 大家在日常的原型绘制中经常会使用到日期选择器,包括在设置生日、设置收发货时间、设置配送时间等等业务场景都会遇到使用日期选择器,那么如何绘制日期选择器呢?
大家在日常的原型绘制中经常会使用到日期选择器,包括在设置生日、设置收发货时间、设置配送时间等等业务场景都会遇到使用日期选择器,那么如何绘制日期选择器呢?

一、功能分析
这里由于原型基本只是给研发/UI人员说明相关的功能,在这里就不做特别复杂的交互了,比如切换不同的月份展示正确的对应天数与星期,毕竟要使用axure实现完整的日期选择器功能还是比较复杂的,这里实现的功能主要是
①点击年的前后切换键,实现年的加减
②点击月的前后切换键,实现月的加减
③点击日期,将当前选择的年月日赋值到输入框

二、原型绘制
1.首先绘制日期输入框
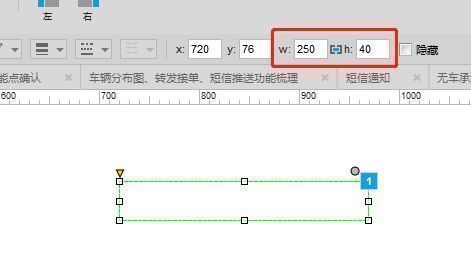
由于axure自带的元件库中的输入框边框比较丑,所以咱们自己定义一个背景,先拖入一个矩形,作为输入框的背景,宽高设置为250*40,边框设置自己喜欢的颜色即可

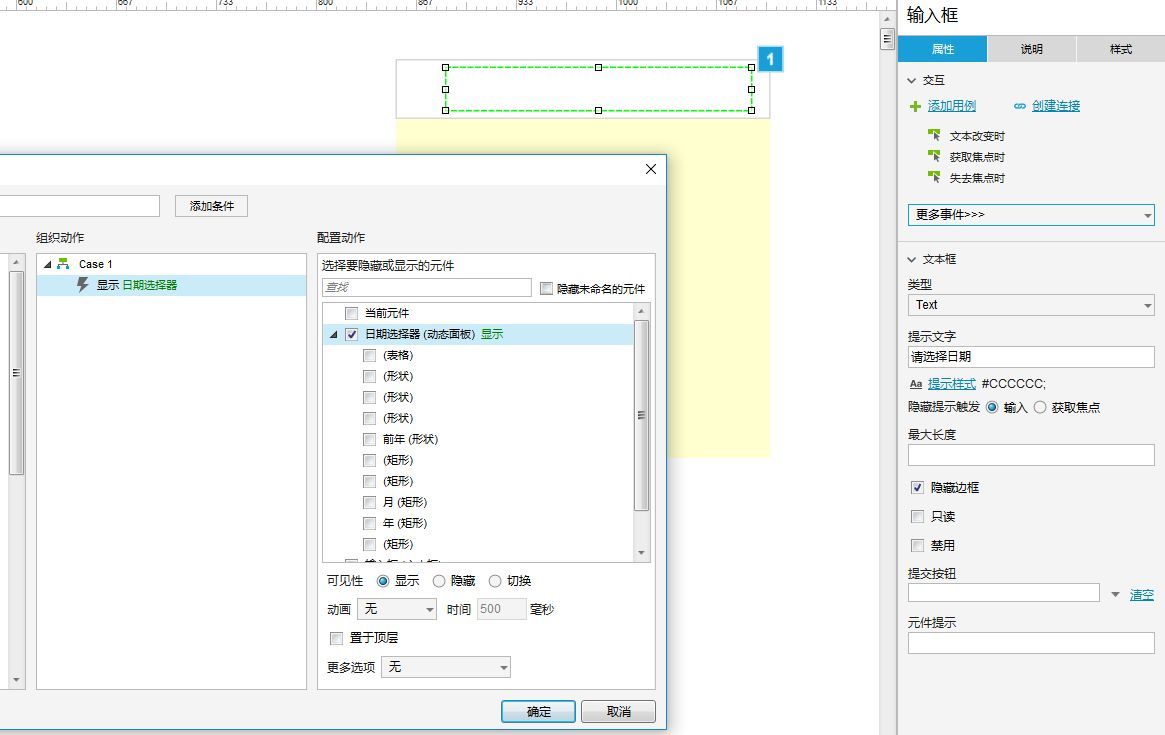
拖入文本框元件,宽高定义为205*30,然后移动至合适的位置,并设置默认的提示文字,隐藏原有的边框。不要忘了命名其为输入框,方便后续选中时为其赋值。

2.制作日期选择器
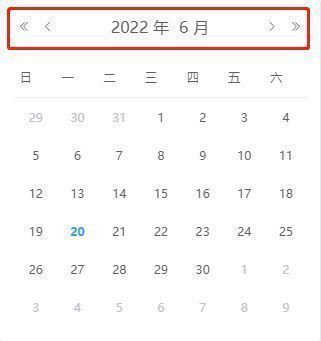
①首先绘制顶部的年月选择功能,即下图所示部分

大家可以提现到iconfont下载对应的四个图标,当然也可以自己使用axure绘制。首先拖入一个矩形,定义宽高为250*40,背景颜色自己定义即可,然后将提前下载好的图标拖至合适的位置,并新增年和月的文本标签元件,用于展示年月后的文本展示

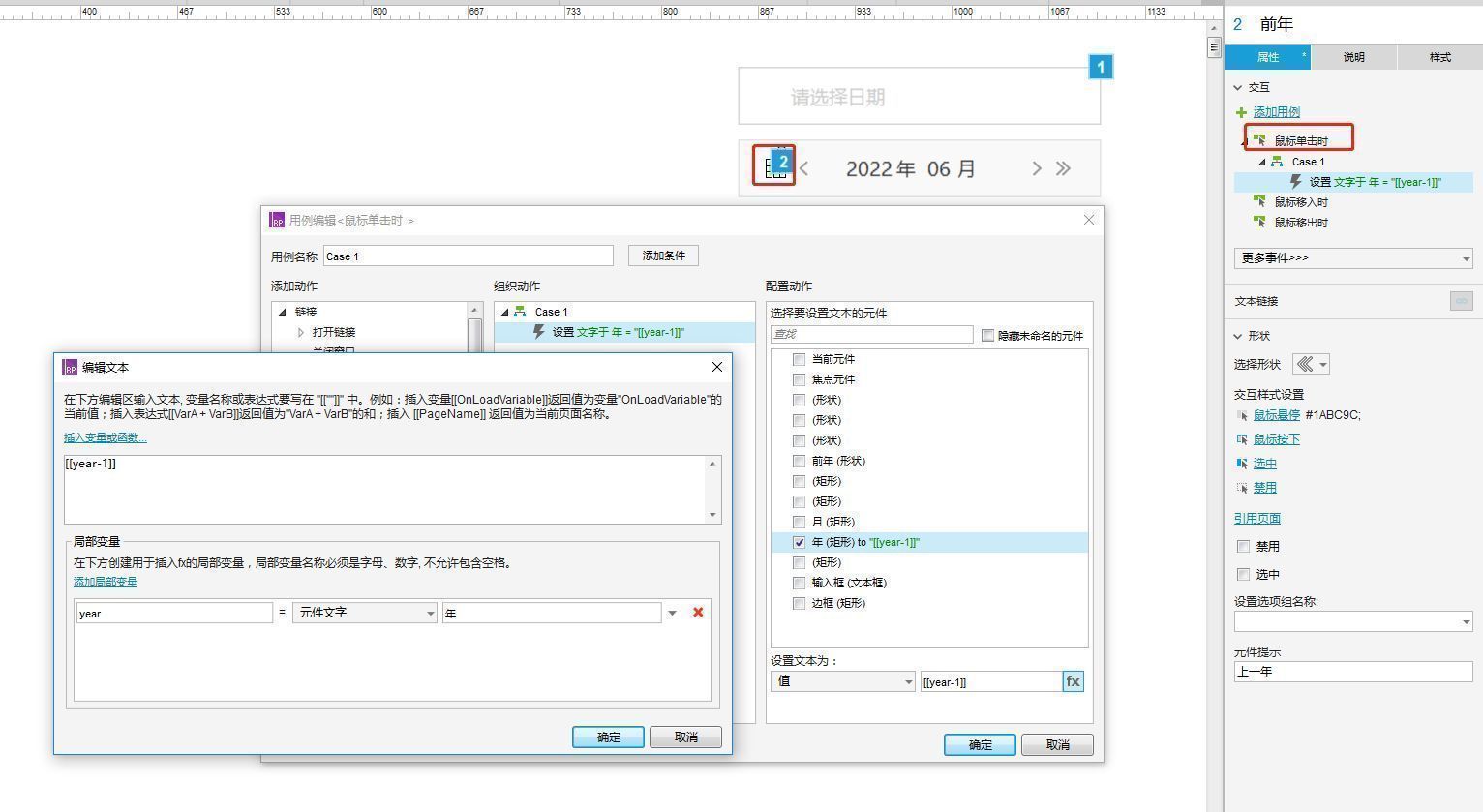
②为切换年月的按钮添加交互事件
为前年的按钮添加交互鼠标单击时的交互事件,即当点击前年时,年自动减一

同理为明年、上月、下月的按钮分别添加对应的增减年和月的交互事件
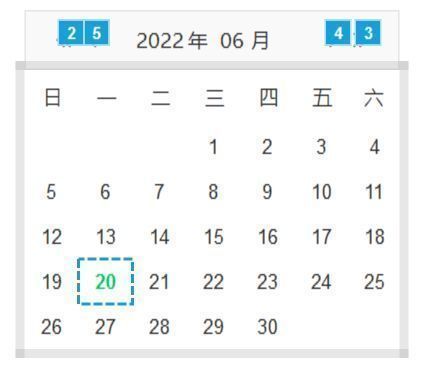
③绘制选择天的界面

在这里我们使用表格元件,绘制一个6*7的表格,样式的话可以把表格的分割线去掉,然后按照上图输入对应的年月日,这里就不输入上个月和下个月的日期了

首先我们需要标识出系统当前的日期,即20日,我们可以把20号加粗并使用颜色进行区分

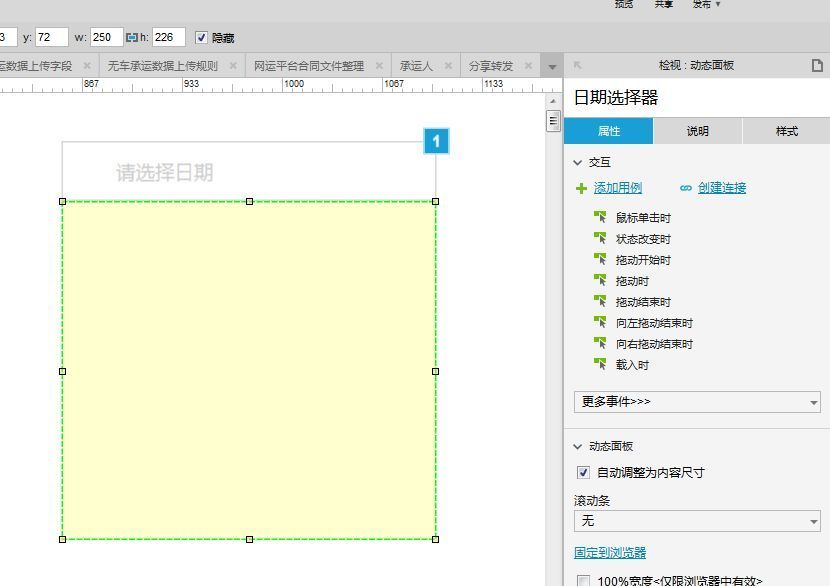
将年月日的选择元件选中后转化为动态面板,并命名为日期选择器

④添加选择天时的交互事件
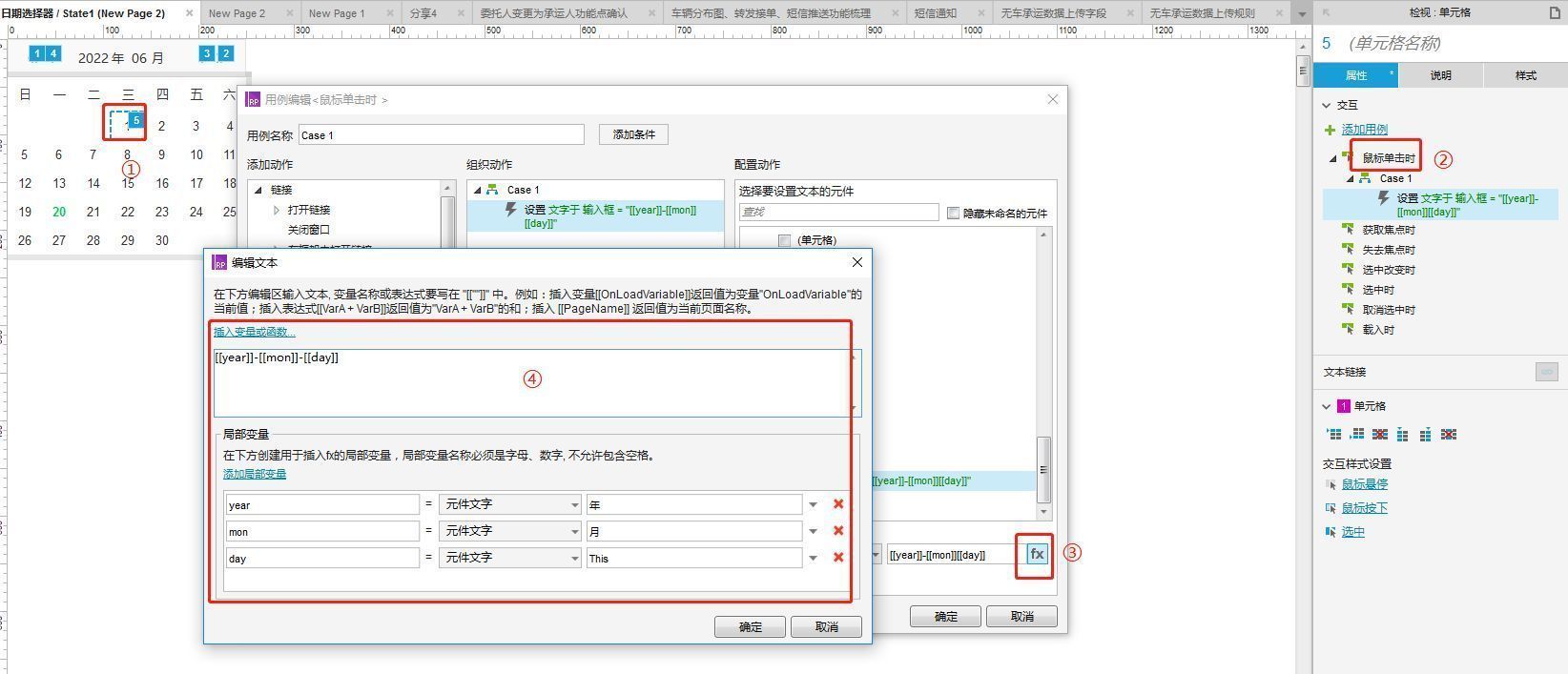
先选中1号,大家如果想添加鼠标悬停样式或者选中样式可以自己编辑,我这里就不给大家设置了,添加鼠标单机时的交互事件,为输入框直接赋值当前记录的年月日;并设置单击时,隐藏日期选择器
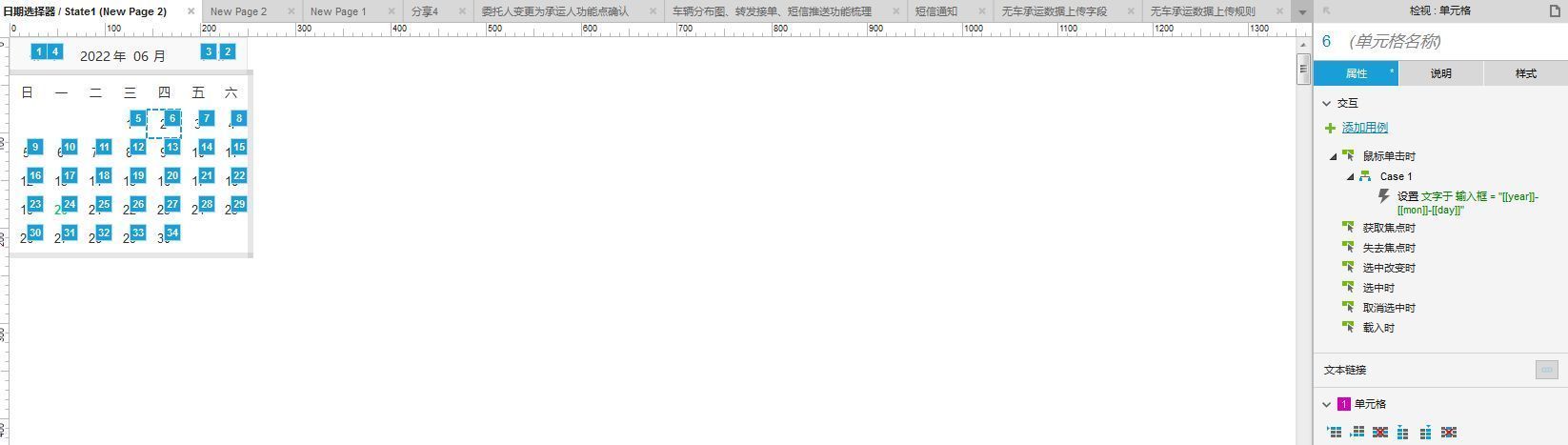
 复制该交互事件,粘贴到所有的单单元格上
复制该交互事件,粘贴到所有的单单元格上

并设置日期选择器默认为隐藏

⑤设置输入框的交互事件
当鼠标单击时,显示日期选择器

下载一个日历的小图标放在上边美化一下

到这里为止,日期选择器就绘制完毕了,样式如果大家觉得不好看的话,大家可以自己添加就可以。
三、效果展示
























 6681
6681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










