参考资料:threejs中文网
threejs qq交流群:814702116
Blender导出gltf设置半透明材质
回顾:上节课给大家演示了Blender创建一个模型,设置材质颜色,并导出gltf,最后threejs加载。
const loader = new GLTFLoader()
loader.load('./长方体.glb',function(gltf){
scene.add(gltf.scene);
})
本节课继续上街内容讲解,通过Blender设置模型材质透明相关属性,threejs加载gltf,gltf模型默认实现如下材质的半透明效果。
const material = new THREE.MeshLambertMaterial({
color: 0x00ffff,
transparent:true,//允许透明
opacity:0.5,//透明程度
});
Blender设置材质透明
Blender材质设置Alpha对应threejs材质的.opacity属性。

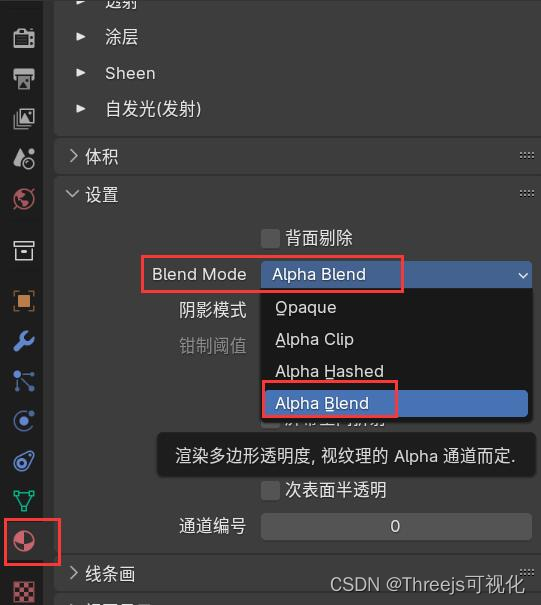
Blender右侧材质选项里面找到融合模式Blend Mode,设置为Alpha Blend(alpha融合)。相当于threejs材质里面设置transparent:true

提醒:不同版本Blender交互界面可能有差异,但是整体思路都一样。
导出测试
上面材质设置好以后,导出glb模型,使用上节课代码测试,你会发现Blender绘制的立方体和下面代码立方体一样具有透明效果。
// 长方体网格模型
const geometry = new THREE.BoxGeometry(100, 100, 100);
const material = new THREE.MeshLambertMaterial({
color: 0x00ffff,
transparent:true,
opacity:0.5,
});
const mesh = new THREE.Mesh(geometry, material);






















 2777
2777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










