前言后记
由于缺乏合理的项目安排,目前该项目共计三个工程文件,每个工程文件也算是项目开展到一定程度的产物吧。该系列博客仅仅作为自己这几个月来的工作自我总结,一个人把这项目从无到有,从有到稍微能看的过程。项目里面各种实现方法仍有许多优化余地,这个只能到以后慢慢解决了,当务之急还是尽快把功能实现出来。。。
1.第一个工程文件:项目试水
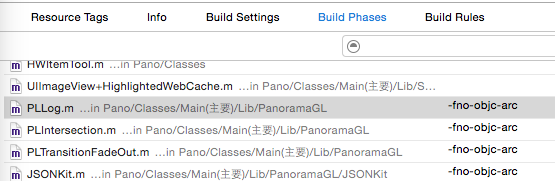
因为窝在做该项目之前并没有ios开发经验更没有全景视频或者图片的项目经验,所以呢这一阶段既是我开始学习ios基础知识(包括oc语法,storyboard使用等)的阶段也是我调研如何在ios端进行全景图片预览的阶段。通过几天的调研,发现有个叫PanoramaGL的全景图片浏览库挺好使的,苹果PGGitHub地址和安卓版本的都有,虽然库稍微老点,不过勉强可以用。苹果版本的PanoramaGL库当时并未使用(或者当时压根就木有吧)ARC功能,而现在的工程都默认开启ARC功能,所以当我们把PG库引入到新工程里别忘了在工程设置里面给该库里面的.m文件加上”-fno-objc-arc”用来禁止对PG库使用ARC功能,否则你满眼都是红色的错误。。。。

由于是初学者,所以当时没有去考虑以后功能扩展以及架构方面的问题,一心只求完成上级下达的功能,所以我就在首界面上很粗暴的加上几个功能按钮。。比如按”上传“按钮就把从相册中选出来的图片上传到服务器上。。。
2.第二个工程文件:随着项目的继续同时也对ios开发有了更深入点理解,发觉再继续往现有的工程里添加功能是相当困难的
- 使用storyboard实现多界面相对麻烦,手写代码会更加的方便与直接
- 现有工程里面的功能十分冗余,很多都未抽取单独方法以及单独的类,再现有工程基础上再架设框架还不如直接新建工程,把框架先做好,很多功能接口做好后,再把原有的功能移植过去
- 正好手头有份李明杰的新浪微博教程,感觉跟我们的项目的架构很像最重要的是自己还没有能力去设计功能框架,于是就拿来参考下。。
3.第三个工程文件:主要是用来完成图片的拼接问题,这是一大难点。目前的拼接效果不佳,一方面原因是缺少一个引导式拍摄,这个也是我们后续需要解决的一个问题。
功能介绍
- 可以加载服务器端的全景图片
- 点击图片进行预览
- 支持手指滑动预览
- 支持利用陀螺仪进行旋转预览
- 从相册选取已保存的图片上传至服务器,服务器拼接完成后返回本地进行预览
- 本地(手机端)进行图片拼接并对拼接好的图片进行预览
- 发送一条新的数据到服务器上
内容安排
我会将三个工程遇到的难点在每个博文中拿出来分析,以及会贴出很多比较重要知识点






















 2021
2021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








