设计这样的飞入飞出主要目的是使UI显得更加生动!!
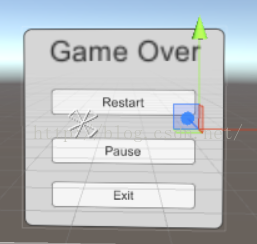
主要逻辑是:游戏结束时GameOverPlane主动从右边飞入到中间停下,当点击下某个按钮时,GameOverPlane从中间向左边飞出。
主要的实现方法是用动画实现飞入飞出而不是脚本,然后用脚本控制触发动画状态。
下面是详细方法:
首先创建一个Image做背景,然后在Image下创建几个按钮如下:
然后第一步是创建从右到中间的动画,选择Image,然后点击window->Animation->Create new Animation,命名为FlyIn.animation。然后AddProprety -> Anchroed Position,第一帧时,Image的位置处于最右边,到尾帧时,Image处于中间位置。然后第一个动画就完成了,在Image下自动生成了一个Animator,点进去看只有一个状态,就是FlyIn...然后值得注意的是,将FlyIn的Looptime 勾选掉以防止动画不断重复播放。
然后创建第二个动画,首先,把刚做好的Image拖出形成一个Prefabs。
然后把当前还在Scene下的Image的Animator去掉,重新选中Image,按照上面步骤创建第二个动画,不同的是起始和结束帧Image的位置不同了,命名为FlyOut.animation,同样把LoopTime勾选掉。
这样Unity又自动为你创建了一个Animator,不过我们需要的不是这个Animator,而是FlyOut的Animation。
接着选中Prefabs的Image,打开它的Animator,再创建一个状态,命名为FlyOut,把FlyOut的Animation拖到Animation选项内。然后增加一个Trigger参数来控制状态间跳转,选中FlyIn,右键Make Transition,然后点击FlyOut。然后点击它们之间的箭头,添加条件为刚设置的Trigger。
动画创建就完成了。
下面用脚本控制:
创建一个空物体命名为GameController,添加一个脚本如下:
using UnityEngine;
using System.Collections;
public class ControlGame : MonoBehaviour {
public Transform canvas;
public GameObject gameOverPlane;
private bool isGameFinished;
private bool flyIn;
void Start ()
{
isGameFinished = false;
flyIn = true;
}
void Update ()
{
if(Input.GetKeyDown(KeyCode.Q))
isGameFinished = true;
if(isGameFinished && flyIn)
{
flyIn = false;
GameObject go = (GameObject)Instantiate(gameOverPlane);
go.transform.SetParent(canvas.transform);
}
}
}
同样在Image 的Prefabs下增加脚本如下:
using UnityEngine;
using System.Collections;
public class FlyOutStart : MonoBehaviour {
private Animator ani;
private bool btnPressed;
void Start ()
{
ani = this.GetComponent<Animator>();
btnPressed = false;
}
void Update ()
{
if(btnPressed)
{
Destroy(this.gameObject,1.5f);
}
}
public void SetButtonPress()
{
btnPressed = true;
ani.SetTrigger("BtnPress");
}
}
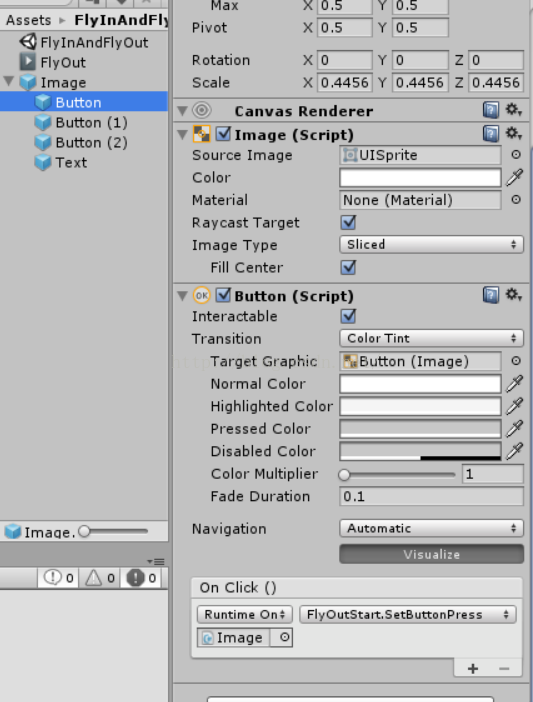
最后一步就是给几个Button添加点击响应事件:
同样是在Prefabs下操作。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








