引言
2021年7月23日,东京奥运会开幕,中国国歌响彻东京,最终拿下38枚金牌、88枚奖牌。
2021年8月24日,东京残奥会开幕,中国残疾运动员出征东京,精彩正在继续…
需求分析
奥运会是国民最关注的体育赛事,无论是稳扎稳打的乒乓球,还是独占鳌头的跳水,我们对体育赛事和参赛选手都如数家珍,然而十几天后的残奥会却鲜为人知。本APP旨在为用户打造一款能够快速了解残奥会动态和相关知识的应用,让更多人关注到残奥会,关注这群同样为国家争取荣誉的运动员们。
主要功能介绍
长按残奥会服务卡片应用,点击服务卡片选项,即可显示已开发的服务卡片。根据三种不同规格尺寸的服务卡片,可以分别查看残奥会奖牌榜、残奥会赛事、以及残奥会的中国运动员信息。具体如下:
1、服务卡片(2×2)
2×2的卡片样式为东京残奥会会标,效果如下图1所示:

图1 2×2卡片样式
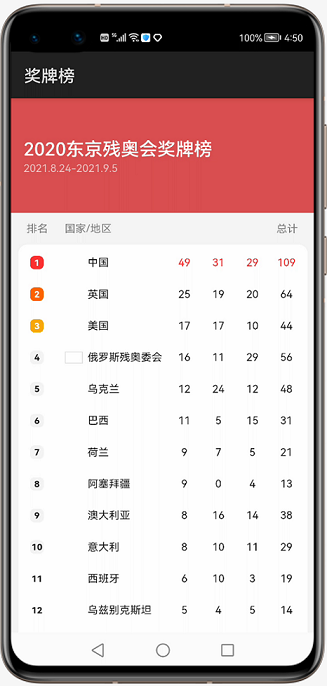
点击该卡片即可跳转至奖牌榜页面,查看各国奖牌数量。如图2所示:

图2 奖牌榜
2、服务卡片(2×4)
在2×4的卡片中,左边对东京残奥会吉祥物进行展示;右边选取了四个东京残奥会赛事图片进行展示,效果如图3所示:

图3 2×4卡片样式
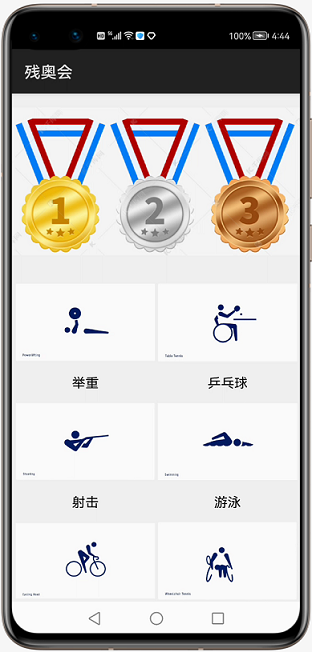
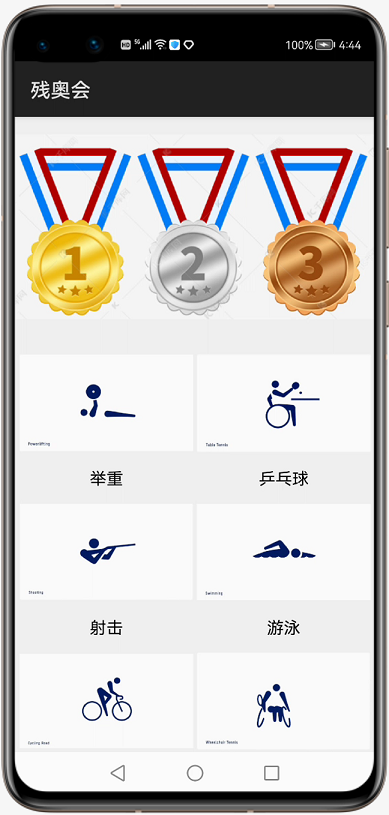
点击卡片即可进入应用的主界面查看具体项目,主界面如图4所示:

图4 主界面
点击主界面中的任意一个赛事图标即可进入赛事的详情界面,如图5所示:

图5 赛事项目简介
3、服务卡片(4×4)
在4×4的卡片中,上方展示的是东京残奥会吉祥物,下方展示的是我们选取的参加本次残奥会的中国运动员图片。点击卡片即可进入主界面查看各位中国运动员的详细信息。

图6 4×4卡片样式
技术实现
一.创建工程
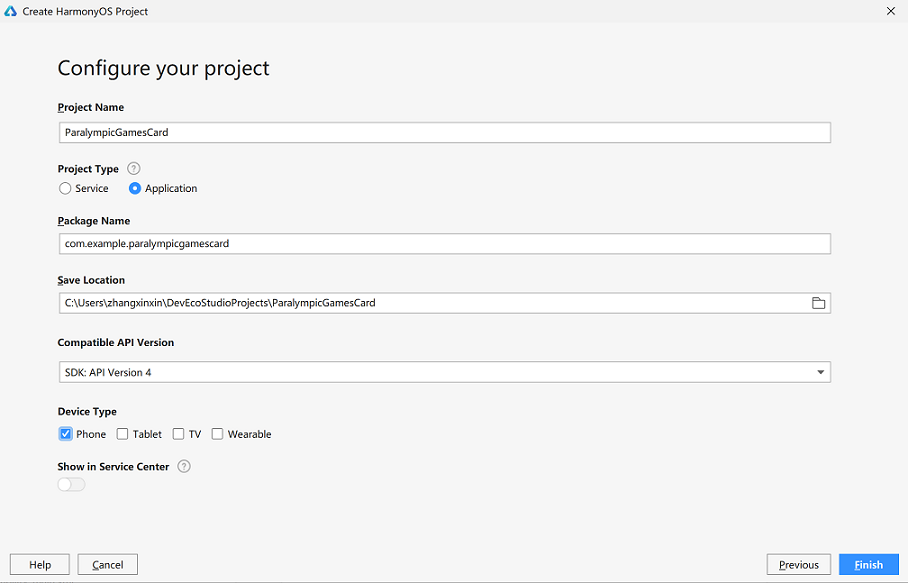
打开DevEco Studio,点击File→New→New Project;选择Empty Ability(Java);点击”Next“按钮;即可进入项目配置界面。在此界面中,Project Name项目名称可自定义,此处命名为ParalympicGamesCard;Project Type项目类型选择应用Application;Package Name包名会根据前面的信息自动生成;Save Location存储路径可自行设置;Compatible API Version可兼容的API版本此处选择版本4;Device Type设备类型选择Phone。在完成配置信息设置后,点击”Finish“按钮,即可成功创建项目。具体配置信息可参考图7。

图7 配置项目
二.残奥会服务卡片实现
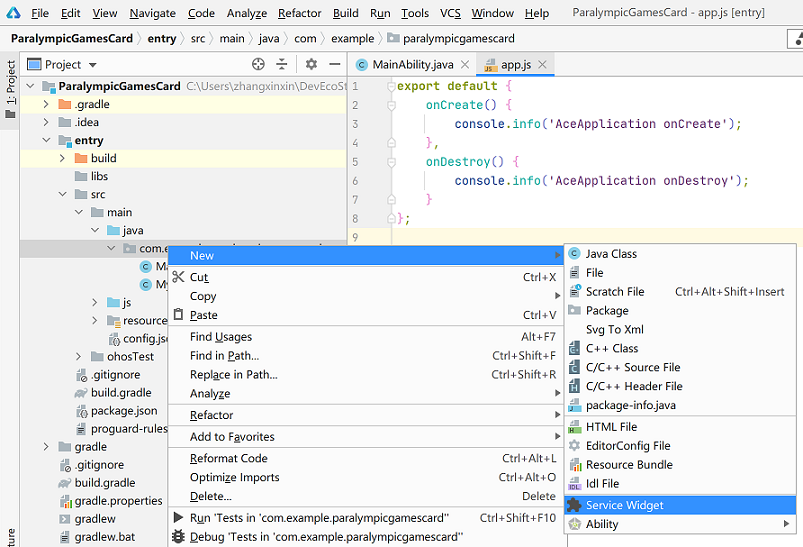
1)在项目包名上点击右键,选择New→Service Widget。

图8 创建卡片
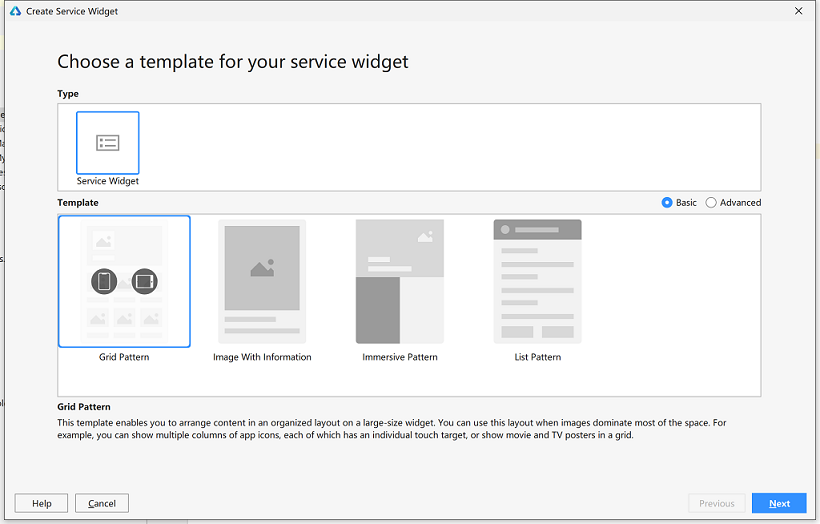
2)选择服务卡片种类,用户可以选择Template下任意一种模板,选中后点击Next。

图9 选择模板
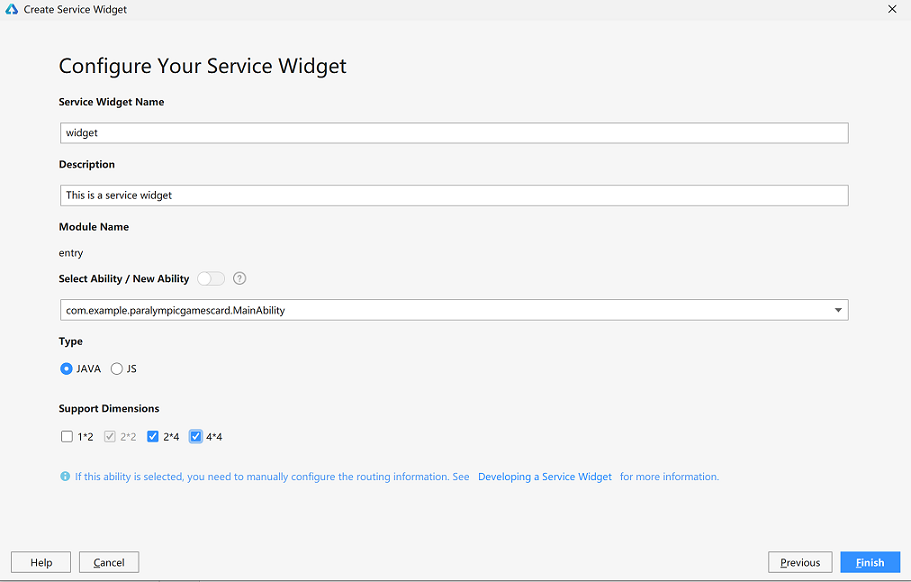
3)配置服务卡片信息。其中Service Widget Name卡片名称可以自定义;Description详细信息用户也可以自定义;Ability默认会使用MainAbility;Type类型可以根据实际开发情况选择JAVA或者JS语言;Support Dimensions支持的样式可以勾选后两个,这样就可以得到22、24、4*4三种尺寸的服务卡片。点击”Finish“按钮即可完成服务卡片的创建。

图10 配置服务卡片
2.卡片布局
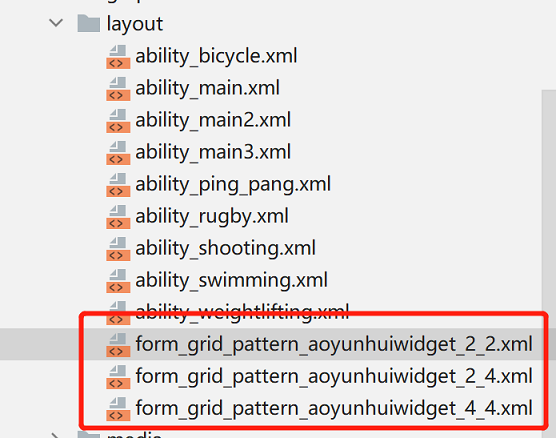
本APP中三种卡片的布局分别在下图红框的xml文件中进行配置,文件名的尾数如”2_2“表示的是2*2服务卡片的布局文件,其余两个尾数分别为”2_4“和”4_4“的xml文件同理。

图11 xml文件
下面以2*2服务卡片为例讲解布局的实现。界面包含一张Image图片和一个Text文本框,将Text的文字设置为“残奥会奖牌榜”,并通过height、width、margin等设置两个控件的高度、宽度、间隔等属性。
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:id="$+id:layout_2x2"
ohos:background_element="#FFFFFF"
ohos:remote="true">
<Image//用于显示残奥会logo
ohos:height="100vp"
ohos:width="100vp"
ohos:image_src="$media:aoyunhui"
ohos:horizontal_center="true"
ohos:scale_mode="zoom_start"
ohos:start_margin="12vp"
ohos:top_margin="25vp"/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:bottom_margin="15vp"
ohos:end_margin="15vp"
ohos:orientation="vertical"
ohos:start_margin="12vp">
<Text//用于显示提示性文字
ohos:id="$+id:title"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="残奥会奖牌榜"
ohos:text_color="#130c0e"
ohos:text_size="20fp"
ohos:text_weight="500"
ohos:top_margin="0vp"
ohos:truncation_mode="ellipsis_at_end"/>
</DirectionalLayout>
</DependentLayout>
3.卡片信息创建、更新、删除
对卡片进行操作时,需要对创建的卡片信息进行持久化操作,以便再次获取或更新卡片实例时能够直接使用,即需要存储卡片信息。主要采用对象关系型数据库来实现,需要重写如下几个函数:表示创建卡片的回调函数onCreateForm()、表示更新卡片信息的onUpdataForm()、以及表示销毁卡片和删除卡片信息onDeleteForm()。卡片需要的存储信息包括:卡片ID、卡片名称、卡片尺寸大小(22、24、4*4),这些回调函数在创建服务卡片时即可自动生成。回调函数代码如下:
//创建卡片
@Override
protected ProviderFormInfo onCreateForm(Intent intent) {
HiLog.info(TAG, "onCreateForm");
long formId = intent.getLongParam(AbilitySlice.PARAM_FORM_IDENTITY_KEY, INVALID_FORM_ID);
String formName = intent.getStringParam(AbilitySlice.PARAM_FORM_NAME_KEY);
int dimension = intent.getIntParam(AbilitySlice.PARAM_FORM_DIMENSION_KEY, DEFAULT_DIMENSION_2X2);
HiLog.info(TAG, "onCreateForm: formId=" + formId + ",formName=" + formName);
FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
FormController formController = formControllerManager.getController(formId);
formController = (formController == null) ? formControllerManager.createFormController(formId,
formName, dimension) : formController;
if (formController == null) {
HiLog.error(TAG, "Get null controller. formId: " + formId + ", formName: " + formName);
return null;
}
return formController.bindFormData();
}
//更新卡片
@Override
protected void onUpdateForm(long formId) {
HiLog.info(TAG, "onUpdateForm");
super.onUpdateForm(formId);
FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
FormController formController = formControllerManager.getController(formId);
formController.updateFormData(formId);
}
//删除卡片
@Override
protected void onDeleteForm(long formId) {
HiLog.info(TAG, "onDeleteForm: formId=" + formId);
super.onDeleteForm(formId);
FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
formControllerManager.deleteFormController(formId);
}
4.将卡片在桌面上创建快捷方式
下面我们讲解如何在桌面上创建三种不同尺寸卡片的快捷方式。
第一步:长按APP图标,点击服务卡片。如图12所示:

图12 点击服务卡片
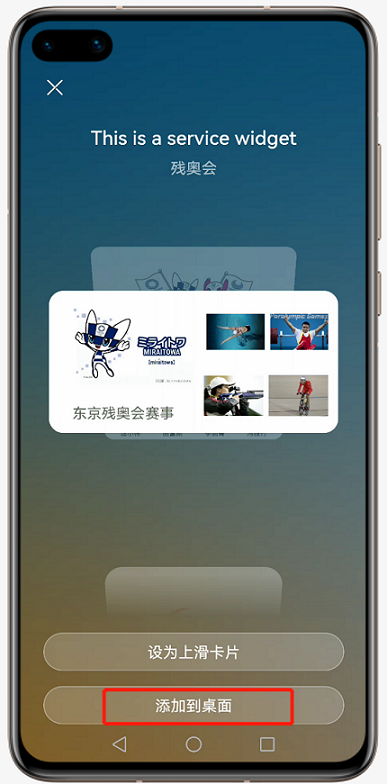
第二步:用户将喜爱的卡片选择“添加到桌面”,如图13所示:

图13 添加到桌面
第三步:用户选择喜欢的卡片添加到桌面上,则桌面会出现对应的服务卡片。如图14所示:

图14 添加桌面效果
点击 22服务卡片后默认跳转至奖牌榜显示页面,24服务卡片默认跳转至主界面,再点击主界面的各赛事图标按钮进入赛事项目详情页面。下面详细介绍一下如何实现上述提到的页面跳转功能。
在widght文件下的AoyunhuiwidgetImpl卡片设置文件中,需要重写bindFormData()方法。通过switch…case…方式控制跳转的具体指向,当卡片尺寸为22时,跳转指向的Ability名称为MainAbility2;当卡片尺寸为24时,跳转指向的Ability名称为MainAbility。

图15 AoyunhuiwidgetImpl文件位置
@Override
public ProviderFormInfo bindFormData() {
......
switch (dimension){//用于控制跳转的具体指向
case DEFAULT_DIMENSION_2X2:
abilityName= "MainAbility2";//跳转指向页面的Ability名称
componentProvider=new ComponentProvider();//2*2尺寸
componentProvider.setIntentAgent(ResourceTable.Id_layout_2x2,startAbilityIntentAgent(abilityName));
break;
case DIMENSION_2X4:
abilityName="MainAbility";//跳转指向页面的Ability名称
componentProvider=new ComponentProvider();//2*4尺寸 componentProvider.setIntentAgent(ResourceTable.Id_layout_2x4,startAbilityIntentAgent(abilityName));
break;
}
2)MainAbility2Slice文件设置
在MainAbility2Slice文件中,调用webview()方法,将url地址作为入参传入方法中,完成设置需要跳转的奖牌榜网页url地址,实现点击2*2卡片后跳转至奖牌榜显示页面的效果。
public void onStart(Intent intent) {
...
super.setUIContent(ResourceTable.Layout_ability_main2);
String url="https://www.baidu.com/s?ie=utf-8&fr=bks0000&wd=%E5%A5%A5%E8%BF%90%E4%BC%9A%E5%A5%96%E7%89%8C%E6%A6%9C";//跳转至奖牌榜
...
webview(url);
}
3)MainAbilitySlice文件设置
第一步:主界面布局
APP的主界面布局定义在ability_main.xml文件中,界面包含7个Image图片和6个Text文本框。其中,7个Image图片包括一个首页装饰图和六个赛事项目图标;6个Text文本框用于显示赛事项目的名称。在设置好各控件的相关属性之后,通过setUIContent()方法将ability_main.xml文件设置为APP的主界面布局。代码如下,布局效果可参考图16。
super.setUIContent(ResourceTable.Layout_ability_main);

图16 主界面布局
第二步:主界面跳转至赛事项目详情界面
在MainAbilitySlice文件的onStart()方法中,通过findComponentById()的方法,实现上面1)AoyunhuiwidgetImpl文件设置小节中提到的赛事项目的定位。以举重项目为例,在主界面中,获取“举重”项目的图片控件,并为其设置onClick()点击跳转事件,将跳转指向的Ability名称withAbilityName()设置为举重页面的Ability,即WeightliftingAbility,实现点击举重图片后跳转至举重项目详情页面的效果,具体代码如下:
public void onStart(Intent intent) {
...
findComponentById(ResourceTable.Id_juzhong).setClickedListener(new Component.ClickedListener() {//获取举重项目的图片控件
@Override
public void onClick(Component component) {//为举重图片设置点击事件
Intent secondIntent = new Intent();
secondIntent.setOperation(new Intent.OperationBuilder()
.withBundleName("com.huawei.ParalympicGamesCard")
.withAbilityName("com.huawei.ParalympicGamesCard.WeightliftingAbility")//将跳转指向的Ability名称设置为举重的Ability
.build());
startAbility(secondIntent);
}
});
第三步:举重项目详情界面WeightliftingAbilitySlice
WeightliftingAbilitySlice举重项目详情界面实现原理和第一步主界面实现原理相似。在ability_weightlifting.xml文件中界面包含Image图片和Text文本框控件,其中图片用来存放举重比赛照片,Text文字用来存放举重项目的文字介绍。在完成设置各控件属性后,通过setUIContent()方法将ability_weightlifting.xml文件设置为举重项目详情界面布局。举重项目详情界面效果可参考图17。
super.setUIContent(ResourceTable.Layout_ability_weightlifting);

图17 举重项目详情界面
项目贡献人
胡鹏达 郑森文 朱伟 陈美汝 张馨心 李珂





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








