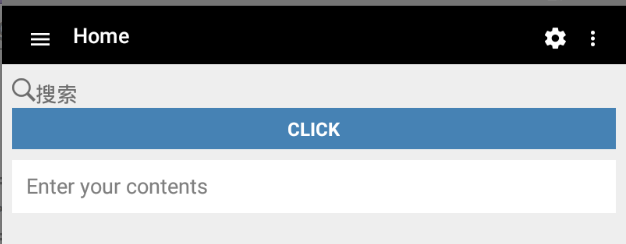
在react-native中,其实提供的TextInput样式已经非常强大了,但是事实上有时候我们可能需要自己订制一个样式已满足我们的需求,比如这种
所以这篇就是介绍如何去订制。
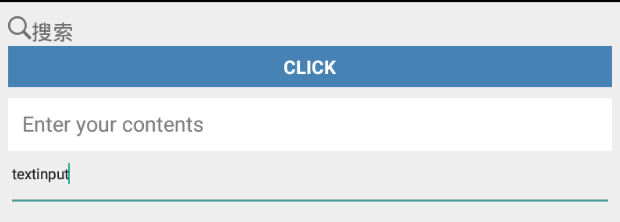
如果我们只是把一个默认的TextInput拉出来,会长成这样最下面这样
分析一下,我们需要去除下划线,把背景设置成白色,同时可以略微调整一下字体大小。所以给TextInput添加一个style样式
<TextInput
style={styles.edit}
underlineColorAndroid='transparent'/>
edit: {
marginTop: 30,
height: 40,
fontSize: 20,
backgroundColor: '#fff'
},
为了和上面的控件留有一定的距离,我们可以加一个marginTop属性。这








 本文介绍了如何在React-Native中自定义TextInput的样式,以满足特定需求。通过添加样式属性,去除下划线,调整背景颜色,改变字体大小,并使用View组件来补充间距,实现了一个更符合设计要求的输入框。强调利用好View控件来辅助调整布局,以创建定制化的样式效果。
本文介绍了如何在React-Native中自定义TextInput的样式,以满足特定需求。通过添加样式属性,去除下划线,调整背景颜色,改变字体大小,并使用View组件来补充间距,实现了一个更符合设计要求的输入框。强调利用好View控件来辅助调整布局,以创建定制化的样式效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








