浏览器主要由SHELL和内核两部分组成,最初内核的概念包括渲染引擎与JS引擎,随着JS引擎日趋强大,便独立出来,目前内核一般指的渲染引擎。
- SHELL就是浏览器的用户界面
- 渲染引擎主要用于获取网页结构、添加CSS样式、计算网页结构等,它决定了浏览器如何显示网页的内容以及页面的格式信息;
- JS引擎用于解析JS脚本,为网页添加动态效果。
|
|
浏览器大体上由以下几个组件组成,不同浏览器间可能有一点不同。

- 用户界面 :主要包括工具栏、地址栏、前进/后退按钮、书签菜单等(除了网页内容外的其他部分)
- 浏览器引擎:查询与操作渲染引擎的接口、查看浏览会话的各个方面的挂钩、加载给定的URI、通过与浏览器外媒介交互,最终与显示器显示最终的图像
- 渲染引擎(浏览器内核,内含HTML解析器):负责取得网页的内容(HTML、XML、图象等等)、整理信息(例如加入 CSS 等),以及计算网页的显示方式然后会将数据信息发送到浏览器引擎
- 网络:用于网络请求, 如HTTP请求。它包括平台无关的接口和各平台独立的实现
- JS解释器(JS引擎):用来解释执行JS代码;
- 显示后端(UI后端):绘制基础元件,如组合框与窗口。它提供平台无关的接口,内部使用操作系统的相应实现
- 数据存储:浏览器需要把所有数据存到硬盘上,这些数据可能是诸如:书签、工具栏设置等这样的高级数据,也可能是诸如:Cookie,安全证书、缓存等这样的低级数据。新的HTML5规范规定了一个完整(虽然轻量级)的浏览器中的数据库 web database
谷歌浏览器总是走在浏览器发展的最前缘,以下是当前谷歌浏览器的抽象分层结构图,将音频模块等独立出来了
谷歌:
- 图形处理单元:显卡硬件加速,绘制图层
- 音频:控制视音频播放
- XML解析器:可以将XML文档解析成文档对象模型(Document Object Model,DOM)树
目前版本 90.0.4430.11,又独立出了更多的模块

|
|
IE、Firefox、Safari、Chrome、Opera
| 内核比对 |
| 浏览器 | 内核 | 所属公司 |
|---|---|---|
| IE -> Edge | Trident->EdgeHTML->Chromium内核 | 微软 |
| Firefox | Gecko | Mozilla |
| Safari | Webkit | 苹果 |
| Chrome | Blink(WebKit 的分支) | 谷歌 |
| Opera | Presto->blink | Opera Software ASA |
| 查看浏览器版本 |
查看浏览器版本:控制台输入 navigator.appVersion
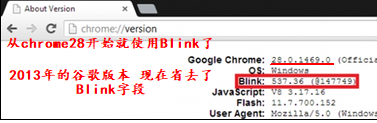
以下是多年前的谷歌浏览器信息项,依然保留内核信息:

目前可见的是版本号,看不到内核信息了。
输出的是用户代理字符串,如何解读?
| 双内核 |
五大浏览器采用的都是单内核,而随着浏览器的发展现在也出现了双内核。
想要兼容国内银行系统就切换到 Trident 内核,想要访问速度就切换到 Webkit 内核,Blink 发布以后,就把 WebKit 换成了 Blink 。
QQ浏览器 、360安全浏览器 、猎豹浏览器 、世界之窗 、搜狗高速浏览器 、UC浏览器 都采用Trident+Webkit (Blink)
| JS引擎对比 |
| 浏览器 | JS引擎 |
|---|---|
| IE -> Edge | Chakra (ie9以下 Jscript) |
| Firefox | Monkey系列 |
| Safari | SquirrelFish系列 |
| Chrome | V8 |
| Opera | Carakan |






















 1882
1882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








