Image用于显示显示一张图片
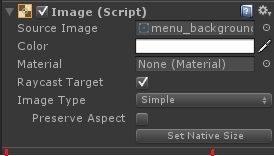
一、Image的基本属性

0、Material :给图片添加一个材质,然后通过着色器使图片具有一些特殊的效果
1、Sucrce Image :指定Image控件需要显示的图片
2、Color : 指定Image的颜色
3、Preserve Aspect :当勾选这个选项之后再对图片进行操作时,会保持图片的宽度和高度的比例不发生改变。
4、Set Native Size :当点击这个按钮时则会恢复图片原本的大小
5、Image Type : 设置图片的显示方式,Unity给我们提供了几种方式:
1、Tiled :当图片没有Image控件区域大时,则通过重复显示图片来填满整个控件区域。
2、Sliced : 通过编辑图片,对图片进行编辑,在选定区域内的部分在对图片进行缩放时则该区域内部分会被缩放,而在区域外的绿色线框左右部分只会上下伸缩,而上下线框外的部分只会左右拉伸,四个角则无论怎样缩放都不会变化。
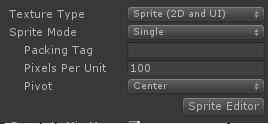
选择图片:
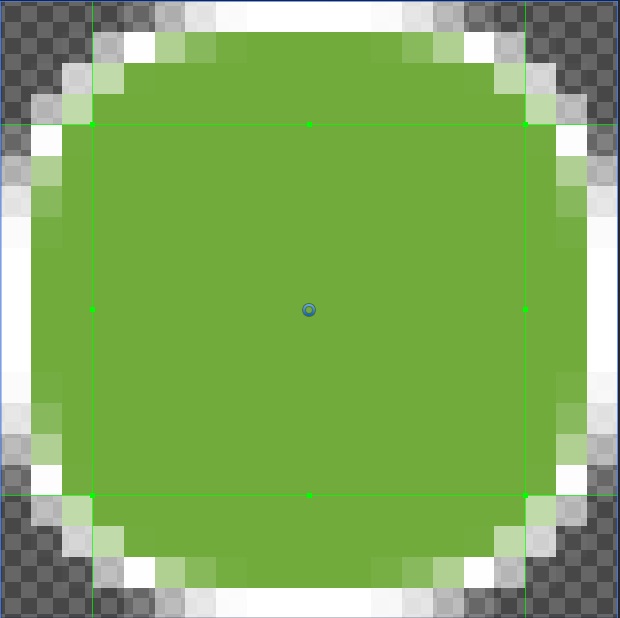
选择Sprite Editor选项进行对图片缩放区域的编辑:
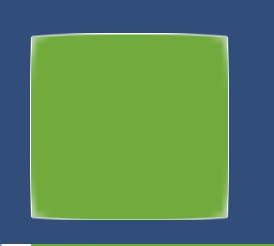
当我们选择外部的边框不随图片缩放而变化时的结果为:
3、 Filled :用于显示图片的部分区域。
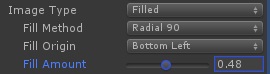
在选择这个选项时会出现多个选项:
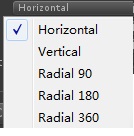
Fill Method : 图片的填充方式

Horizontal : 左右填充
Vertical :上下填充
Fill Origin :填充的起始和结束方向
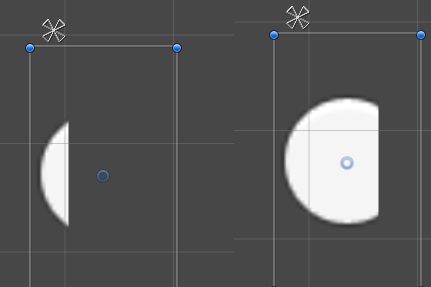
Fill Amount : 填充的比例
6、Raycast Tagrt :是否会与射线进行碰撞检测,勾选则是。
三、对Image控件进行操作:
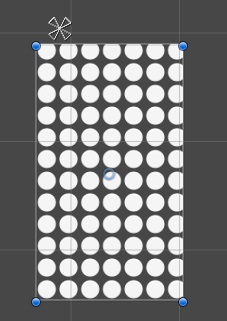
1、按下Shift按键时在对Imag进行操作时会使图片的宽和高同时缩放。
2、按下Ctrl按键时在对Image进行操作时会使当前图片的面积保持不变,宽和高缩放一定的比例。
3、按下Alt按键时在对Image进行操作时会使Image宽度或者高度的两边同时的增加或者减少。
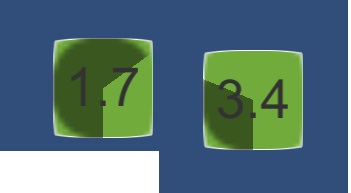
四、Image案例,制作技能冷却时间
1、技能控件的制作
Image :底部的背景图片
Bg : 冷却完成时显示的技能图片
Bgtp :正在冷却时显示的技能显示图片
Text : 显示冷却时间
代码实现
using UnityEngine;
using System.Collections;
using UnityEngine.UI;//使用UI控件时引入的命名空间
public class ImageCD : MonoBehaviour {
public float cdTime = 100;//技能需要冷却时间
public bool isState=false; //判断当前技能是否进入冷却状态
private float time = 0;//技能已经冷却的时间
public Image image;
public Text text;
void Start()
{
text.enabled = false;
}
//设置释放技能的按键
public KeyCode keyCode;
void Update ()
{
if(Input.GetKeyDown(keyCode))
{
isState = true;
}
if(isState)
{
text.enabled = isState;
//冷却的时间
time +=Time.deltaTime;
image.fillAmount = (cdTime - time) / cdTime;
string s = time.ToString();
text.text = s;
}
//技能冷却完成
if(time>=cdTime)
{
isState = false;
image.fillAmount = 0;
time = 0;
text.enabled = isState;
}
}
}
运行结果:































 4548
4548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








