HTML5游戏_基于DOM平台跳跃小游戏开发
设计地图
- 视频讲解
HTML5基于DOM平台跳跃小游戏开发
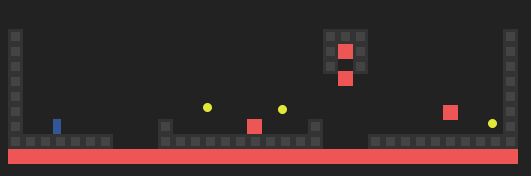
- 游戏截图

- 地图数据使用二维字符串数组保存的
- 地图数据
- 墙体用字符"x"表示
- 静止熔岩用字符"!"表示
- 下落熔岩用字符"v"表示
- 左右平移熔岩用字符"="表示
- 上下浮动熔岩用字符"|"表示
- 金币用字符"o"表示
- 玩家初始位置用字符"@"表示
- 如截图的地图使用二维字符串数组表示如下js代码
//地图数组
var 地图数组 =
[
[
" ",
" ",
" ",
" ",
" ",
" ",
" xxx ",
" xx xx xx!xx ",
" o o xx x!!!x ",
" xx!xx ",
" xxxxx xvx ",
" xx ",
" xx o o x ",
" x o x ",
" x xxxxx o x ",
" x xxxx o x ",
" x @ x x xxxxx x ",
" xxxxxxxxxxxx xxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxx xxxxxxx xxxxxxxxx ",
" x x x x ",
" x!!!x x!!!!!x ",
" x!!!x x!!!!!x ",
" xxxxx xxxxxxx ",
" ",
" "
]
];
- 现在你也可一按照自己的想法去设计一个自己的地图了
//地图数组
var 地图数组 =
[
[
"x xxx x",
"x x!x x",
"x xvx x",
"x x",
"x x",
"x o o | x",
"x @ x= x ox",
"xxxxxxx xxxxxxxxxxx xxxxxxxxxx",
"!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!",
]
]

- 快去修改Dome代码试下效果把(这步算是最简单的一步啦)
https://www.html5tricks.com/demo/html5-simple-mario/index.html - B站视频分享过程 https://www.bilibili.com/video/BV1Nf4y167fb/























 5420
5420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










