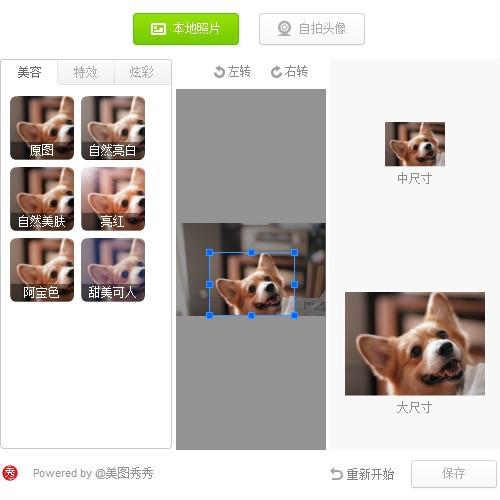
对右侧预览区域的控制可以通过avatarPreview参数来实现,完整参数如下
xiuxiu.setLaunchVars("avatarPreview", {visible:true, label:"裁剪预览",small:{width:30,height:30}, medium:{width:60,height:60},large:{width:140,height:140, label:"大尺寸"}});
1.完全去掉右侧预览区域
xiuxiu.setLaunchVars("avatarPreview", {visible:false});
2.只显示大尺寸预览图
xiuxiu.setLaunchVars("avatarPreview", {visible:true,large:{width:140,height:140, label:"大尺寸"}});
3.只显示大尺寸、中尺寸预览图
xiuxiu.setLaunchVars("avatarPreview", {visible:true,medium:{width:60,height:60, label:"中尺寸"},large:{width:140,height:140, label:"大尺寸"}});
以此类推,要实现其他不同效果,可通过参数的排列组合实现。
























 2591
2591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








