目录
1 矢量图
2 inkscape
3 微生信+inkscape常用案例
3.1 SVG简介
3.2 矢量图 vs 标量图
3.3 SVG的真面目
3.4 inkscape vs AI
3.5 inkscape案例
3.5.1 调整字体
3.5.2 处理文字截断
3.5.3 改变元素/文字的位置
1 矢量图
科研作图,一般需要矢量图(绝大部分期刊都要求放矢量图)。那么什么是矢量图呢?
专业描述:使用直线和曲线来描述的图形,构成这些图形的元素是一些点、线、矩形、多边形、圆和弧线等,它们都是通过数学公式计算获得的,具有编辑后不失真的特点。例如一幅画的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定画显示出的颜色。
白话翻译:矢量图就是放大不会模糊,不会有锯齿的图。

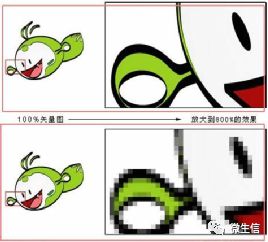
矢量图 vs 位图(标量图),图片来自网络
矢量图和位图(标量图)的区别如下:

我们用adobe illustrator(AI)编辑的一般都是矢量图,而用photoshop编辑的一般都是位图(标量图)。
2 Inkscape
Inkscape是一款开放源码的矢量绘图软件。功能十分强大,除了基本的点、线、面、圆形、矩形、曲线之外,也可以做到三维颜色等高级功能。Inkscape预设的格式为SVG,但也可以输出PDF,png等格式。

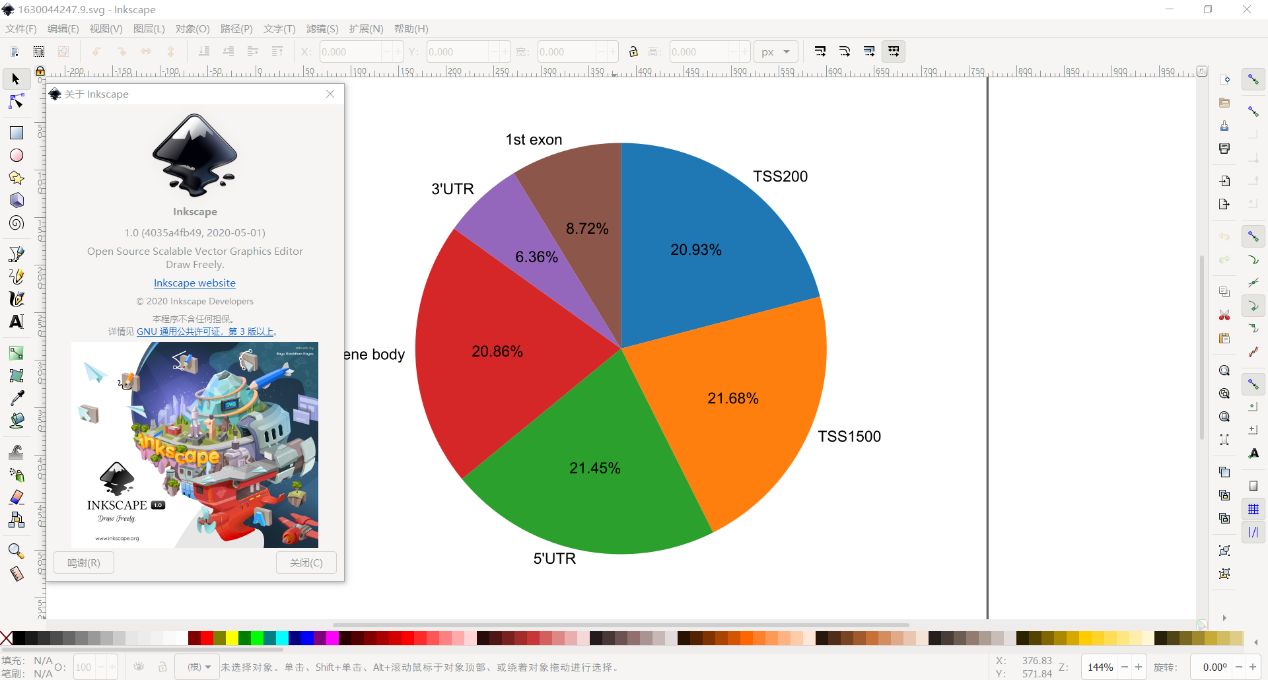
Inkscape视图
与我们常用的photoshop,adobe illustrator(AI)界面布局几乎一样,所以学习成本很低。
3 微生信+Inkscape常用案例
3.1 SVG简介
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述二维的矢量图形,基于 XML 的标记语言。作为一个基于文本的开放网络标准,SVG能够优雅而简洁地渲染不同大小的图形,并和CSS,DOM,JavaScript和SMIL等其他网络标准无缝衔接。
白话翻译:svg实际上就是文本文件,里边定义了众多的tag,类似于html。
微生信平台使用的编程语言包括:
R语言:backend众多,这里使用的是Cairo,但是兼容性不太好,出的svg图中文字都转成了path,不能直接用txt编辑器编辑文字;python语言:出的svg兼容性良好,直接可以txt编辑器编辑。
所以,当你不想用inkscape编辑svg时,也可以直接用txt编辑器来编辑svg(前提是图片较简单,且你对txt不反感)
Tips:微生信平台为什么不支持中文?
一般发论文,英文的图就行了。用中文的较少,且中文字体配置麻烦!当然,我个人更愿意支持中文!
3.2 矢量图 vs 标量图
这里,我们以最常用的pie图为例。
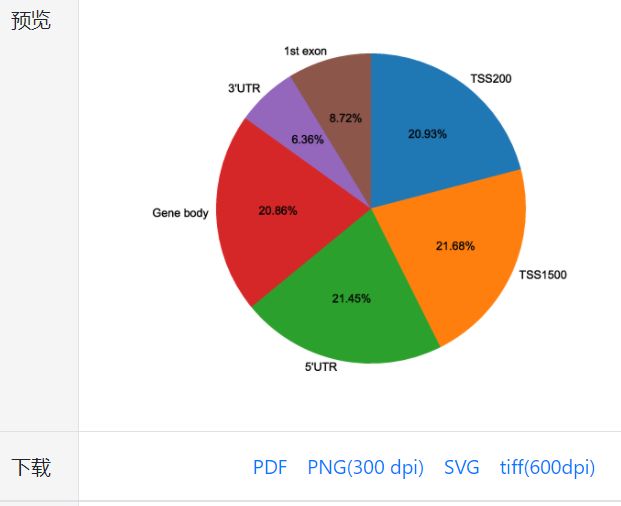
首先打开微生信平台官网,点击pie图,我们将示例数据粘贴进去,直接提交,生成的图如下:

Pie图页面
我们首先来验证下上面说的矢量图和位图(标量图)。
这里PDF和svg是矢量图。PNG和tiff是位图。
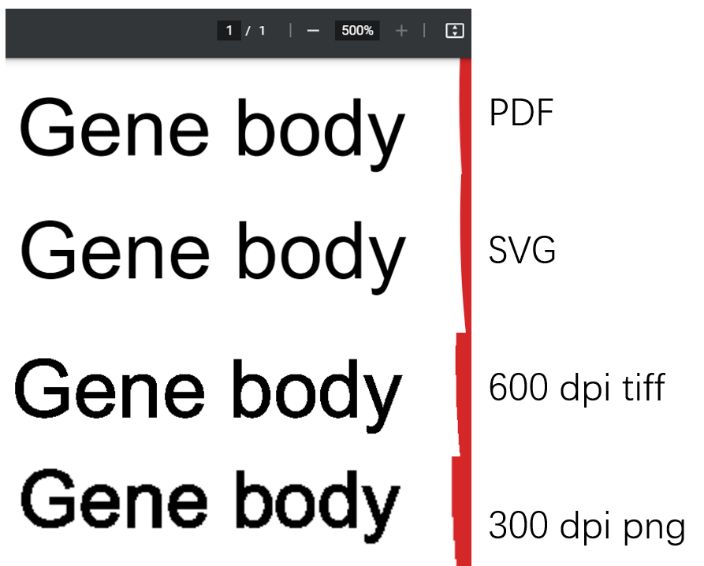
我们分别下载这4张图,均放大500%,看下Gene body文字的局部效果。

可以看出,上面两种(pdf,svg)矢量图最清楚,放大也没有锯齿;600 dpi的tiff要比300 dpi的png清楚,但是都有锯齿了。因此,我们一般文章中都要用pdf或者svg等矢量图。
注:这里仅比较矢量图和标量图放大模糊不模糊。DPI、放大倍数啥的不要给我纠结。
3.3 SVG的真面目
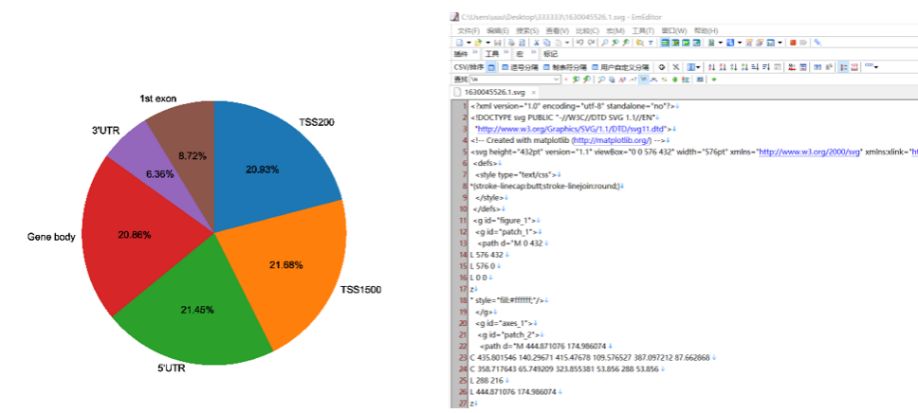
这个pie模块是由python生成的,我们来看看svg文件的真面目。
右键点击用Emeditor编辑器打开(见)

svg真面目
是不是很惊讶,有没有恍然大悟?左边的图片,就是右边的文本文件。简单的svg图片编辑,可以直接编辑这个svg文本文件,然后保存即可。
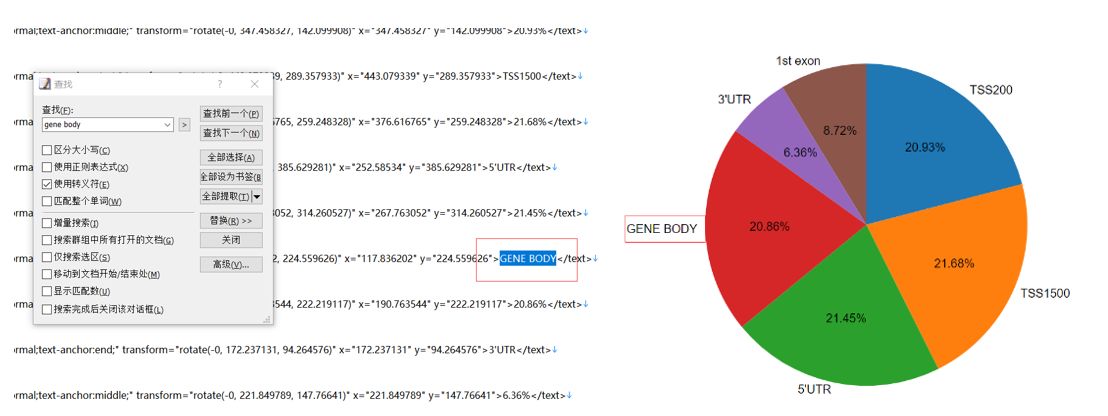
例如,我们要把Gene body全部改成大写,那么在文本中搜索Gene body,直接改成“GENE BODY”,保存。然后重新用浏览器打开svg即可。

文本编辑器方式修改文字
注意:这种方式简单方便,但操作有限,且貌似不太支持中文!
Tips: R出的svg类似,真面目也是文本,不过文字被渲染成了path,所以不能直接改。需要将svg转成pdf,再改;或者删除文字,自己添加。
3.4 inkscape vs AI
AI是商业软件,需要license,没有license有撤稿风险!
AI闭源,兼容性不好。
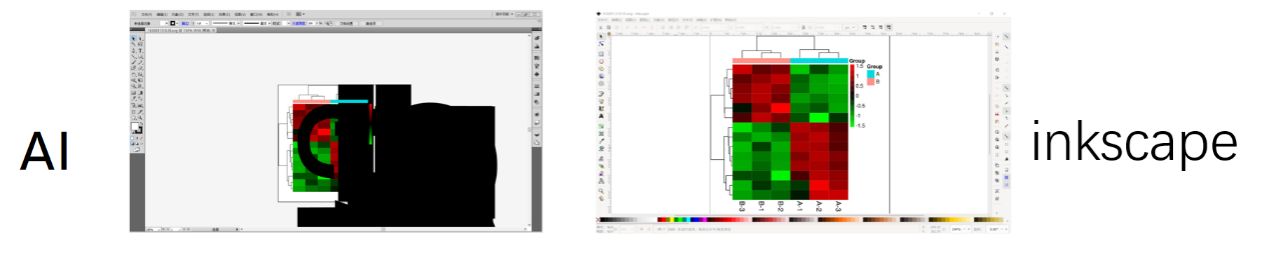
例如,微生信平台R出的图,用AI打开,是一片黑;而inkscape就没问题。

AI打开一片黑
当然,作为多面手(做个多面手,科研作图不求人(白话篇)),两个软件都装上使用。
3.5 inkscape案例
现在,我们以这个pie图为例,探讨下inkscape的常见操作。
3.5.1 调整字体
包括使用中文(例如将Gene body改成中文“基因体”)
将默认字体改成times new roman,字体加粗,将字体改成红色等
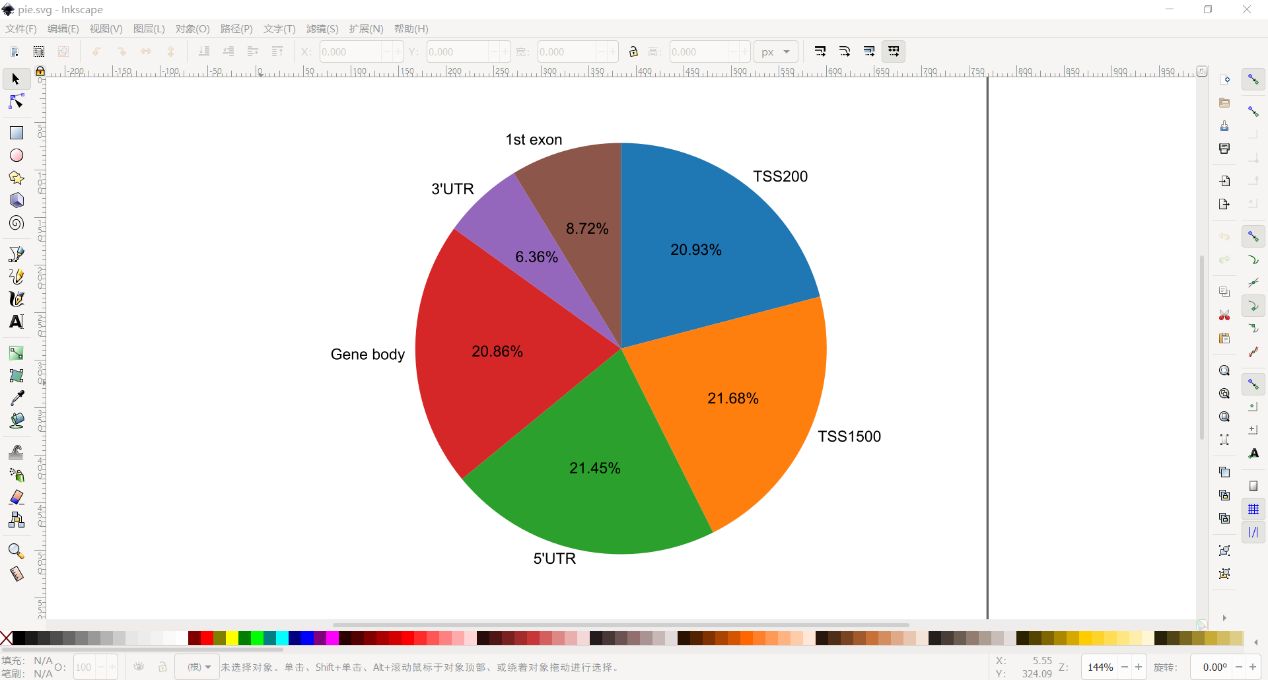
首先,我们使用inkscape打开刚才那个pie.svg文件。

打开svg
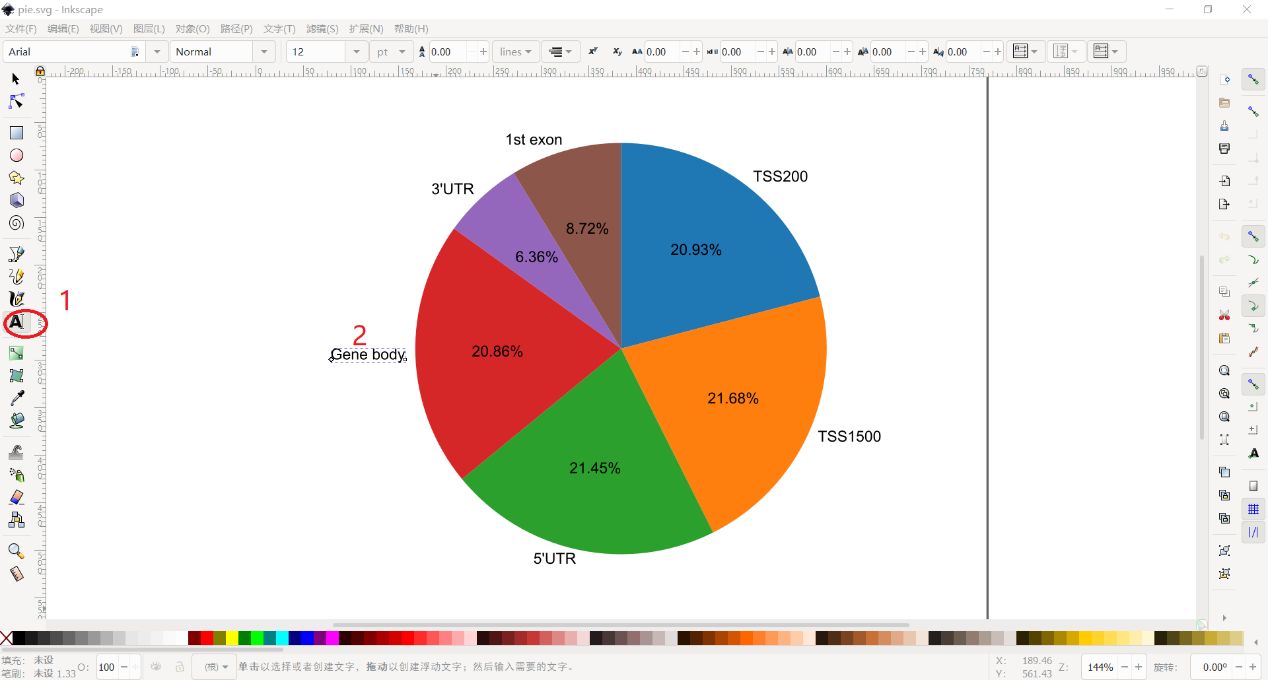
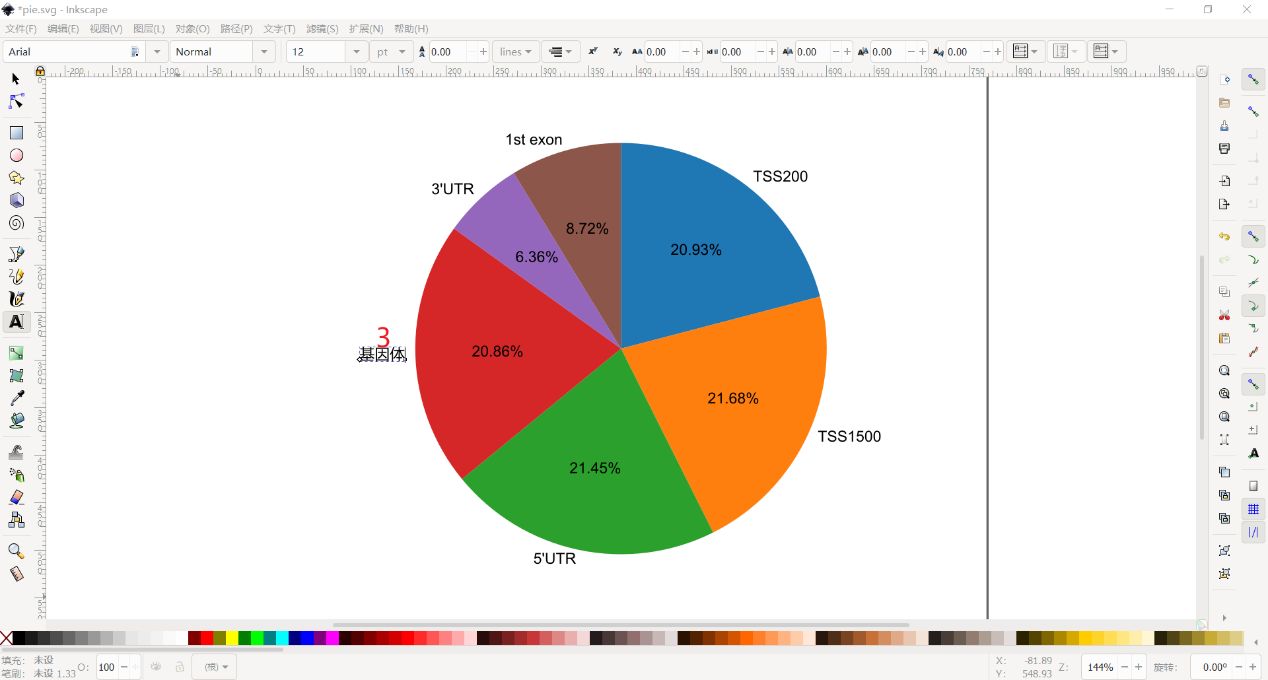
然后,点击左侧侧边栏的“A”按钮,点击后,将鼠标放在Gene body文字上,会出现鼠标闪动,这时,可以直接修改文字,例如删除Gene body,改成“基因体”。Ctrl A全选,backspace删除,切换中文输入法,输入“基因体”,按esc键,保存。即可搞定中文字体!

选中文字

使用中文
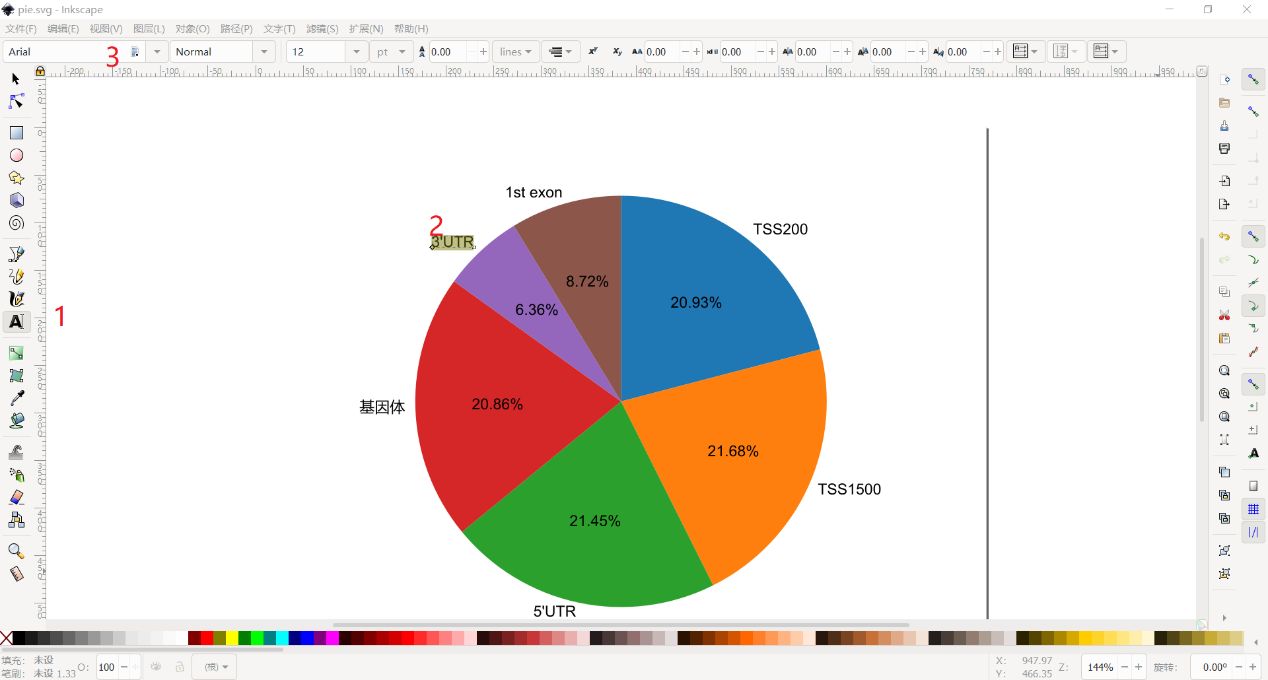
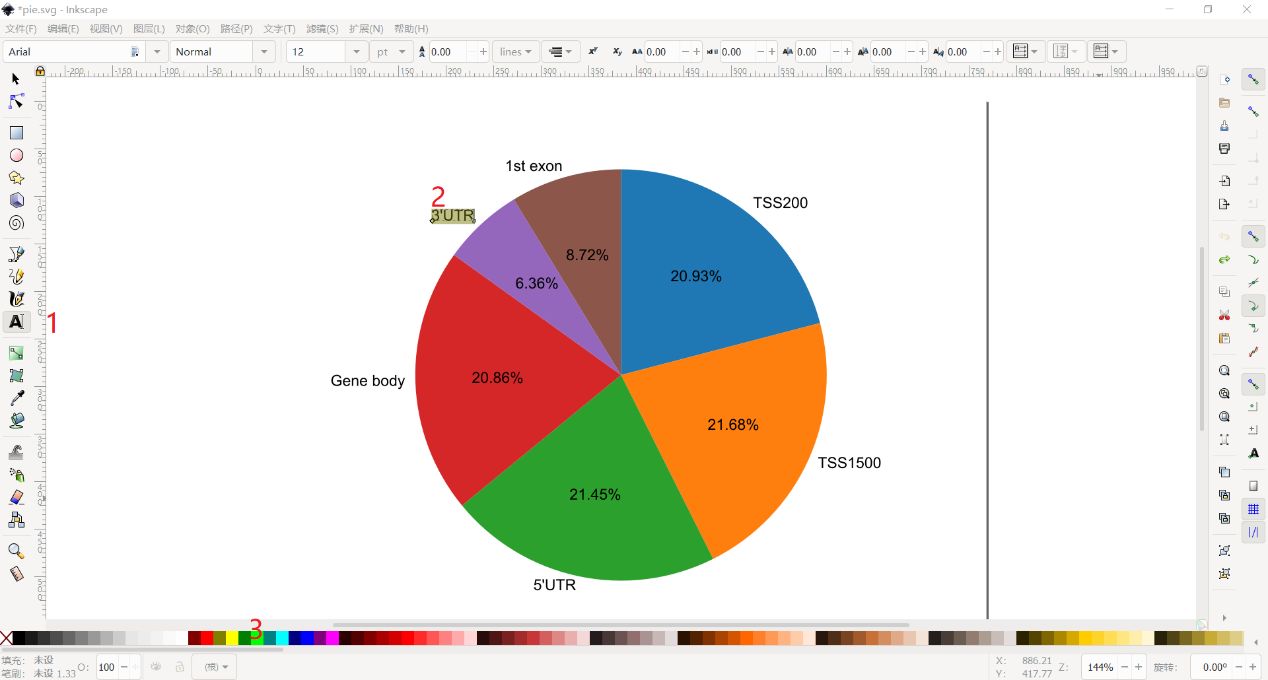
想要修改字体,也类似,先选择左侧侧边栏的“A”图标,然后鼠标选择3’UTR文字,ctrl+A全选后,点击软件上方标题栏的各种字体选项,各种字体,加粗等随便选。

修改字体、加粗

修改文字颜色
这里就不一一举例。
3.5.2 处理文字截断
如果我们的图片中文字特别长(例如,pathway/go的名字),超出了图片的范围,那么在pdf,png,tiff中看到的现象就是文字截断,此时svg就可以大显身手了,它是不会截断的(虽然你看到的是截断的,但是当你用inkscape打开时,它是完整的)。
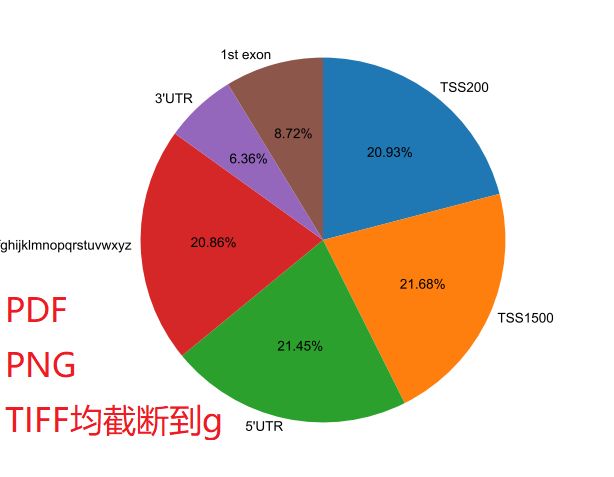
我们还以pie模块为例,这次还使用示例数据,但是把Gene body改成abcdefghijklmnopqrstuvwxyz

长文字截断
在生成的4种格式图中,常规软件打开均是g前面的文字被截断(这里不一一展示)。

文字截断
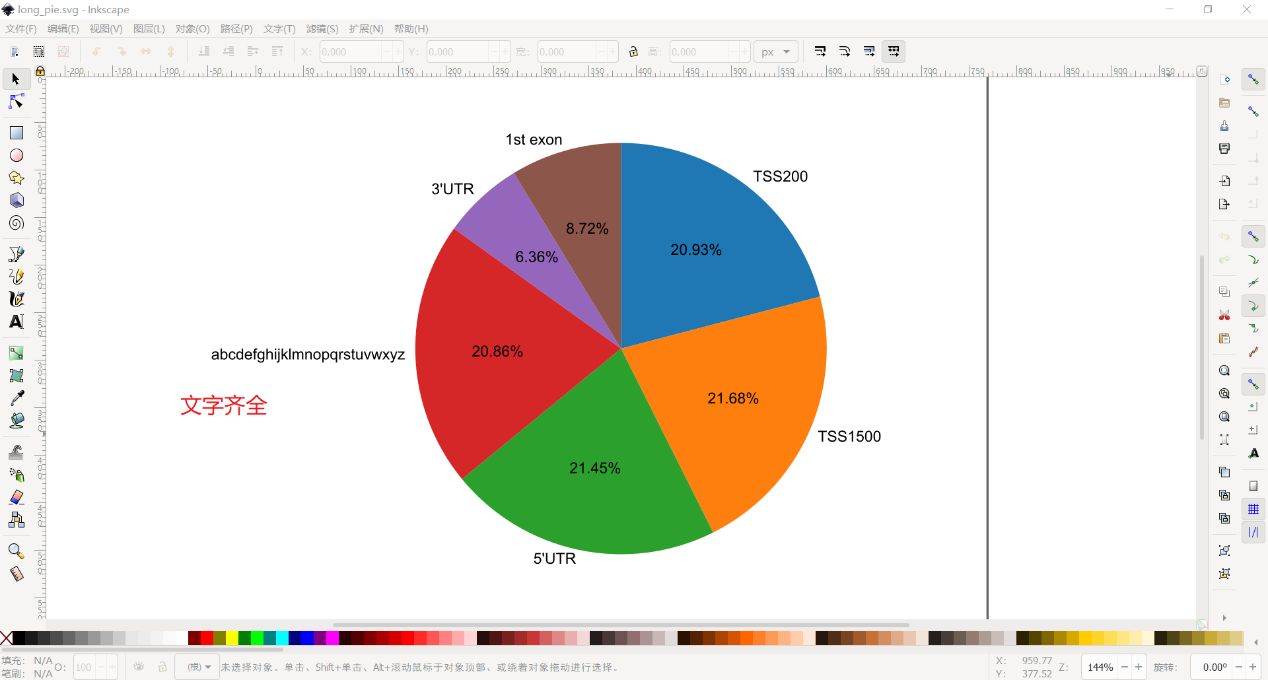
然而,我们用Inkscape打开后svg格式文件后,发现文字是齐全的,并没有被截断。

svg文字齐全
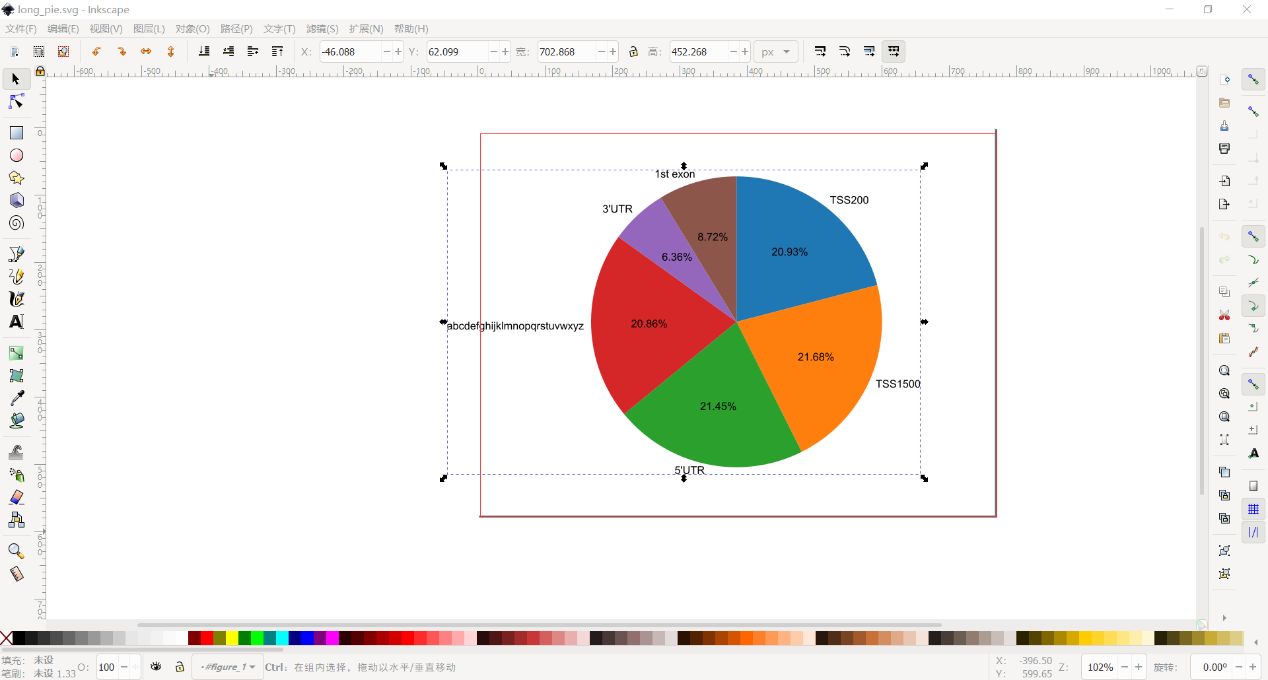
这是为什么呢?因为svg图片有个视图(view),类似画布(见下图),红色框是画布的位置,黑色虚线是实际图像的位置。

画布与图像对象
举个实际的例子,例如我们在一张桌子上的一张A4纸(画布)上画个饼图,一不小心,左边画到A4纸(画布)外面了,那么我们把视野放在A4纸(画布)上的话,饼图就被截断了,但是,我们把视野放在桌子上的话,饼图还是全的。
截断的不是我们的饼图,而是我们的视野。
现在我们可以:
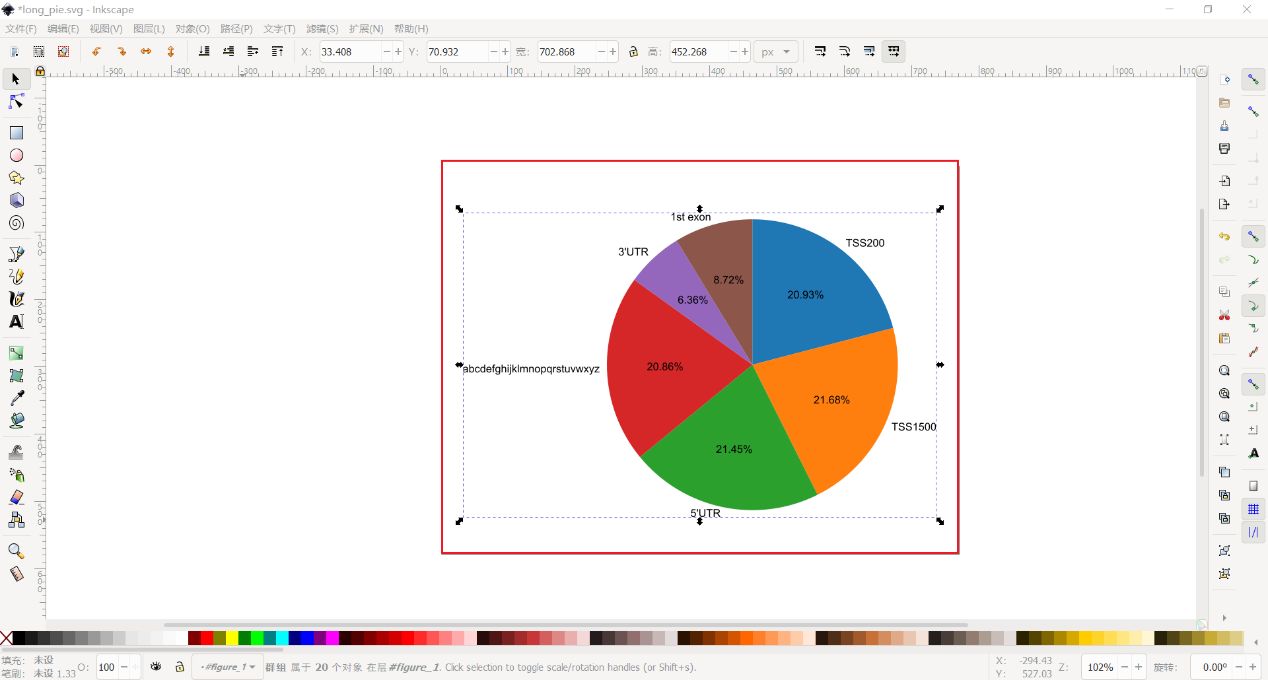
1.把饼图移动到A4纸(画布)范围内,就看到饼图的全貌了。
实际操作中是把图像拉到画布里边,例如下图,我们可以直接鼠标选中饼图,然后向右拖动饼图,让画布包含整个饼图,保存即可。

将图像对象拖动到画布中
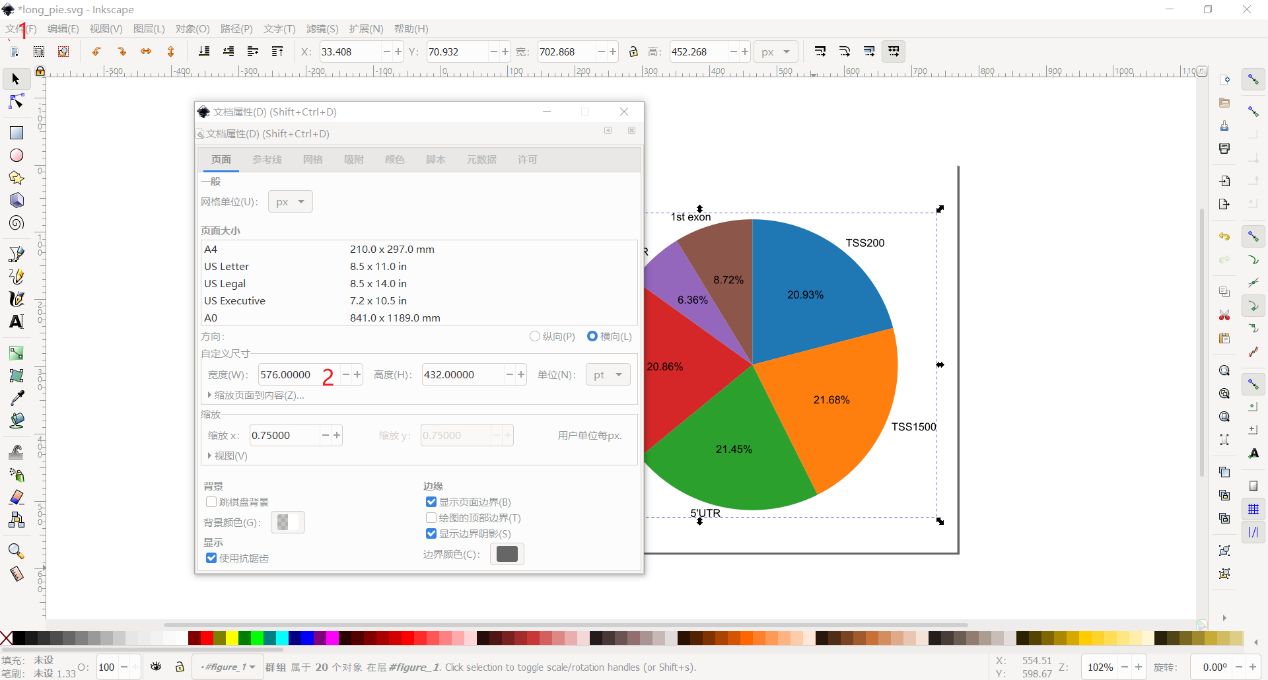
当然,这里若画布不够大,需要调整画布大小。点击页面标题栏的“文件”-> 文档属性,即可弹出画布宽度,高度的数值,根据实际需要进行修改即可。这里画布是向右,向下扩展的。

修改画布大小
2.直接把画布拆掉,也能看到完整的饼图
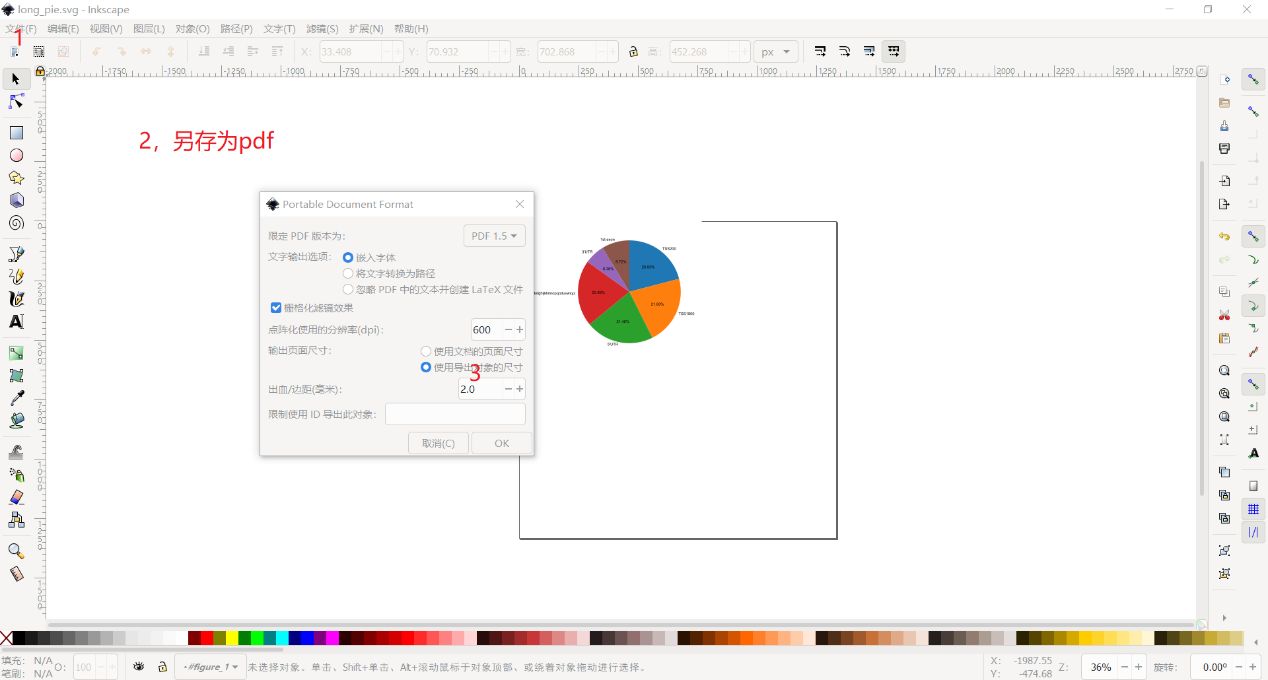
点击“文件”,另存为pdf,选择“使用导出对象的尺寸”,最好出血2mm(把图片弄到边边边,不好看)。

导出对象尺寸,出血另存
3.5.3 改变元素/文字的位置
大家都搭过积木吧,这里我们可以把svg矢量图想象一副由许许多多很薄很薄的积木拼成的一个图片,图片中每个元素(“积木块”)都是可以拆卸并拖动的(类似图层的意思)。
拆解元素
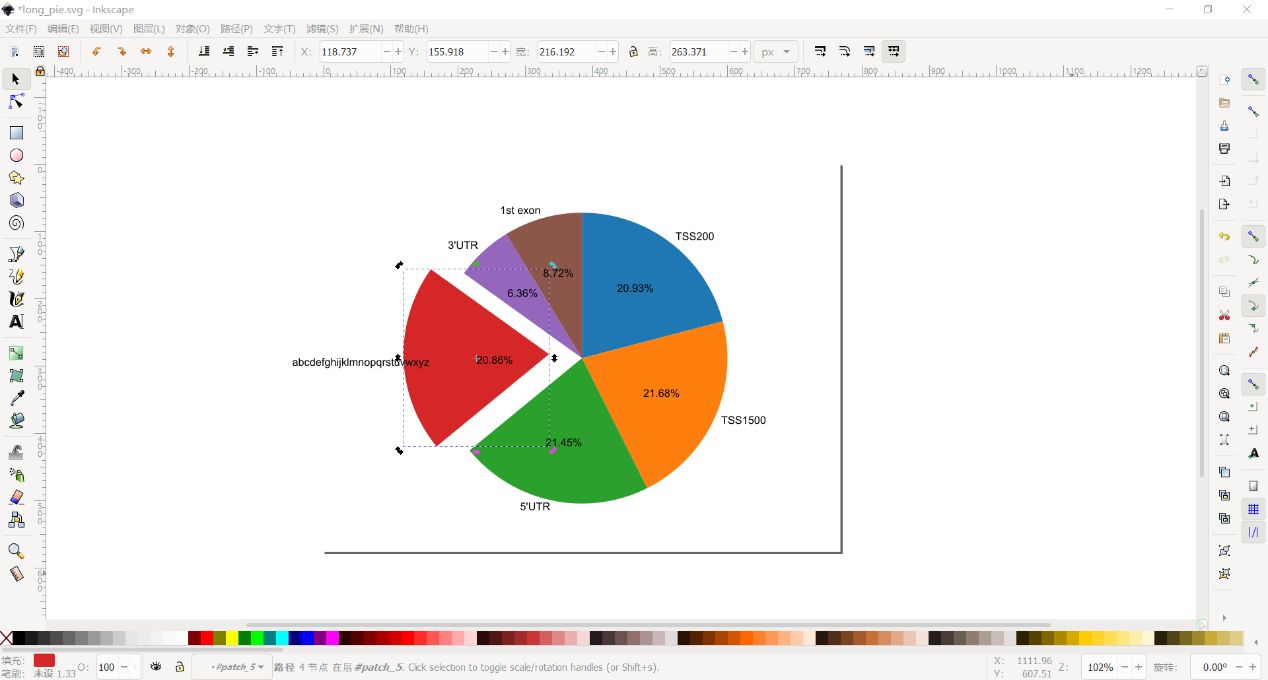
当你打开一个svg图片后,鼠标放在你要拆解的元素块处,使劲点鼠标,当点到一定程度(一般点一下选中的是画布,点两下选中的是图像),就可以把图像中的元素(积木快)选中,如下图黑色虚线选中了饼图中红色部分的扇形,现在拖动鼠标,即可把红色部分的扇形从整个图中拆出来。

选中图像元素

拆解图像元素
拆解文字
文字同样可以拆解移动
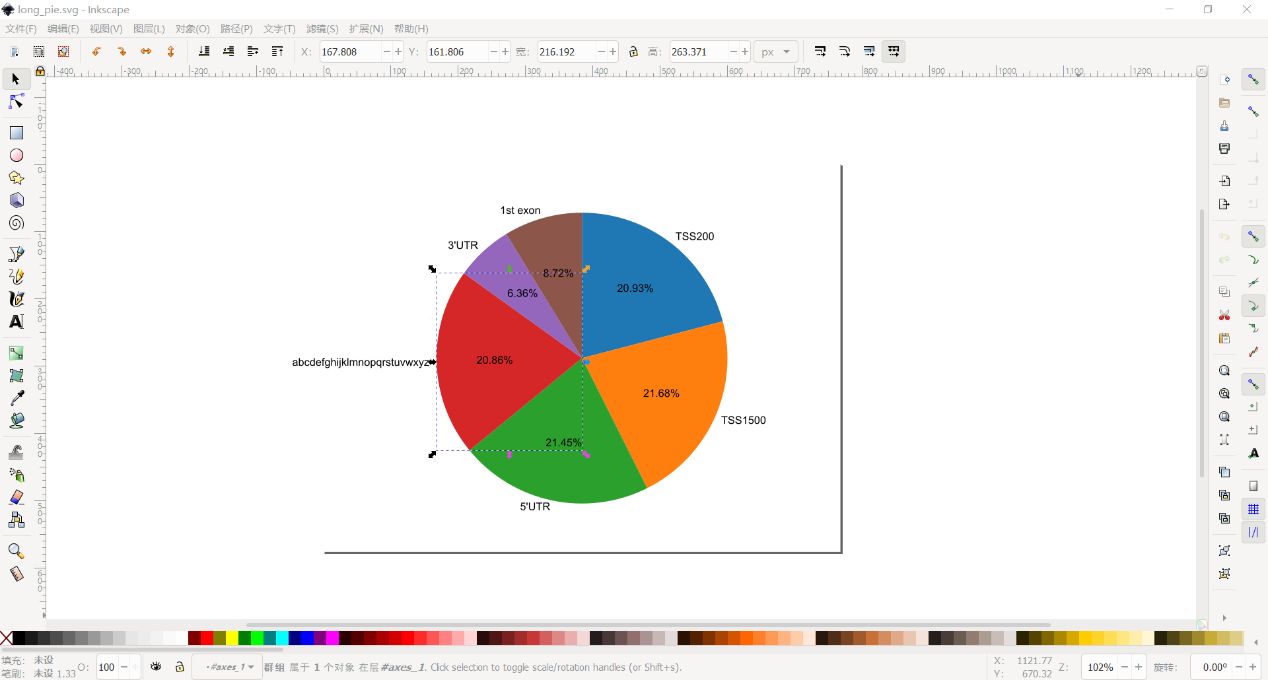
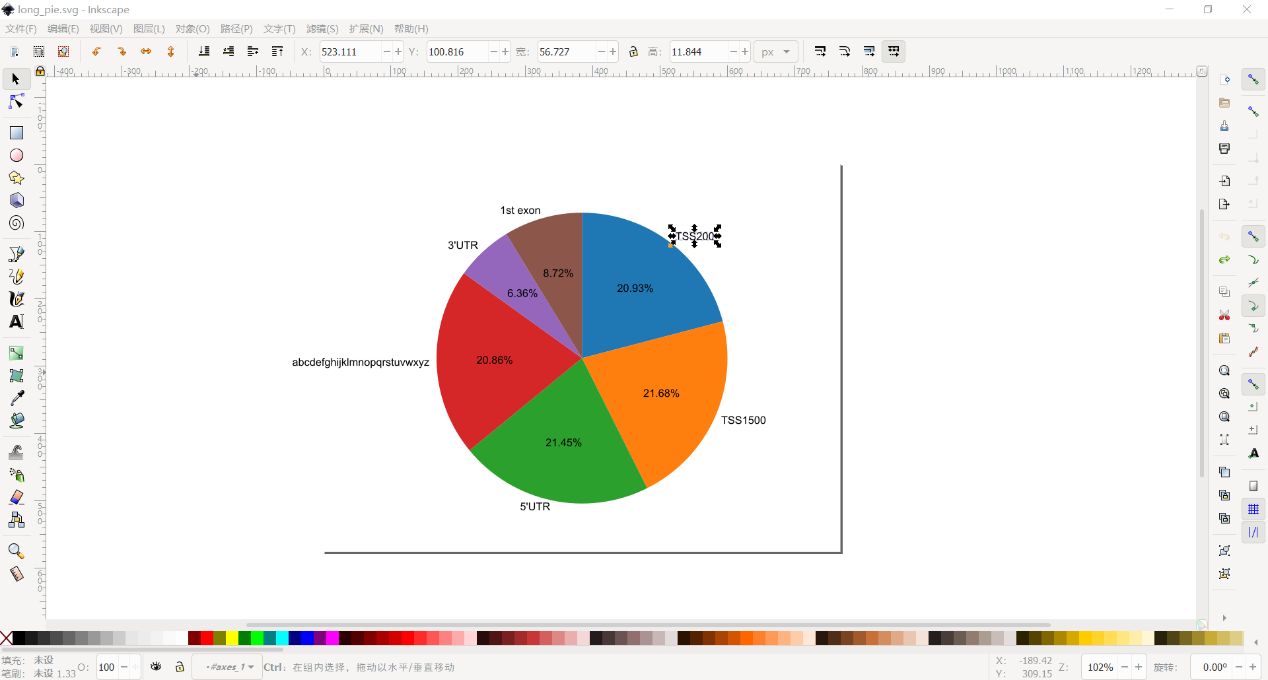
鼠标放在你感兴趣的文字处,使劲点鼠标,当点到一定程度(一般点一下选中的是画布,点两下选中的是图像),就可以把图像中的文字(积木快)选中,如下图黑色虚线选中了饼图中“TSS200”的文字,现在拖动鼠标,即可把这个文字拖到你想要的地方。

选中文字

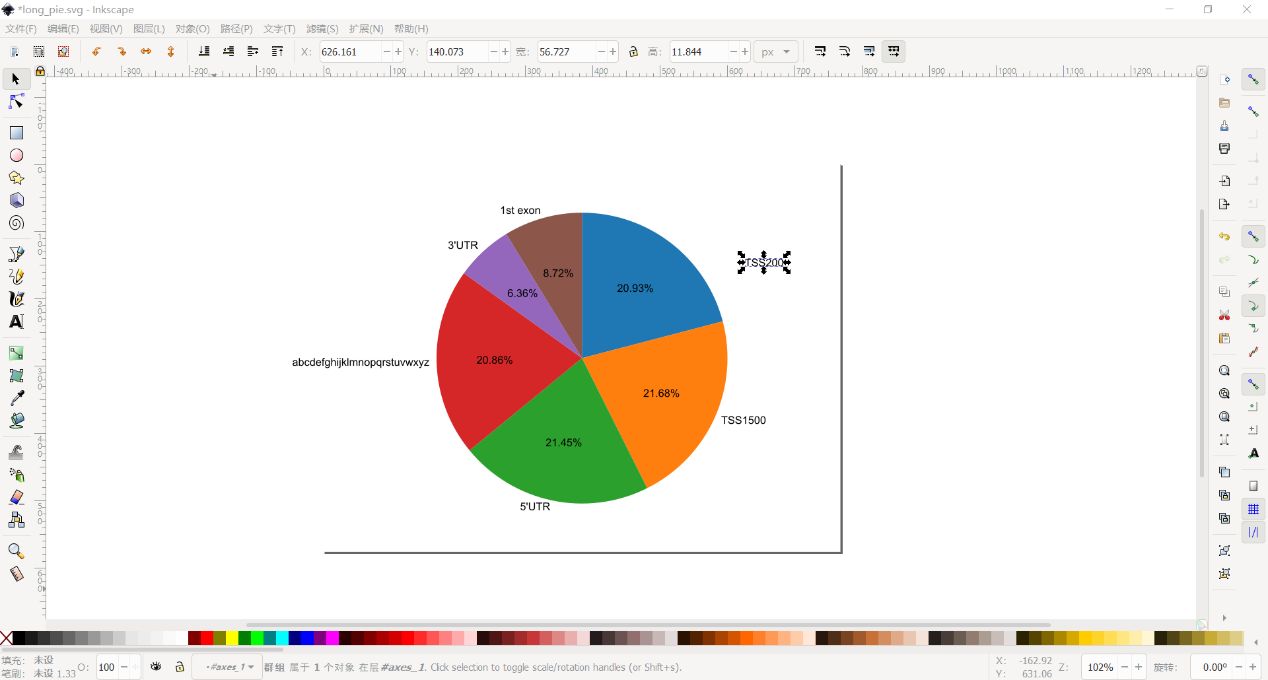
拖动文字,改变文字位置
当然,inkscape的功能还有很多,大家可以多用用看!
因此,微生信+inkscape,能够解决大部分作图问题,赶紧来试试吧!





















 1626
1626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








