概述卷积码的纠错能力
A composite pattern deals with the complexity of how objects are related to one another. According to the original definition,
复合模式处理对象之间如何相互关联的复杂性。 根据最初的定义,
[a composite pattern] allows you to compose objects into tree structures to represent part-whole hierarchies
[复合模式]允许您将对象组合成树形结构,以表示整体层次结构
But what does this mean? Let’s take a look at our cart object again. If we break it down, the entire cart can be composed of many ‘sub-items’ that can also exist as stand-alone items. The cart process involves multiple parts that may or may not be needed, depending on context and situational requirements.
但是,这是什么意思? 让我们再次看一下购物车对象。 如果我们将其分解,则整个购物车可以由许多“子项目”组成,这些子项目也可以作为独立项目存在。 购物车过程涉及可能需要或可能不需要的多个部分,具体取决于上下文和情况要求。
In a composite pattern, an object can have a leaf and/or a composite. A leaf is the object’s implementations while a composite is the child object.
在合成图案中,对象可以具有叶子和/或合成物。 叶子是对象的实现,而复合对象是子对象。
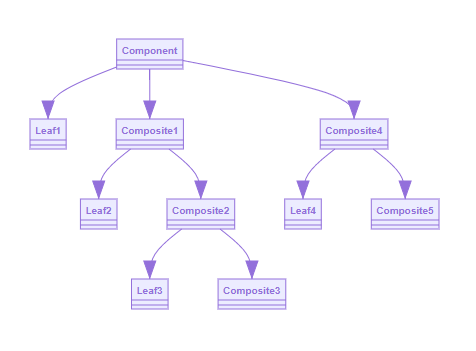
So if you look at it in the form of a tree diagram, a composite pattern looks something like this:
因此,如果以树形图的形式查看它,则复合模式如下所示:

The composite structural pattern keeps the relationships and hierarchies of the objects (composites) together. However, you can take a branch and create ‘part-whole’ objects out of them.
复合结构模式将对象(复合物)的关系和层次结构保持在一起。 但是,您可以分支,并从中创建“整体”对象。
For example, if you take Composite2 and its associated branches, the object created will be a hybrid solution of Composite2 and Composite3. Leaf3 is the actual object methods and properties of Composite2.
例如,如果采用Composite2及其关联的分支,则创建的对象将是Composite2和Composite3的混合解决方案。 Leaf3是Composite2的实际对象方法和属性。
So why separate it out and call it a leaf? Why not just have it as part of the composite? Because the composite node itself contains information that helps makes the connection with the child composite. The leaf is a visual representation of the composite’s object.
那么为什么要把它分开并称其为叶子呢? 为什么不将其作为复合材料的一部分呢? 因为组合节点本身包含有助于与子组合建立连接的信息。 叶是合成对象的视觉表示。
This can feel like a lot to take in, so lets us go back to our trusty Cart object.
感觉很多,所以让我们回到值得信赖的Cart对象。

If we scaffold this out, the JavaScript code can look something like this:
如果我们将其搭建起来,那么JavaScript代码可能如下所示:
class Component {
constructor(props) {
this.props = props;
}
update() {
console.log('default update');
}
}
class Cart extends Component {
update() {
console.log('cart updated');
}
}
class ItemsManager extends Component{
update() {
console.log('items manager updated');
}
}
class VariationManager extends Component{
update() {
console.log('variation manager updated');
}
}
class CountryManager extends Component{
update() {
console.log('country manager updated');
}
}
class ShippingManager extends Component{
update() {
console.log('shipping manager updated');
}
}
class ShippingAddOnManager extends Component{
update() {
console.log('shipping addon manager updated');
}
}
class TaxesManager extends Component{
update() {
console.log('taxes manager updated');
}
}
class DiscountManager extends Component{
update() {
console.log('discount manager updated');
}
}
class PromoCodeManager extends Component{
update() {
console.log('promo code manager updated');
}
}
class SpecialDealsManager extends Component{
update() {
console.log('special deals manager updated');
}
}
//bringing it all together
//initializing the individual leaves
const variationManager = new VariationManager();
const countryManager = new CountryManager();
const shippingAddOnManager = new ShippingAddOnManager();
const promoCodeManager = new PromoCodeManager();
const specialDealsManager = new SpecialDealsManager();
const taxesManager = new TaxesManager();
//initalizing the composite branches
const itemsManager = new ItemsManager({
children: [variationManager]
})
const taxManager = new CountryManager({
children: [taxesManager]
})
const shippingManager = new CountryManager({
children: [ shippingAddOnManager]
})
const discountManager = new DiscountManager({
children: [promoCodeManager, specialDealsManager]
})
//bringing it all together to form the tree
const cart = new Cart({
children:[
itemsManager,
taxManager,
shippingManager,
discountManager]
})
console.log(cart);When you console.log your cart object, you'll get something like this:
当您console.log您的cart对象时,您将获得如下内容:
Cart {props: {…}}
props:
children: Array(4)
0: ItemsManager {props: {…}}
1: CountryManager {props: {…}}
2: CountryManager {props: {…}}
3: DiscountManager {props: {…}}
length: 4
__proto__: Array(0)
__proto__: Object
__proto__: ComponentAlternatively, if you console.log one of the branches, you'll get the part-whole object. For example, if we console.log(discountManager), we will get something like this:
或者,如果您console.log分支之一,则将获得部分完整的对象。 例如,如果我们console.log(discountManager) ,我们将得到如下内容:
DiscountManager {props: {…}}
props:
children: Array(2)
0: PromoCodeManager {props: undefined}
1: SpecialDealsManager {props: undefined}
length: 2
__proto__: Array(0)
__proto__: Object
__proto__: Componentprops is undefined because we've only done the cold scaffold and only have one method inside the PromoCodeManager and SpecialDealsManager objects. To add properties to your objects, you can just write your class object as per usual.
props是未定义的,因为我们只完成了冷脚手架,并且PromoCodeManager和SpecialDealsManager对象中只有一个方法。 要向您的对象添加属性,您可以照常编写class对象。
The Component class acts as the parent class and keeps everything together. Composing your relationships as a composite tree is a matter of putting them together in the children array when you declare it.
Component类充当父类,并将所有内容保持在一起。 声明关系时,将您的关系组成一个复合树就是将它们放到children数组中的问题。
This is the barebones of what a composite pattern looks like in JavaScript. As your code grows in size and complexity, abstracting out your relationships into a visual composite tree can help keep your code in check. Why? Because the visual diagram helps act as a checklist and ensure that your relationships make sense before you start hitting your favorite IDE.
这是JavaScript中复合模式的准系统。 随着代码的大小和复杂性的增长,将您的关系抽象到可视化的复合树中可以帮助您检查代码。 为什么? 因为可视化图表有助于充当清单,并确保在开始点击您喜欢的IDE之前,您的关系有意义。
A composite pattern is a representation of ideas and their relationships with one another. Your JavaScript is just a translation of the pattern into a programmatic format. When you draw your composite tree first, it can also double up as documentation. This can come in handy, especially as the code increases in size and complexity. It also makes it easier for other developers who may not be familiar with your code to understand the relationships between each class on a logical level.
复合模式是思想及其相互关系的表示。 您JavaScript只是将模式转换为编程格式。 当您首先绘制合成树时,它也可以兼作文档。 这可以派上用场,尤其是当代码的大小和复杂性增加时。 这也使其他可能不熟悉您的代码的开发人员可以更容易地在逻辑级别上理解每个类之间的关系。
翻译自: https://medium.com/madhash/composite-pattern-in-a-nutshell-ad1bf78479cc
概述卷积码的纠错能力







 本文简要介绍卷积码在错误纠正方面的能力,探讨其在数据保护中的应用。
本文简要介绍卷积码在错误纠正方面的能力,探讨其在数据保护中的应用。
















 489
489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








