颤振稳定性叶瓣图
I had the pleasure design two vignettes for our Google Flutter Vignette Showcase. What made the opportunity even sweeter was I could use 3D motion in the Flutter showcases. Here is how I designed the two 3D vignettes to showcase Flutter’s capabilities.
我为Google Flutter Vignette Showcase设计了两个小插曲。 使机会变得更甜蜜的是,我可以在Flutter展示柜中使用3D运动。 这是我设计两个3D渐晕片的方法,以展示Flutter的功能。
设计小插图 (Designing the Vignettes)
说话者和PNG序列 (Speakers and PNG Sequences)
To start, our team researched existing examples of interesting app interactions. One 3D interaction stood out was this guitar interaction by Minh Pham. What we liked about this concept was it showed a product from many angles in a fun and interactive way.
首先,我们的团队研究了有趣的应用程序交互的现有示例。 Minh Pham进行的这种吉他互动是一种3D互动。 我们喜欢这个概念的原因是,它以有趣和互动的方式从多个角度展示了产品。

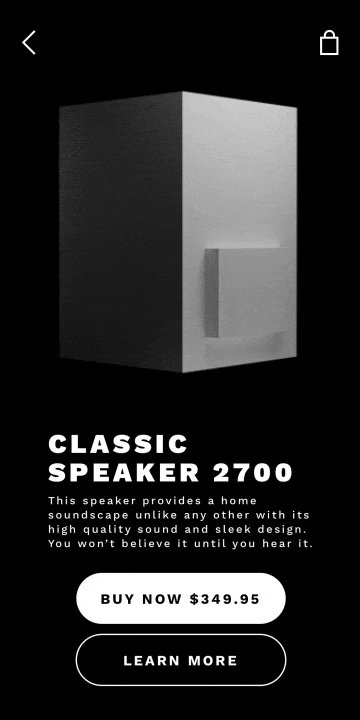
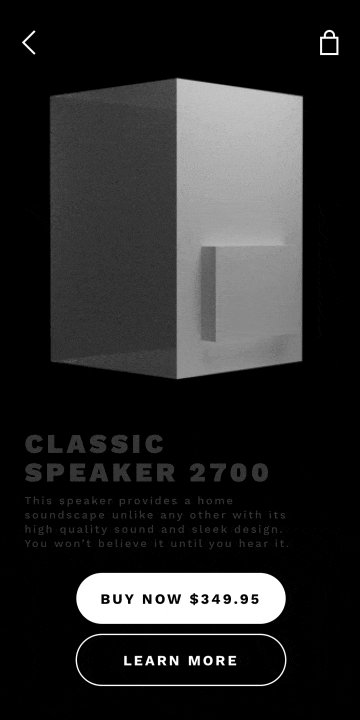
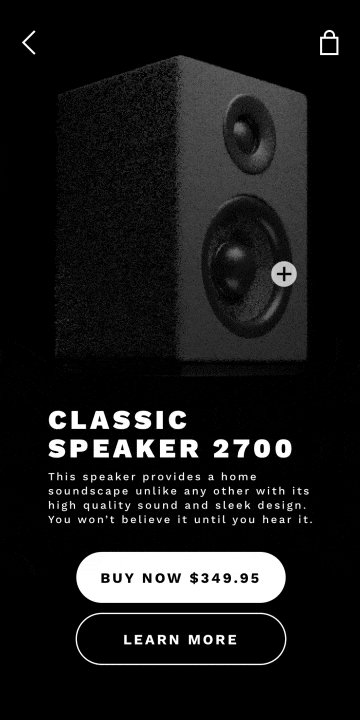
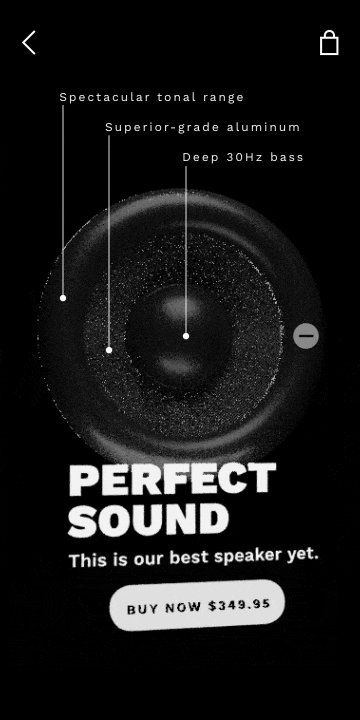
We wanted to see if we could take our own twist on this concept using Flutter and PNG sequences. I sketched out possible directions and came up with the idea of a product detail showcase for a speaker. I chose a speaker because they are products with many parts and features to highlight. Additionally, a speaker would be easier to model in the time we had. That would allow me more time to focus on the concept and polishing the motion.
我们想看看是否可以使用Flutter和PNG序列在这个概念上做出自己的选择。 我草拟了可能的方向,并提出了为扬声器设计产品细节展示柜的想法。 我之所以选择扬声器,是因为它们是具有许多突出特点和功能的产品。 此外,在我们所拥有的时间里,演讲者将更容易建模。 这将使我有更多时间专注于概念并完善议案。
Once I had a general sense of the direction I was going in, I did some research on existing products. I looked at how Bose and Sennheiser presented their speakers on their websites. From that, I got a better sense of what I should add for more believability and context. I took cues from their copy, imagery, and typography to further push my concept. From those cues, I blocked out the basic UI that would be framing the product in Sketch.
一旦对前进的方向有了大致的了解,便对现有产品进行了一些研究。 我看了Bose和Sennheiser如何在他们的网站上介绍他们的演讲者。 由此,我对应该添加哪些内容有更好的把握和背景有了更好的认识。 我从他们的复制品,图像和版式中汲取了一些线索,以进一步推动我的概念。 从这些提示中,我排除了将在Sketch中构建产品框架的基本UI。

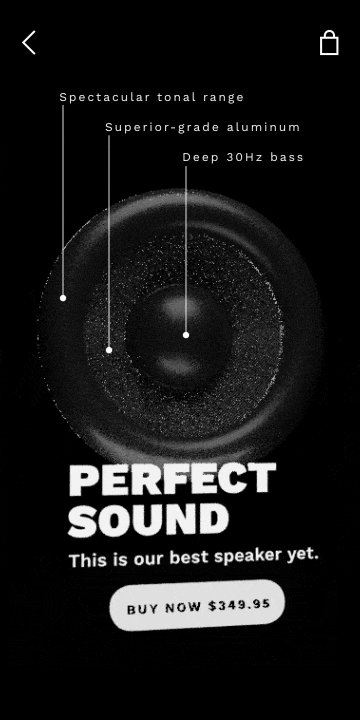
Next, I blocked in a motion prototype using Blender and After Effects. Since our team was juggling many vignettes at once, it was important to show progress as soon as possible. The main feedback I received was that there could be more integration between the 2D and 3D elements. I sketched out UI call-outs for specific details since I had seen something similar on the Bose site. That way, we could also incorporate a different kind of motion into the vignette as well.
接下来,我使用Blender和After Effects制作了运动原型。 由于我们的团队要同时处理许多小插曲,因此尽快显示进度很重要。 我收到的主要反馈是2D和3D元素之间可能会有更多的集成。 因为我在Bose网站上看到了类似的内容,所以我草拟了UI标注以获取具体细节。 这样,我们也可以将其他类型的动作也包含到小插图中。
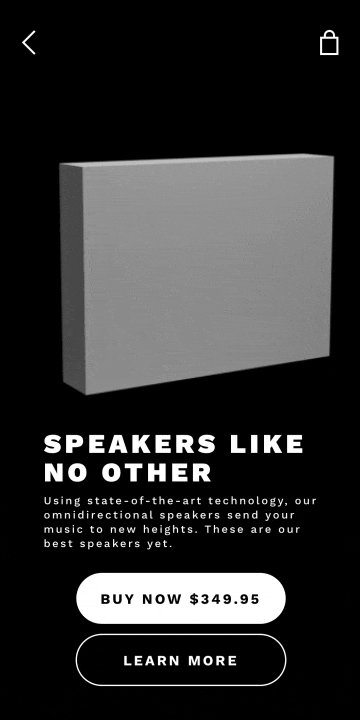
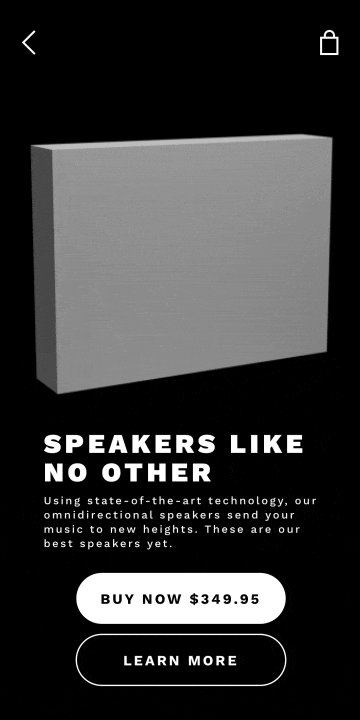
Additionally, I animated the second header to follow the same zoom-in motion. This helped reinforce the relationship between the 2D and 3D elements to support one another.
此外,我为第二个标题设置了动画以遵循相同的放大动作。 这有助于加强2D和3D元素之间的关系以相互支持。
Now that there was better integration, it was time to start polishing up the motion and model. For smoother camera motion, I made an empty object for the camera to track and ease in on.
现在有了更好的集成,是时候开始完善运动和模型了。 为了使摄像机运动更流畅,我为摄像机创建了一个空对象,以进行跟踪和缓和。

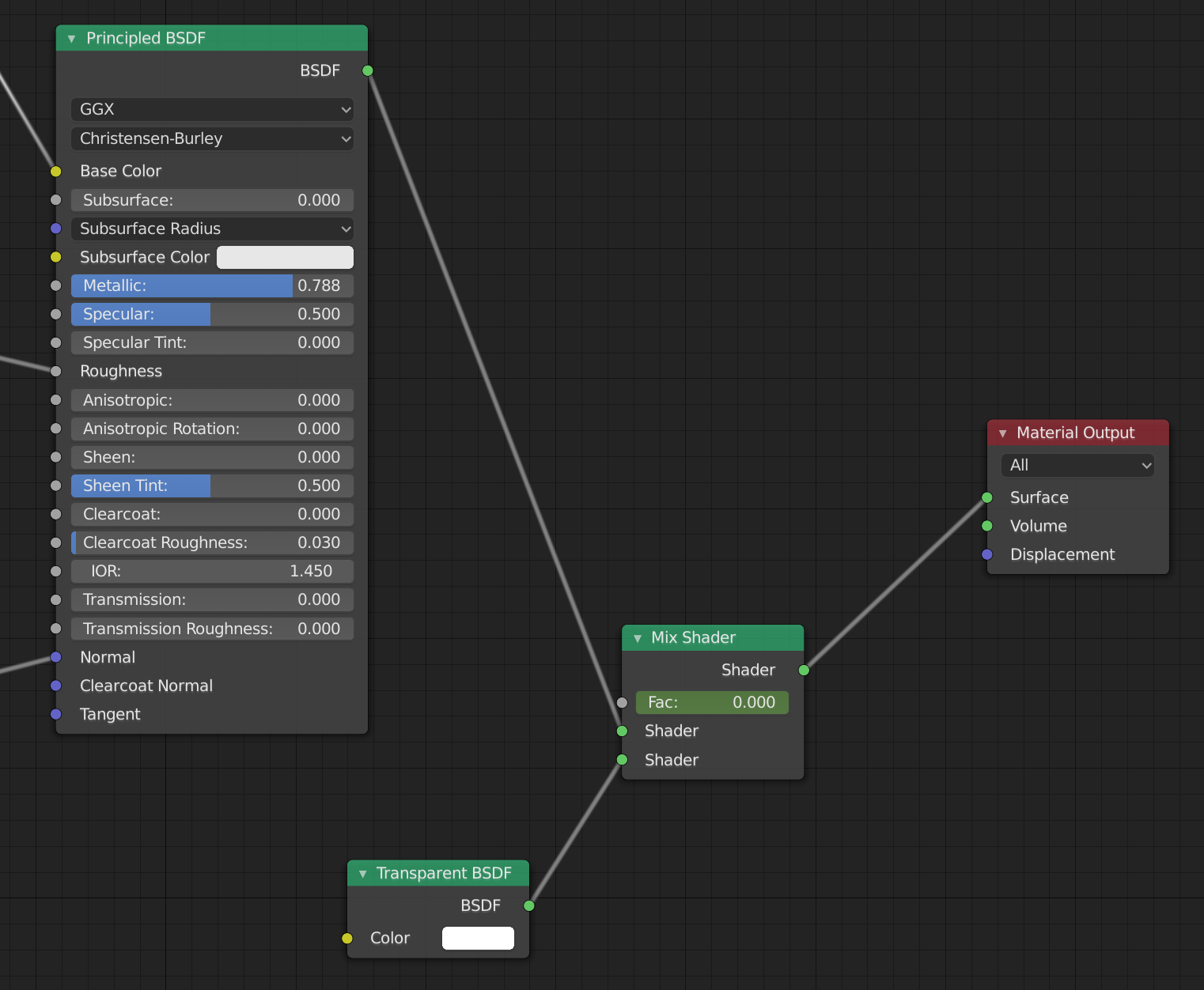
Next, I added materials to the speaker for more detail and definition. I adjusted the lighting to best showcase the shape and details of the fictional product.
接下来,我向发言人添加了材料,以获取更多详细信息和定义。 我调整了照明,以最好地展示虚构产品的形状和细节。


The last piece of feedback I got was that it felt odd that the speaker never 100% turned directly toward the viewer. Once the motion was fixed, I exported the PNG sequence for our developers to use.
我得到的最后一条反馈是,演讲者从未100%直接转向观众感到很奇怪。 解决问题后,我导出了PNG序列供开发人员使用。

音乐艺术家轮播 (Music Artists Carousel)
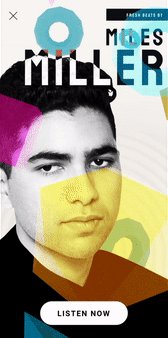
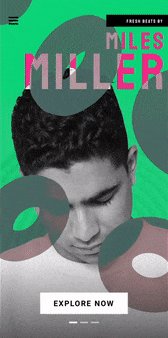
Our developer Coleman created a 3D engine for Flutter and I was tasked with coming up with a design to showcase it. The challenge was to find a way to show off the engine with simple models in an interesting and interactive way. I wanted a concept that fit in these constraints, so I chose to feature a fictional music artist. Shapes and blend modes could then be used to represent their styles or personalities. I then found style inspiration from Spotify and photo collages from Pinterest.
我们的开发人员Coleman为Flutter创建了3D引擎,我的任务是提出一个设计方案来展示它。 挑战是找到一种有趣且互动的方式来展示具有简单模型的引擎。 我想要一个适合这些限制的概念,所以我选择了一位虚构的音乐艺术家。 然后可以使用形状和混合模式来表示其样式或个性。 后来我发现风格的灵感来自Spotify的和照片 拼贴 来自 Pinterest 。

Using the inspiration, I tried sketching out some ideas with different blend modes. There was also an idea of a digital lava lamp that had abstract pieces floating up on a bright and colorful background.
利用灵感,我尝试用不同的混合模式勾勒出一些想法。 还有一种数字熔岩灯的想法,它的抽象块漂浮在明亮多彩的背景上。


I tried different style explorations, but found myself struggling to find a direction. The typography was working well with the image of the artist, but something was off. After reviewing it with my team, I realized I had lost the bright and colorful style that I was aiming for. I referred back to my original sketches and inspiration images to get back on track.
我尝试了不同的风格探索,但发现自己努力寻找方向。 字体与艺术家的图像配合良好,但出现了问题。 经过与团队的审查,我意识到我已经失去了我想要的鲜艳多彩的风格。 我回顾了我的原始草图和灵感图像,使其重回正轨。

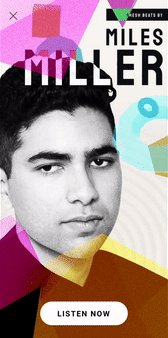
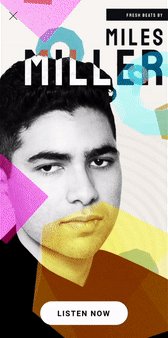
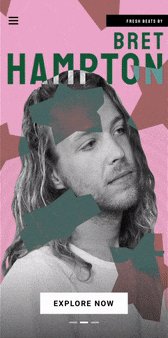
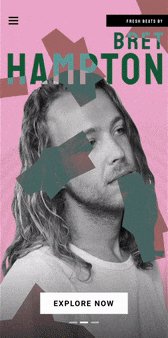
My other design team members also recommended featuring many “artists” in a carousel. That way, I could give more color schemes and more context to the vignette. This single “Artist Feature” evolved into a “Discover” feature on an indie music app.
我的其他设计团队成员还建议在轮播中推荐许多“艺术家”。 这样,我可以为小插图提供更多的配色方案和更多的上下文。 这个单一的“艺术家功能”在独立音乐应用程序中演变为“发现”功能。

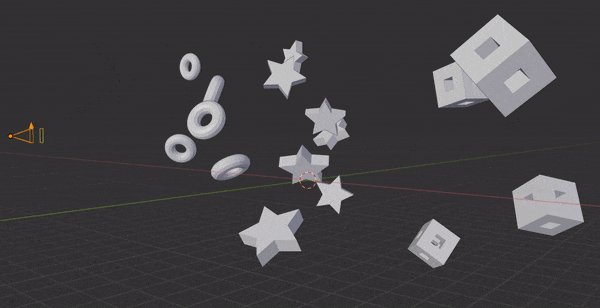
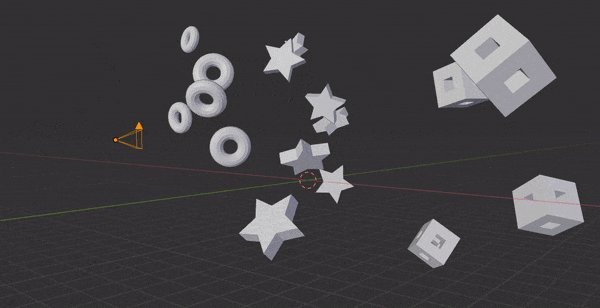
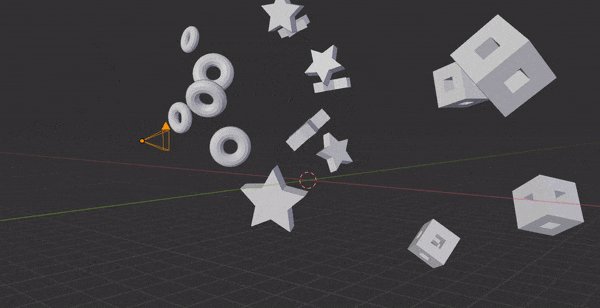
Once I re-incorporated the color, I was still finding the issue of the 3D models not looking 3D. We couldn’t solve this issue by adding lights to the scene, so I added more rotation to the models while they floated up.
重新合并颜色后,我仍然发现3D模型看起来不像3D的问题。 我们无法通过在场景中添加灯光来解决此问题,因此我在模型漂浮时为其增加了更多旋转。

概念和背景至高无上 (Concept and Context Reign Supreme)
Designing these vignettes reminded me that while 3D opens new possibilities, concept is key. By focusing on context and concept for an app, it helped act as a guide when I started to lose sight of what I was designing. But, this blog post is a small part of the story. Check out the Flutter Showcase site to see more vignettes and to learn more about what went into making each one.
设计这些小插曲提醒我,尽管3D开辟了新的可能性,但概念是关键。 通过专注于应用程序的上下文和概念,当我开始忽略自己的设计时,它可以作为指导。 但是,此博客文章只是故事的一小部分。 请访问Flutter Showcase网站,以查看更多的小插图,并了解有关制作每个小插图的更多信息。
Kía Valdez Bettcher is a designer at gskinner who enjoys listening to the smooth sounds of laptop fans while she works. You can follow her on Instagram or Twitter to see what she’s creating.
东风悦达起亚巴尔德斯贝彻是一个设计师 gskinner 谁喜欢听的笔记本电脑风扇的流畅动听,而她的作品。 您可以在 Instagram 或 Twitter上 关注她, 了解她的创作。
Want to learn more about gskinner? Check out our latest work.
想更多地了解gskinner? 查看我们的 最新工作 。
This article was first posted at:http://blog.gskinner.com/archives/2020/02/3d-for-flutter.html
这篇文章最初发表在: http : //blog.gskinner.com/archives/2020/02/3d-for-flutter.html
翻译自: https://medium.com/gskinner-team/designing-with-3d-for-flutter-451f4d2d7043
颤振稳定性叶瓣图







 本文探讨了如何使用3D设计技术来创建颤振稳定性叶瓣图,通过深入研究颤振现象,结合编程语言如Python、Java和C++,实现视觉效果的稳定性和精确性。
本文探讨了如何使用3D设计技术来创建颤振稳定性叶瓣图,通过深入研究颤振现象,结合编程语言如Python、Java和C++,实现视觉效果的稳定性和精确性。














 1135
1135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








