静态创意和动态创意
重点 (Top highlight)
You’ve probably heard the phrase before. It’s a principle which originated in architectural design, but has found its way into other design areas, like industrial design or web design. The idea in itself is simple: your designs should first and foremost relate to the products intended function or purpose. How you interpret the phrase is another thing. Some talk about “form follow function” from a philosophical point of view — that true beauty comes directly from purity of function, whereas other talk about making design decisions based on how the product should function, and that the aesthetics should play a secondary role. In this article I’m going to talk about the latter.
Ÿou've可能听说过这句话。 这是一项起源于建筑设计的原则,但后来已进入其他设计领域,例如工业设计或网页设计。 这个想法本身很简单:您的设计应该首先与产品的预期功能或目的相关。 您如何解释该短语是另一回事。 一些人从哲学的角度谈论“形式跟随功能”-真正的美直接来自功能的纯度,而另一些人则谈论基于产品应如何发挥功能来进行设计决策,而美学应起次要作用。 在本文中,我将讨论后者。
网页设计与现在 (Web design then vs. now)
Web design has evolved a lot in its relatively short life span. We’ve gone from the classic black-and-white default HTML pages to the colorful, pixelated Comic Sans-infused websites of the late 90s, witnessed the rise and fall of epilepsy-inducing Flash-websites before we danced our way through the responsive revolution brought along by the smartphones. Now we’ve arrived at what’s becoming the 4th century of the modern web — and the web design business is booming like never before.
Web设计在相对较短的生命周期中已经发展了很多。 我们已经从经典的黑白默认HTML页面转到了90年代后期色彩斑,、充满像素的Comic Sans的网站,目睹了癫痫诱发性Flash网站的兴衰,然后才通过响应式的方式跳舞智能手机带来的革命。 现在,我们已经进入了现代网络的4世纪-网络设计业务正以前所未有的速度蓬勃发展。
Right now a lot of designers try to predict what’s going to be the next big trends in web and UI design. Many predictions are revolving around the same subjects: AR- and VR-technology, the rise of vocal interaction or the buzzword that is “Neumorphism”.
现在,许多设计师试图预测Web和UI设计的下一个重大趋势。 许多预测都围绕着相同的主题进行:AR和VR技术,声音交互作用的兴起或流行词“ Neumorphism ”。

What’s going to stick and what’s not is hard to say (even though I’m fairly sure that neumorphism is just a fart in the wind). There was a time when some people didn’t believe in the perks of responsive design or that Flash Catalyst was going to revolutionize the business (I was actually one of them). Predictions are hard, so I’m not going to do those. I’d rather like to make an observation about the current state of web design.
将要坚持的是什么,什么不是很难说的(即使我很确定同质化只是风中的屁 )。 曾经有一段时间,有些人不相信响应式设计的好处,或者Flash Catalyst将会彻底改变业务(我实际上就是其中之一)。 预测很难,所以我不会去做。 我想对Web设计的当前状态进行观察。
当今的网页设计流程 (Today’s web design process)
Today there’s more things to consider than ever. In the early days of web design you could get a away with a lot of what’s now considered “bad” designs (I’m looking at you, “put-everything-in-a-carousel”-era) as long as you kept your client happy and the users somewhat got what they needed (or at least we thought the users got what they needed). Those were perhaps the only factors you had to account for.
今天,比以往任何时候都需要考虑的事情更多。 在网页设计的早期,只要您坚持不懈,您就可以摆脱现在被认为是“不良”设计的许多东西(我正在看着您,“把一切都摆在传送带上”时代)您的客户满意,并且用户获得了所需的东西(或者至少我们认为用户获得了所需的东西)。 这些也许是您必须考虑的唯一因素。

Since then the web has changed. A lot. We have ability to touch, use keyboard navigation, voice control, point and click, wave, exhale (yep, you read that right) and so on. The way we view websites has changed, varying from big screens to small screens, to fold-able screens or watches. The list goes on. It’s easier than ever to create a website or an app. Browsers are becoming more and more alike, devices have common traits and input methods are, even though they are many, somewhat consistent. On top of this we know more and more about our users. We analyze user behavior, conduct user testing or ask the users how they’re experiencing our product. We know about best practices when it comes to how you should or shouldn’t design. Accounting for accessibility is not a choice anymore, it’s your duty (and in some countries, like Norway, you can be fined for not meeting the WCAG 2.0/2.1 requirements) and Google won’t go near your site if it’s not responsive or mobile friendly. All in all we have more factors to consider when designing web pages now than before. The former venn diagram will perhaps look something like this today:
从那时起,网络发生了变化。 很多。 我们具有触摸,使用键盘导航,语音控制,点击,挥手,呼气( 是的,您没看错 )等功能。 我们浏览网站的方式已发生变化,从大屏幕到小屏幕,再到可折叠屏幕或手表。 清单继续。 创建网站或应用程序比以往任何时候都容易。 浏览器变得越来越相似,设备具有共同的特征,尽管输入方法很多,但输入方法还是有些一致的。 最重要的是,我们对用户的了解越来越多。 我们分析用户行为,进行用户测试或询问用户他们对我们产品的感觉。 在您应该或不应该如何设计方面,我们了解最佳实践。 考虑可访问性已不再是一个选择,这是您的责任(在某些国家/地区,例如挪威,可能会因不符合WCAG 2.0 / 2.1要求而被罚款),并且如果响应速度不佳或无法移动,Google不会靠近您的网站友好。 总而言之,与现在相比,现在设计网页时要考虑的因素更多。 前维恩图今天可能看起来像这样:

This means that when it comes to web design you can no longer just do whatever you “want”. What I’m saying is that you have several rules or guidelines to follow and it’s within the limitations of these your design will be at its best. It’s also here that the “form follows function” argument grows strong, especially when it comes to accessibility.
这意味着,在进行网页设计时,您不能再随便做什么。 我的意思是,您有几个要遵循的规则或准则,并且在这些限制内,您的设计将处于最佳状态。 同样在这里,“形式跟随功能”的论点变得越来越强大,尤其是在可访问性方面。
当“功能遵循形式”时 (When “function follows form”)
If you inspect the code on a website you may stumble upon this little bad-boy:
如果您在网站上检查代码,则可能会发现这个小家伙:
:focus { outline: 0; }
:focus { outline: 0; }
For the non-CSS-people out there: this little snippet removes the default outline you get when you click or interact with an element. Why? Because the outline is often considered ugly. This is a typical example where aesthetics was chosen over accessibility — or function followed form. For a person with Parkinson’s disease who mainly use their keyboard to navigate this outline is necessary.
对于非CSS人士:此小片段将删除您在单击元素或与元素进行交互时获得的默认轮廓。 为什么? 因为轮廓通常被认为是丑陋的 。 这是一个典型的例子,美学是优先考虑可及性-还是功能要遵循形式 。 对于主要使用键盘来导航该轮廓的帕金森氏病患者而言,这是必要的 。
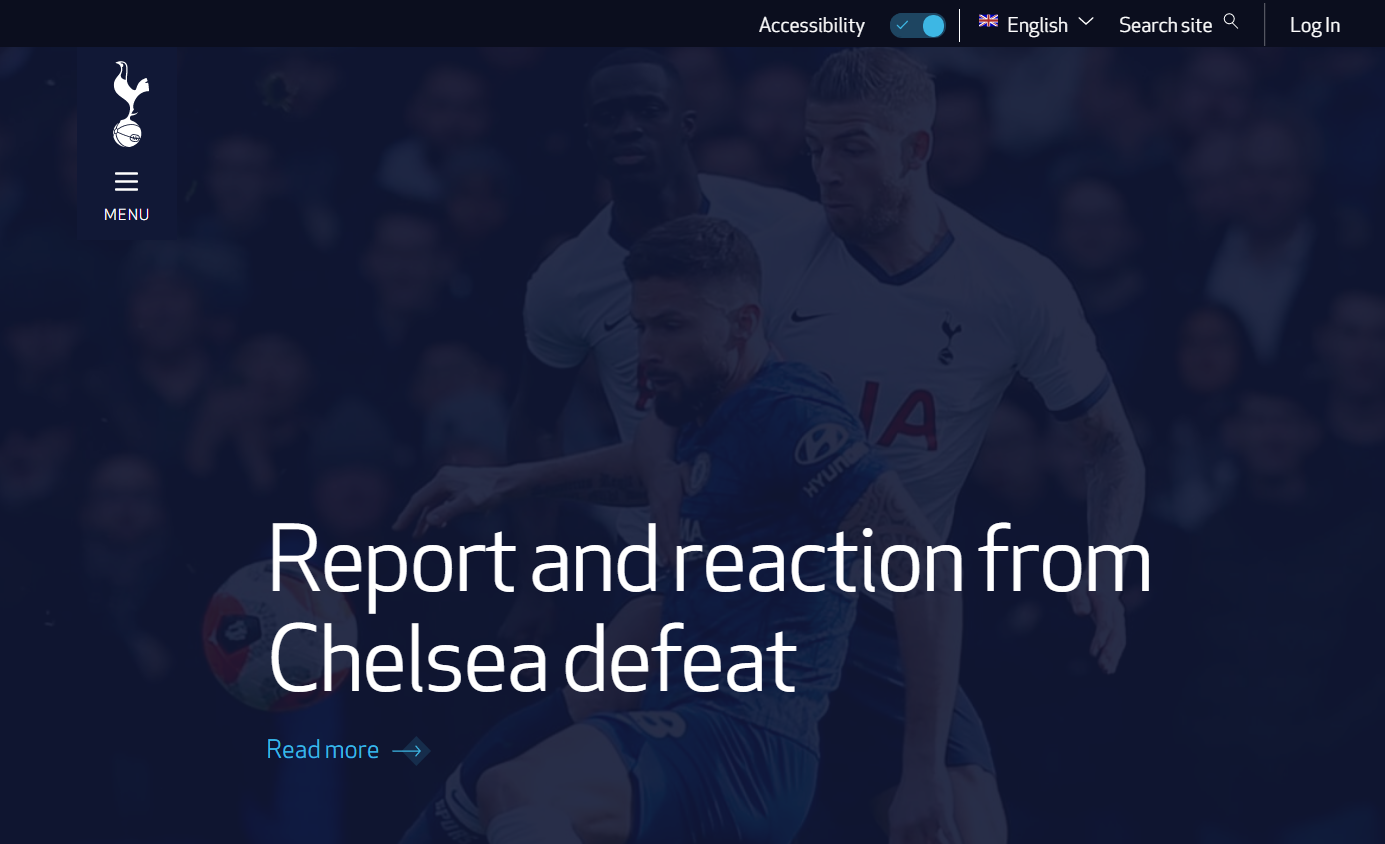
Let’s look at some other examples, like Tottenham Hotspurs’ website for instance:
让我们看看其他示例,例如托特纳姆热刺队的网站:

Beautiful, right? Well, yeah — I for one thinks so — but there’s one thing which immediately catches my eye here: the accessibility-toggle at the top.
美丽吧? 恩,是的,我(一个人这么认为),但是有一件事情立刻引起了我的注意:顶部的可访问性切换。


If you turn it on you can see that the image fades and the color contrast between the text and image increases. Nice feature, right? Sure, but why isn’t the accessibility option turned on by default? Or better yet, why isn’t the website design accessible to begin with, without user interaction? It seems to me that either the designer or the client wanted to keep the text on top of the image while still keeping the image crisp rather than finding a better, more accessible solution.
如果将其打开,则可以看到图像褪色,并且文本和图像之间的颜色对比度增加。 不错的功能,对不对? 当然可以,但是为什么默认情况下不打开辅助功能选项? 或更妙的是,为什么没有用户交互就不能从一开始就访问网站设计? 在我看来,无论是设计者还是客户,都希望将文本保留在图像的顶部,同时仍保持图像的清晰度,而不是寻找更好,更易用的解决方案。
Here we have a screenshot of Medium’s iOS-app:
这里有Medium的iOS应用程序的屏幕截图:

It’s stunningly simple and minimalistic, don’t you think? Take a look at the navigation bar at the bottom. You can see that it features icons only, faded ones at that, even though basic rules (like these from Material Design) says that active states should differentiate in terms of shape – not by color only, and that icons should be accompanied by a text label.
它非常简单,极简,您不觉得吗? 看一下底部的导航栏。 您可以看到它仅具有图标,但带有淡入淡出的图标,即使基本规则( 如Material Design中的规则)说,活动状态应在形状方面有所区别,而不仅仅是颜色,并且图标应带有文本标签。
So why does Medium stride away from what’s considered a best practice? “The minimalistic design style is part of Medium’s brand identity!”, you’d might say. Well, all I see is another example of “function follows form”. Accessibility and best practices is sidelined in favor of ‘beauty’.
那么,为什么中型会大步远离最佳实践呢? 您可能会说:“简约的设计风格是Medium品牌形象的一部分!” 好吧,我所看到的只是“功能遵循形式”的另一个例子。 辅助功能和最佳做法被边缘化,以支持“美容”。
限制内的创造力 (Creativity within restrictions)
So where am I going with this? Should we throw aesthetics out the window and blindly focus on a website’s functions or its main purpose? No, of course not, but we should strive to accomplish beauty within in the rules and guidelines we’ve created for ourselves.
那我要去哪里呢? 我们是否应该抛开美学,盲目地关注网站的功能或主要目的? 不,当然不是,但是我们应该努力在为自己制定的规则和准则中实现美。
What we consider “good” design today may change in the future (it certainly has over the last years), but that doesn’t mean we should casually ignore best practices or international standards in favor of what subjectively looks good. Form should follow function, even if it means you’ll have to change your design or kill your darlings. Some say that rules and guidelines kills creativity and removes the freedom of creation. I don’t believe that. I believe, even though your options are limited, that true creativity lies in the skill to create something unique and beautiful despite the lack of freedom.
我们今天认为的“好的”设计可能会在未来发生变化(在过去的几年中肯定会发生变化),但这并不意味着我们应该随便忽略最佳做法或国际标准,而是主观上认为是好的。 表单应该遵循功能,即使这意味着您必须更改设计或杀死宝贝。 有人说规则和准则会扼杀创造力,并消除创造的自由。 我不相信 我相信,即使您的选择有限, 真正的创造力在于创造独特而美丽的技能 尽管 缺乏自由。
To quote one of the writers from the ever-so-popular sitcom “Friends”: It’s easy to write a funny joke. It’s hard to write a joke that’s supposed to fit the narrative and for it to still be funny.
引用广受欢迎的情景喜剧“朋友”中的一位作家:写一个有趣的笑话很容易。 写一个本来适合故事的笑话很难,因为它仍然很有趣。
翻译自: https://uxdesign.cc/creativity-is-only-impressive-when-theres-restrictions-d33b83855ce1
静态创意和动态创意





















 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








