插图 引用 同一行两个插图
Last year, I joined Manabie — a new Edtech company who aim to make learning more interesting through the use of educational animated videos. At Manabie, illustration plays an important role. We have a total of 20 illustrators working on roughly 30 videos every week. They all are great artists with distinctive visual styles. In order to maintain visual consistency as we grow, a compelling and inspiring visual system should be in place and colour is a part of it. Our visual system is still in development and will be improved from time to time, however, it’s worth to write something down at certain points to share some of my findings, what i have learned in the process and also to keep it for my personal future reference.
大号 AST年,我加入Manabie -新Edtech公司谁旨在使学习通过使用教育动画影片更有趣。 在Manabie,插图扮演着重要角色。 我们共有20位插画家,每周大约处理30部视频。 他们都是伟大的艺术家,具有独特的视觉风格。 为了在我们成长过程中保持视觉一致性,应建立引人入胜且令人振奋的视觉系统,并且色彩是其中的一部分。 我们的视觉系统仍在开发中,并将不时加以改进,但是,值得在某些时候写下一些东西,以分享我的一些发现,我在此过程中学到的知识以及为我个人的未来而保留参考。
初始方法 (Initial approach)
方法 (Method)
I started the Colour System exploration pretty early after onboarding. At that time, I had a very little idea of which colours would work best for our contents and enhance our brand’s visual recognition at the same time. I decided to choose brand’s colours which are blue — #395AD2 and green — #3ACD96 as the initial colours, then took yellow — #EBBE42 and red — #C95138 which are their complementary ones to form a set of 4 base colours for illustration.
入职后不久,我就开始了Color System的探索。 那时,我几乎不知道哪种颜色最适合我们的内容,同时又能增强我们品牌的视觉识别度。 我决定选择品牌的颜色(蓝色-#395AD2和绿色-#3ACD96)作为初始颜色,然后选择黄色-#EBBE42和红色-#C95138作为它们的互补色,以构成一组4种基色进行说明。

We used HSB colour model, therefore adjusting brightness of the base colours to get brighter ones might not work all the time, we needed a more consistent way instead. To solve that, I assumed base colours were the purest colours (locating at the top right conner of HSB Colour chart), I then added white or black layers of different opacities on top of the bases to get all the shades and tints needed.
我们使用HSB颜色模型,因此调整基色的亮度以获取更明亮的色可能并非始终有效,我们需要一种更一致的方法。 为了解决这个问题,我假设基色是最纯净的颜色(位于HSB色卡的右上角),然后在基色的顶部添加不同透明度的白色或黑色层,以获得所需的所有阴影和色度。

问题 (Problems)
We later found that our colour guide posed several disadvantages. Firstly, some colours especially yellow looked dull when adding more black or white. Secondary, our colour system might work for brand’s illustration but with a large number of videos used to explain a wide range of fields covering mathematic, geometry, physics, chemistry and english, we probably needed a bigger colour palette.
后来我们发现我们的色彩指南存在一些缺点。 首先,当添加更多的黑色或白色时,某些颜色(尤其是黄色)显得暗淡。 其次,我们的色彩系统可能适用于品牌的插图,但是大量视频用于解释数学,几何,物理,化学和英语等广泛领域,我们可能需要更大的调色板。
新改进 (New improvements)
更好的色彩,阴影和色调 (Better tints, shades and tones)
In our initial approach, manually adding black and white to base colours made some colour shades and tints look dull. Black and white has zero saturation by nature, adding a white or black layer of different opacities on top of base colours did not only make the bases lighter or darker but also desaturate them to a certain extent.
在我们最初的方法中,手动在基础色上添加黑色和白色会使某些色调和色泽看起来变暗。 黑白本质上具有零饱和度,在基色之上添加不同透明度的白色或黑色层,不仅使基色更浅或更暗,而且在一定程度上使它们不饱和。

HSL colour model could be a better choice to produce tints and shades of a colour without losing its saturation. Different from HSB, HSL allow you to alter lightness to go from white to colour to black while keeping constant saturation.
HSL颜色模型可能是产生颜色的色调和阴影而不失其饱和度的更好选择。 与HSB不同,HSL允许您在保持恒定饱和度的同时将亮度从白色变为彩色再变为黑色。

HSL colour model seemed to be a better solution as it produced a more vivid colour palette. I however was not really satisfied with dark yellow swatches so I did some further experiments. Let’s have a look at 2 examples below:
HSL色彩模型似乎产生了更鲜艳的调色板,因此似乎是一个更好的解决方案。 但是,我对暗黄色色标并不真正满意,因此我做了一些进一步的实验。 让我们看下面的两个例子:

Figure 1 is showing 2 yellow swatches of same saturation and lightness but different hues while Figure 2 is showing 2 yellow swatches of same hue and brightness but different saturation. You can see that the yellow swatches on the right of both examples seem to be darker even though they have the same lightness or brightness as their counterpart. This experiment brought me to a point that Lightness (in HSL) or Brightness (in HSB) is not necessary the only parameter that control how light or dark a colour could be seen. Apparently, each colour naturally has its own luminance — the perceived brightness of a colour. If we convert the whole colour spectrum to grayscale, we can easily see that at the same Lightness / Brightness, yellow is brighter than orange; orange is brighter than red; cyan is brighter than blue and etc... It means that instead of only adjusting lightness of yellow for example, we could shift the hue toward orange to get a darker swatch while maintaining the vividness.
图1显示了两个饱和度和亮度相同但色相不同的黄色色板,而图2显示了两个色度和亮度相同但饱和度不同的黄色色板。 您可以看到,尽管两个示例右侧的黄色色标与它们的亮度或亮度相同,但它们似乎更暗。 这个实验使我意识到,亮度(HSL)或亮度(HSB)并不是控制可见颜色的唯一参数。 显然,每种颜色自然都有其自己的亮度-一种颜色的感知亮度。 如果将整个色谱图转换为灰度图,我们可以很容易地看到,在相同的“亮度/亮度”下,黄色比橙色要亮; 橙色比红色亮; 青色比蓝色等明亮。这意味着,例如,不仅可以调整黄色的亮度,还可以将色调移向橙色,从而在保持鲜艳度的同时获得更深色的色板。

Please note that, the method of alter hue or saturation instead of lightness or brightness to get a darker or lighter tones of a specific colour is not correct theoretically however it could fake the illusion of dark / light-tone and fit our particular style of illustration where we wanted to keep colour as bright and colourful as possible.
请注意,更改色相或饱和度而不是亮度或亮度以获取特定颜色的较暗或较浅色调的方法在理论上是不正确的,但是它可能会伪造深色/浅色调的幻觉并适合我们特殊的插图风格我们希望保持色彩尽可能鲜艳明亮。
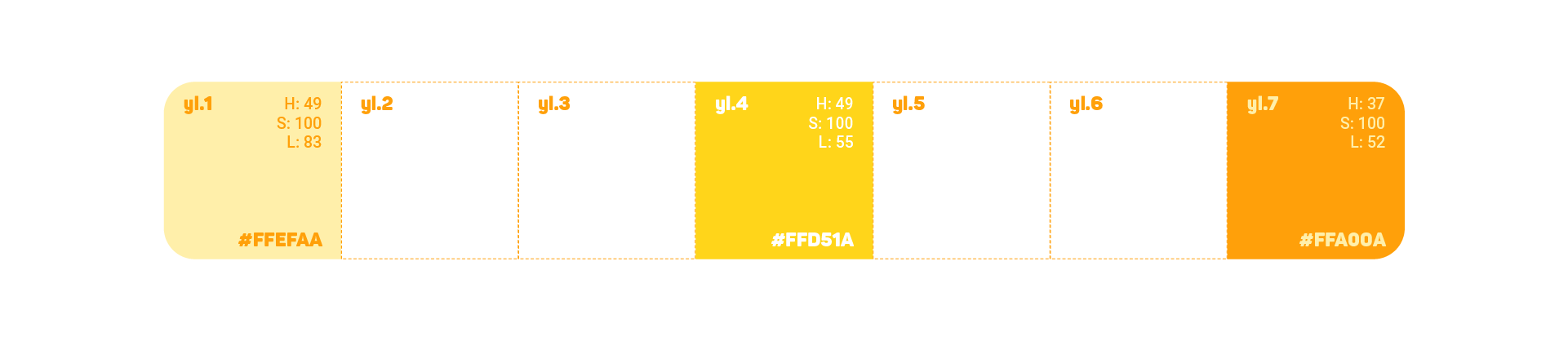
This is an example of how I found full scale of yellow for our colour palette. Firstly, I picked 3 tones of yellow: #FFEFAA — the lightest yellow could be used, #FFD51A — the mid tone yellow and #FFA00A — the darkest yellow could be used (noticing the hue different between #FFD51A (hue: 49) and #FFA00A (hue: 37)). I then found the in-between swatches by adding or subtracting an equal increments at each swatch steps.
这是我如何为调色板找到满刻度的黄色的示例。 首先,我选择了3种黄色:#FFEFAA-可以使用最浅的黄色,#FFD51A-中间用黄色和#FFA00A-可以使用最暗的黄色(注意#FFD51A(色相:49)和#FFA00A(色相:37))。 然后,我通过在每个样例步骤中添加或减去相等的增量来找到中间的样例。

From #FFEFAA to #FFD51A, Hue and Saturation value was constant while Lightness dropped from 83 to 55. We needed 2 more swatches in between so at each swatch steps, we subtracted (83–55) / 3 ~ 9.3. The second (yl.2) and third (yl.3) swatch therefore was #FFE679 (H:49, S:100, L:74) and #FFDD49 (H:49, S:100, L:64) respectively.
从#FFEFAA到#FFD51A,色相和饱和度值保持不变,而亮度从83降低到55。我们之间还需要2个色样,因此在每个色样步骤中,我们减去(83-55)/ 3〜9.3。 因此,第二个(yl.2)和第三个(yl.3)样本分别是#FFE679(H:49,S:100,L:74)和#FFDD49(H:49,S:100,L:64)。

From #FFD51A to FFA00A, on the other hand, while Saturation value was constant, Hue went from 49 to 37 and Lightness went from 55 to 52. We again needed 2 more swatches in between so at each swatch steps, we subtracted (49–37)/3 = 4 from Hue value and subtracted (55–52)/3 = 1 from Lightness value. The fifth (yl.5) and sixth (yl.6) swatch therefore was #FFC414 (H:45, S:100, L:54) and #FFB30F (H:41, S:100, L:53) respectively.
另一方面,从#FFD51A到FFA00A,虽然“饱和度”值是恒定的,但“色相”从49降低到37,“亮度”从55降低到52。我们又需要在中间两个样本,因此在每个样本步骤中,我们减去了(49 37)/ 3 = 4从色相值中减去(55-52)/ 3 = 1从明度值中。 因此,第五个(yl.5)和第六个(yl.6)样本分别是#FFC414(H:45,S:100,L:54)和#FFB30F(H:41,S:100,L:53)。

We was happy with the result so we used that method for other colours in our new palette in the next step.
我们对结果感到满意,因此下一步我们将该方法用于新调色板中的其他颜色。
颜色范围更广 (Wider range of colour)
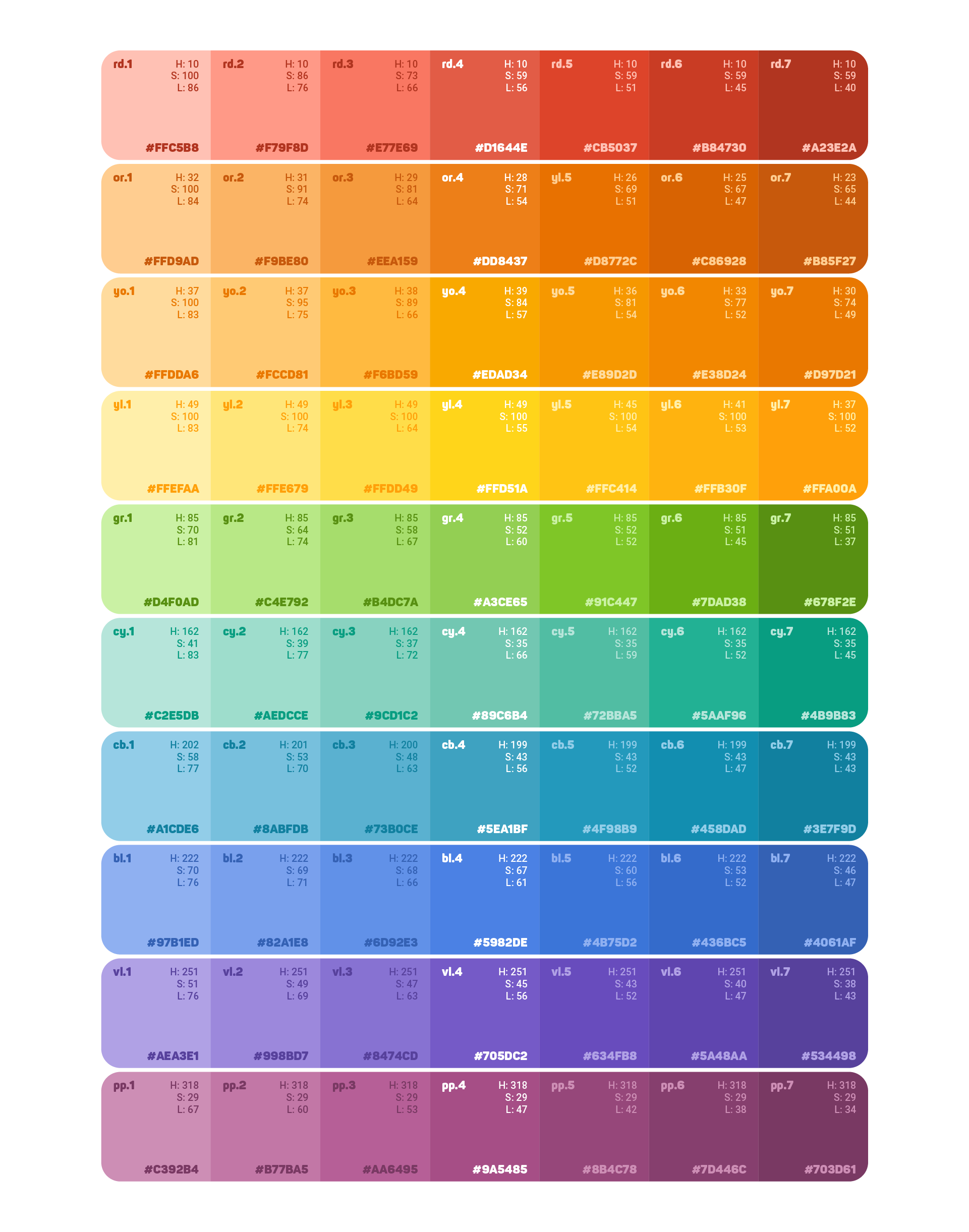
With a large number of video covering a wide range of fields we needed more colours in our palette obviously but how many more would be enough? I found an idea from a great article by Daniella Valerio — ‘A Color Exercise for our Brand’s Illustration’ which could be the answer for our problem. In this article, Daniella explained how Creative Market maintained their colour consistency by creating a rich palette then putting them on the colour wheel. A standard colour wheel would contain a total of 12 hues, however, I found that 10 hues could be enough to fit our need. After couple of experiments, I finally created our own array of hues, shade and tints.
随着大量视频涵盖了广泛的领域,我们显然需要调色板中更多的颜色,但是多少颜色就足够了? 我从Daniella Valerio的一篇精彩文章中找到了一个主意-“ 我们的品牌插图的色彩练习 ”,这也许可以解决我们的问题。 在本文中,Daniella解释了创意市场如何通过创建丰富的调色板然后将它们放在色轮上来保持其颜色一致性。 一个标准的色轮将总共包含12个色相,但是,我发现10个色相可能足以满足我们的需求。 经过几次实验,我终于创建了自己的一系列色调,阴影和色调。


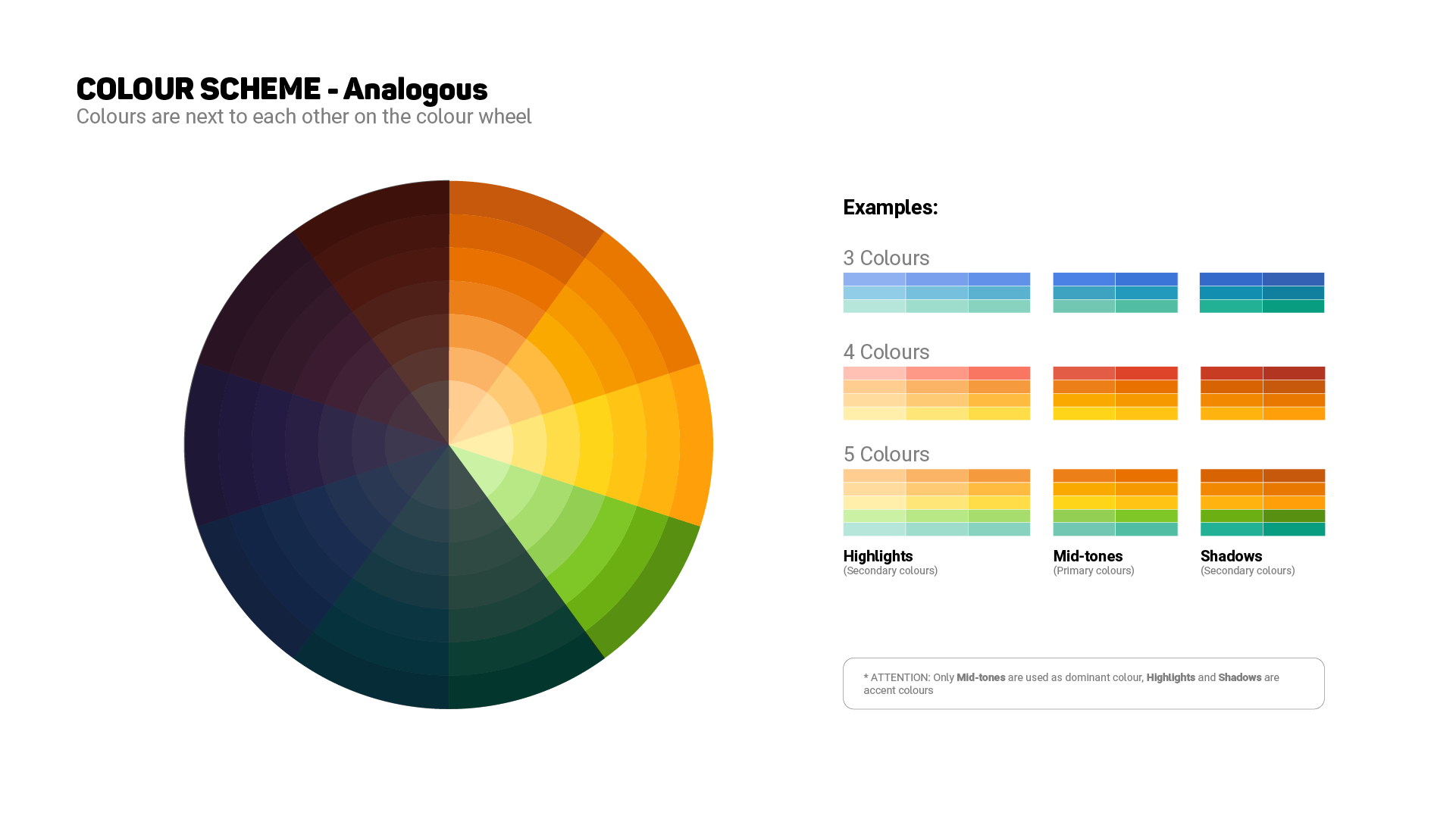
The nice thing of putting our palette on the colour wheel is that we could then apply colour schemes to find good colour combinations while still obey our colour palette. The following is some of the popular colour schemes.
将调色板放在色轮上的好处是,我们可以应用配色方案来找到良好的颜色组合,同时仍然遵守我们的调色板。 以下是一些流行的配色方案。




Though we have gone quite far from where we started, I believe our colour system still has lots of room for improvement. But for now, it’s time to test it in production and see if it really works.
尽管我们离开始的路途还很远,但我相信我们的色彩系统仍有很大的改进空间。 但是现在,是时候在生产环境中对其进行测试,看看它是否真的有效。
翻译自: https://uxdesign.cc/building-a-colour-system-to-unify-illustrations-9f7c530434ac
插图 引用 同一行两个插图





















 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








