插图 引用 同一行两个插图
At the beginning of this year I was working on a new feature for the Undo app. It is a new feature that still has to be released but I came across a challenge while designing it.
今年年初,我正在为Undo应用程序开发一项新功能。 这是一个尚待发布的新功能,但在设计时遇到了挑战。
For those who don’t know, Undo is a danish insurance app that aims to make insurance transparent, digestible and easy to understand. Especially for younger people who never bought insurance before.
对于不认识的人,Undo是丹麦的保险应用程序,旨在使保险透明,易消化且易于理解。 特别是对于从未购买过保险的年轻人。
We have a strong brand to target this audience and to maintain this strong image and brand language we use emoji’s — a lot, authentic imagery taken by Dennis Morton (ig: @detokay) and a strong set of mono typefaces. In short, not the visual style or representation you would expect for an insurance company.
我们拥有一个强大的品牌来针对这些受众,并保持这种强大的形象和品牌语言,我们使用了表情符号-丹尼斯·莫顿(Dennis Morton)拍摄的大量真实图像(ig: @detokay )和大量单色字体。 简而言之,不是您期望的保险公司的视觉风格或表现形式。

So far, this set of graphic assets was enough to provide a user friendly app experience and to explain the complexity of insurance while still staying true to the brand.
到目前为止,这组图形资产足以提供用户友好的应用程序体验并解释保险的复杂性,同时仍然忠于品牌。
Until now.
到现在。
The new feature needed something more. Some sort of visual reference to support what we were trying to explain.
新功能还需要更多。 某种视觉参考可以支持我们试图解释的内容。
就这么开始了 (And so it begins)
It was time to start with illustrations. For the first time in the product there was a need for it, but having only a limited experience in illustrations and with so many different possibilities of styles that could be worth exploring, I honestly had no idea where to start.
是时候从插图开始了。 产品中第一次需要它,但由于插图经验有限,并且有许多值得探索的样式可能性,我实在不知道从哪里开始。
A few things were really clear though —
不过,有些事情确实很清楚-
- how can we, with the illustration style we choose- keep the authenticity of the brand? 我们如何选择插图风格来保持品牌的真实性?
- The illustrations should be suitable to be utilised in the product but also for marketing purposes. 插图应适合在产品中使用,但也应用于营销目的。
- The illustrations shouldn’t be too expensive to make. We still only have a team of 2 designers, and even though I love doing and exploring these things, it shouldn’t become a burden, on top of all the rest that is on our designer palettes. 插图不应太昂贵。 我们仍然只有一个由2个设计师组成的团队,尽管我喜欢做和探索这些事情,但在我们的设计师面板上的所有其他元素之上,这不应成为负担。
- What was also pretty clear is that we didn’t see Undo match with smooth and polished illustrations. The ones you often see in tech startups, and which you can purchase online on creative market or something similar. Not that this is not good work, it just doesn’t feel right for the brand. It is important the illustrations feel human, authentic and real in some sort of way, something a lot of illustrations used in tech, are missing. 还很清楚的是,我们没有看到“平滑”和“优美”插图与“撤消”匹配。 您经常在科技创业公司中看到的商品,可以在创意市场或类似的商品上在线购买。 并不是说这不是一件好事,只是对品牌来说不合适。 重要的是,插图以某种方式感觉到人性化,真实性和真实感,而很多技术中使用的插图都缺少这些东西。
计划 (The plan)
To kick things off I organised a brand session with the marketing team to talk about their needs and get their inputs as well. We went over our different channels and what kind of stories we want to tell on all of them. I also asked everyone to do some research on illustrations they like and think would fit with the brand. The workshop was a success and we almost instantly aligned on what to go forward with in terms of illustrations. It had to be something with hand drawn lines and something that could work as a standalone illustration but also could work in combination with our imagery and text.
首先,我与营销团队组织了一次品牌会议,讨论他们的需求并获得他们的投入。 我们讨论了不同的渠道,以及我们想在所有渠道上讲述什么样的故事。 我还要求大家对他们喜欢并认为适合该品牌的插图进行一些研究。 研讨会取得了成功,我们几乎立即就插图进行了调整。 它必须是带有手绘线的东西,既可以作为独立的插图使用,又可以与我们的图像和文字结合使用。

试错 (Trial and error)
So I started experimenting with different styles. But pretty soon it became clear that white lines work the best. Using fills could also work but can give a comic-y effect pretty soon.
所以我开始尝试不同的风格。 但是很快就知道白线效果最好。 使用填充也可以,但是很快就会产生喜剧效果。
It also became clear that with only one image, you could do a lot in terms of illustration. The next step was finding out how to animate those. And what sort of animations work best.
同样清楚的是,仅使用一张图像,您就可以在插图上做很多事情。 下一步是找出如何制作动画。 哪种动画效果最好。

添加动画 (Adding animation)
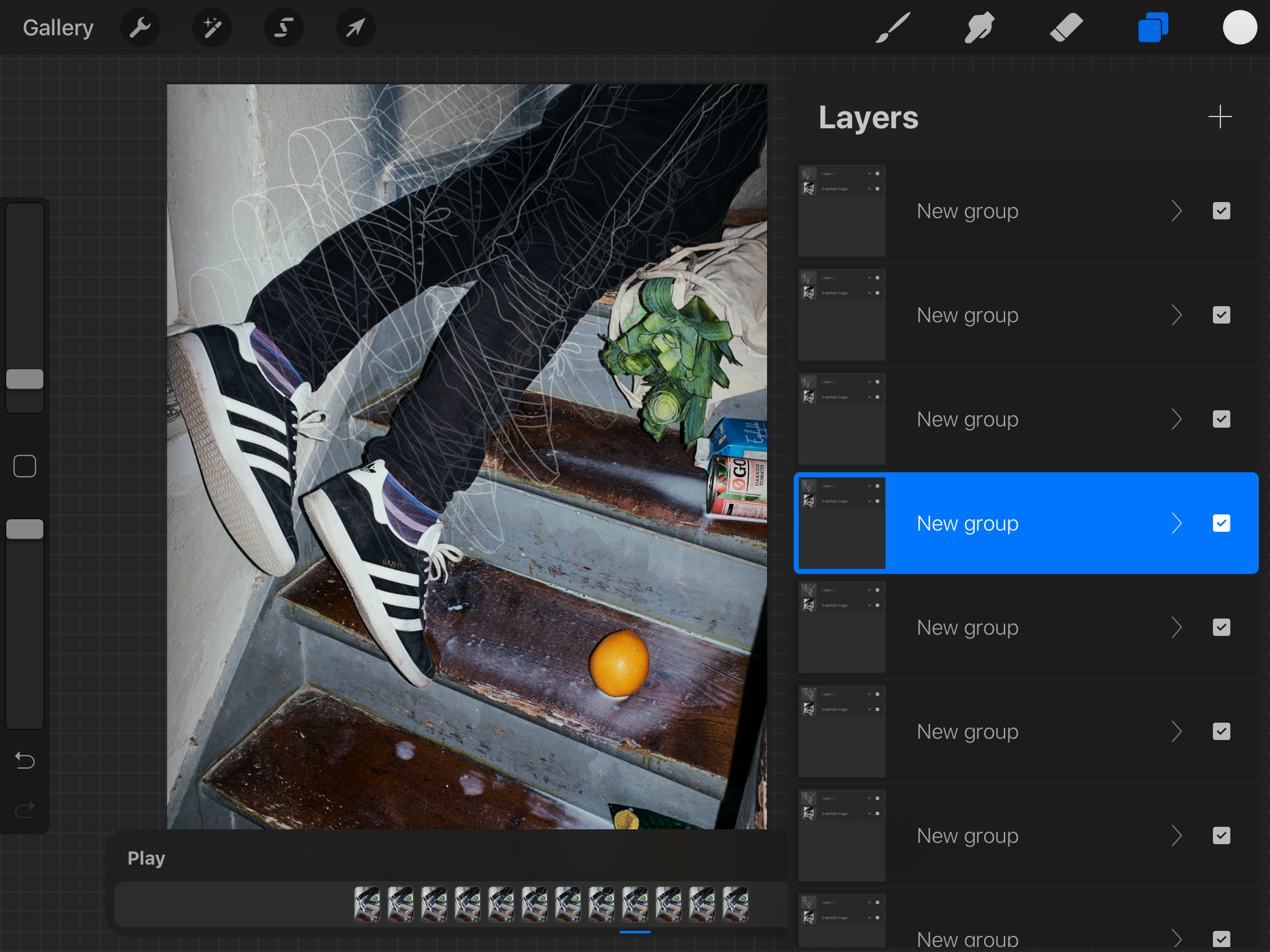
The illustrations so far were all made with Procreate using an iPad pro. It is a super intuitive tool to make digital drawings or paintings. And recently also added an animation feature. I used the occasion to try it out and make some animations with the illustrations I already made. This is how the screen looks like. You have the layers on the right, the animation assistance on the bottom and the graphic right in front of you. Pretty straight forward.
到目前为止,所有插图都是使用iPad pro通过Procreate制作的。 它是制作数字绘图或绘画的超直观工具。 并且最近还添加了动画功能。 我借机尝试了一下,并用已经制作的插图制作了一些动画。 屏幕就是这样的。 您的右边是图层,底部是动画辅助,前面是图形。 非常简单。

I ended up using three different types of illustrations. The first one I call the ‘jump effect’ where the drawing jumps over the picture. The second one, a line that seems to be drawn. And a third one where there is a path and something follows along that path. All animations below are made using Procreate as shown above. The second one and the third one are made using “masks” as shown in this video.
我最终使用了三种不同类型的插图。 我将第一个称为“跳跃效果”,即绘图跳过图片。 第二个,似乎画了一条线。 第三条是一条路,沿着这条路。 下面的所有动画都是使用如上所述的Procreate制作的。 如本视频所示,第二个和第三个使用“蒙版” 制作 。



从动画到实施 (From animation to implementation)
Recently I also started using After Effects to be able to convert the animations I design into Lottie animations, which makes it basically plug and play for the developers and makes them save a lot of time. So the next step for these illustrations is to also transform them into Lottie .json files. Below I will describe a little workflow on how I go around this.
最近,我还开始使用After Effects将我设计的动画转换为Lottie动画,这使得它基本上可以为开发人员即插即用,并节省了大量时间。 因此,这些插图的下一步是将它们也转换为Lottie .json文件。 下面,我将描述一些有关如何解决此问题的工作流程。
Step 1: draw the main illustration, the line or the path in procreate
步骤1 :在procreate中绘制主要插图,线条或路径
Step 2: export as .psd file
第2步 :导出为.psd文件
Step 3: open the file in Illustrator and vectorise the drawing
步骤3 :在Illustrator中打开文件并将图形矢量化
Step 4: import the drawing in After Effects and start animating, the nice thing with After Effects is that you can control the animation curves and timings much better than with Procreate and thus have smoother animations in the end.
第4步 :将图形导入After Effects中并开始进行动画处理,After Effects的好处是,您可以控制动画曲线和时序,比使用Procreate更好,从而最终获得更流畅的动画。
Step 5: If the animation is on point, render it with Bodymovin
步骤5 :如果动画正确,请使用Bodymovin渲染
Step 6: Your Lottie file is now ready ✨
步骤6 :您的Lottie文件现已准备好✨
Step 7: Implement or import into Figma with the Lottie Plugin
第7步 :使用Lottie插件实现或导入Figma
With the Lottie file you can now add interactions to provide that poppy user experience and highlight the things you want when the user interacts with it. From start to finish this takes me appr. 30 to 40 minutes per animated illustration which is a reasonable amount of time for the desired effect.
使用Lottie文件,您现在可以添加交互以提供罂粟用户体验,并突出显示用户与之交互时想要的内容。 从头到尾这需要我大约。 每个动画插图30到40分钟,这是获得所需效果的合理时间。
结论 (Conclusion)
Instead of having a set of fixed illustrations, we ended up with a set of guidelines. This fits the brand best and provides the flexibility for the brand and product as we grow, change and build new features. Having the right tools and workflows ready will also help to “make things pop” faster and knowing that it can be applied in different ways will only be contributive to the creativity and the final illustrations and animations we come up with.
我们没有一组固定的插图,而是得到了一组指南。 这最适合品牌,并随着我们的成长,变化和构建新功能而为品牌和产品提供灵活性。 准备好正确的工具和工作流程也将有助于更快地“使事物流行”,并且知道它可以以不同的方式进行应用,这只会有助于我们的创造力以及最终的插图和动画。
免责声明 (Disclaimer)
This post was not necessarily about the final outcome but more about the process of exploration and setting up these workflows. As designers we sometimes tend to fall back on things we already know, but taking time to explore new tools and ways to do our work can also be contributive and inspirational for the work we eventually will produce. So don’t be afraid to do so and also don’t be afraid to fail. Because only then you will learn.
这篇文章不一定与最终结果有关,而是与探索和建立这些工作流的过程有关。 作为设计师,我们有时倾向于退回我们已经知道的东西,但是花时间探索新的工具和方法来完成我们的工作也可能对我们最终将要完成的工作有贡献和鼓舞性。 因此,不要害怕这样做,也不要害怕失败。 因为只有这样你才能学习。
Illustrations in product design are often underestimated and under-prioritised, but having explored these, I’m pretty confident it will show its value in future releases, and hopefully create the “psych” and the “attention” we aim for with our users. This will however, most likely, be always a work in progress as we might find better ways or other ideas to approach this. But I also think this is a good place to start.
产品设计中的插图经常被低估和低估,但是在探索了这些之后,我非常有信心它将在将来的版本中显示其价值,并希望为我们的用户创造“精神”和“注意力”。 但是,由于我们可能会找到更好的方法或其他想法来解决此问题,因此这很可能一直在进行中。 但是我也认为这是一个不错的起点。
It was a little bit of a different blogpost then the previous ones, but I hope you enjoyed it anyway! See you next month! ✌🏻
与以前的博客不同的是,它有点不同,但是我希望您仍然喜欢它! 下个月见! ✌🏻
翻译自: https://uxdesign.cc/case-study-animated-illustrations-in-product-design-65ff6ac48196
插图 引用 同一行两个插图





















 3147
3147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








