android x 迁移
This article is also posted on the Material Design blog.
本文还发布在 Material Design博客上 。
We recently announced Material Design Components (MDC) 1.1.0 — a library update that brings Material Theming, new widgets, dark theme support and other exciting features to your Android app.
我们最近宣布了 Material Design Components (MDC) 1.1.0 —一个库更新,为您的Android应用程序带来了Material Theming ,新的小部件,深色主题支持和其他令人兴奋的功能。
MDC replaces the Design Support Library. This guide will show you how to migrate your codebase so you can make use of the new attributes, styles, and widgets. If you’re on MDC 1.0.0 this also provides the necessary migration steps to 1.1.0. Be sure to check out our corresponding video guide as well!
MDC取代了设计支持库。 本指南将向您展示如何迁移代码库,以便您可以使用新的属性,样式和小部件。 如果您使用的是MDC 1.0.0则还提供了到1.1.0的必要迁移步骤。 请务必同时查看我们相应的视频指南!
简化的主题示例 (A simplified theming example)
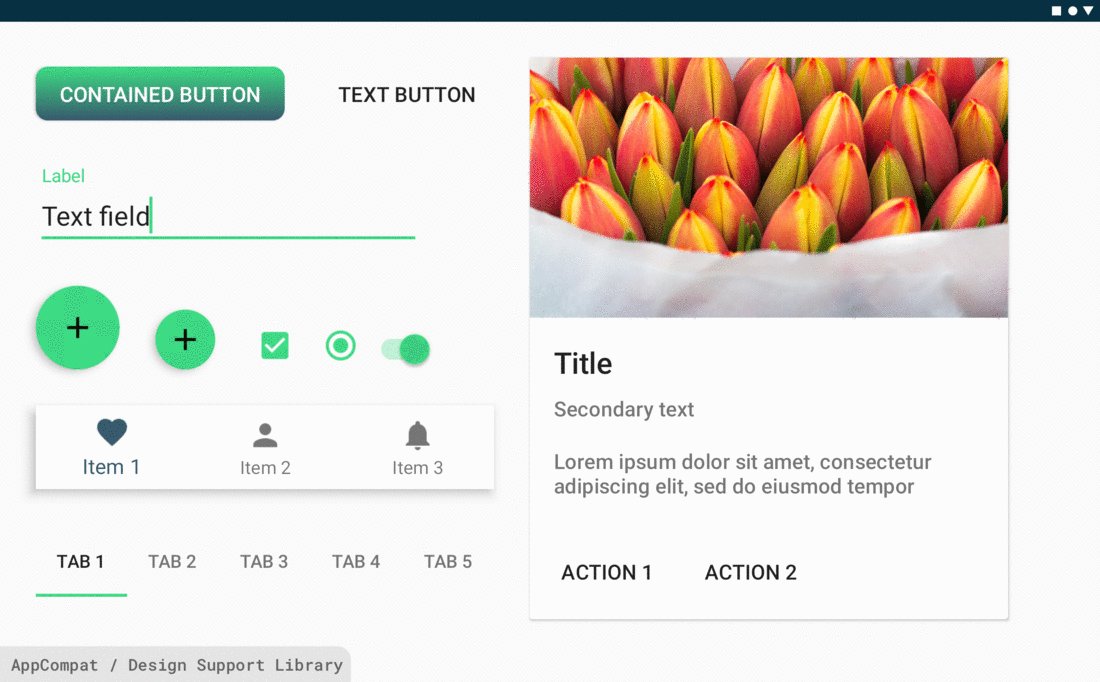
This guide uses a simplified app to demonstrate the migration process. It uses an AppCompat theme, widgets from the Design Support Library (including a button with a custom background), and various other elements that require migration. We’ll start with an app theme which uses the traditional AppCompat template:
本指南使用一个简化的应用程序来演示迁移过程。 它使用AppCompat主题,设计支持库中的小部件(包括具有自定义背景的按钮)以及需要迁移的各种其他元素。 我们将从使用传统AppCompat模板的应用程序主题开始:

从支持库迁移到Jetpack (Migrating from the Support Library to Jetpack)

Before you can use MDC, you need to migrate from the Support Library to Android Jetpack. Jetpack uses the new androidx.* namespace and splits the previous Support Library packages into separately maintained, semantically versioned libraries, providing feature parity as well as new libraries. MDC is built with AndroidX libraries so migration is mandatory.
在使用MDC之前,您需要从支持库迁移到Android Jetpack 。 Jetpack使用新的androidx.*命名空间,并将以前的支持库程序包拆分为单独维护的语义版本化的库,从而提供功能奇偶校验和新的库。 MDC是使用AndroidX库构建的,因此必须进行迁移。
To migrate to AndroidX, we recommend following the official developer documentation or watching the “Migrating to AndroidX: The time is right” talk from Android Dev Summit ’19. The ‘Refactor > Migrate to AndroidX’ tool in Android Studio will refactor your Design Support Library dependency to MDC.
要迁移到AndroidX,我们建议您遵循官方开发人员文档或观看Android Dev Summit '19上的“迁移至AndroidX:时机成熟”的演讲 。 Android Studio中的“重构>迁移到AndroidX”工具会将您的设计支持库依赖项重构为MDC。
Note: Jetpack and MDC artifacts with version 1.0.0 are binary compatible with the Support Library 28.0.0 artifacts. If you’re not on version 28 then we recommend upgrading to this first and then migrating.
注意: 版本 1.0.0 Jetpack和MDC工件与 支持库 28.0.0 工件 二进制兼容 。 如果您的版本不是28,则建议先升级到此版本,然后再迁移。
更新到MDC 1.0.0 (Updating to MDC 1.0.0)

If you used the Android Studio ‘Refactor > Migrate to AndroidX’ tool during Jetpack migration, your Design Support Library dependency should have mapped to MDC 1.0.0 and you can skip this section.
如果在Jetpack迁移期间使用Android Studio “重构>迁移到AndroidX”工具,则您的设计支持库依赖项应已映射到MDC 1.0.0并且可以跳过本节。
If not, you will need to manually update your dependency:
如果不是,则需要手动更新依赖项:
You will also need to change the package namespace of any usages of the Design Support Library classes (in XML layouts and in code) from android.support.design.* to com.google.android.material.*. To do so, take a look at the class mapping table.
您还需要将Design Support Library类的所有用法(以XML布局和代码形式)的包命名空间从android.support.design.*更改为com.google.android.material.* 。 为此,请查看类映射表 。
更改主题 (Changing your theme(s))
You need to ensure that your app theme inherits from a Material Components theme. The same applies to any additional themes and theme overlays you may have in your project.
您需要确保您的应用程序主题继承自Material Components主题。 这同样适用于您在项目中可能具有的任何其他主题和主题覆盖 。
If you were previously using an AppCompat theme variant, the MDC-Android theme variants map one-to-one with these. In most cases, simply swap out the AppCompat portion of the parent with MaterialComponents.
如果您以前使用的是AppCompat主题变体,则MDC-Android主题变体与此一一对应。 在大多数情况下,只需用MaterialComponents换出父级的AppCompat部分。
See the full theme and theme overlay mapping tables below:
请参阅下面的完整主题和主题覆盖映射表:
更新示例 (Example updates)

按钮变更 (Button changes)
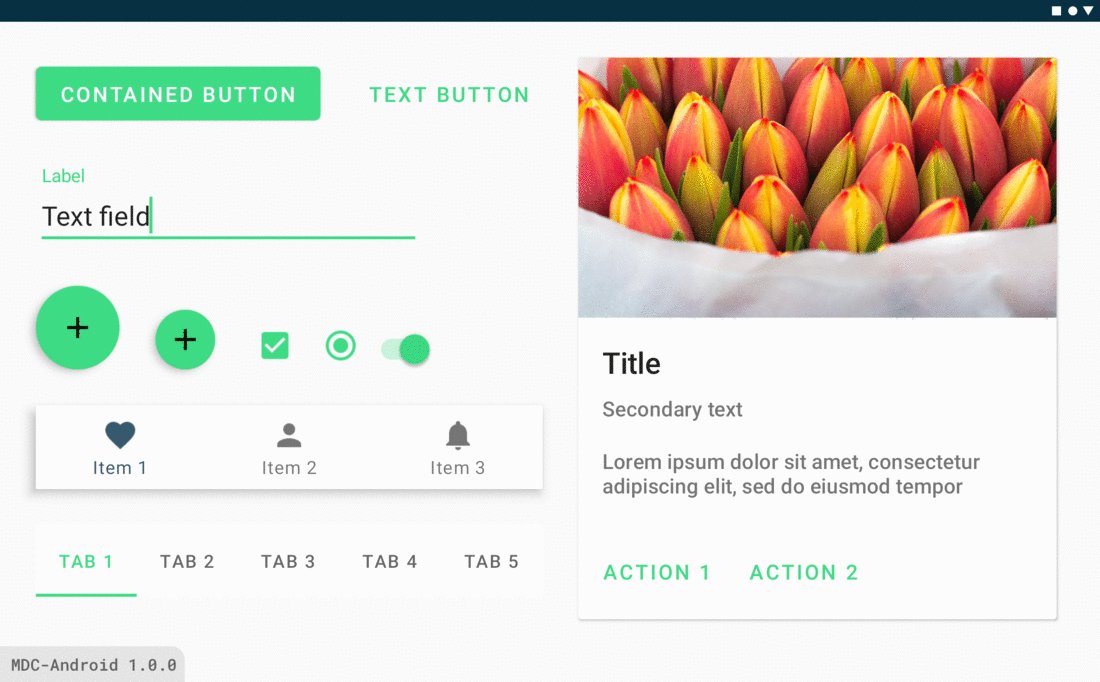
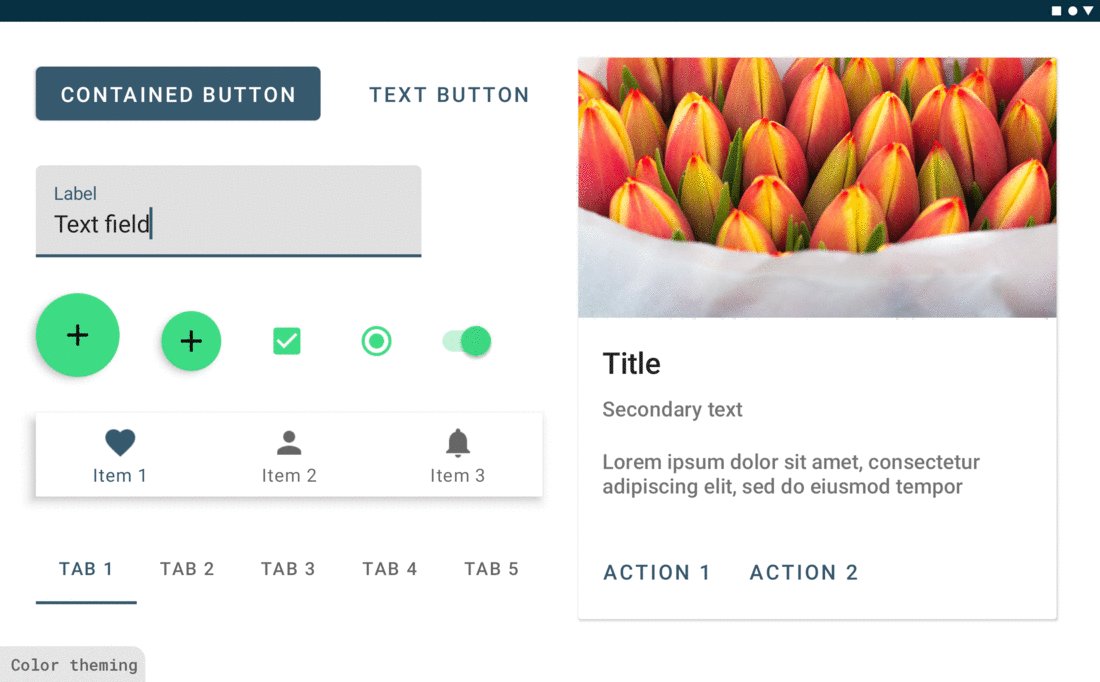
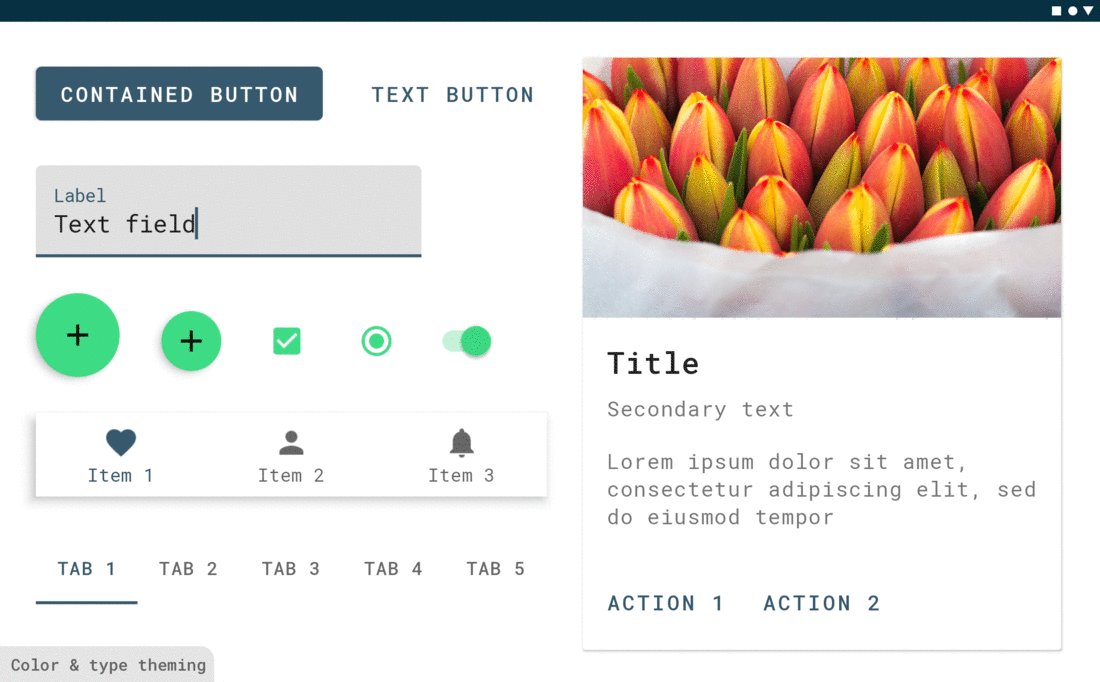
Having changed our dependency to MDC 1.0.0 and our app theme to inherit from Theme.MaterialComponents.*, we can observe some unexpected changes to buttons in our example app. We have lost our custom background! They now mostly make use of the green accent color and have wider letter spacing in their text labels.
将我们的依赖关系更改为MDC 1.0.0并将应用程序主题更改为继承自Theme.MaterialComponents.* ,我们可以在示例应用程序中观察到按钮的某些意外更改。 我们已经失去了自定义的背景! 现在,他们大多使用绿色的强调色,并在其文本标签中具有较宽的字母间距。

To understand why this has happened, we need to start by taking a look at how we’ve added these buttons in our layout (as framework <Button>s):
要了解为什么会发生这种情况,我们首先需要看看如何在布局中添加这些按钮(作为框架<Button> ):
So, what’s going on? 🤔
发生什么了? 🤔
MDC小部件和自动充气 (MDC widgets and auto-inflation)
Like AppCompat, MDC will replace some framework widgets with MDC equivalents at inflation time. This makes it possible to ship new features and bugfixes without having to swap all your declarations for a new type. This is done via MaterialComponentsViewInflater, an extension of AppCompatViewInflater.
与AppCompat一样,MDC将在通货膨胀时用MDC等效项替换某些框架小部件。 这样就可以发布新功能和错误修正,而不必将所有声明都换成新类型。 这通过MaterialComponentsViewInflater ( AppCompatViewInflater的扩展)来完成。
See the full widget auto-inflation mapping table below:
请参阅下面的完整小部件自动充气映射表:
Note: In MDC 1.0.0 only Buttons were replaced. The other widgets above were added in subsequent versions of the library.
注意: 在MDC 1.0.0 仅 Button 被替换。 上面的其他小部件在该库的后续版本中添加。
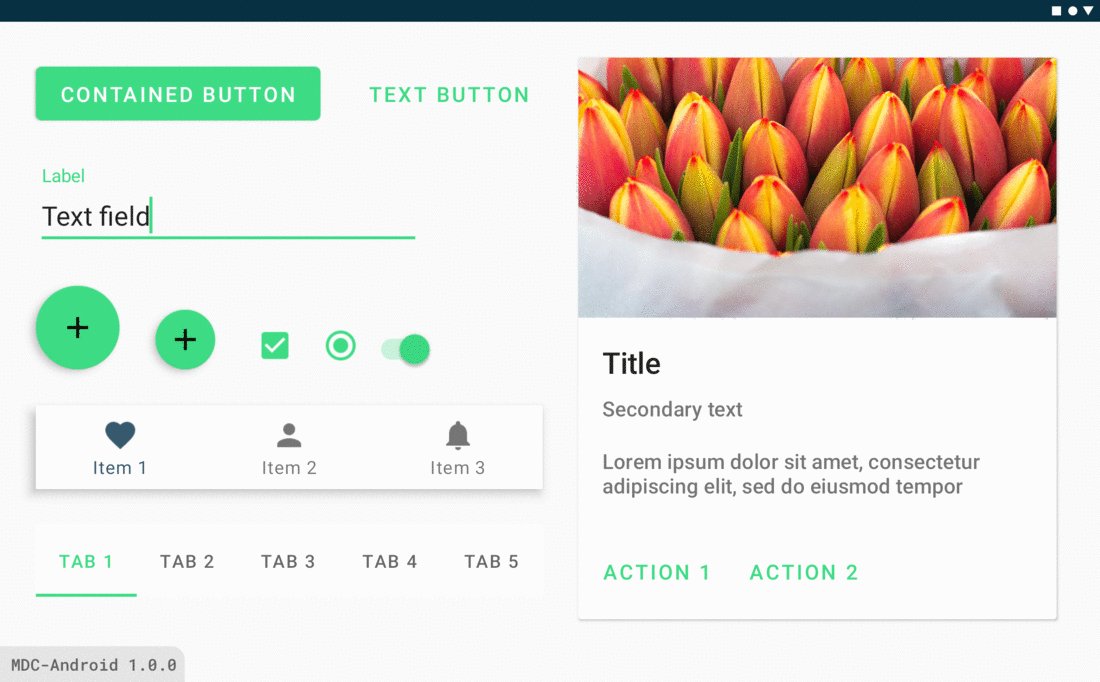
Our example app was previously replacing the framework <Button> with <AppCompatButton> because we had a Theme.AppCompat.* theme. Having migrated to a Theme.MaterialComponents.* theme, this has changed to <MaterialButton> which has an updated default style.
我们的示例应用程序以前用<AppCompatButton>替换了框架<Button> ,因为我们有一个Theme.AppCompat.*主题。 迁移到Theme.MaterialComponents.*主题后,该主题已更改为具有更新的默认样式的<MaterialButton> 。
Unlike AppCompatButton, MaterialButton did not support custom backgrounds until release 1.2.0-alpha06 of MDC-Android. This is covered in more detail, along with a workaround, in the “Shape” section below.
与AppCompatButton不同, MaterialButton直到MDC-Android的 1.2.0-alpha06 发行版才支持自定义背景。 在下面的“形状”部分中,将更详细地介绍此方法以及解决方法。
We will keep this as is for now.
我们将保持目前的状态。
更新到MDC 1.1.0 (Updating to MDC 1.1.0)
A lot has changed in MDC between 1.0.0 and 1.1.0! The new features include:
1.0.0和1.1.0之间的MDC 发生了很大 变化 ! 新功能包括:
Full Material Theming support for color, typography, and shape
完整的材料主题支持颜色,版式和形状
Dark theme support
深色主题支持
Android 10 gesture navigation insets in widgets
小部件中的Android 10 手势导航插图
New widgets like the extended FAB, date picker, badges, and toggle buttons
- Accessibility improvements, bug fixes, and more 辅助功能改进,错误修复等
We’re now ready to bump our MDC dependency version to 1.1.0:
现在,我们准备将MDC依赖版本提高到1.1.0 :
Note: Some AndroidX dependencies, such as AppCompat, may also need updating at this time. While not strictly required, we recommend updating to the latest stable versions if possible.
注意: 此时可能还需要更新某些AndroidX依赖项,例如AppCompat。 尽管不是严格要求,但我们建议 尽可能 更新到最新的 稳定版本 。
一些意外的变化和常见问题 (Some unexpected changes and common issues)
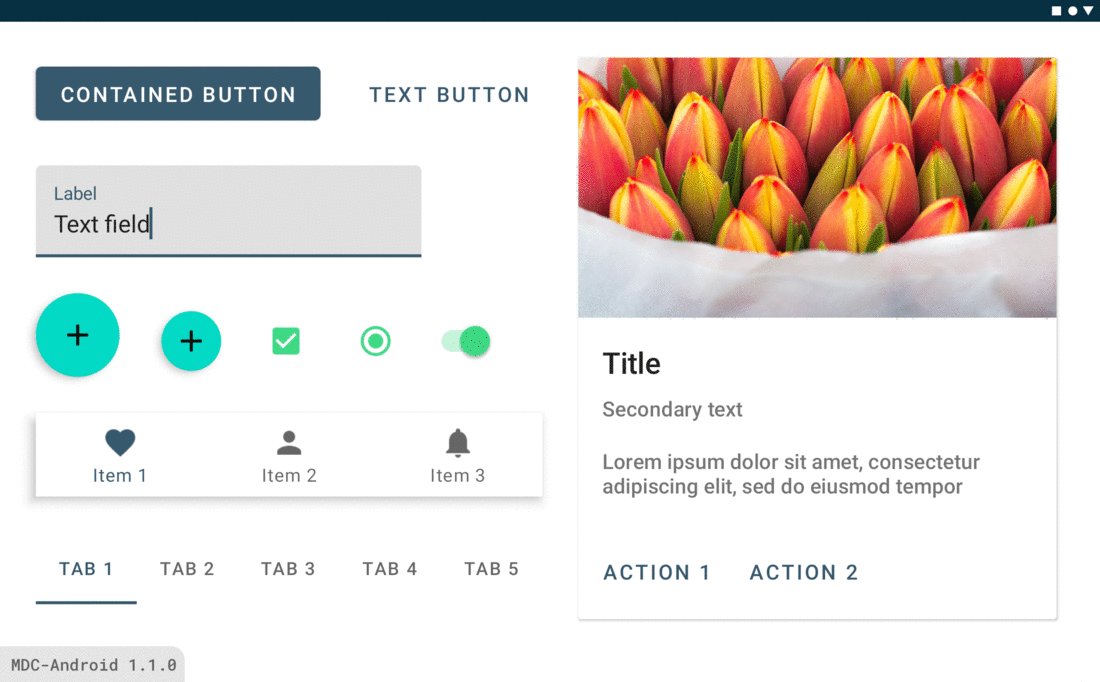
MDC 1.1.0 changes some default widget styling to better comply with the Material Design guidelines. After upgrading you may, however, notice some unexpected changes to certain widget colors and other attributes.
MDC 1.1.0更改了一些默认的小部件样式,以更好地符合“材料设计”准则。 但是,升级后,您可能会注意到某些控件颜色和其他属性的某些意外更改。

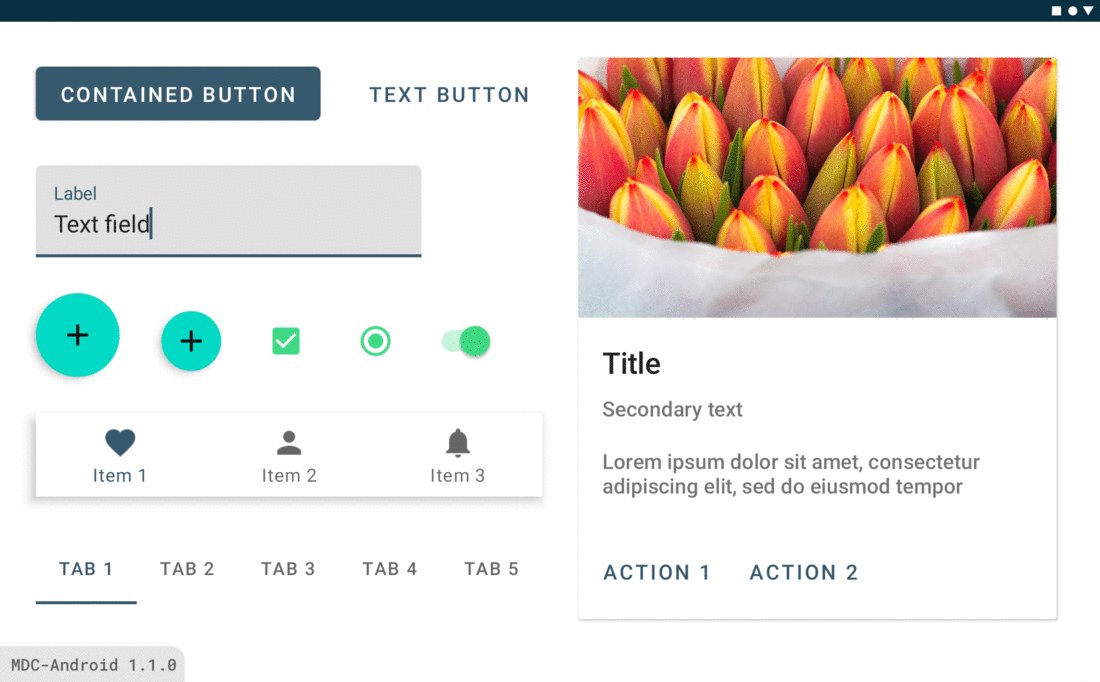
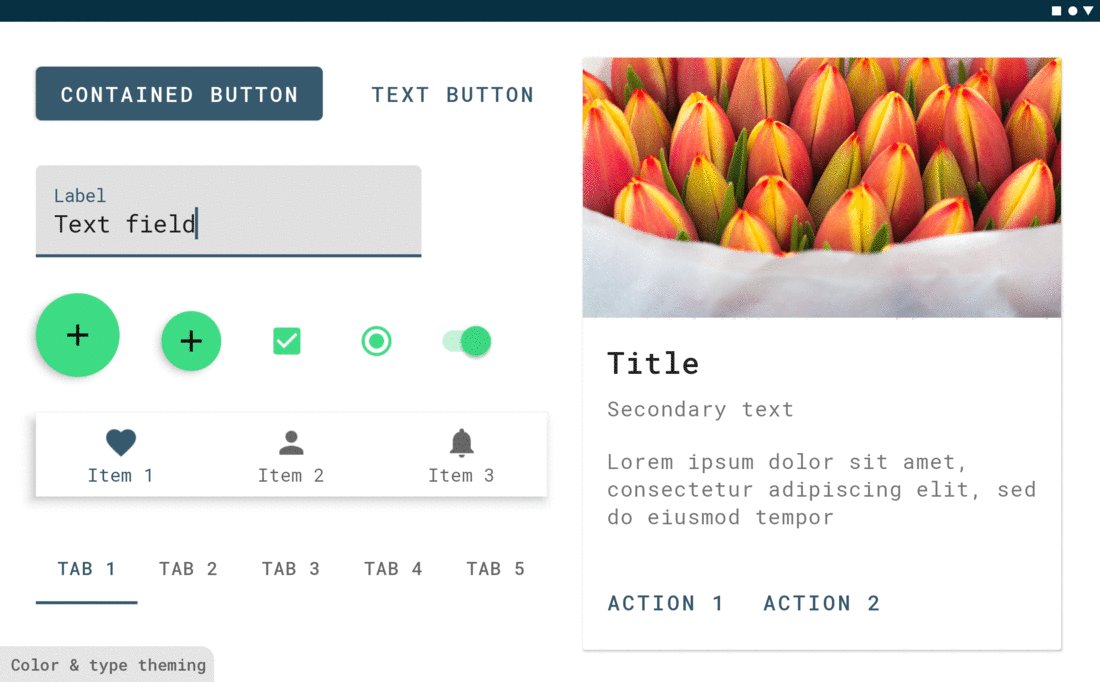
In our example above, buttons have changed once again, the colors of text and icons have changed, FABs are now a shade of teal, and the text field looks entirely different. Oh dear! Don’t worry, your theme is likely missing some of the important MDC attributes while also having some AppCompat or framework attributes you no longer need. Let’s understand these issues by going through some common migration scenarios.
在上面的示例中,按钮再次发生了变化,文本和图标的颜色发生了变化,FAB现在变成了蓝绿色,并且文本字段看起来完全不同。 噢亲爱的! 不用担心,您的主题可能会丢失一些重要的MDC属性,同时还会拥有一些不再需要的AppCompat或框架属性。 让我们通过一些常见的迁移方案来了解这些问题。
文字栏位变更 (Text field changes)
The default style for text fields has changed in MDC to a new, improved version backed by user research.
在MDC中,文本字段的默认样式已更改为由用户研究支持的新的改进版本。

We recommend sticking with this version for improved usability and configurability. However, we realize that this may not immediately fit with your brand and design system.
我们建议坚持使用此版本,以提高可用性和可配置性。 但是,我们意识到这可能不会立即适合您的品牌和设计系统。
To revert back to the legacy text field, adjust the style in your layout to use the Design Support Library version:
要恢复为旧文本字段,请调整布局中的样式以使用“设计支持库”版本:
Alternatively, you can make this the default style for all text fields in your theme(s):
另外,您可以将其设置为主题中所有文本字段的默认样式:

偏好MDC样式和小部件 (Prefer MDC styles and widgets)
As we’ve seen above, widgets previously in the Design Support Library have since become part of MDC. In most cases there are new Widget.MaterialComponents.* styles that replace Widget.Design.* styles, along with new attributes that enable additional features. While opting out is possible, we recommend adopting the new MDC styles.
正如我们在上面看到的,以前在设计支持库中的小部件已经成为MDC的一部分。 在大多数情况下,有新的Widget.MaterialComponents.*样式代替Widget.Design.*样式,以及启用其他功能的新属性。 虽然可以选择退出,但我们建议采用新的MDC样式。
For components that were not part of the Design Support Library, in some cases there is now a Material version of the class. We saw this above with AppCompatButton and MaterialButton. We recommend using MDC classes over AppCompat or framework equivalents, if available. These widgets use updated Material Design design guidelines by default and support the full set of MDC attributes, which enable Material Theming and other features.
对于不属于设计支持库的组件,在某些情况下,现在有该类的Material版本。 我们在上面通过AppCompatButton和MaterialButton看到了这一点。 我们建议在AppCompat或等效框架上使用MDC类(如果有)。 这些小部件默认情况下使用更新的材料设计设计准则,并支持启用材料主题和其他功能的全套MDC属性。
There are a few scenarios you should consider:
您应考虑以下几种情况:
Widgets used directly in layouts should change to MDC versions (see the “MDC widgets and auto-inflation” section above to see which widgets can be kept as framework tags)
在布局中直接使用的窗口小部件应更改为MDC版本(请参阅上面的“ MDC窗口小部件和自动充气”部分,以了解可以将哪些窗口小部件保留为框架标签)
- Any styles, default styles and default style attributes should change to MDC versions 任何样式,默认样式和默认样式属性都应更改为MDC版本
- Any widgets used programmatically or as parents for custom classes should change to MDC versions 以编程方式或作为自定义类的父级使用的任何小部件都应更改为MDC版本
See the full widget and style mapping tables below:
请参阅下面的完整小部件和样式映射表:
Be sure to also check out the full list of Android components for widgets new to MDC as well as usage documentation.
确保还检查了MDC新增的小部件的Android组件的完整列表以及使用情况文档。
更新示例 (Example updates)
Replace widgets with MDC versions
用MDC版本替换小部件
In our example, we need to change some of the widgets in our layout to use MDC versions:
在我们的示例中,我们需要更改布局中的某些小部件以使用MDC版本:
颜色 (Color)
新属性 (New attributes)
The MDC color palette draws directly from the Material Design color system.
MDC调色板直接从Material Design颜色系统中绘制。
As a result of the shared history between MDC-Android, AppCompat and the framework, the resulting set of color attributes comprises the following:
作为MDC-Android,AppCompat和框架之间共享历史记录的结果,所得的颜色属性集包括以下内容:
Existing attributes from the framework that are appropriately named (eg.
android:colorBackground)适当命名的框架中的现有属性(例如
android:colorBackground)Existing attributes from AppCompat that are appropriately named (eg.
colorPrimaryandcolorError)AppCompat中已适当命名的现有属性(例如
colorPrimary和colorError)New attributes introduced by MDC (eg.
colorSurface,colorOnPrimary, etc.)MDC引入的新属性(例如
colorSurface,colorOnPrimary等)


These attributes are used by MDC widgets to tint their backgrounds, text, icons and more. Knowing which widgets use which colors requires inspecting the default widget styles in the source code.
MDC窗口小部件使用这些属性来为其背景,文本,图标等着色。 要知道哪些小部件使用哪种颜色,需要检查源代码中的默认小部件样式。
There are also colors from AppCompat and the framework that still exist but no longer apply to this new system. The Theme.MaterialComponents.* themes do their best to backport these old attributes for widgets that still rely on them, eg.
还有来自AppCompat和框架的颜色,这些颜色仍然存在,但不再适用于此新系统。 Theme.MaterialComponents.*主题会尽力向那些仍依赖它们的小部件回传这些旧属性。
<item name="colorAccent">?attr/colorSecondary</item>However, you should consider these attributes deprecated; either use a more appropriate MDC attribute or phase them out.
但是,您应该考虑不推荐使用这些属性。 使用更合适的MDC属性或逐步淘汰它们。
See the full color attribute mapping table below:
请参阅下面的全色属性映射表:
更新示例 (Example updates)
Update to new color attributes
更新为新的颜色属性
In our example, we need to update our app theme to override the preferred color attributes:
在我们的示例中,我们需要更新我们的应用程序主题以覆盖首选的颜色属性:
Note: We have not overridden all of the color attributes and are relying on the defaults for colorSurface, colorError, etc, which is perfectly acceptable. We have also not specified a dark theme palette.
注意: 我们并没有覆盖所有的颜色属性,而是依赖 colorSurface , colorError 等 的默认值 ,这是完全可以接受的。 我们还没有指定深色主题调色板。
Use “on” color attributes where appropriate
在适当的地方使用“ on”颜色属性
We should also switch from using an @color to one of the new “on” color attributes for our contained button text color:
对于包含的按钮文本颜色,我们还应该从使用@color切换为新的“ on”颜色属性之一:

版式 (Typography)
新的TextAppearance样式/属性 (New TextAppearance styles/attributes)
The MDC type scales draw directly from the Material Design type system.
MDC类型的比例尺直接来自“ 材料设计”类型系统 。
A new set of TextAppearance.MaterialComponents.* styles and corresponding textAppearance* theme attributes have been introduced, which replace existing AppCompat / framework styles.
引入了一组新的TextAppearance.MaterialComponents.*样式和相应的textAppearance*主题属性,它们替代了现有的AppCompat /框架样式。

These attributes are used by MDC widgets to style text. Knowing which widgets use which type scales requires inspecting the default widget styles in the source code.
MDC小部件使用这些属性来设置文本样式。 要知道哪些窗口小部件使用哪种类型比例,需要检查源代码中的默认窗口小部件样式。
See the full type style and attribute mapping table below:
请参阅下面的完整类型样式和属性映射表:
更新示例 (Example updates)
Update to new type attributes
更新到新的类型属性
In our example, we need to update the TextViews within the card in the layout to use the preferred type attributes:
在我们的示例中,我们需要更新布局中卡片内的TextView ,以使用首选的type属性:
Customize type scales with font family
使用字体系列自定义字体比例
We can also optionally override type scales in our app theme to use a custom font family, with XML or downloadable fonts via Android Studio:
我们还可以选择在应用程序主题中覆盖类型比例,以使用自定义字体系列, XML或通过Android Studio 下载字体:
Note: For this example, we have only overridden some of the type scales. If you’re using a custom font, we recommend overriding all of the type scales for brand consistency.
注意: 在此示例中,我们仅覆盖了某些类型比例。 如果您使用的是自定义字体,建议您覆盖 所有类型比例, 以确保品牌一致性。

形状 (Shape)
ShapeAppearance样式/属性 (ShapeAppearance styles/attributes)
The Material Design shape system is a way to apply treatments to the corners of MDC widgets, split into small, medium and large component categories.
材质设计形状系统是一种将处理应用于MDC小部件的角的方法,该方法分为小,中和大组件类别。
This takes the form of Android ShapeAppearance.* styles with corresponding theme attributes. They include a cornerFamily — rounded or cut — and cornerSize* as a dimension.
这采用具有相应主题属性的Android ShapeAppearance.*样式的形式。 它们包括一个cornerFamily (已rounded或cut )和cornerSize*作为尺寸。

These attributes are used by MDC widgets to style their backgrounds. Knowing which widgets apply to which shape categories requires inspecting the default widget styles in the source code.
MDC小部件使用这些属性来设置其背景样式。 要了解哪些窗口小部件适用于哪些形状类别,需要检查源代码中的默认窗口小部件样式。
小部件背景 (Widget backgrounds)
The class that implements this functionality is MaterialShapeDrawable. All MDC widgets use this drawable as their background by default and you can also consider using it for custom views. It handles shape theming, backported shadow rendering, dark theme elevation overlays and more.
实现此功能的类是MaterialShapeDrawable 。 默认情况下,所有MDC小部件都将此可绘制对象用作其背景,您也可以考虑将其用于自定义视图。 它可以处理形状主题,反向移植的阴影渲染,深色主题立面图等等。
As a result, we advise against using android:background with custom XML drawables on MDC widgets as this will override the MaterialShapeDrawable. You may notice that the default styles for most MDC widgets specify
因此,建议不要在MDC小部件上将android:background与自定义XML drawable一起使用,因为这将覆盖MaterialShapeDrawable 。 您可能会注意到,大多数MDC小部件的默认样式都指定了
<item name="android:background">@null</item>to specifically avoid this. Rather, prefer using shapeAppearance / shapeAppearanceOverlay and backgroundTint attributes to adjust background shape and color.
特别避免这种情况。 相反,更喜欢使用shapeAppearance / shapeAppearanceOverlay和backgroundTint属性来调整背景形状和颜色。
However, there are exceptions:
但是,也有例外:
As mentioned above,
MaterialButtonignoredandroid:backgrounduntil release1.2.0-alpha06of MDC-Android. If you require this functionality while using earlier versions of the library, we advise explicitly usingAppCompatButtonin your layout(s).如上所述,
MaterialButton忽略了android:background直到MDC-Android的1.2.0-alpha06发行 。 如果在使用库的早期版本时需要此功能,我们建议您在布局中明确使用AppCompatButton。MaterialShapeDrawabledoesn’t support gradients. If your brand requires this, usingandroid:backgroundwith aGradientDrawableis your best bet.MaterialShapeDrawable不支持渐变 。 如果您的品牌需要这样做,最好将android:background与GradientDrawable一起使用。
更新示例 (Example updates)
Remove background attrs that do not work with shape theming
删除不适用于形状主题的背景属性
In our example, we can remove some widget attributes that are now handled by shape theming:
在我们的示例中,我们可以删除一些现在由形状主题处理的窗口小部件属性:
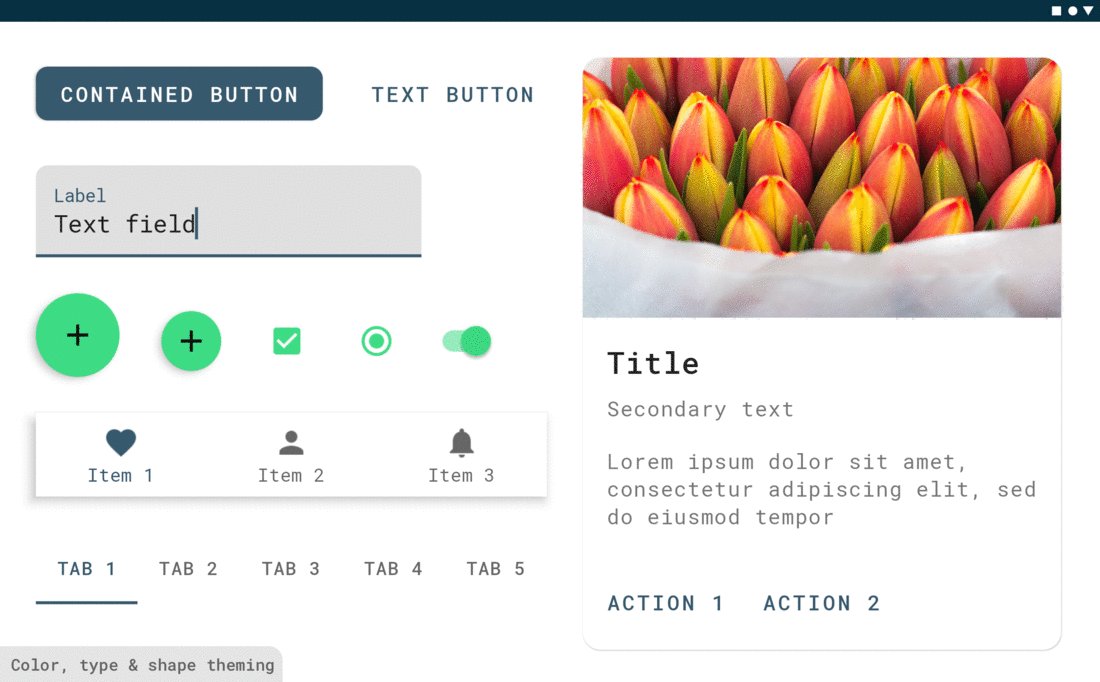
Customize shape with corner family and size
使用角系列和尺寸自定义形状
We can also optionally override shape styles in our app theme to express our brand:
我们还可以选择在应用主题中覆盖形状样式以表达我们的品牌:

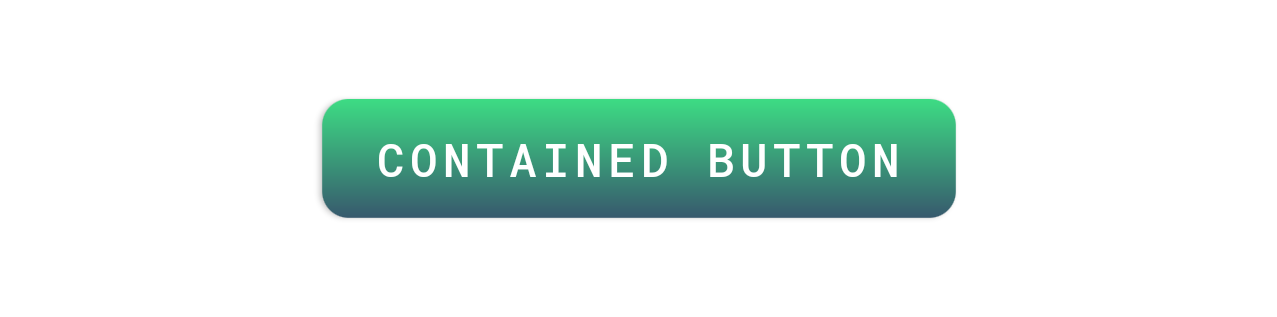
Restore button custom gradient background
恢复按钮自定义渐变背景
Finally, here’s how to restore our button’s custom gradient background by explicitly using AppCompatButton (along with the new MDC button type theming attribute):
最后,以下是通过显式使用AppCompatButton (以及新的MDC按钮类型主题属性)还原按钮的自定义渐变背景的方法:
If you’re using MDC-Android 1.2.0-alpha-06 (or later) then you can rely on MaterialButton respecting android:background. Keep in mind that you may need to clear the backgroundTint (which is set to colorPrimary in the Widget.MaterialComponents.Button default style):
如果您使用的是MDC-Android 1.2.0-alpha-06 (或更高版本),则可以依靠MaterialButton尊重android:background 。 请记住,您可能需要清除backgroundTint (在Widget.MaterialComponents.Button默认样式中设置为colorPrimary ):

下一步是什么? (What’s next?)
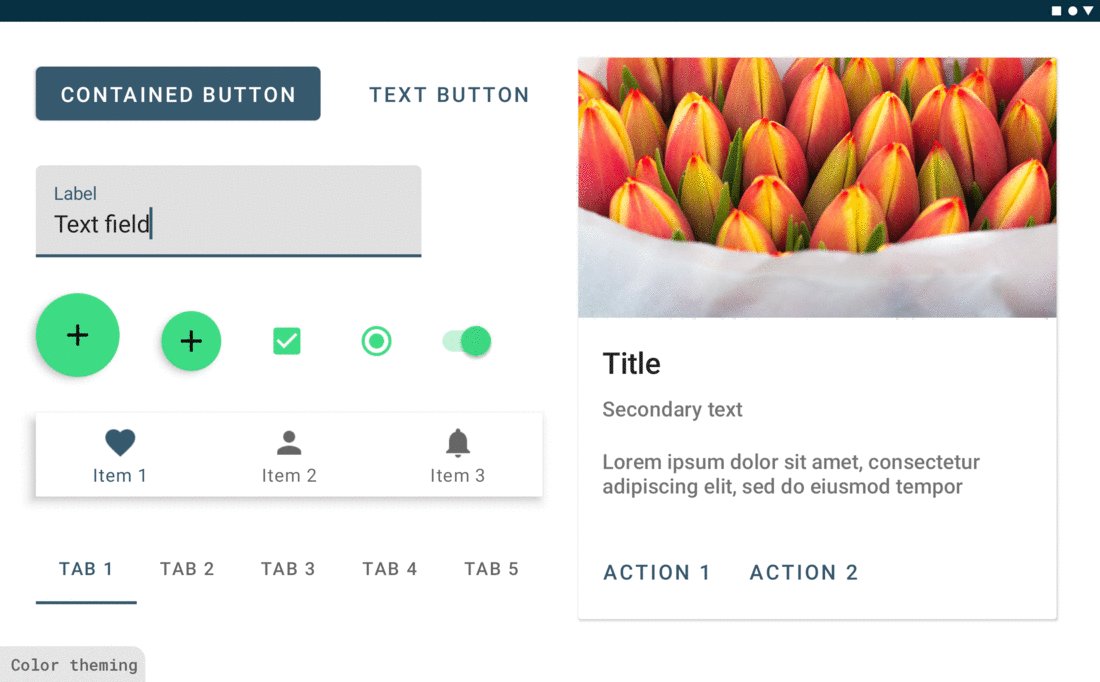
We’ve successfully gone through the process of migrating from the Design Support Library, to MDC 1.0.0 and finally to MDC 1.1.0. We’ve migrated our usages of AppCompat and have made use of Material Theming.
我们已经成功完成了从设计支持库到MDC 1.0.0以及最后到MDC 1.1.0的迁移过程。 我们已经迁移了AppCompat的用法,并使用了Material Theming。
We encourage you to try out new widgets and features in MDC that were not part of the Design Support Library.
我们鼓励您尝试不属于设计支持库的MDC中的新窗口小部件和功能。
The next feature release of MDC —1.2.0 — is well underway with multiple alpha releases out at the time of writing. Exciting new updates include Slider and ShapeableImageView components along with the first Android release of the Material motion system!
MDC的下一个功能发行版1.2.0正在进行中,撰写本文时发布了多个alpha发行版。 令人兴奋的新更新包括Slider和ShapeableImageView组件以及Material Motion系统的第一个Android版本!
As always, we encourage you to file bug reports and feature requests on GitHub. Also be sure to check out our Android companion example apps and Build a Material Theme.
与往常一样,我们鼓励您在GitHub上提交错误报告和功能请求 。 另外,请务必查看我们的Android 随附示例应用程序并构建材料主题 。
We highly encourage migrating to MDC 1.1.0 (or later). If you’ve successfully migrated or if you’re having trouble doing so, leave a comment below or reach out to us on Twitter @MaterialDesign and @AndroidDev.
我们强烈建议您迁移到MDC 1.1.0 (或更高版本)。 如果您已成功迁移或在迁移过程中遇到麻烦,请在下面发表评论,或通过Twitter @MaterialDesign和@AndroidDev与我们联系 。
翻译自: https://medium.com/androiddevelopers/migrating-to-material-components-for-android-ec6757795351
android x 迁移





















 2873
2873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








