帝国cms重置管理员
1.什么是飞行员? (1. What Is Pilot?)
For 10 weeks, I joined The New York Times’s Story Formats team as a Product Design Intern. Partnered with technology intern Shormie Faruque, we were tasked with redesigning Pilot.
大约十个星期后,我加入了《纽约时报》的故事格式团队,担任产品设计实习生。 与技术实习生Shormie Faruque合作,我们承担了重新设计Pilot的任务。
Pilot is The New York Times’s WYSIWYG content management system where “bursts” are written and published. Bursts are mobile-first mini-stories that live in swipeable slates and offer insights directly from reporters. Pilot creates bursts, and bursts make for novel story formats that drive engagement and communicate journalistic value.
Pilot是《纽约时报》的所见即所得内容管理系统,其中编写和发布了“爆发”。 突发事件是移动优先的微型故事,生活在可滑动的板岩中,可直接从记者那里获得见解。 飞行员创造了突发事件,突发事件产生了新颖的故事形式,从而推动了参与度并传达了新闻价值。
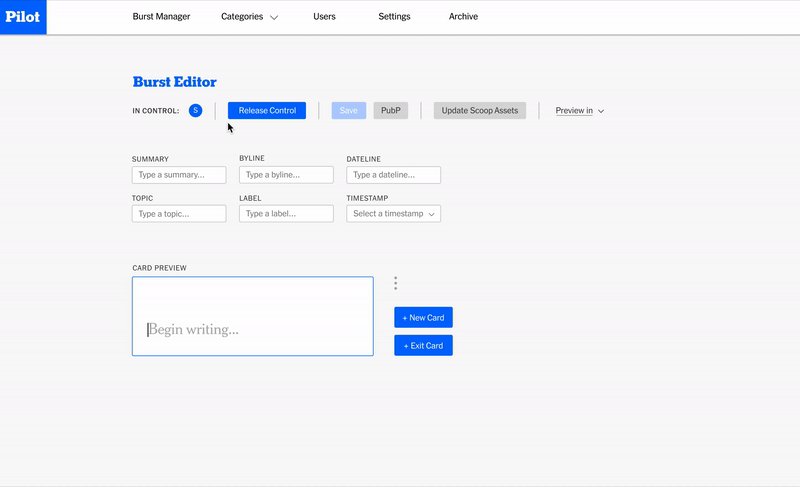
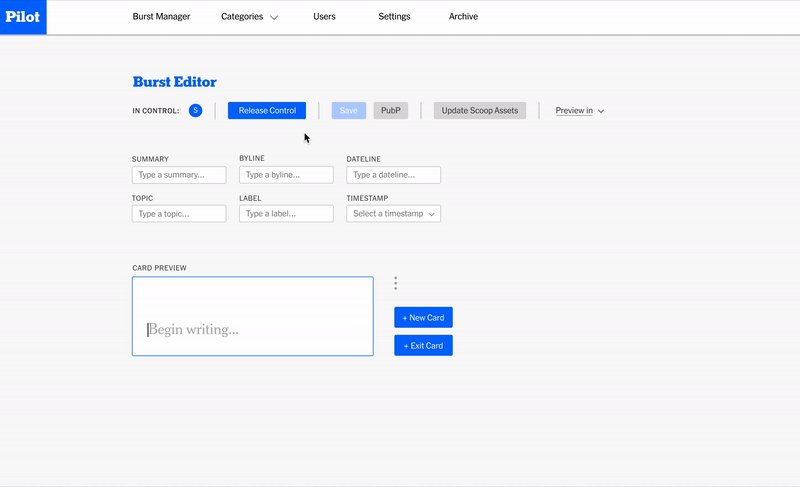
Before this burst was published, it looked like this in Pilot ↓
在此突发发布之前,飞行员↓

Pilot greeted us with a lot of low-hanging fruit; however, we needed to narrow our project scope. We honed into one area of focus: how can we decongest traffic in Pilot by using locking to prevent overriding?
飞行员为我们带来了许多低调的成果; 但是,我们需要缩小项目范围。 我们磨练了一个重点领域:如何通过使用锁定来防止覆盖来减轻Pilot中的流量?
2.问题:编辑器相互覆盖 (2. The Problem: Editors Are Overriding Each Other)
Pilot is a repository of bursts set in a spreadsheet-style list. The “Burst Manager” is the hub where they are stored. When an editor creates a new burst, they are met with a WYSIWYG text editor in which they can write and publish bursts.
试点是在电子表格样式列表中设置的突发的存储库。 “突发管理器”是存储它们的中心。 当编辑器创建新的突发时,会遇到一个所见即所得的文本编辑器,他们可以在其中编写和发布突发。


From my early landscape assessment of Pilot, I had identified many areas of improvement. However, the project scope needed to be narrowed. So, we took it to the editors. After a few conversations with them, we articulated three main areas of focus:
通过对Pilot的早期景观评估,我发现了许多需要改进的地方。 但是,项目范围需要缩小。 因此,我们将其带给了编辑。 与他们进行了几次交谈之后,我们阐明了三个主要关注领域:
Signaling: No indication of who is in what burst, and when.
发信号:没有迹象表明谁在什么时间爆发。
Locking: Any New York Times employee, editor or not, can be granted access, enter, and delete a burst with just one click.
锁定: 只需 单击一下 ,就可以授予任何“纽约时报”员工,无论是否为编辑人员,都可以访问,输入和删除连拍。
Messaging: No dialogue between Pilot and a new user to help navigate experience.
消息传递:飞行员与新用户之间没有对话可帮助导航体验。
“Having multiple people in Pilot at once results in losing entire hours of work because people override each other. I wish there was a way to signal if someone else is in the post.” — Editor
“让多个人同时参与试点会导致整个工作时间的流失,因为人们会互相压制。 我希望有一种方法可以表明是否有人在岗。” -编辑

Shown ↑ above, an editor asks their colleague whether they are “in” or “out.” Because Pilot gave no indication of who is editing where and at what time, editors resorted to Slack communication to sort out their workflows. When editors bet on a burst being vacant, that’s when the accidents would happen.
上图↑所示,编辑询问他们的同事“进”还是“出”。 因为飞行员没有透露谁在编辑那里 ,在什么时间指示,编辑使出懈怠通信理清自己的工作流程。 当编辑者押注空缺时,那就是事故发生了。
Writers and editors needed to do their work with the reassurance that nothing would be overridden. It became more clear than ever—Pilot needed better distinction between workspaces, visual signaling, and locking.
作家和编辑必须确保没有任何事情会被压倒,以确保他们的工作。 它比以往任何时候都更加清晰— Pilot需要更好地区分工作空间,视觉信号和锁定。
Solving this was crucial to the moment because:
目前解决此问题至关重要,因为:
- The goal was to scale to publishing 20 bursts per week 目标是扩展到每周发布20个突发
- If publishing got scaled to 3x its current rate, there would be a spike in the number of editors working in Pilot simultaneously, thus creating more friction 如果将发布比例扩展到当前水平的三倍,那么同时在Pilot中工作的编辑人数将会激增,从而造成更大的摩擦
- While working remotely, editors couldn’t rely on in-person interactions to communicate—meaning, they needed to rely on Pilot more than ever 在远程工作时,编辑人员不能依靠面对面的交流来进行交流,这意味着他们比以往更需要依靠Pilot。
3.工作原理:控制和释放 (3. How It Works: Take and Release Control)
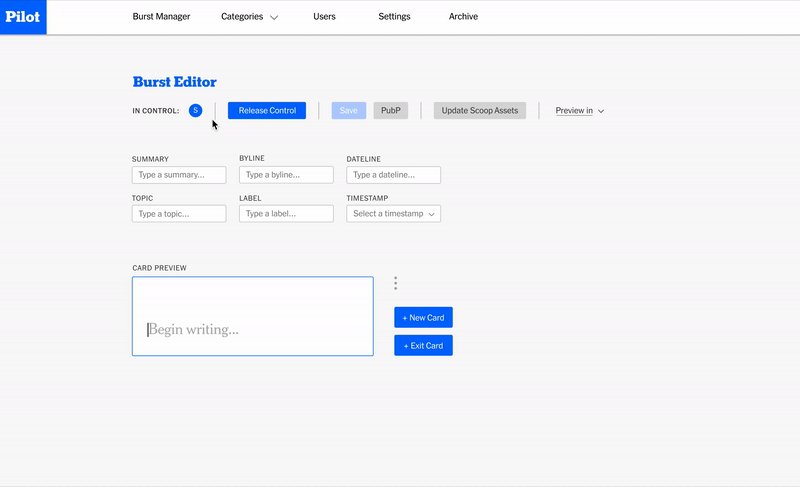
Our solution was to introduce the mechanism of taking and releasing control.
我们的解决方案是引入控制和释放控制的机制。
Take control. If a user creates a new burst, they are invited to take control.
控制住。 如果用户创建一个新的突发,将邀请他们进行控制。
Protection through locking. When a user is in control, no other user can make edits to that burst.
通过锁定保护。 当一个用户处于控制状态时,没有其他用户可以对该突发进行编辑。
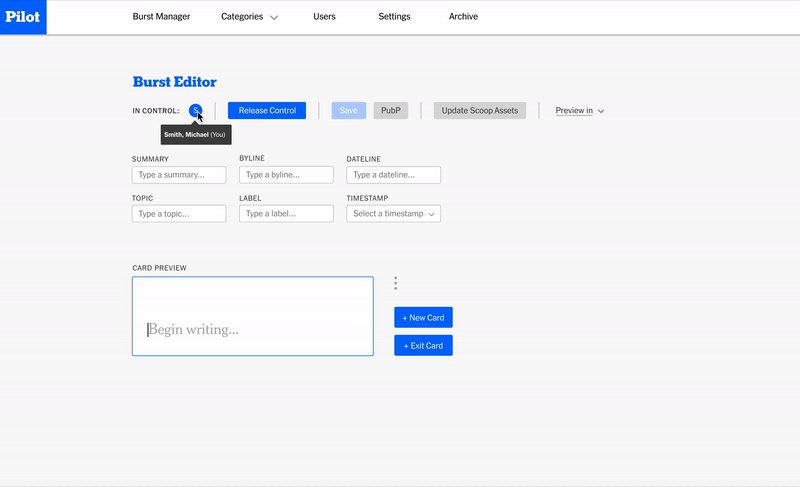
Know who’s in there. Using cookies, Pilot obtains user IDs, and displays their initials to show who is in what burst at what time.
知道谁在里面。 Pilot使用Cookie获取用户ID,并显示其首字母缩写,以显示谁在什么时间爆发。
Release control. Once a user finishes writing a burst, they can release control.
释放控制。 用户完成写突发后,便可以释放控制权。
Guidance through dialogue. Sprinkled throughout the experience are moments, that take the form of snack bars and modals, to clarify to users what their choices are and what the consequences of their actions will be.
对话指导。 整个过程中都散布着零食和情节形式的瞬间,以向用户说明他们的选择是什么, 以及他们的行动将会带来什么后果 。
Using this, I designed flows ↓ that addressed various use cases. The descriptions are from the point of view of a user.
使用此,我设计了解决各种用例的流程↓。 这些描述是从用户的角度出发的。
突发经理↓ (The Burst Manager ↓)
As an editor, I want to see if a burst is in use on the Burst Manager screen. If a Burst is being controlled, show the initials of the person controlling (first/last initial, based on User ID name in Pilot) in a new column.
作为编辑,我想在“突发管理器”屏幕上查看是否正在使用突发。 如果要控制突发,请在新列中显示控制人员的姓名缩写(根据飞行员中的用户ID名称,第一个/最后一个姓名缩写)。

创造新的爆发↓ (Creating A New Burst ↓)
As an editor, I want to take control of a burst. If no user is currently controlling a burst, a snack bar should display, inviting a user to Take Control of the burst.
作为编辑,我想控制连拍。 如果当前没有用户控制爆裂,应显示小吃店,邀请用户控制爆裂。

突发编辑器↓ (The Burst Editor ↓)
As an editor, I want to see if a burst is in use on the Burst Edit screen. If a Burst is being controlled, show an indicator on the Burst Edit screen (first/last initial, based on User ID name in Pilot).
作为编辑者,我想在“突发编辑”屏幕上查看是否正在使用突发。 如果正在控制连拍,请在“连拍编辑”屏幕上显示一个指示符(基于飞行员中的用户ID名称,第一个/最后一个缩写)。

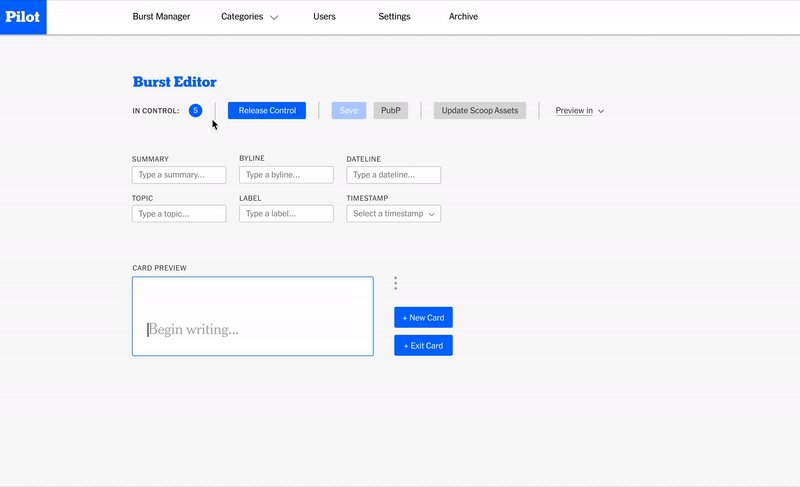
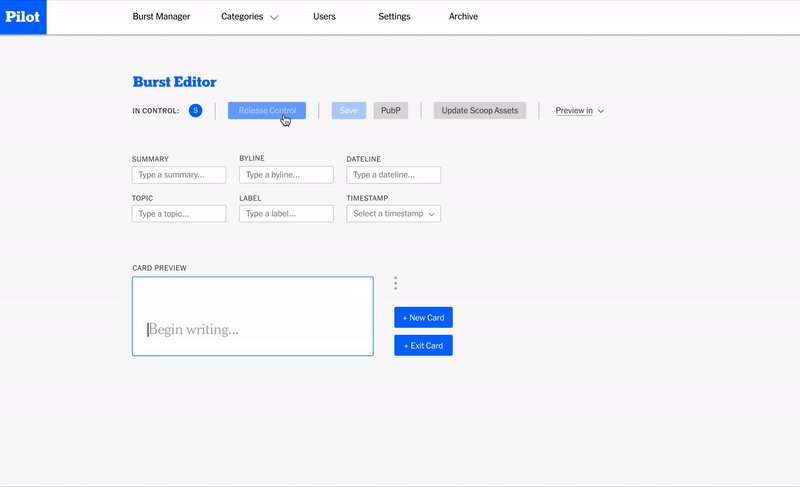
释放控制↓ (Release Control ↓)
As an editor, I want to release control of a burst. If a Burst is currently being controlled, a Release Burst button should display, and a user can click to Release control of the burst. The Take Control snack bar should then appear.
作为编辑,我想释放对连拍的控制。 如果当前正在控制连拍,则应显示“释放连拍”按钮,并且用户可以单击以释放对连拍的控制。 然后应显示“控制取食”小吃店。

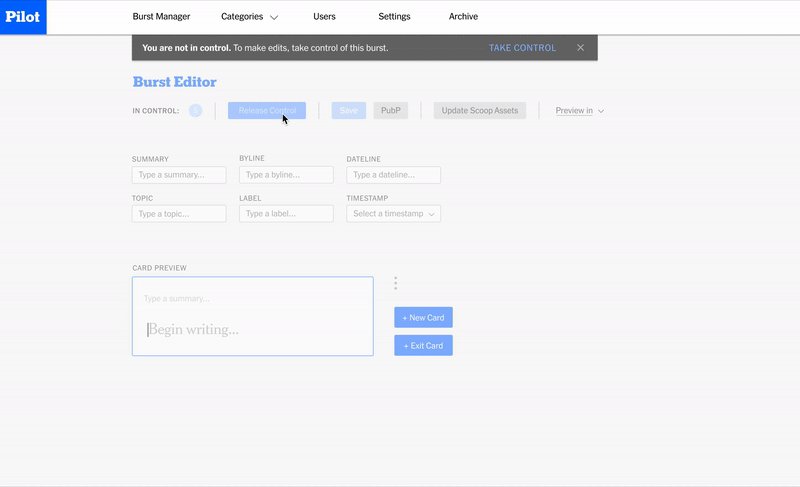
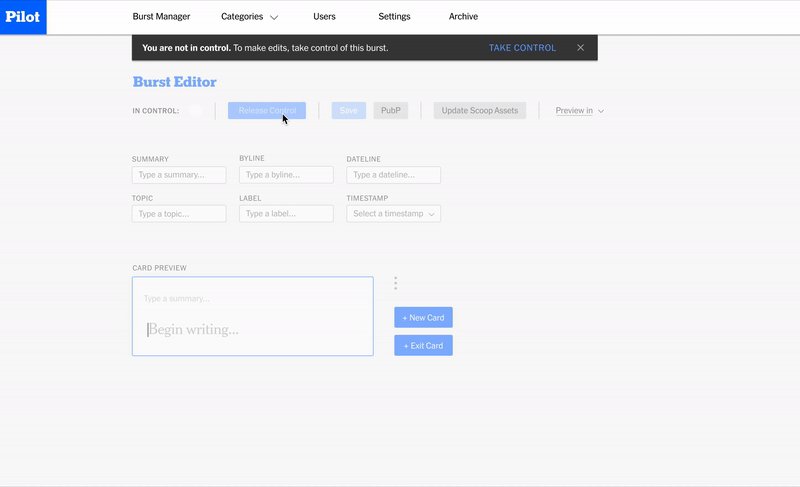
盗窃控制↓ (Stealing Control ↓)
As a user, I want to steal control from another user. If the content is currently controlled, another user can take control. This is to be used in emergencies (over weekends, if the editor cannot be contacted) and not as a part of our regular workflow.
作为一个用户,我想从另一个用户那里窃取控制权。 如果当前正在控制内容,则另一个用户可以控制。 它用于紧急情况下(如果无法联系编辑者,则在周末使用),而不应作为我们常规工作流程的一部分。

(Other flows not shown here: a modal reminder to release control and a modal reminder to take control)
(此处未显示其他流程:释放控制的模式提醒和控制权的模式提醒)
4.项目流程 (4. Project Process)
最低可行产品 (A Minimum Viable Product)
Below shows an ideal state of Pilot with my visual design revisions for future product development. However, due to the limited time frame, I needed to decide the necessary tradeoffs for a version that satisfied the minimum viable product needs. While the ideal states needed to be tabled, they set the stage for future product development.
下面显示了我的视觉设计的理想状态,并对未来的产品开发进行了视觉设计修订。 但是,由于时间有限,我需要为满足最低可行产品需求的版本确定必要的权衡。 虽然需要列出理想状态,但它们为将来的产品开发奠定了基础。

发现 (Discovery)
We dedicated a large chunk of the process to the discovery phase. I spent time analyzing how editors work, conducting competitive analysis on other CMS’s, and doing detailed landscape assessments.
我们将过程的很大一部分专用于发现阶段。 我花时间分析了编辑人员的工作方式,对其他CMS进行了竞争性分析,并进行了详细的景观评估。

从迭代演变 (Evolving from Iterations)
Iteration #1 ↓My earliest iteration was based on a spectrum of progress. It relied on a color-coded icon system and provided a visual spectrum of how low or high stakes it is to accidentally override someone’s burst.
迭代#1 ↓ 我最早的迭代是基于一系列进展。 它依靠颜色编码的图标系统,并提供了可视化的频谱图,说明了意外覆盖某人的突发事件的风险是高低是多少。
The ProblemWhile this option gave the user more control, we learned from editors that it’s difficult to introduce a new icon system to editors. They also stated that editors don’t use “workflow” or “status” features at all. Overall, they needed more automation.
问题尽管此选项为用户提供了更多控制权,但我们从编辑器中了解到很难向编辑器引入新的图标系统。 他们还指出,编辑人员根本不使用“工作流程”或“状态”功能。 总体而言, 他们需要更多的自动化。

Iteration #2 ↓My second iteration explored the idea of a live-signaling switchboard. The blue dots were a visual ode to the “online” symbol. 100% blue dot = a user is currently inside the burst. 30% blue dot = a user was active in the burst <30 minutes ago. Grey dot = the burst is vacant.
迭代2 ↓ 我的第二次迭代探讨了带电信号总机的想法。 蓝点是“在线”符号的视觉颂歌。 100%蓝点=当前有一个用户在突发中。 30%的蓝点=用户在<30分钟前的爆发中处于活动状态。 灰色点=爆裂是空的。
The ProblemThis idea assumed that the culture among editors is established enough to honor blue dot to signal. However, after consulting with editors, they noted that this time-based system didn’t align with their workflow. This direction needed to consider too many edge cases—for example: what if one editor had multiple bursts open, at the same time, in multiple tabs?
问题这个想法假设编辑者之间的文化已经建立,足以纪念蓝点。 但是,在与编辑协商之后,他们指出此基于时间的系统与他们的工作流程不符。 这个方向需要考虑太多的极端情况,例如:如果一个编辑器同时在多个选项卡中打开多个突发,该怎么办?

After more iterations, we finally landed on the solution of taking and releasing control ↓
经过更多的迭代,我们终于找到了采取和释放控制权的解决方案↓

And finally, a visual design refresh for future product development ↓
最后,视觉设计将更新以用于未来的产品开发↓

5.反思 (5. Reflection)
Despite being an intern, I was given ownership of the end-to-end design process. Beginning with research, then iterating on prototypes, and finally hand-off for implementation. With the backbone of developers and the guidance of the team, my designs were brought to life. Along the way, the engineers on my team guided me through how they would approach problems from an implementation standpoint, step-by-step.
尽管是实习生,但我还是拥有端到端设计过程的所有权。 从研究开始,然后迭代原型,最后移交给实施。 在开发人员的骨干和团队的指导下,我的设计得以实现。 在此过程中,我团队的工程师逐步指导我从实现的角度来解决问题。
I loved working on a project that called for thinking holistically about a complex system, rather than being siloed into a standalone feature. It was only that rewarding to see the launch because I was as hands-on as I was. While I did need to table some visual design changes to prioritize an MVP within time constraints, I was able to set the stage for future product development.
我喜欢从事一个项目,该项目要求对一个复杂的系统进行整体思考,而不是陷入一个独立的功能中。 这是只奖励给看发射,因为我是为动手,因为我是。 虽然我确实需要进行一些视觉设计更改,以便在时间限制内确定MVP的优先级,但我还是为将来的产品开发奠定了基础。
Beyond the work, the people made it special. I enjoyed being in conversation with designers my senior who had been there since Pilot’s inception. It was insightful to hear about their design decisions that shaped Pilot’s evolution.
除了工作之外,人们还使它与众不同。 我很高兴与自Pilot成立以来就一直在那的高级设计师进行交谈。 听到有关他们影响了Pilot演变的设计决策的真知灼见。
All in all, I loved designing a tool that empowers journalists. My work wasn’t directly reader-facing; however, it gave life to a cycle that would eventually reach readers. The hands of many designers, editors, and engineers have touched Pilot, and it will continue to evolve.
总而言之,我喜欢设计一种能够增强新闻工作者能力的工具。 我的工作并非直接面向读者。 但是,它赋予了生命最终到达读者的周期。 许多设计师,编辑和工程师的双手已经触及了Pilot,并且它将继续发展。
感谢团队✨ (Thanks to the team ✨)
Dalit Shalom: Senior Product Designer (my wonderful manager who advised this project)Shormie Faruque: Technology Intern Kellen Henry: Senior Product ManagerOlga Arbitman: Senior Engineering ManagerTiago de Padua: Web Tech Consultant
Dalit Shalom :高级产品设计师(为项目提供建议的出色经理) Shormie Faruque :技术实习生 Kellen Henry :高级产品经理 Olga Arbitman :高级工程经理Tiago de Padua:网络技术顾问
+my mentors, Javeria, Joshua, and Thea who worked on Pilot before my time
+我 之前曾在Pilot工作过的 导师 Javeria , Joshua 和 Thea
+the rest of the Story Formats team
+“故事格式”小组的其他成员
翻译自: https://uxdesign.cc/before-you-go-remove-the-do-not-disturb-sign-8b30862da492
帝国cms重置管理员





















 1082
1082

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








