简介:该可视化前端项目展示了Unity引擎中40种常见缓动方程的应用,帮助开发者直观理解和选择合适的缓动效果。缓动方程在动画中控制物体属性的平滑过渡,如位置、旋转和缩放,是创建自然流畅动画不可或缺的部分。项目包括C#源代码实现、实时预览的Unity场景、关于各缓动方程的文档以及构建可视化界面所需的资源。文档中包含了每个方程的简介和在Unity中的应用指南,有助于初学者。常见的缓动方程如线性、缓入缓出等各有其特性,并且可以通过Unity内置函数或第三方库如 LeanTween 、 DOTween 实现。掌握这些缓动技术,对于提升Unity项目的动画质量和用户体验至关重要。 
1. Unity缓动方程的定义与应用
1.1 缓动方程的定义
缓动方程,也被称作时间函数,在动画制作和游戏中扮演着核心角色。其主要定义动画或者物体运动的状态随时间变化的规律。在Unity中,缓动方程是控制对象在一定时间内的速度和加速度的基础,它确保动画过程中的平滑过渡。
1.2 缓动方程的组成
一个典型的缓动方程通常包括三个基本元素:起始状态、结束状态和时间参数。起始状态和结束状态定义了动画开始和结束时的状态,时间参数决定了动画播放的速度。
1.3 缓动方程的应用
在Unity游戏开发中,缓动方程被广泛应用于控制角色移动、UI动画、视角转换等多个方面。它能够使物体运动更加自然,为用户提供更加流畅和舒适的交互体验。例如,通过调整缓动方程,可以制作出加速度和减速度动画,模拟真实的物理运动。
本章通过深入探讨Unity中缓动方程的基础知识,为后续章节深入讲解各类缓动方程特点和应用场景打下坚实的基础。
2. 40种常见缓动方程的分类与特点
在动画和游戏开发中,缓动方程(Easing Functions)是调节对象运动速率,使其看起来更自然或达到特定视觉效果的重要工具。缓动方程的种类繁多,它们可以被分为不同类型,每个类型有其独特的特点和应用场景。以下是几种常见的缓动方程分类及其特点。
2.1 基础缓动方程
基础缓动方程通常是其他所有缓动方程的基础,它们在动画系统中起着至关重要的作用。
2.1.1 线性缓动方程
线性缓动方程是最简单的缓动方式,它让动画对象以恒定的速度从起始点移动到终点。
public float Linear(float t) {
return t;
}
上述代码段展示了线性缓动方程的简单实现。其中 Linear 函数接受一个 时间参数t ,并直接返回该值,表示对象在时间 t 时刻的位置。
2.1.2 简谐缓动方程
简谐缓动方程使得动画在开始和结束时速率较慢,而在中间部分速率较快,类似于弹簧运动的效果。
public float EaseInSine(float t) {
return 1 - Mathf.Cos((t * Mathf.PI) / 2);
}
这段代码通过计算一个简谐波形来实现 EaseInSine 函数,让对象在动画的起始阶段有一个较慢的加速度,逐渐加快。
2.2 进阶缓动方程
进阶缓动方程在基础缓动方程的基础上提供了更多的控制,使得动画效果更加丰富和复杂。
2.2.1 指数缓动方程
指数缓动方程通常用于创建加速或减速的动画效果。
public float EaseInExpo(float t) {
return (t == 0) ? 0 : Mathf.Pow(2, 10 * (t - 1));
}
EaseInExpo 函数中的指数计算让动画在开始阶段快速加速, 10 是指数部分的系数,可以通过调整这个值来控制加速的强度。
2.2.2 弹性缓动方程
弹性缓动方程结合了简谐和指数缓动的特点,创建出具有弹跳效果的动画。
public float EaseOutElastic(float t) {
float s = 1.70158f;
float p = 0;
float a = 1;
if (t == 0) return 0;
if (t == 1) return 1;
if (p == 0) p = 0.3f;
if (a < 1) {
a = 1;
s = p / 4;
} else {
s = p / (2 * Mathf.PI) * Mathf.Asin(1 / a);
}
return (a * Mathf.Pow(2, -10 * t) * Mathf.Sin((t - s) * (2 * Mathf.PI) / p) + 1);
}
在这个 EaseOutElastic 函数中,通过对参数的调整,可以模拟出不同的弹性效果。其中 s 定义了弹性波形的形状, a 定义了弹性的强度。
2.3 复杂缓动方程
复杂缓动方程提供了高度定制化的动画效果,但同时可能需要更深入的理解和调试。
2.3.1 背驰缓动方程
背驰缓动方程是模拟物体在受到阻力时逐渐减速直至停止的缓动函数。
public float BackOut(float t) {
float s = 1.70158f;
return --t * t * ((s + 1) * t + s) + 1;
}
这里的 BackOut 函数利用了一个自定义的 s 值(通常是1.70158,但在不同场景下可以自定义)来模拟物体背驰时的过度效果。
2.3.2 自定义缓动方程
自定义缓动方程允许开发者根据特定的需求,创建独一无二的动画效果。
public float CustomEase(float t) {
return Mathf.Sin(1.5f * Mathf.PI * t) * Mathf.Pow(1 - t, 2) * 4;
}
CustomEase 是一个自定义的缓动方程示例,通过简单的正弦波形和多项式计算组合出特有的动画曲线。
以上是对40种常见缓动方程的分类与特点的概述,每一种缓动方程都有其适用的场景和效果。在实际项目中,选择合适的缓动方程至关重要,它能显著提升用户体验和产品交互的流畅性。接下来的章节将探讨缓动方程如何影响动画流畅性以及如何在项目中实现缓动方程的可视化演示。
3. 缓动方程对动画流畅性的影响
动画是游戏和图形界面设计中不可或缺的一部分,而动画的流畅性直接关系到用户体验的质量。缓动方程作为控制动画加速和减速的关键工具,它在动画设计中的作用不可小觑。在本章节中,我们将深入探讨缓动方程对动画流畅性的影响,以及如何根据不同的需求选择合适的缓动方程。
3.1 缓动方程与动画性能
缓动方程不仅影响动画的视觉效果,还与动画的性能密切相关。性能优化是提升用户体验的重要一环,合理的缓动方程可以减少计算资源的消耗,从而提高应用的运行效率。
3.1.1 性能优化的必要性
在资源受限的环境下,如移动设备或低端硬件,性能优化显得尤为重要。动画的流畅性与渲染帧率紧密相连,而高帧率动画的实现往往伴随着更高的CPU和GPU计算负担。缓动方程可以帮助我们在不牺牲太多视觉效果的前提下,降低动画的计算复杂度,从而实现性能优化。
3.1.2 不同缓动方程对性能的影响
不同的缓动方程在实现动画效果时所需的计算量不同。线性缓动方程由于其简单的数学特性,通常计算量较小,适合用于那些不需要太多视觉效果变化的场景。而像贝塞尔缓动等复杂的缓动方程虽然能够提供更加丰富和自然的动画效果,但它们的计算过程相对复杂,可能会对性能有一定影响。因此,在选择缓动方程时,我们需要根据实际的性能需求和预期的动画效果进行权衡。
// 示例代码:使用Unity的DOTween插件实现一个简单的线性缓动
DOTween.To(
() => transform.position, // 获取当前位置的委托函数
x => transform.position = x, // 设置位置的委托函数
new Vector3(10, 10, 0), // 目标位置
2f // 动画持续时间
).SetEase(Ease.Linear); // 设置缓动方式为线性
在上述代码示例中,我们使用了 DOTween 插件来创建一个简单的线性动画。 Ease.Linear 指定了一个线性缓动方式,意味着动画将按照恒定的速度从起始位置移动到目标位置,计算量小且对性能影响不大。
3.2 缓动方程与用户体验
动画流畅性是提升用户满意度的关键因素之一。一个设计良好的动画可以引导用户的注意力,增加交互的趣味性,并提升整体的应用体验。
3.2.1 用户感知与动画流畅度
人类视觉系统对于动画的流畅度非常敏感。适当的缓动效果可以使动画看起来更加自然和舒适。例如,在用户界面元素(如按钮)的显示和隐藏时,合理地使用缓动方程可以使这些动作显得不那么突兀,从而提升用户的感知质量。
3.2.2 交互设计中的缓动方程选择
在交互设计中选择合适的缓动方程,需要考虑动画的目的、用户操作的预期以及动画出现的上下文环境。一些常见的选择准则包括:
- 快速而自然的开始和结束 :对于用户期待有快速响应的操作(如点击按钮),应选择加速快、减速慢的缓动方程,如贝塞尔曲线(特别是四次贝塞尔曲线)。
- 突出重点 :在需要用户注意的动画(如加载动画)中,可以使用具有明显加速和减速的缓动方程来强调动画的开始和结束。
- 平滑的过渡 :在连续的动画序列中,使用平滑过渡的缓动方程(如S曲线)可以提供连贯的用户体验。
// 示例代码:使用Unity的Coroutines实现贝塞尔缓动动画
void Start()
{
StartCoroutine(MoveObjectOverTime(transform.position, new Vector3(10, 10, 0), 2f, Easing.OutQuad));
}
IEnumerator MoveObjectOverTime(Vector3 start, Vector3 end, float duration, Easing easingType)
{
float elapsed = 0.0f;
while (elapsed < duration)
{
float t = easingType.Ease(elapsed, start, end, duration);
transform.position = t;
elapsed += Time.deltaTime;
yield return null;
}
}
public static class Easing
{
public static float OutQuad(float t, float b, float c, float d)
{
return -c * (t /= d) * (t - 2) + b;
}
// 其他缓动类型的实现代码...
}
在此代码段中,我们展示了如何使用C#中的协程(Coroutines)和自定义缓动函数来实现复杂的动画效果。我们定义了一个名为 OutQuad 的二次缓出函数,该函数会在动画到达目标位置之前稍微加速,然后迅速减速至停止,使得动画看起来更加自然。通过调整不同的缓动函数,我们可以灵活地控制动画的流畅度,以适应不同的交互设计需求。
3.3 缓动方程的实际应用
在实际应用中,动画设计师和开发人员通常需要根据项目的具体需求来选择和调整缓动方程。通过大量的试验和错误,他们可以找到最适合特定场景的缓动效果。此外,许多现代开发工具和游戏引擎已经内置了缓动方程库,使得实现复杂的动画效果变得更加简单。
3.3.1 应用缓动方程
在选择缓动方程时,可以从以下角度考虑:
- 动画的性质 :动画是用于表现何种性质的动态变化?是突变、渐变还是连续移动?
- 动画的意图 :动画的目标是传达何种信息?是引起注意、展示变化还是简单过渡?
- 用户预期 :用户期望看到怎样的动画效果?他们对动画的流畅度有何预期?
3.3.2 调整与优化
即使是最合适的缓动方程,也可能需要进行微调以适应特定的动画场景。以下是一些优化和调整缓动方程的策略:
- 预览和调整 :使用动画预览工具反复测试动画效果,根据预览结果调整缓动方程的参数。
- 性能分析 :利用性能分析工具来确定动画实现是否对性能造成负面影响,对缓动方程进行必要的简化。
- 用户反馈 :收集用户对动画流畅性的反馈,据此对动画进行微调。
通过上述实践,我们可以确保选择的缓动方程不仅在视觉上令人满意,而且在性能上也是高效的,从而提升整体的用户体验。在下一章节中,我们将探索如何通过前端技术实现缓动方程的可视化展示,进一步加深对缓动方程的理解和应用。
4. 可视化前端演示的实现
4.1 前端技术选型与框架搭建
4.1.1 技术栈的选择
为了创建一个功能强大且用户友好的可视化前端演示,我们必须仔细选择合适的技术栈。现代Web开发中,有多种技术栈可供选择,包括但不限于React、Angular和Vue.js。针对动画演示和动态数据展示的特点,我们选择React作为我们的主框架。React拥有广泛的社区支持、丰富的组件库以及高效的虚拟DOM机制,这些都有助于我们构建出响应速度快、交互性强的动画演示界面。
React搭配Redux可以方便地管理应用状态,而Next.js则提供了服务器端渲染(SSR)和静态站点生成(SSG)的功能,这对于提高网页加载速度和搜索引擎优化(SEO)非常有利。对于复杂动画的处理,我们可能会利用到GSAP(GreenSock Animation Platform),一个在前端动画领域广泛使用且性能优越的动画库。
4.1.2 系统架构设计
在架构设计方面,我们采取分层的思想,将系统分为表现层、业务逻辑层和数据访问层三个层次。
- 表现层 :这一层直接与用户交互,使用React来构建前端用户界面。
- 业务逻辑层 :处理动画演示的业务逻辑,例如缓动方程的计算、动画状态的管理等。
- 数据访问层 :负责与后端API或数据存储进行交互。
在表现层和业务逻辑层之间,我们会利用Redux来管理状态和实现跨组件通信。React的生命周期方法将帮助我们控制动画组件的挂载、更新和卸载等动作。此外,我们将创建可复用的React组件,以便在不同场景下重用,比如缓动效果预览器、动画控制面板等。
4.2 实现缓动方程的可视化展示
4.2.1 动画的生成与控制
可视化前端演示的核心是动画的生成与控制。我们将实现一个动画组件,它能够根据提供的参数和缓动方程,展示出动画效果。对于动画的创建,我们会使用到GSAP的TweenMax或TimelineMax对象来实现平滑的动画过渡。
一个典型的动画控制代码片段如下:
import { TweenMax } from 'gsap';
const animateElement = (element, duration, delay, ease, from, to) => {
TweenMax.to(element, duration, {
delay,
ease,
x: to.x,
y: to.y,
scale: to.scale,
rotation: to.rotation,
// 其他可动画化属性
});
};
// 使用示例
animateElement(
document.getElementById('animationTarget'),
1.0, // 持续时间1秒
0.5, // 延迟0.5秒
Elastic.easeOut, // 弹性缓动效果
{ x: 0, y: 0, scale: 1, rotation: 0 },
{ x: 100, y: 200, scale: 1.5, rotation: 360 }
);
此代码段定义了一个 animateElement 函数,它接受一个DOM元素和动画参数,然后使用GSAP的 TweenMax.to 方法来制作一个动画,使元素在指定的时间内平滑移动到目标位置。动画参数包括持续时间、延迟、缓动方式等。
4.2.2 缓动效果的实时调整与预览
动画演示的一个重要功能是允许用户实时调整缓动效果,并立即看到结果。这需要我们构建一个交互式的用户界面,允许用户输入缓动方程参数,比如系数、周期和衰减等,并动态地更新动画效果。
我们可以使用一个滑动条(Slider)组件来控制动画的关键参数,并利用回调函数来更新动画状态。下面是一个简单的示例:
import React, { useState } from 'react';
import { Slider } from '@material-ui/core';
const EasingPreviewer = () => {
const [coefficient, setCoefficient] = useState(0.5);
const handleCoefficientChange = (event, value) => {
setCoefficient(value);
};
// 根据系数和其他参数计算缓动函数的值并应用到动画元素上
return (
<div>
<Slider
min={0}
max={1}
step={0.1}
value={coefficient}
onChange={handleCoefficientChange}
aria-labelledby="coefficient-slider"
/>
{/* 动画元素 */}
</div>
);
};
export default EasingPreviewer;
通过这个简单的滑动条,用户可以改变动画的缓动系数,并实时观察到动画的变化。这大大增强了演示的互动性和用户的学习体验。
此外,我们还可以实现更多的控件,比如复选框、输入框等,来控制动画的各种属性,如起始位置、结束位置、颜色变化等。通过这种方式,用户可以完全自定义动画行为,并立即看到每一种变化的效果。
5. C#源代码学习与复用
在软件开发领域,代码复用是提高效率和维护性的关键因素。Unity作为一个游戏引擎,广泛使用C#作为编程语言。学习和掌握C#源代码的复用,不仅能够加深对缓动方程的理解,还能够帮助开发者在实际工作中快速实现功能模块。
5.1 代码结构与模块化设计
5.1.1 高内聚低耦合的代码组织
在设计C#代码时,遵循高内聚低耦合的原则至关重要。内聚性描述了代码块内部各个元素彼此关联的紧密程度。一个内聚的代码模块应当只关注于完成一个单一的任务或功能。通过模块化设计,各个模块可以独立地进行开发和测试,这样不仅减少了模块间的依赖,也使得每个模块更加容易理解和维护。
例如,在设计一个动画系统时,可以将缓动方程、动画控制器、动画数据等分离成不同的模块。每个模块都有清晰定义的接口,这使得开发者可以专注于单个模块的开发而不必担心整体架构。
// 一个简单的缓动模块接口示例
public interface IEasingFunction
{
float Calculate(float start, float end, float value);
}
// 实现某个具体的缓动方程,例如线性缓动
public class LinearEasing : IEasingFunction
{
public float Calculate(float start, float end, float value)
{
return start + (end - start) * value;
}
}
5.1.2 模块功能的划分与接口定义
模块功能的划分应基于业务需求和功能复用的考虑。在Unity项目中,模块化通常以类库、预制件、场景、脚本、组件和资源等形式呈现。设计良好的模块,可以保证代码具有良好的可扩展性和可维护性。
在定义模块功能时,要明确其提供的服务和与其他模块间的交互方式。这通常通过接口来实现,以确保模块之间的耦合度最小化。例如,动画系统中的每个缓动方程模块都应实现一个共同的接口,使得动画系统可以透明地使用任何实现了该接口的缓动方程。
// 动画系统接口
public interface IAnimationSystem
{
void PlayAnimation(GameObject obj, IEasingFunction easing, float duration);
}
// 动画系统的实现示例
public class AnimationSystem : IAnimationSystem
{
public void PlayAnimation(GameObject obj, IEasingFunction easing, float duration)
{
// 使用传入的easing进行动画播放...
}
}
5.2 缓动方程的C#实现
5.2.1 算法逻辑的编码实现
算法逻辑的编码实现是将数学理论转换为可执行的代码。理解了数学原理后,下一步就是将其转化为C#代码。在实现缓动方程时,重要的是准确地实现其数学表达式,并确保这些表达式在代码中的对应部分易于阅读和维护。
例如,实现一个简单的二次缓动函数的代码如下:
public class QuadraticEase : IEasingFunction
{
public float Calculate(float start, float end, float value)
{
value /= 0.5f;
if (value < 1)
{
return (end - start) / 2 * value * value + start;
}
value--;
return -(end - start) / 2 * (value * (value - 2) - 1) + start;
}
}
5.2.2 性能优化与代码重构
性能优化是任何代码实现过程中不可或缺的一步。在缓动方程的实现中,需要关注计算的效率以及代码的可读性。优化通常涉及减少不必要的计算、避免在每次迭代中重复的操作,以及确保算法的时间复杂度尽可能低。
例如,可以预先计算出缓动方程中会重复使用的值,并将其存储为局部变量,这样可以减少运算量并提高运行时的性能。
// 性能优化的一个简单示例
public class PerformanceOptimizedEasing
{
private float preComputedValue;
public PerformanceOptimizedEasing()
{
// 预计算可以提高性能的值
preComputedValue = ComputeValue();
}
private float ComputeValue()
{
// 这里是一些计算过程
return preComputedValue;
}
public float UsePreComputedValue()
{
// 使用预计算的值
return preComputedValue;
}
}
代码重构则是不断地改进代码结构,使其更加清晰和健壮。重构可以是小范围的代码变动,如改变一个变量的名字,也可以是大规模的,如重新设计一个系统的架构。每次重构都应当确保不会改变程序的功能,这可以通过单元测试来验证。
// 重构代码以提高清晰度的示例
public class RefactoredEasing
{
// 更清晰的命名,使代码易于理解
private float halfDurationSquared;
public RefactoredEasing(float duration)
{
halfDurationSquared = 0.5f * duration * duration;
}
public float ComputeValue(float start, float end, float time)
{
// 使用清晰命名的变量来进行计算
return start + (end - start) * (time < 1 ? 2 * time * time : -((time - 1) * (2 * time - 2) - 1));
}
}
通过上述步骤,开发者可以构建出高效、可复用、易于维护的C#代码,为Unity项目中的动画和缓动方程的实现提供坚实的基础。
6. 实时预览场景操作
6.1 场景编辑器的设计与实现
6.1.1 场景布局与元素控制
场景编辑器是实现实时预览的核心工具,它为用户提供了一个直观的界面来设计和管理动画场景。设计一个优秀的场景编辑器需要考虑布局的直观性、元素的操控性以及用户的交互体验。
布局设计时,元素的拖拽功能是必不可少的,它能够提供直观的位置调整方式。通过使用HTML5的拖放API,可以轻松实现这一功能。以下是一个简单的HTML5拖放API的代码示例:
// 允许元素拖放的函数
function allowDrop(ev) {
ev.preventDefault();
}
// 当拖放元素被放置时调用的函数
function drop(ev) {
ev.preventDefault();
const data = ev.dataTransfer.getData("text");
// 将被拖放的数据添加到放置目标元素中
ev.target.appendChild(document.getElementById(data));
}
// 为所有可拖放元素添加事件监听器
const draggableElements = document.querySelectorAll('.draggable');
draggableElements.forEach(el => {
el.addEventListener('dragstart', function(event) {
event.dataTransfer.setData("text", event.target.id);
});
});
在上述代码中, allowDrop 函数阻止了默认的拖放行为,允许元素被拖放。 drop 函数处理被放置元素的逻辑,通过 dataTransfer 对象交换数据。这使得在元素上添加拖放功能变得简单。
6.1.2 实时预览与交互逻辑
实时预览是指在场景编辑器中所做更改能够即时反映到场景中,这要求编辑器拥有高效的渲染机制和快速的反馈循环。为了实现这一点,编辑器通常会采用WebGL技术结合HTML5 Canvas,能够提供硬件加速的图形渲染能力。
为了实现交互逻辑,场景编辑器中的元素可能需要绑定特定的事件,例如点击、双击、悬停等。这些事件可以用来激活特定的控制或切换元素的状态。以下是一个简单的HTML元素绑定点击事件的示例:
// 为元素绑定点击事件
const myElement = document.getElementById('myElement');
myElement.addEventListener('click', function() {
alert('元素被点击了!');
});
此外,对于场景的控制,编辑器需要提供多种操作如缩放、旋转、颜色和透明度调整等。每个操作都需要经过精心设计的用户界面与交互逻辑,以便用户可以轻松地访问和使用这些功能。
6.2 动画预览功能增强
6.2.1 实时调整参数与反馈
为了提高动画预览的质量和效率,编辑器应提供实时调整动画参数的功能,这包括时间轴控制、关键帧插入和调整等。同时,应向用户提供关于动画状态的即时反馈。
以下是一个简化的时间轴控制逻辑的示例代码:
// 时间轴控件的基本设置
const timeline = document.getElementById('timeline');
let currentTime = 0; // 当前时间
// 更新时间轴显示
function updateTime轴() {
timeline.value = currentTime;
}
// 按钮点击事件处理,用于控制动画播放
function playPause() {
if (timeline.value > 0) {
// 播放动画
const playPromise = animation.play();
playPromise.then().catch(error => {
// 错误处理逻辑
});
} else {
// 暂停动画
animation.pause();
}
}
// 拖动时间轴时更新当前时间
timeline.addEventListener('input', function() {
currentTime = timeline.value;
updateTime轴();
// 更新动画到当前时间点的逻辑
animation.seekTo(currentTime);
});
// 时间轴控制的其他交互逻辑处理
// ...
在上述代码中,通过监听时间轴控件的输入事件来控制动画的播放和暂停。用户通过拖动时间轴来实时调整动画的当前时间点,并能够实时看到对应的动画反馈。
6.2.2 预览效果的保存与分享
为了加强用户体验,编辑器应该提供将预览效果保存和分享的功能。保存功能可以让用户保存当前的动画场景到本地存储或者服务器,而分享功能则允许用户将他们创建的动画通过电子邮件、社交媒体等渠道分享给他人。
以下是一个使用JavaScript实现动画保存的基本示例:
// 将当前动画状态序列化为JSON格式
const currentAnimationState = JSON.stringify(animation.getState());
// 提供一个保存按钮,点击后保存当前动画状态
document.getElementById('saveButton').addEventListener('click', function() {
// 创建一个Blob对象
const blob = new Blob([currentAnimationState], {type: 'application/json'});
// 生成下载链接
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = 'animation_state.json';
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
URL.revokeObjectURL(url);
});
// 动画分享功能的实现将需要额外的接口和库,如邮件发送、社交媒体分享等
// ...
该代码示例展示了如何将当前动画状态序列化为JSON格式并创建一个下载链接,实现用户点击按钮后自动下载。分享功能的实现将依赖于第三方服务的API,例如电子邮件发送服务或社交媒体平台。
通过上述代码逻辑与功能实现,实时预览场景操作变得更加高效和用户友好,提升了用户在动画创建过程中的体验。
7. 缓动方程的数学原理与应用指南
7.1 缓动方程的数学基础
缓动方程背后蕴含着深厚的数学原理,特别是在函数与曲线的关系、以及导数的应用上。
7.1.1 函数与曲线的关系
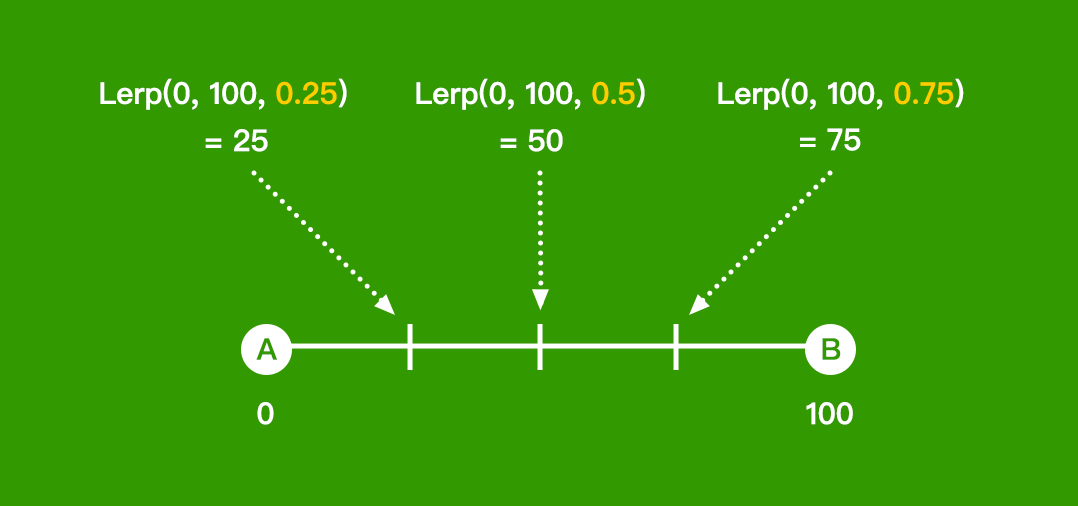
缓动函数通常描述了动画随时间变化的状态。在数学上,这个函数定义了一个从时间区间[0,1]到另一个区间(通常是[0,1]或[0,100])的映射,表示为:
[ f(t) : [0,1] \rightarrow [0,1] ]
或者对于百分比的输出:
[ f(t) : [0,1] \rightarrow [0,100] ]
函数的图形表示通常是一条曲线。例如,线性缓动方程可以用简单的线性函数表示,而更复杂的缓动方程则可能用多项式或者复合函数来表示。
7.1.2 导数在缓动方程中的应用
导数是数学中用来描述函数在某一点的瞬时变化率的工具。在缓动方程中,导数可以帮助我们了解动画在任意时刻的变化速度。
如果我们设缓动函数为 ( f(t) ),那么它的导数 ( f'(t) ) 就描述了动画在时间 ( t ) 的速度。导数的正负和大小可以告诉我们动画是在加速还是减速,以及变化的快慢。
举个例子,一个简单的线性缓动函数 ( f(t) = t ),其导数就是 ( f'(t) = 1 ),表示动画以恒定速度进行。
7.2 缓动方程的实际应用案例
缓动方程不仅在理论上有着数学的支撑,在实际应用中也扮演着重要角色。
7.2.1 游戏开发中的应用
在游戏开发中,角色移动、UI界面切换、元素展开与收起等都需要使用到缓动方程。例如,角色跳跃可以使用简谐缓动方程来实现更自然的抛物线效果;UI元素的淡入淡出使用指数缓动方程来达成快速开始和缓慢结束的视觉效果。
7.2.2 其他领域中缓动方程的运用
缓动方程在其他领域中的运用同样广泛。在前端设计中,通过缓动函数可以实现优雅的过渡效果,让网页元素的展示更加人性化;在影视后期制作中,缓动函数用于调整镜头移动和转场特效的速率,以此来提升视觉冲击力;在工业设计领域,缓动方程甚至被用于机械臂的轨迹规划,实现精确而平滑的运动控制。
缓动方程通过其数学原理提供了丰富的工具来改善数字世界中动画的质感,不仅限于视觉效果,也包含用户体验的其他方面。无论是在游戏、前端开发还是其他工业设计领域,理解和应用这些方程都成为了提升设计质量的关键所在。
简介:该可视化前端项目展示了Unity引擎中40种常见缓动方程的应用,帮助开发者直观理解和选择合适的缓动效果。缓动方程在动画中控制物体属性的平滑过渡,如位置、旋转和缩放,是创建自然流畅动画不可或缺的部分。项目包括C#源代码实现、实时预览的Unity场景、关于各缓动方程的文档以及构建可视化界面所需的资源。文档中包含了每个方程的简介和在Unity中的应用指南,有助于初学者。常见的缓动方程如线性、缓入缓出等各有其特性,并且可以通过Unity内置函数或第三方库如 LeanTween 、 DOTween 实现。掌握这些缓动技术,对于提升Unity项目的动画质量和用户体验至关重要。






















 3830
3830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








