
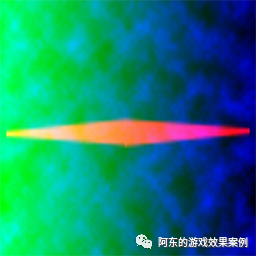
(本次案例的效果)
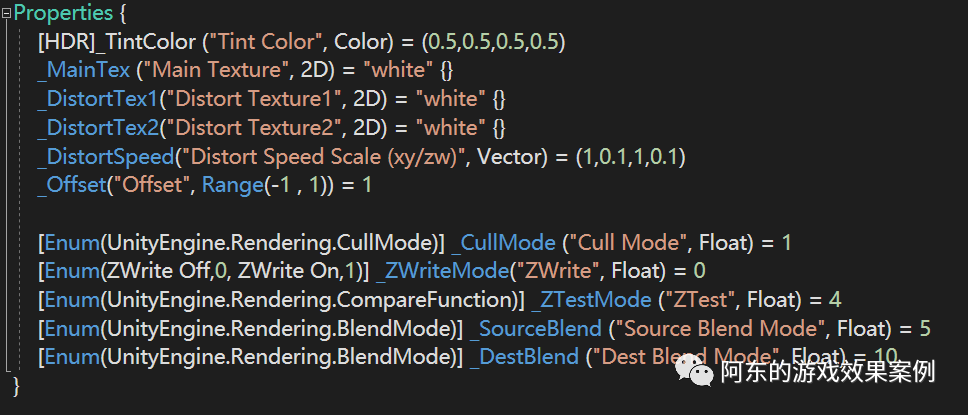
最近下载了一套特效,其中一个关于闪电制作的shader想法特别聪明,这里特地附上原代码,并教你怎么把源代码转换成连连看,下面开始正文。


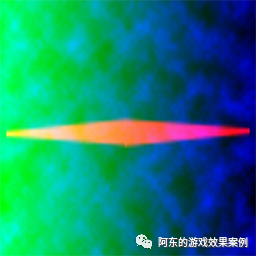
(本次案例的效果)
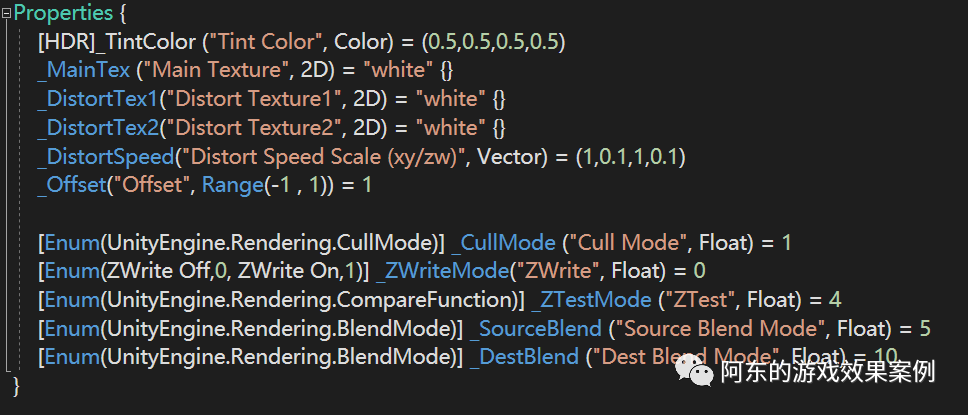
最近下载了一套特效,其中一个关于闪电制作的shader想法特别聪明,这里特地附上原代码,并教你怎么把源代码转换成连连看,下面开始正文。

 1595
1595
 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


