1、OpenGL支持两种颜色模式:
1>RGBA颜色模式 ,用 glClearColor 指定清空屏幕后的颜色,即“空颜色” 。
2>索引颜色模式,用 glClearIndex 指定清空屏幕后的颜色,即“空颜色”。
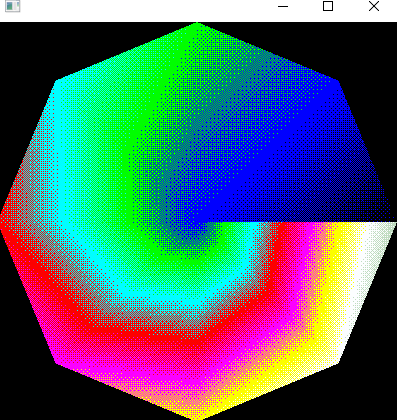
2、在默认情况下,OpenGL会计算两点顶点之间的其它点,并为它们填上“合适”的颜色,使相邻的点的颜色值都比较接近。如果使用的是RGB模式,看起来就具有渐变的效果。如果是使用颜色索引模式,则其相邻点的索引值是接近的,如果将颜色表中接近的项设置成接近的颜色,则看起来也是渐变的效果。但如果颜色表中接近的项颜色却差距很大,则看起来可能是很奇怪的效果。
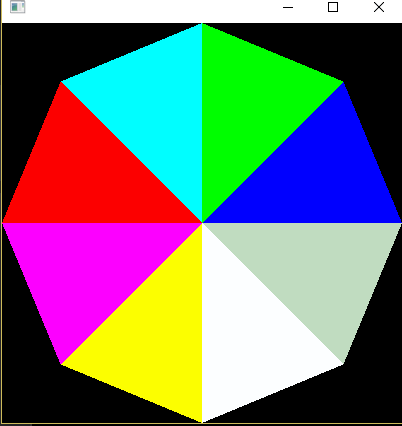
使用 glShadeModel 函数可以关闭这种计算,如果顶点的颜色不同,则将顶点之间的其它点全部设置为与某一个点相同。(直线以后指定的点的颜色为准,而多边形将以任意顶点的颜色为准,由实现决定。)为了避免这个不确定性,尽量在多边形中使用同一种颜色。


const float Pi = 3.1415926536f; void TestColorIndex(void) { int i; for (i = 0; i < 8; ++i) //设置索引颜色模式下的颜色表,这里简答理解下就行,不必过多纠结 auxSetOneColor(i, (float)(i & 0x04), (float)(i & 0x02), (float)(i & 0x01)); //指定着色模型 GL_SMOOTH---平滑方式(也是默认模式) GL_FLAT---单色模式 glShadeModel(GL_FLAT); glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_TRIANGLE_FAN); glVertex2f(0.0f, 0.0f); for (i = 0; i <= 8; ++i) { glIndexi(i); glVertex2f(cos(i*Pi / 4), sin(i*Pi / 4)); } glEnd(); glFlush(); } void CallColorIndex(void) { auxInitDisplayMode(AUX_SINGLE | AUX_INDEX); auxInitPosition(0, 0, 400, 400); auxInitWindow(L""); TestColorIndex(); Sleep(10 * 10000); }


3、指定清除屏幕后剩下的颜色,即空颜色:


void MyDisplay(void) { //RGB模式下,指定清除屏幕后拥有的颜色,即“空”的颜色 。索引颜色模式下用 glClearIndex 指定清除屏幕后的颜色 glClearColor(1.0, 0.0, 0.0, 0.0); //清除。GL_COLOR_BUFFER_BIT 表示清除颜色,当然了,还可以清除其他东西,这里不做过多介绍 glClear(GL_COLOR_BUFFER_BIT); //表示让前面的OpenGL命令立即执行(而不是让它们在缓冲区等待), glFlush(); }

























 1504
1504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








