HorizontalBox是让子控件水平排列。
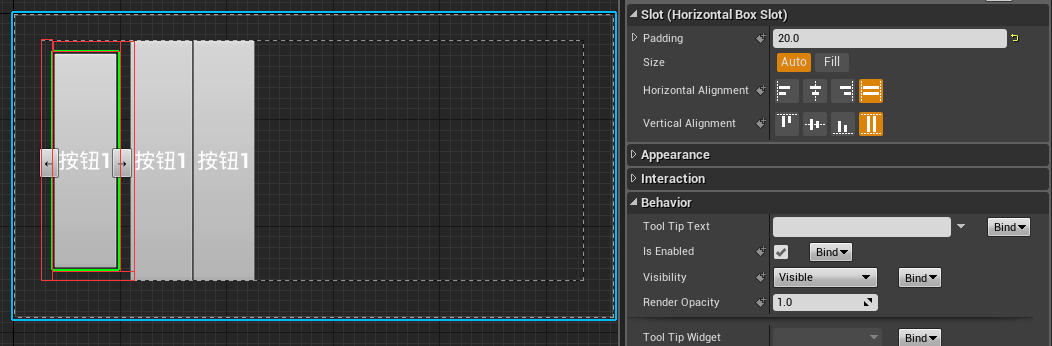
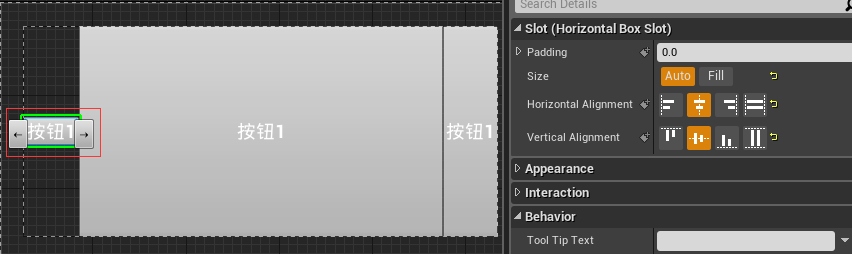
属性图如下

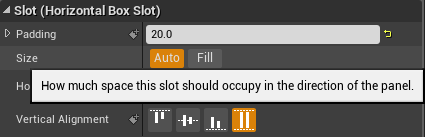
Padding
留白。当子控件定义好位置与大小之后,再按padding的值,偏移,这个属性会影响子控件在布局里的位置。一般用于间隔
上下左右留白20px

也可以上下左右分别设置留白

Size

2个值。Auto:根据控件本身的大小来确定大小。Fill:填充
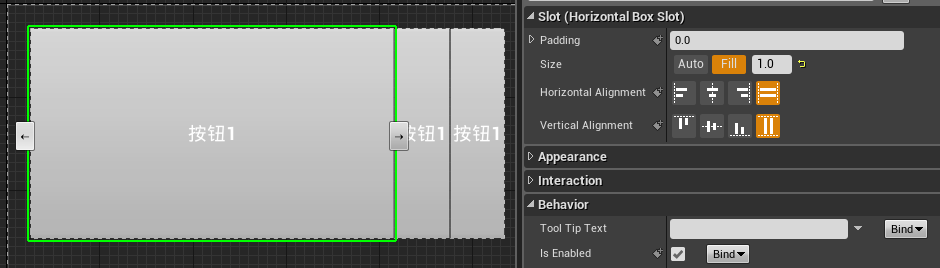
Fill
填充,占据容器所有的剩余空间。

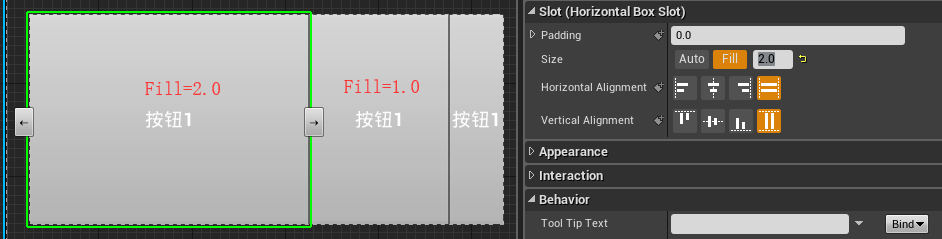
2个以上的控件都设置了Fill,则根据Fill值分摊父容器的剩余空间

Horizontal Alignment、Vertical Alignment。水平对齐、垂直对齐


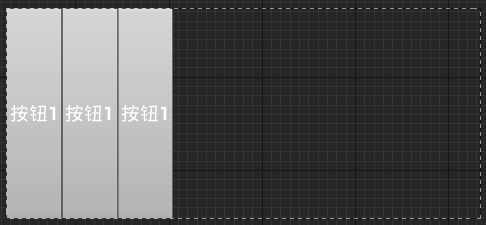
Horizontal Box子控件向右对齐
默认是向左对齐的。

可以设置“按钮1”:Sile=Fill、Horizontal Alignment=右对齐,达到让控件向右对齐的目的

也可以添加一个SizeBox并设置Size=Fill,把按钮控件挤到右边,也可以实现向右对齐

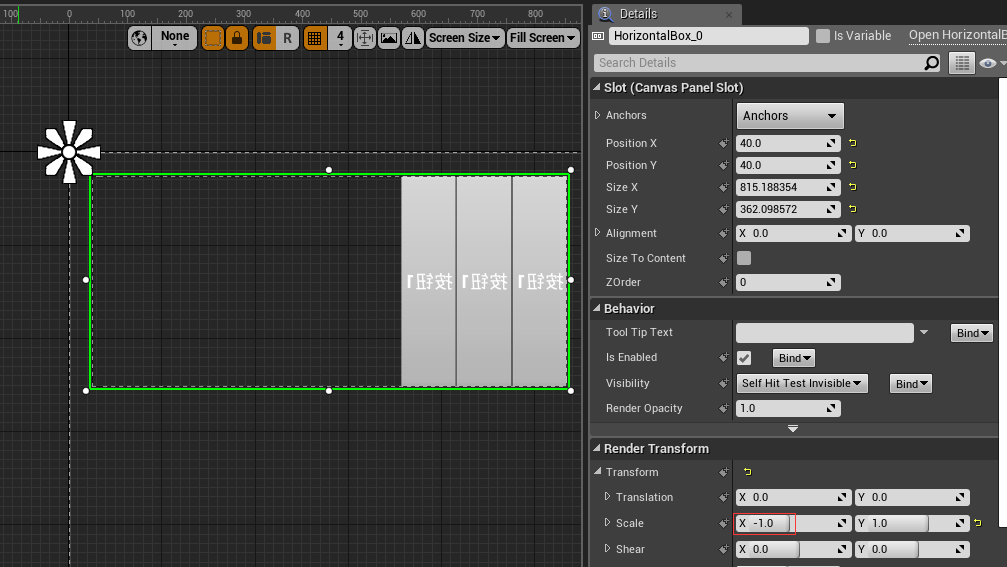
还可以直接将Horizontal Box的Scale.X=-1,达到向右对齐,但是按钮内的文字也会被镜像相反了。






















 2968
2968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








