一:简介
墨刀是面向个人和企业的云端(使用墨刀必须要联网和登录)原型设计与协同的国产原型产品工具,其最大特点就是简单、高效、快速:
- 支持
多场景:App、小程序、Web网站、Web后台、H5落地页、可视化大屏等。 - 支持移动端、PC端、平板端、可视化大屏、智能电视、HMI、手表、幻灯片等。
- 支持AI绘制原型。
- 支持更多的组件、更多的事件、更多的动效。
- 支持更多的图标、更多的图片。
二:墨刀学习方法
- 墨刀官网顶部【使用帮助】有图文教程、视频教程等。
- B站视频教程:[B站首发官方版]2024最新墨刀从入门到实战,56集全套教程,产品经理必备软件工具!
- 墨刀官网有个素材广场,可以学习别人绘制的原型。
三:墨刀与Axure比较
墨刀和Axure都是比较流行的原型工具,它们的核心功能完全一样,不同的是墨刀在Axure的基础上进一步优化拓展了新功能。
3.1 厂商
- Axure:是美国开发的产品。
- 墨刀:是中国开发的产品。
3.2 使用限制
- 使用Axure
不需要 - 使用墨刀必须联网,原型文件都是时刻保存到云端中的,没有网络
一直处于加载中,不能使用。这就限制了使用墨刀的网络环境,公司没有外网就不能使用墨刀,像银行相关的金融行业基本上都没有外网,那就没得选择只能使用Axure。

3.3 商业模式不一样
- Axure是以卖
授权码来盈利的。 - 墨刀主要是以卖
会员来盈利的,以及素材广场中收费的原型文件抽成,墨刀的模式是产品+生态。
墨刀针对个人普通的学习是免费的,免费版只能保存3个项目,3个项目作为基础的学习都不够用(创建一个Web后端、一个App、一个小程序这就3个名额用完了),想创建更多只能删除老的创建新的(这就像苹果的黄金内存一样,刀工精湛,逼迫你购买会员)。作为学习就使用免费版的不够就删除老的,作为产品经理至少要买个人收费版(100个项目)。

3.4 使用体验不一样(主观评价)
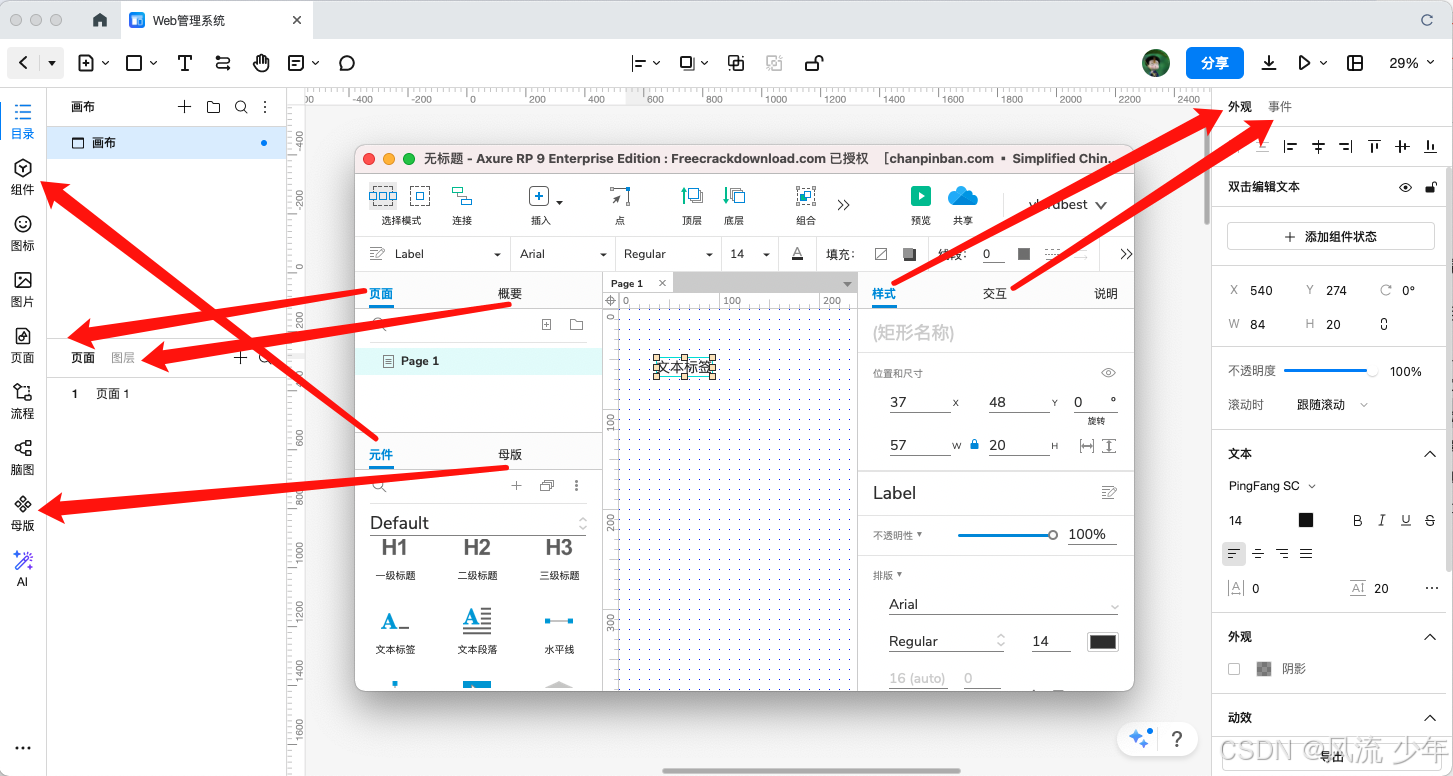
- Axure给人的印象干净、简洁、专业。例如Axure的右侧面板叫
样式、交互。 - 墨刀在布局上不够精致不够清新,还经常有广告引导你购买会员。墨刀的右侧面板叫
外观、事件。从技术的角度上使用样式来表示更加专业,更多的面向专业技术人员,对于不懂技术的普通用户来说使用外观一词更加直白,更多的面向小白用户。这里列举几个体验最不好的点:
- 新版的回到原点不知道功能为啥没有了,这对于习惯使用Axure的用户来说体验非常糟糕。
- 在绘图区中放帮助功能感觉非常low(放在最上方的菜单中或者放在工具条内也比放在主要的工作区内要好),对于笔记本用户来说本来屏幕就小,左边面板和右边面板占据了2/4的区域,剩下2/4的区域本来就很小了,随便画一下绘图区一屏就满了,在绘制的时候感觉屏幕不够用突然看到这个帮助按钮还要占据一部分区域,这个时候就感觉这个帮助放在这里就是个SB,也非常的不美观,个人不认可这种布局。关键是这些所谓的帮助真没有什么实际意义,一点帮助都起不到,在真正工作中几乎一点用没有。
- 右侧外观事件面板不能拖动改变宽度


3.5 支持场景不同
- Axure不区分具体场景主要都是站在PC端场景上设计功能的,交互事件都是以PC端
鼠标对应的事件:如单击、双击等。 - 墨刀会细分具体的场景:如App、小程序、Web网站、Web后台、H5落地页、可视化大屏等,交互事件除了支持鼠标事件外,还支持更多的
手势动作:左滑、右滑、上滑、下划、长按等。从这方面来说感觉Axure比较保守,更新非常慢,对市场的敏感非常差,实际上Axure8到Axure9除了交互上改版了并没有增加太多的新功能。
3.6 支持全局事件和动效
- 支持全局事件。
- 支持更多动效。
3.7 协同工具
- Axure使用不需要上网,自然也不能多人协同使用。原型传递方式通过导出html文件发给其他同事。
- 墨刀使用必须要联网,可以通过网络进行
多人协同,就意味着原型文件同步在云端,直接通过地址在浏览器上就可以访问。
注意:墨刀的原型文件保存在墨刀服务器中,如果你的原型文件属于公司机密文件,如果你不相信你的原型文件在墨刀服务器中不会被泄露、不会被窃取,那就不能使用墨刀。针对这种情况墨刀也提供了公司内部部署墨刀服务,这可能针对一线互联网在经济实力允许的情况下才可能部署到公司内部吧。
3.8 支持的功能
- Axure支持原型图、流程图。
- 墨刀除了支持原型图和流程图外,还支持
脑图、AI生成(通过关键词描述一键生成)。这里可以看出墨刀的雄心想把产品经理经常使用到的工具都集成到墨刀中。
3.9 高保真
- Axure既可以做低保真也可以做
高保真。 - 墨刀主要用来做
低保真和中保真原型(通过使用一些图标和智能填充一些图片等方式来达到保真)
3.10 布局
两款软件布局基本上一样,注意墨刀最左边的工具条是可以调整位置的,通过下方的 ... 来设置,默认是在绘图区域的右上侧(居右),也可以调整成居左。

不同的是墨刀多了一个画布面板,一个画布可以包含多个页面,多个页面在同一个画布上同时展示,一般在做App原型时针对一组页面在同一个画布上同时展示,然后通过线连接页面,可以更好的表达页面之间的逻辑关系,这是墨刀App原型场景中的查看工作流功能。
可以将画布当做一个文件夹,文件夹里面的页面通常是功能相关的一组页面。

3.11 组件的新增和变更
- 墨刀对Axure中的个别组件重新换了名字:
- 在Axure中叫热区,在墨刀中叫做
链接区域。 - 在Axure中叫动态面板,在墨刀中叫做
动态组件(墨刀中的动态面板如果内容超出元件的宽度会自动带有左右滑动事件,而Axure中是没有任何处理的,超出的部分直接隐藏)。
- 墨刀删除了Axure的中继器、内联框架
- 墨刀新增了很多实用组件:
- 墨刀支持更多的导航栏,特别是Web端的
导航菜单和移动端导航。 - 新增了多媒体组件库:如 地图、二维码、音频、视频、聊天气泡。
- 新增了图表组件库。
- 形状新增了三角形、多边形、五角星等。
- 墨刀新增了钢笔工具(通过钢笔绘制不规则组件,Shift直线)。
- 墨刀默认支持大厂资源:如ElementUI、AntDesign、WeUI等
Axure不区分场景,所有场景都是同一套组件库;而墨刀根据不同的场景也会有不同的组件,体验更好。
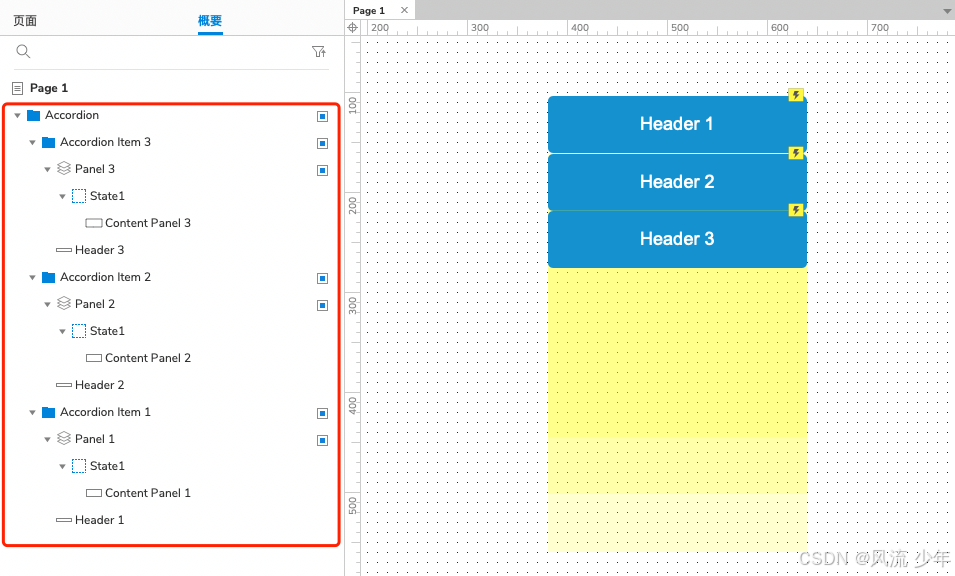
3.12 ☆☆☆☆☆ 元件的封装程度不同
- Axure提供了基础的元件库,但是对于一些常用的控件支持的并不彻底(如 轮播图、菜单栏等虽然Axure9也提供了,但是都是基于基础元件库画出来的,并没有进一步抽象成一个独立的组件然后可以设置一些新的样式属性,例如我想增加一个菜单不能通过右边的样式来快速添加)

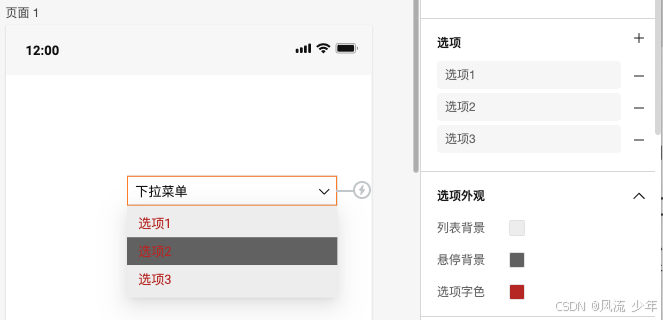
- 墨刀针对于常用的功能抽象出可配置的组件,对于菜单只需要添加配置选项即可,这是Axure没有提升到的高度。
- Axure组件库不够丰富,虽然ElementUI、AntDesign也开源的自己的元件库,但是在使用上还是相对繁琐的,而墨刀支持了更多的组件(如图表、也提供页面级的整个完整页面拿来直接使用)并且在使用起来更便捷,效率更高。
3.13 页面状态
Axure中动态面板是针对组件的所以只有组件状态,墨刀中还支持页面状态(新版App不知道为啥没有页面状态这个功能了),针对整个页面的内容进行改变,相当于页面之间进行切换。
- 页面状态:基于页面设计,效果跟随页面,交互动画无法直接复用到其它页面。一般用在
整个页面的内容发生改变时。 - 组件状态:基于组件设计,效果跟随组件,交互动画能以复制组件的方式应用到其它页面。一般用在页面中的
局部地方内容发生改变时。
3.14 复用级别不同
- 墨刀提供了很多常用的页面,可以直接拿来使用(例如登录页面、我的页面等)。
- 墨刀提供很多免费的完整的项目原型(有用户分享的,有官方制作的),可以直接拿过来修修改改来使用。
- 虽然Axure也可以从其它网站上下载成套的原型(很多是收费的),但是由于Axure的元件库封装程度不够,当修改别人的原型时也不太方便,只能做静态原型。在原型复用这方面Axure和墨刀比相差甚远。
3.15 快捷事件
墨刀在添加事件方面比较方便,可以直接通过拖拽(闪电)新增默认的单击事件,非常方便。
- 组件之间可以通过拖拽来设置目标对象(
事件源)。 - 拖拽后默认事件为
单击事件,如果事件不合适再通过事件面板来调整。 - 动态组件的
状态之间也可以通过拖拽添加状态切换事件。
3.16 所见即所得
墨刀在绘制原型的时候有些组件是有交互的,不需要等到预览的时候再去查看效果。
例如:双击数字步进器在页面中就可以点击➖和➕进行减小和新增,不必等到允许查看效果。
例如:所有的导航组件,双击后就进入预览模式就可以查看效果,而不用点击演示时查看效果。

3.17 ☆使用思想不同
- Axure是面向过程的,想要实现某个效果,一般都是通过各种交互事件等一点一点的制作出来。
- 墨刀是面向结果的,一般先制作好最终的结果,当交互时直接切换成最终结果状态就行了,状态之间再使用点动效来以假乱真,省掉中间制作的过程。例如App底部状态栏,直接制作4个最终的状态,点击之后直接状态之间切换(图标高亮),而不会通过给所有导航添加单击事件,当单击时更换当前导航的图标为高亮图标,这是两种完全不同的思路。
3.18 总结
- Axure:自己动手丰衣足食。想吃啥自己做。她就像一把开路刀可以一直战斗下去。
- 墨刀:锦衣玉食已准备好了,想要啥直接去拿就好了。想吃啥直接下馆子。她就像一把屠龙刀已天下无敌变的毫无斗志。
当墨刀使用多了,可能会忘记Axure的基本技能,Axure虽然基础,但她有无限可能。总之两者各有优缺点,不存在在技术上谁鄙视谁。
四:墨刀的不足
- 使用墨刀必须联网。
- 墨刀的工具布局感觉体验非常差。
- 墨刀的组件封装的非常强大,但是还不够,还需要针对功能场景进一步提供常用的组件,例如App上的日期组件、App上的选择地址(省市区)等都要提供直接可用的组件。
五:墨刀最有价值的功能
墨刀之所以流行是因为更懂中国用户,新增了常用的功能性的组件,对组件进一步封装,有了这些组件在绘制原型中更快。
- 提供了更多的元件。
- 元件的封装程度很高。
- 提供了素材广场,复用程度为页面级别甚至项目级别。
当你需要法律时,法律帮不了你;
当你违反法律时,法律饶不了你!























 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








