系列文章目录
扫盲篇与实操能力初步培养
前言
转行PM从零开始记录学习过程(持续更新中.....)
一、认识产品经理?
1.什么是产品?
能够满足(解决)大众需求的任何东西都可以成为产品。产品可以是一套完整的体系,也可以是整套体系下某一个具体的解决方案(比如某个功能,某个页面)。
了解任何一款产品,都需要从多维度去拆解,比如用户、需求、定位、运营。
产品的本质是解决需求。好坏取决于满足外界所需的能力。
2.什么是产品经理?
定义:产品经理(PM)是互联网公司中专门负责产品管理的重要岗位,是产品的设计者,规划者,推动者和运营者,更是产品的第一个用户。是互联网公司的发动机。
职责:洞察需求-寻找解决方案-落实-验证上线结果-保持迭代运营

3.产品经理匹配的能力模型?
基础硬性能力:产品设计能力(找到问题并给出解决方案(不一定最优))、原型绘制能力(原型图)、文档撰写能力(市场分析、需求分析、竞品分析,输出PRD、MRD等等)、了解产品从0-1流程,了解关键流程节点,对项目整体把控。
个人软性能力:逻辑、沟通、执行(最重要)、领导能力。
精神属性:不断学习、有责任心(最重要)、抗压能力、愿意主动思考。
产品:产品设计、文档撰写、逻辑思维、业务梳理、产品运营;
经理:沟通协调、项目管理、细节把关、执行力、领导力。
保持与所有对接人员的认知一致性。积极主动,及时暴露问题,尽量给结论而不是抛问题。
4.职业划分与方向选择
由于互联网+的普及,各类赛道都有相应的pm岗,如电商、O2O、金融、社交、新闻、教育、AI等等。
方向主要分为:
B端产品(toB、toG、后台等)CRM、ERP、SaaS等。注重熟悉业务流程,通过信息化手段提升企业效率;
C端产品(app、小程序、活动H5页面)。需要强大的同理心,洞察力,审美能力来挖掘用户需求,不断提升用户体验。
数据产品(数据报表体系、数据后台)。需要懂数据库、数据分析工具,提供数据收集、展现、分析功能。
策略产品(搜索、排序、营销)。利用算法、数据分析能力提高信息资源的利用率,辅助决策。
还有诸如交易类、社交类、内容类、toB方向等pm方向。
5.产品从0-1全流程
- 产品idea:一般是BOSS或公司高层提出
- 市场分析:存在的商业价值(ROI,成本?风险?收益?)及竞争对手情况(产出BRD、MRD、PRD)
- 需求分析:需求收集、需求分析与提炼(决定需求做与不做,确定需求的优先级,产出功能列表,需求池等)
- 产品设计:产品规划设计、产品流程布局(原型图+PRD)
- 项目评审:组织产品评审、项目排期(记录会议要点及需求变动)
- UI设计:UI设计与验收(配色布局方向敲定视觉图)
- 产品开发:开发测试验收(项目协调,输出项目排期表、推进,有delay风险要提前预警;及时评估保证各阶段不延期;该需求务必及时口头或发邮件告知并更新PRD、产品测试,复现,降低错误率,黑盒白盒等)
- 产品上线:走查,上传应用市场
- 产品运营:数据跟踪,用户反馈,运营效果,成本收益
- 产品迭代:版本计划、收集需求,改进与迭代
小结
本章学完后对产品经理有了个初步认识,职责、能力模型、赛道方向等等。此外推荐一些书籍,辅助学习《人人都是产品经理》《在你身边,为你设计》《简单逻辑学》《用户体验要素》《不要让我思考》《产品经理手册》《交互设计精髓3.0》。
二、产品经理需要懂的技术
2.1基本理论
博主本人是软工科班出身,基本技术点早已烂熟于心,转行友友如需学习建议阅读经典书籍《给产品经理讲技术》(同名公众号也有)。懂技术的必要性也不必过多赘述,能够帮助更好的与技术沟通,提升自己身竞争力等等。技术基础太差也不用担心,重点建立技术思维,而非技术实施能力。
本章采取知识点罗列的形式介绍,只介绍本人认为必需了解的最基本知识点,学习过程中根据自己所需对技术的理解要做到多查多学,如想做数据产品的需要了解数据库SQL语言,做移动产品经理的需要对前端和H5了解要多一些。
推荐去菜鸟教程对自己的技术空白进行查缺补漏,链接菜鸟教程官网。
- 前端(页面、布局):客户端,面向客户;web端:依赖浏览器在网页上展示;PC端:运行于个人设备;H5:移动端网页
- 后端(业务逻辑、规则):服务端,面向技术人员;服务器:大型计算器,多放置于机房,存放文件,运行程序,云服务器功能类似,由大公司建立基站供给第三方采购;数据库:超大excel表,大多数将数据结构化存储,也有非结构化数据库,有增删改查四个基本操作;接口(API):数据传输通道,页面、模块、系统之间通信通道,通常由开发人员提供,如用第三方微信登陆,微信提供接口,调用者不关注实现细节,只在乎数据调用能力与结果
- 控件:最小粒度可复用编程部件,例如输入框、按钮、单选框、复选框等等
- 组件:最基本的按钮控件和其他控件组合,例如搜索框+搜索按钮组成搜索组件
- 框架:某个由多个组件和控件组合在一起的页面
- Hybrid APP:混合开发app,同时使用原生页面和H5页面,原生页面对流畅性要求很高,UI样式相对固定,不会频繁变化,且与其它页面交互性很强,而H5页面一般应用于活动,运营,大促等,有较强的动态运营需求,交互简单甚至几乎没有,不依赖复杂功能,UI样式复杂多变,多平台复用方便跨平台分享
- 写死:数据不经常变化直到发布下个版本,类如用户协议、app图标、广告类数据,不写死以为着该数据是变化可运营的
- 缓存:专业讲是服务器下发的数据存储到本地的行为,已缓存数据可以直接展示,不用向服务器发送请求,降低服务端压力,减少客户端流量使用
- 脚本:一小段代码组成的程序,提升某个例行任务的效率,如自动化测试阶段写个脚本自动测试某项待检任务
- 测试:测产品功能交互、功能、逻辑是否有bug,能否跑通,有压力测试,黑盒测试、白盒测试等测试方法,测试人员会根据原型图流程图写测试用例,测试文档
- B/S架构:浏览器服务器;C/S架构:客户端服务器,两种经典软件系统结构
- BUG:错误,发现bug后回忆复现路径,区分展示错误还是数据错误,找对应开发人员修改,再复查
- 环境:开发环境,开发写代码查日志的环境;测试环境,测试人员找代码的环境,只能内网访问;预发布环境,正式发布前的验收环境,数据与实际发布数据一致,但只能内网访问;生产环境,面向真实用户的环境,可外网(线上)访问
- 商业模式:用户+产品+盈利。能提供什么样的产品,给什么样的用户创造什么样的价值。
商业模式分类:
- 工具+社群+商业模式:类似于KEEP
- 平台商业模式:58同城、淘宝
- 免费商业模式:360
- O2O:线上交易线下体验,大众点评、共享单车
- 跨界商业模式:高效率整合低效率,互联网+
- 传统商业模式:广告盈利、数据、营销服务、API、软件集成(新浪、腾讯新闻)
- 生态圈垄断模式:软硬件一体化(apple、HUAWEI)
- 核心产品模式:通过核心产品带动其他产品
互联网思维分类:
- 用户思维:用户至上,目标用户群、产品定位、参与感、粉丝文化
- 简约思维:专注,少即是多
- 机制思维:兴奋型需求
- 迭代思维:及时乃至实时关注消费者需求,快速迭代
- 流量思维:无限提高用户数与留存
- 社会化思维:利用好社会化媒体(大众点评)
- 大数据思维:信息、行为、关系
- 平台思维:打造多赢生态圈
- 跨界思维:颠覆式创新
口碑: 口碑是差评未来发展的重要因素,pm需要认识到这一点。并需要经常性思考产品口碑的建立与传播。
博主暂时就分享这么多,后续有必要技术我会继续加进来的。
2.2画图能力
虽说干了几年的产品总把画图不重要挂嘴边(感觉是在对初学者的凡尔赛),但流程图原型图画不明白门都入不了,本章分两节大概聊聊这两种图该怎么画。画图这块我建议搜些视频进行系统学习。
注:理论一定一定要结合实践,真别看完觉得会了就省略画图实操环节,最后做项目也是一样。没有捷径,多自主思考多画就可以。
2.2.1流程图
定义:用图示方式反映出特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程。
构成要素:角色、流转(连接线)、顺序(指向关系)、规则(判断是否满足条件)
核心:排布事务进行的次序,不同顺序可能造成截然不同的结果。
目的:保证产品使用逻辑合理,更好传达需求,查缺补漏时可以更好检验是否有分支流程遗漏。画原型前先梳理流程和架构图。
常用元素:
圆角矩形:流程图的开始或结束,可在框内填写开始结束的动作,如“完成订单”
矩形:节点、执行步骤。
棱形:判断。流程中节点的判断,框内输入判断条件,如“是否满足18周岁”
矩形内加俩竖线:子流程,总流程中一部分有逻辑关系的节点集合成子流程,方便主流程频繁调用
常用结构:顺序、选择、循环、多循环多判断
与编程语句类似,设计业务逻辑流程无非就这几个步骤
绘制步骤(个人方法论)
- 确定流程的起点和终点,开始只有一个,结束可以多个
- 确定流程中所涉及的所有职能部门、人员、角色、系统等(统称为角色)
- 确定所有角色活动权限
- 列出关键任务以及节点(关键行为或判断)
- 按照工作先后顺序绘制流程图草案
- 汇总分析,查缺补漏,最终定稿
- 重新检车流程,梳理逻辑错误
pm最常用的流程图:业务流程图、任务流程图、页面流程图、状态流程图。从整体到部分,抽象到具体的顺序。
业务流程图是一种描述系统内各单位、人员之间业务关系、作业顺序以及管理信息流向的图表,多用泳道图绘制。涉及多个角色,以及各个角色的任务是什么,角色之间的关系,抽象描述事务顺序,不涉及具体操作与执行细节。 例如外卖业务流程图,“下单”“支付”等,角色有用户、平台、商家、骑手。
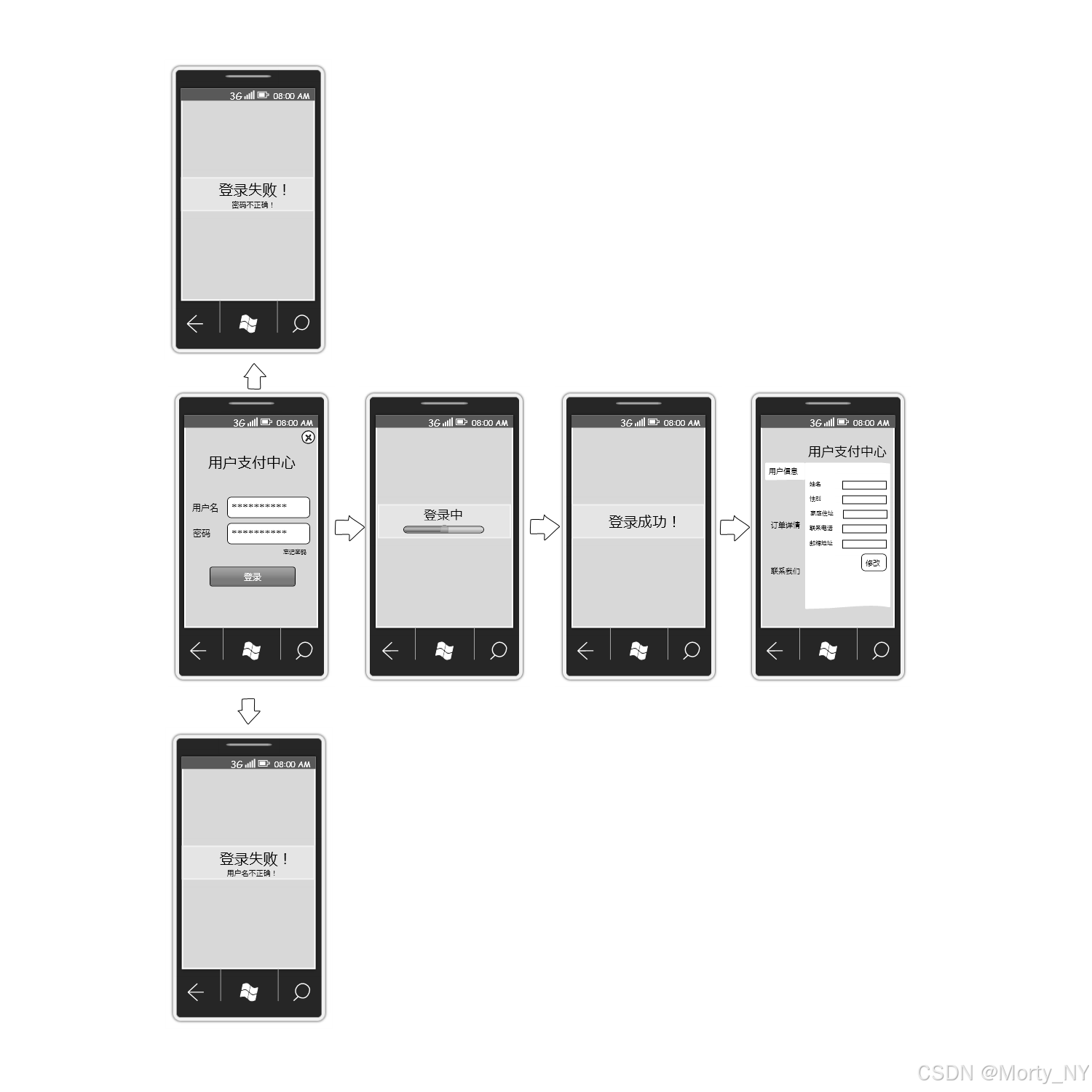
任务流程图是反映用户完成某个具体任务时的具体流程,一般只涉及单角色,通常用基本流程图绘制。画任务流程图是一个从主干流程到分支,正常到异常的过程。任务流程图重点描述用户操作行为(点击xx按钮)、页面状态变化(跳转、弹窗、提示)、数据变化(增删改查)、信息判断(是否登录注销)。如登录流程,会员开通流程,下单流程,提示越详细越好。
页面流程图也成为交互原型图,主要描述页面跳转逻辑和路径,一般只考虑页面跳转的正常路径和异常路径,不考虑页面内的交互。核心要素:页面+名称、行动点、连接点。很简单也很少画。举个例子就好理解了。

状态流程图用于描述在指定状态下,状态的变化和流转,也叫“状态机”,这里再举个例子








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1518
1518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








