
文章目录
-
引言:为什么 3D 模型需要减面?(性能优化、WebGL 加速、LOD 处理)
-
什么是 3D 模型减面?(手动 vs. 自动化,QEM 和 Edge Collapse 的作用)
-
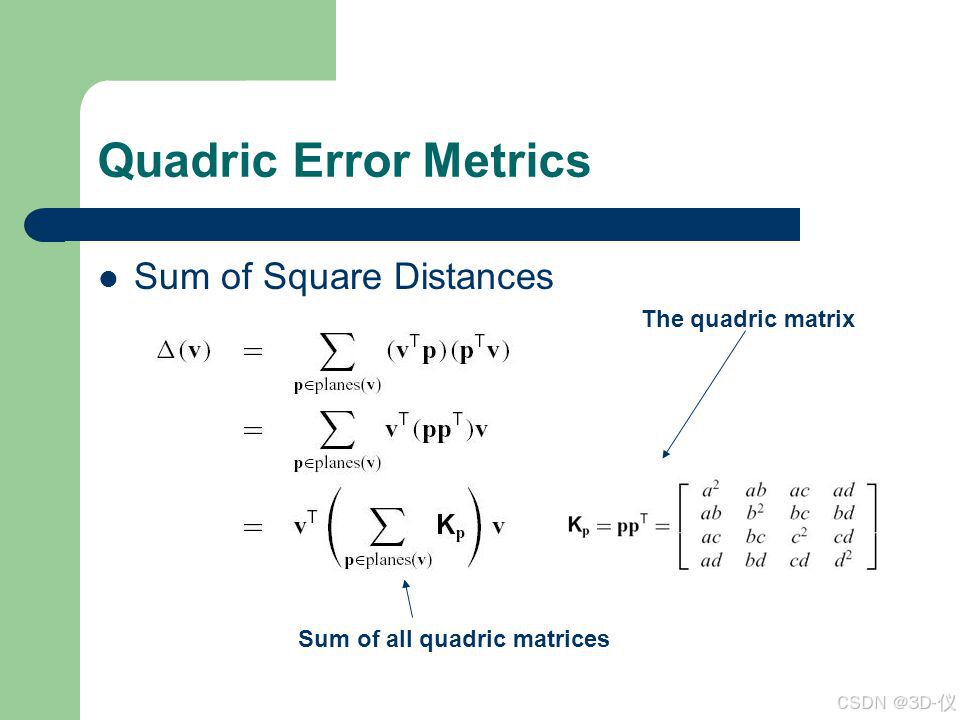
QEM(Quadric Error Metric)
-
Edge Collapse(边折叠)
-
QEM vs. Edge Collapse:全面对比(质量、计算量、适用场景、UV 兼容性)
-
在线预览和转换3D文件
-
结论
1.引言
为什么 3D 模型需要减面?
在 游戏、WebGL、VR/AR 应用中,3D 模型的面数决定了渲染的复杂度:
-
面数过多 → GPU 负载大,渲染速度变慢
-
面数减少 → 提升性能,加载更快
减面主要有两种方式:
-
手动优化(Retopology)
-
适合 高精度渲染(如动画电影)
-
需要 人工操作
-
-
自动化减面(QEM / Edge Collapse)
-
适合 游戏 / Web 端 / LOD
-
自动优化,减少人工成本
-
本文将深入解析: QEM(Quadric Error Metric) vs. Edge Collapse(边折叠)
2.什么是 3D 模型减面?
减面(Mesh Simplification) 的目标是:
-
减少三角面数量
-
保持形状不变
-
尽可能保留纹理和拓扑结构
两种主流算法:
| 算法 | 原理 | 适用场景 |
|---|---|---|
| QEM(Quadric Error Metric) | 计算顶点误差矩阵,合并误差最小的点 | 高精度减面,保留曲面细节 |
| Edge Collapse(边折叠) | 计算每条边的折叠代价,合并代价最小的边 | 实时 LOD,适合 WebGL / 游戏 |
3.QEM(Quadric Error Metric)
QEM 的核心思想
-
计算每个顶点的误差矩阵(Quadric Error Matrix, Q)
-
找到误差最小的顶点对,合并它们
-
重复执行,逐步减少面数
-
目标:保留形状,优化拓扑结构

Three.js QEM 代码示例
import { SimplifyModifier } from 'three/examples/jsm/modifiers/SimplifyModifier.js';
const loader = new THREE.GLTFLoader();
loader.load('model.glb', function(gltf) {
const mesh = gltf.scene.children[0];
// 创建 QEM 处理器
const modifier = new SimplifyModifier();
// 计算新面数 (50%)
const newFaceCount = Math.floor(mesh.geometry.attributes.position.count * 0.5);
// 进行减面处理
mesh.geometry = modifier.modify(mesh.geometry, newFaceCount);
// 重新计算法线,保证光照正确
mesh.geometry.computeVertexNormals();
scene.add(mesh);
});效果QEM 智能减少面数,同时保留曲面细节!
4.Edge Collapse(边折叠)
Edge Collapse 的核心思想
-
选择一条代价最小的边
-
合并两个端点
-
删除相关的三角形
-
重复执行,逐步减少面数

Babylon.js Edge Collapse 代码示例
BABYLON.SceneLoader.ImportMesh("", "path/", "model.glb", scene, function(meshes) {
let mesh = meshes[0];
// 启动边折叠简化,保留 UV
mesh.simplify([{ quality: 0.5, distance: 10 }], true, BABYLON.SimplificationType.QUADRATIC);
// 重新计算 UV 以修正可能的拉伸问题
mesh.refreshBoundingInfo();
});效果:实时 LOD 优化,适合 WebGL 游戏!
5.QEM vs. Edge Collapse:全面对比
| 对比维度 | QEM(Quadric Error Metric) | Edge Collapse(边折叠) |
|---|---|---|
| 质量 | ✅ 高质量,保留曲面 | ❌ 可能丢失一些细节 |
| 计算量 | ❌ 计算复杂,适合离线 | ✅ 计算快,适合实时优化 |
| 适用场景 | ✅ 高精度模型优化 | ✅ LOD / WebGL / VR 优化 |
| UV 兼容性 | ❌ 需要手动插值 UV | ✅ 默认保留 UV |
| 适用引擎 | Three.js / Blender / MeshLab | Babylon.js / Unity / Unreal |
6.在线预览和转换3D文件
使用下面网站可以对减面模型在线预览和3d文件格式转换
-
NSDT gltfviewer gltf glb文件的在线预览

-
NSDT 3Dconvert在线3D模型格式转换工具,支持多种3D模型格式在线预览和格式转换,支持将模型转换为GLTF、OBJ、GLB、PLY、STL、XYZ、OFF、DAE等格式。 NSDT 3Dconvert支持GLB、GLTF、PLY、STL、OBJ、OFF、DAE、FBX、DXF、IFC、XYZ、PCD、 LAS、LAZ、STP、STEP、3DXML、IGES、IGS、SHP、GEOJSON、XAML、PTS、ASC、 BREP、FCSTD、BIM、USDZ和PDB等源格式。 NSDT 3Dconvert提供Revit、MicroStation等设计软件插件,通过插件将RVT、RFA、DGN等设计文件进行在线预览和格式转换。

-
模型编辑分享,可以在现有模型基础上再重新编辑添加新元素

7.结论
-
QEM 适用于 高精度 3D 优化
-
Edge Collapse 适用于 WebGL 实时优化
-
Three.js 用 QEM 进行离线减面
-
Babylon.js 用 Edge Collapse 进行 LOD 优化



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








