如果要显示实时视频流或任何内容流(如视频或OpenGL场景),可以使用android提供的TextureView来执行此操作。
为了使用TextureView,你需要做的就是获得它的SurfaceTexture。然后可以使用SurfaceTexture来渲染内容。为此,您只需要实例化此类的对象并实现SurfaceTextureListener接口。其语法如下
private TextureView myTexture;
public class MainActivity extends Activity implements SurfaceTextureListener{
protected void onCreate(Bundle savedInstanceState) {
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
}
之后,您需要做的是覆盖其方法。方法如下
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,int arg2) {
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
}
可以旋转纹理视图中显示的任何视图,并使用 setAlpha 和 setRotation 方法调整其alpha属性。其语法如下 -
myTexture.setAlpha(1.0f);
myTexture.setRotation(90.0f);
除了这些方法之外,TextureView类还有其他方法。它们列在下面 -
序号
方法和描述
1
getSurfaceTexture()
此方法返回此视图使用的SurfaceTexture。
2
getBitmap(int width,int height)
此方法返回返回相关表面纹理内容的Bitmap表示形式。
3
getTransform(矩阵变换)
此方法返回与此纹理视图关联的变换。
4
isOpaque()
此方法指示此视图是否不透明。
5
lockCanvas()
此方法开始编辑曲面中的像素
6
setOpaque(boolean opaque)
此方法指示此TextureView的内容是否不透明。
7
setTransform(Matrix transform)
此方法将变换设置为与此纹理视图关联。
8
unlockCanvasAndPost(Canvas canvas)
此方法完成编辑曲面中的像素。
例
下面的示例演示了TextureView类的用法。它创建了一个基本应用程序,允许您在纹理视图中查看相机并更改其角度,方向等
要试验此示例,您需要在存在相机的实际设备上运行此示例。
序号
描述
1
您将使用android studio IDE创建一个Android应用程序,并在com.example.textureview包下将其命名为TextureView。
2
修改src / MainActivity.java文件以添加活动代码。
3
修改布局XML文件res / layout / activity_main.xml根据需要添加任何GUI组件。
5
运行应用程序并选择正在运行的Android设备并在其上安装应用程序并验证结果。
以下是 src / com.example.textureview / MainActivity.java 的内容 。
package com.example.textureview;
import java.io.IOException;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.SurfaceTexture;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Menu;
import android.view.TextureView;
import android.view.TextureView.SurfaceTextureListener;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity implements SurfaceTextureListener {
private TextureView myTexture;
private Camera mCamera;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@SuppressLint("NewApi")
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
mCamera = Camera.open();
Camera.Size previewSize = mCamera.getParameters().getPreviewSize();
myTexture.setLayoutParams(new FrameLayout.LayoutParams(
previewSize.width, previewSize.height, Gravity.CENTER));
try {
mCamera.setPreviewTexture(arg0);
} catch (IOException t) {
}
mCamera.startPreview();
myTexture.setAlpha(1.0f);
myTexture.setRotation(90.0f);
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
mCamera.stopPreview();
mCamera.release();
return true;
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,
int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
// TODO Auto-generated method stub
}
}
以下是 activity_main.xml 的内容 **
xml version="1.0" encoding="utf-8"?>
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
android:id="@+id/textureView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
这是 AndroidManifest.xml 的默认内容
xml version="1.0" encoding="utf-8"?>
package="com.example.textureview" >
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
android:name="com.example.textureview.MainActivity"
android:label="@string/app_name" >
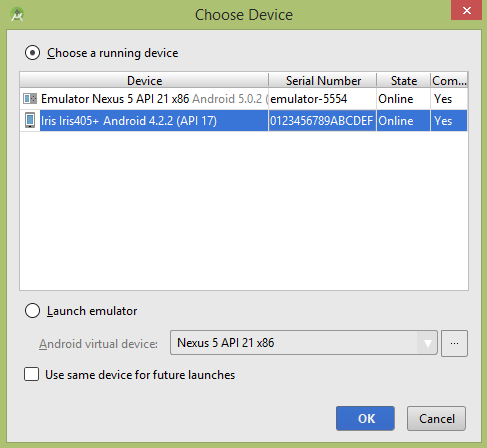
让我们尝试运行您的TextureView应用程序。我假设您已将实际的Android移动设备与计算机相关联。要从Android工作室运行应用程序,请打开项目的某个活动文件,然后单击
 工具栏中的“运行” 图标。在开始申请之前,Android
工具栏中的“运行” 图标。在开始申请之前,Android
studio将显示以下窗口,以选择您要运行Android应用程序的选项。

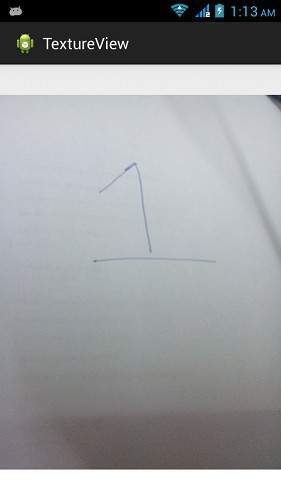
选择您的移动设备作为选项,然后检查您的移动设备,该设备将显示以下屏幕。此屏幕的alpha属性设置为 0.5 ,旋转设置为 45。

此屏幕的alpha属性设置为 1.5 ,旋转设置为 45 。

此屏幕的alpha属性设置为 1.0 ,旋转设置为 90 。






















 3530
3530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








