前言:
不管做什么类型的项目,几乎都会碰到评论框,评论往往都会有最大字数限制,这时为了提高用户体验,我们往往需要告诉用户已输入字数。
嘻嘻,还不会的同志们花两分钟看一下~
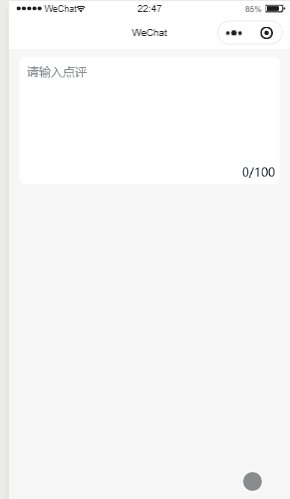
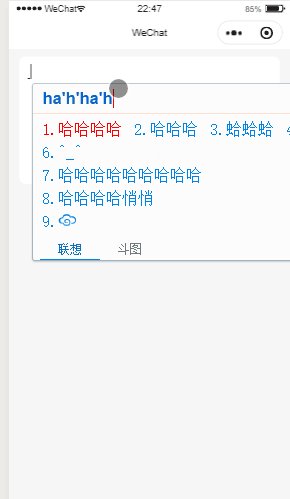
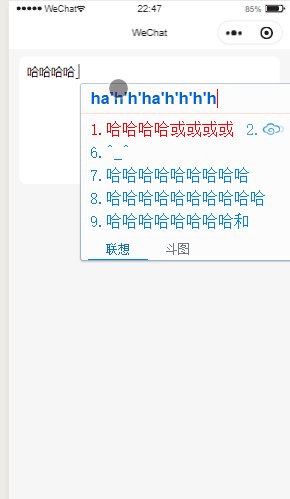
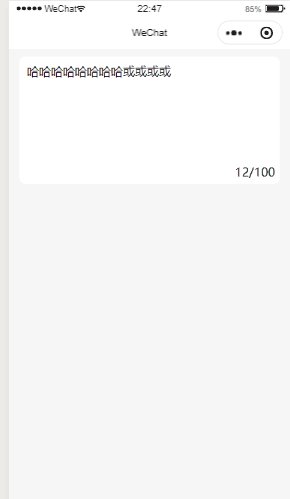
## 一、先奉上效果图:

二、简介实现思路:
1、在textarea中绑定bindinput事件。
2、通过var value = e.detail.value;获取textarea的值。
3、通过 var len = parseInt(value.length);获取textarea的长度。
三、源码奉上:
js
Page({
/**
* 页面的初始数据
*/
data: {
maxNumber:100,//可输入最大字数
number: 0,//已输入字数
},
inputText: function (e) { //监听输入,实时改变已输入字数
let value = e.detail.value;//获取textarea的内容,
let len = value.length;//获取textarea的内容长度
this.setData({
'number': len
})
},
})
wxml
<!--index.wxml-->
<view class="text-box">
<textarea name="review" maxlength="{{maxNumber}}" class="textArea" value="{{reviewText}}" bindinput='inputText' placeholder="请输入点评"></textarea>
<span class="wordwrap">{{number}}/{{maxNumber}}</span>
</view>
wxss
page {
background: #f6f6f6;
}
.text-box {
margin: 20rpx 28rpx;
width: 694rpx;
background: #fff;
border-radius: 16rpx;
box-sizing: border-box;
padding: 20rpx;
position: relative;
}
.textArea {
width: 654rpx;
}
.wordwrap {
position: absolute;
right: 12rpx;
bottom: 12rpx;
}






















 2598
2598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








