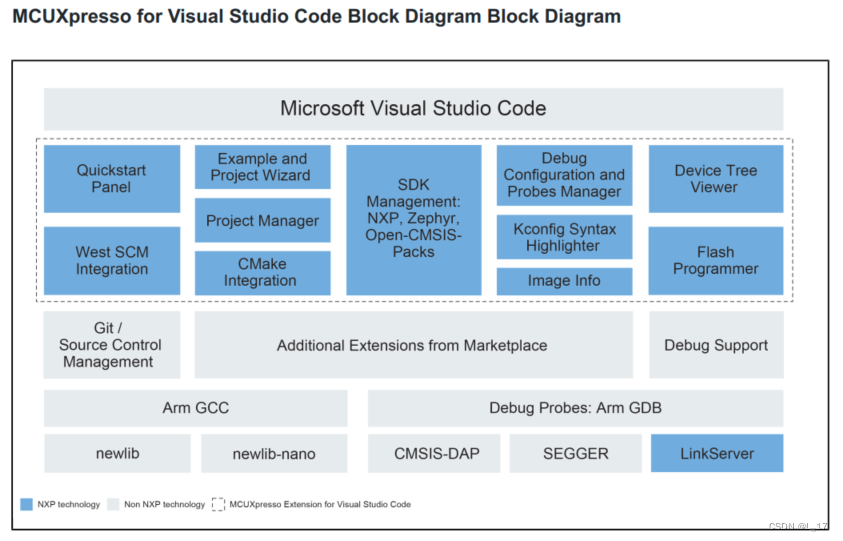
MCUXpresso for VS Code 是nxp推出插件,旗下MCX LPC, Kinetis和i.MX rt等MCU,都能在VS Code平台进行嵌入式开发。功能框图如下:

前期准备:
软件环境:
windows(实际可以跨系统,linux和mac没有测试)
VS Code
ninja
CMake
GNU Arm Toolchain -------- 交叉编译工具链(笔者试过arm开发者官网下载工具链关联nxp插件,编译经常报错,所以建议这里下载安装 MCUXpresso IDE 安装包内有工具链 )
MCUXpresso IDE
Jlink驱动
CMake下载地址
Ninja下载地址
Ninja, a small build system with a focus on speed (ninja-build.org)
MCUXpresso IDE 下载地址
MCUXpresso IDE
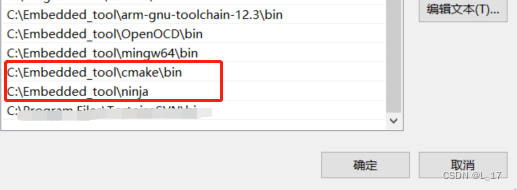
解压安装后需要添加环境变量:

硬件环境:
rt1176开发板
Jlink调试器
关于MCUXpresso for VS Code如何安装使用,官网给出了安装使用说明:
Training: Walkthrough of MCUXpresso for VS Code - NXP Community
Home · nxp-mcuxpresso/vscode-for-mcux Wiki · GitHub
笔者使用过程中发现,有些功能受到网络等限制(毕竟没梯子)无法实现或体验极差,所以自己摸索了一种方法
1.VS Code 安装(下载安装方法教程一大把,不做具体介绍)
Visual Studio Code - Code Editing. Redefined
2.插件安装
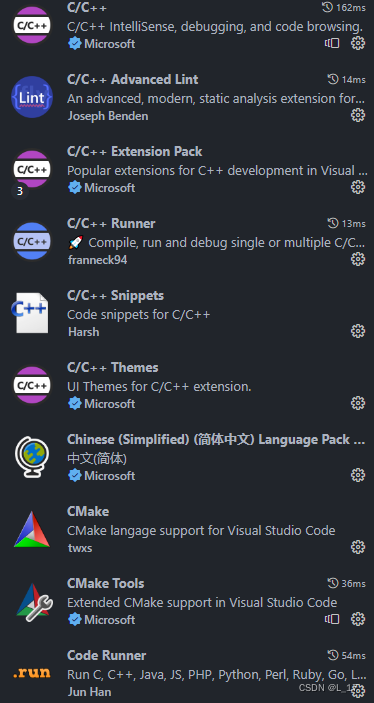
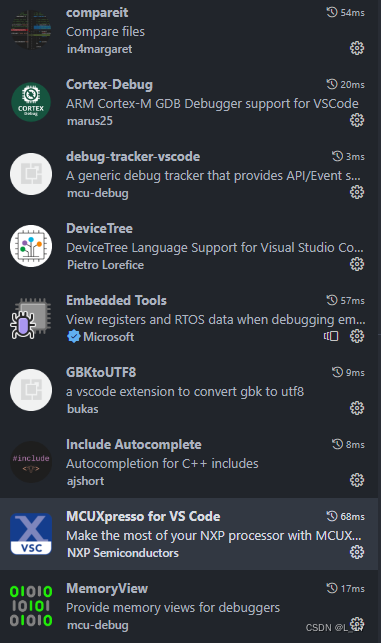
如下位置,搜索MCUXpresso for VS Code插件进行安装

常见插件如:C/C++ C/C++ Extension Pack Cortex-Debug 等等都建议安装


3.MCUXpresso for VS Code 加载nxp sdk
官方教程推荐,安装好插件过后,使用 MCUXpresso Installer 工具安装所有软件,笔者试了安装工具下载速度贼慢,很难下载成功,于是放弃官方前两种方法。下面方法只需要下载安装对应芯片SDK即可进行开发

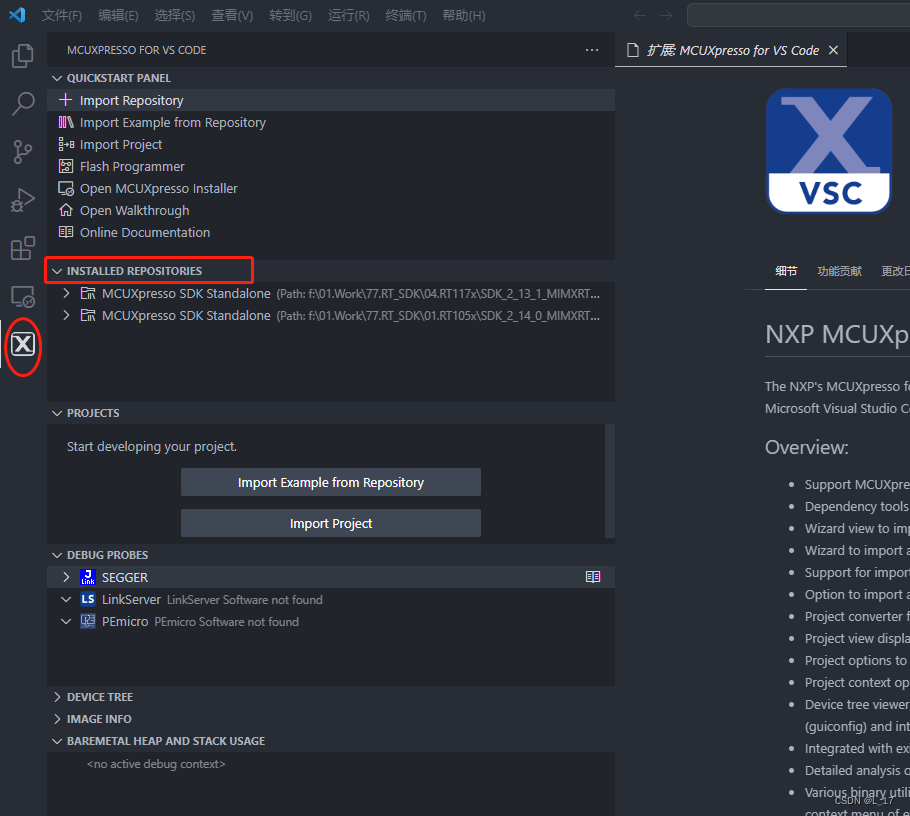
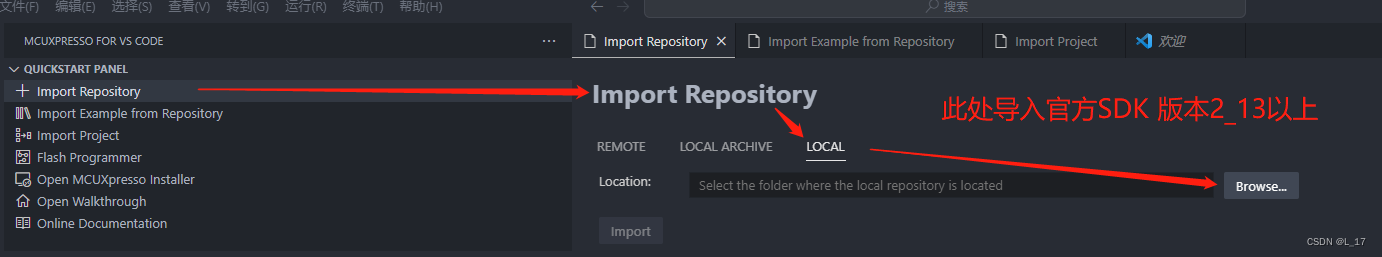
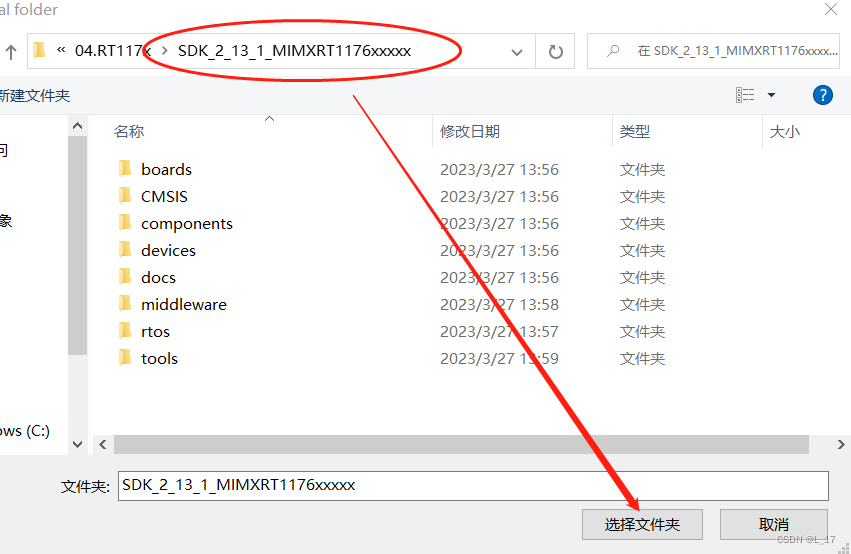
通过窗口我们需要导入SDK便于后面工程搭建,这里插件给了几种方法,前两种我们不需要关注(要么网络不行加载失败,要么安装报错总之很难用),我们直接选择第三种方法,调用本地SDK,获取本地SDK是需要通过官网下载安装包,然后解压某个磁盘路径的


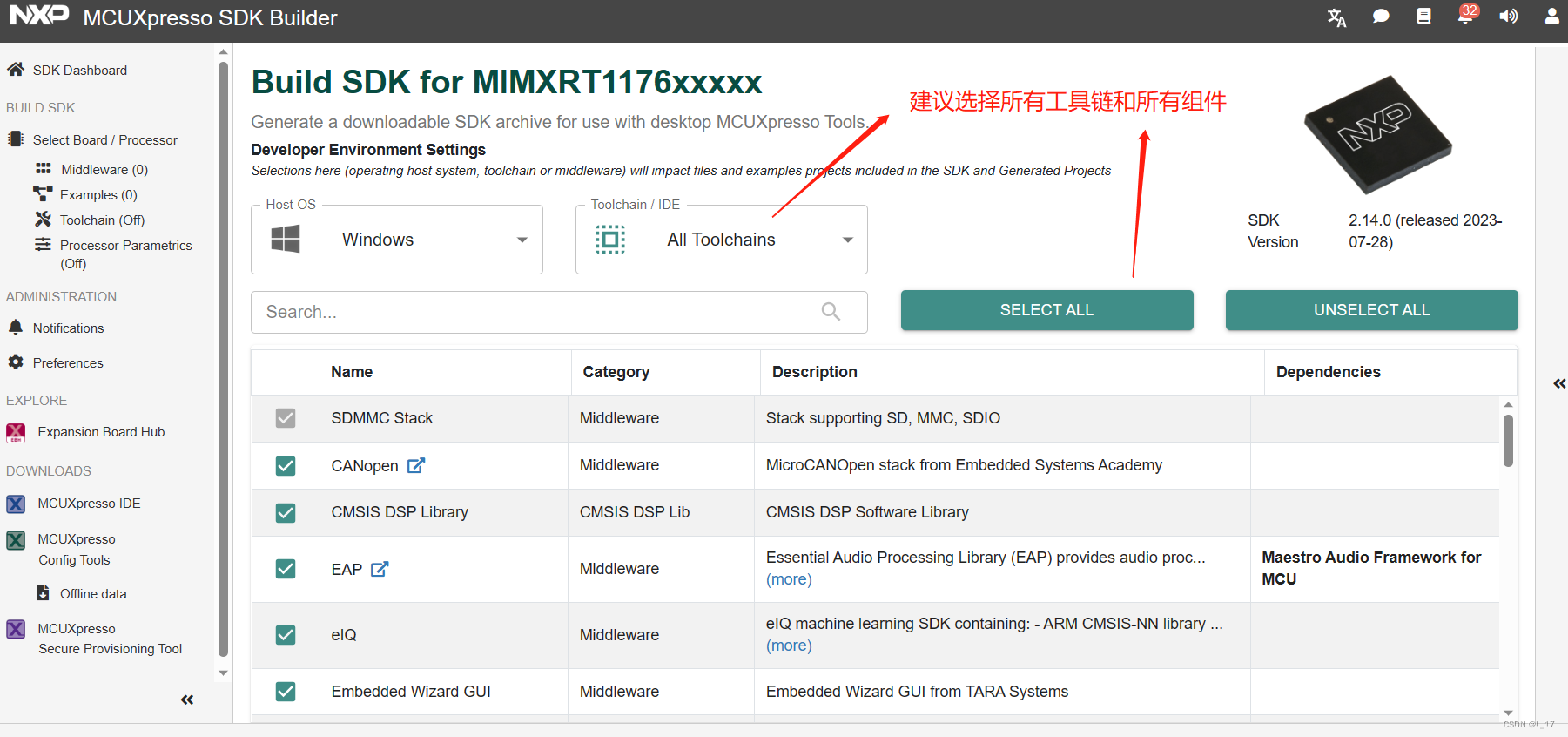
SDK下载地址:Select Board | MCUXpresso SDK Builder (nxp.com) sdk包下载尽量完整

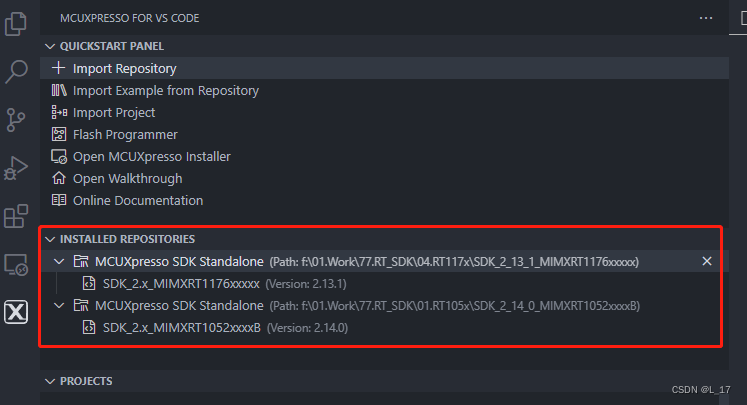
导入成功后如下显示(这里笔者导入了1052和1176的SDK)

4.创建一个基础工程
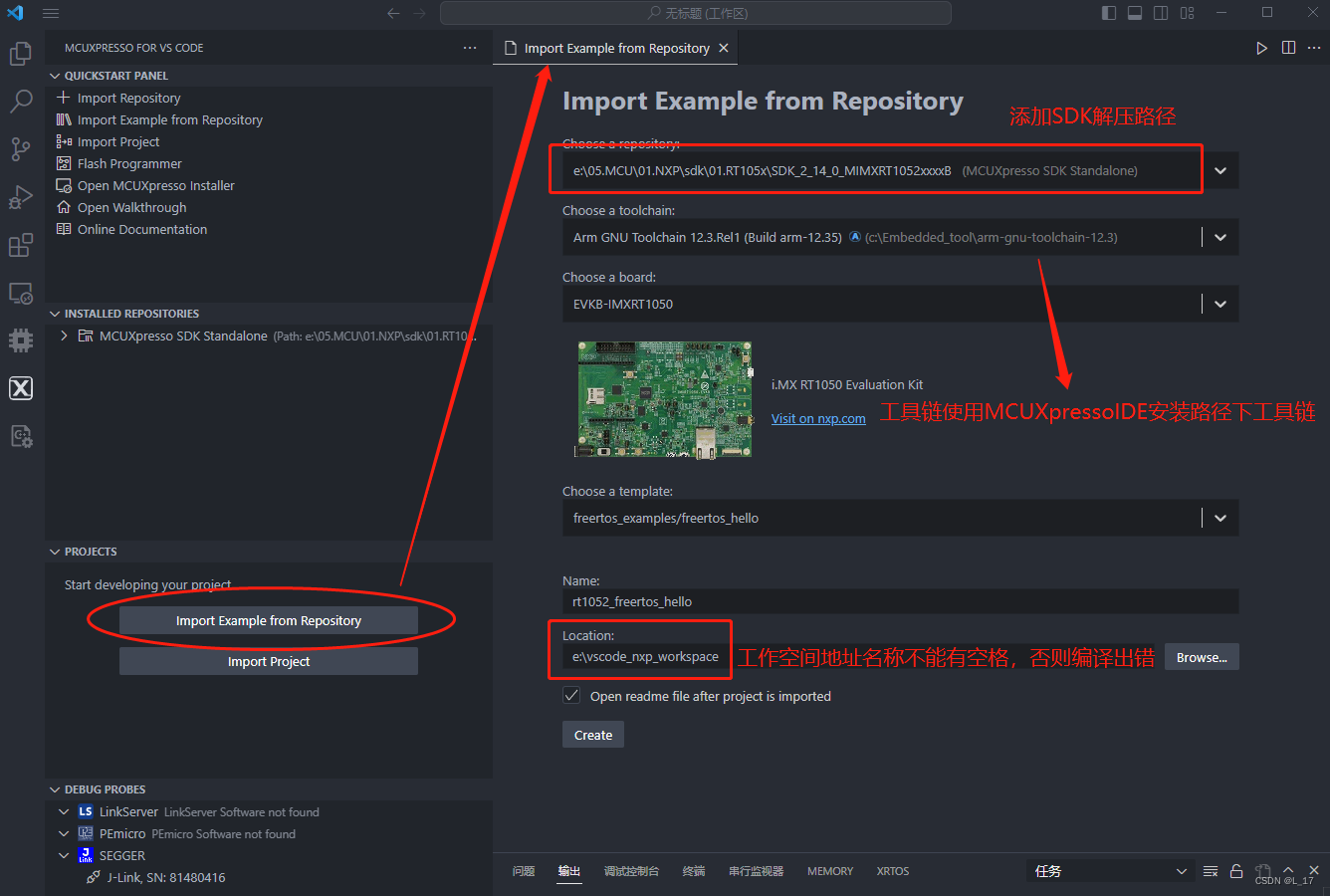
选择 import Example from Repository,后期明白如何搭建可以直接选择 import Project.
需要注意的一点是工具链的选择,笔者试着下载独立工具链关联,工程编译会出现各种问题,所以暂时放弃,后期找原因。这里直接使用 MCUXpresso IDE 安装路径中的工具链,除此之外工作空间路径名称不能带空格,否则编译失败

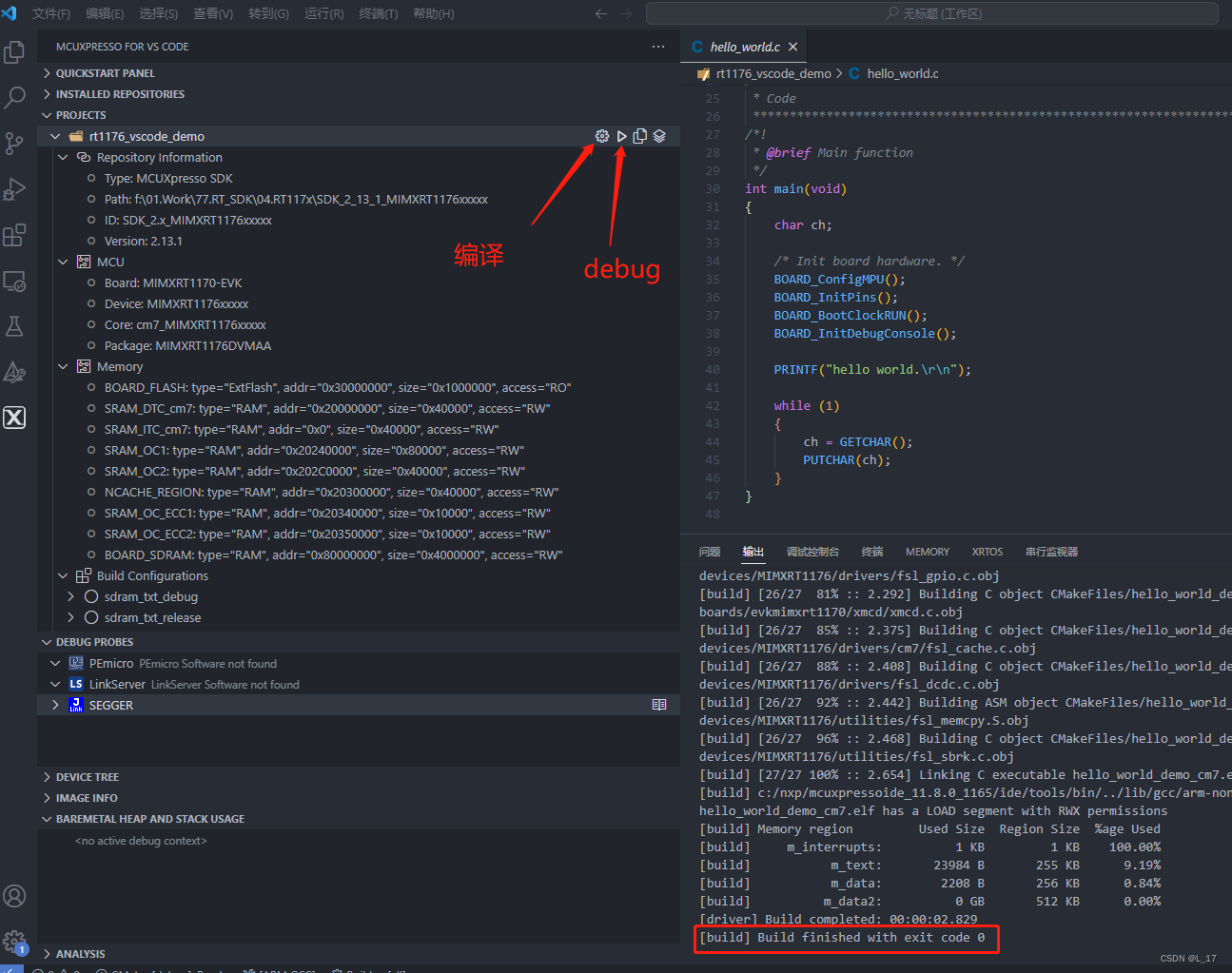
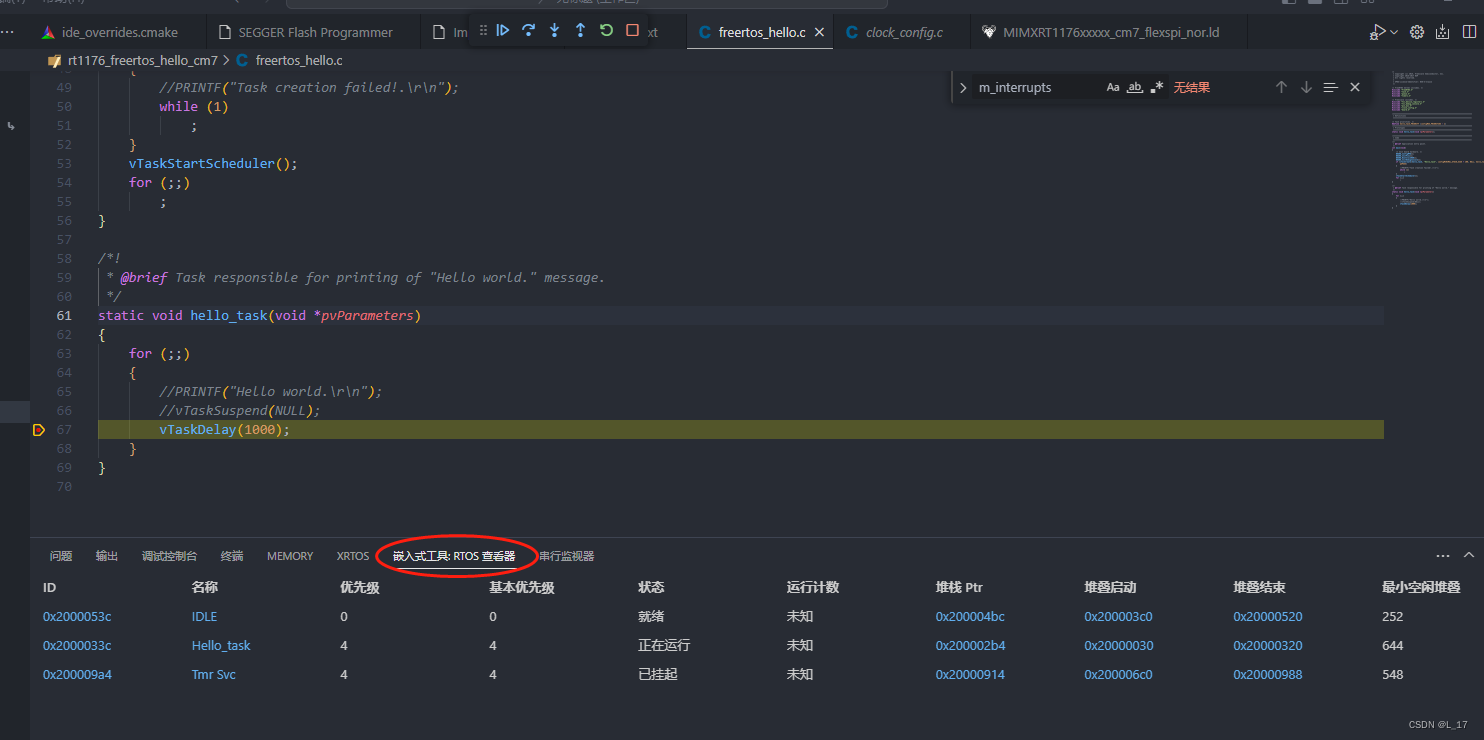
5.编译和仿真
编译可点击齿轮图标,也可以右键弹窗选择更多功能

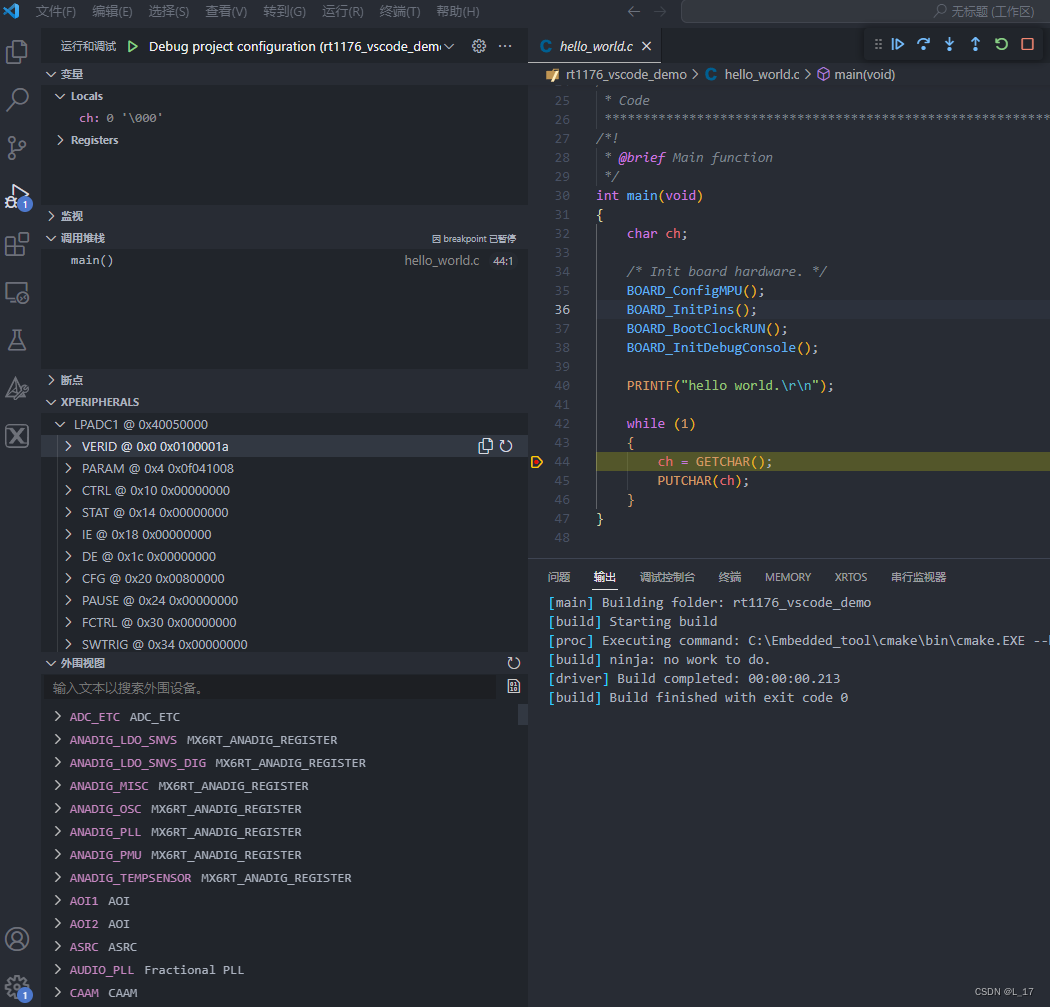
调试模式下我们也能添加调试断点,查看寄存器外设,堆栈等等信息

6.工程搭建后期
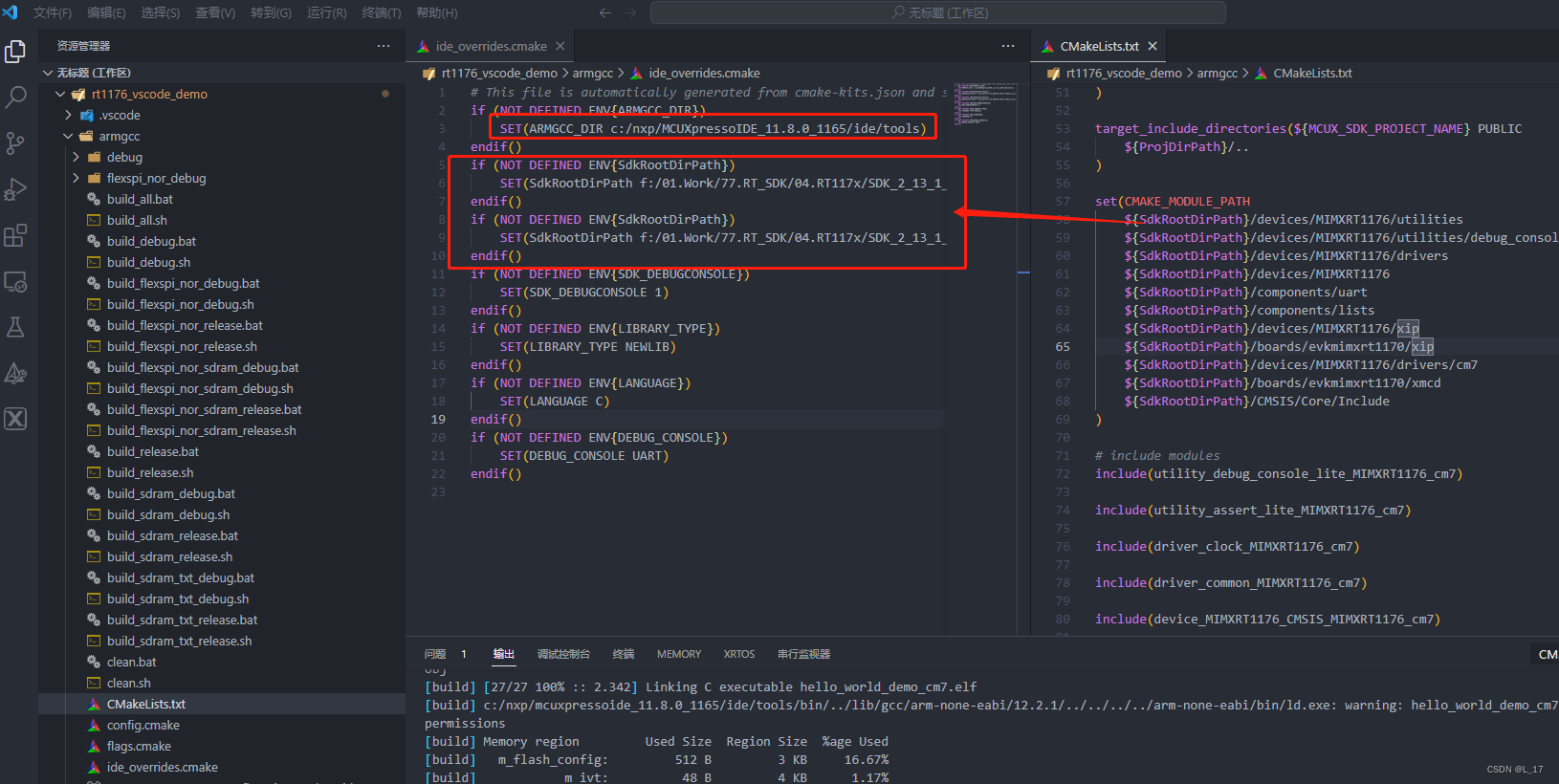
如果我们决定使用VS Code开发的NXP系列MCU,必须了解CMake基本知识,这里有几个文件十分重要:
CMakeLists.txt
config.cmake
flags.cmakeflags.cmake
ide_overrides.cmake

后期我们添加用户代码,需要经常要修改 CMakeLists.txt,所以我们得了解基本语法,除此之外ld链接文件语法也需要了解
7.VS Code 其他真香体验

























 8367
8367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








