问题背景:
使用同一张照片,创建一个立方纹理,three.js无法渲染,呈现出一片漆黑
相关代码:
创建一个立方纹理,应用在场景背景、物体材质环境贴图
// 创建场景
const scene = new THREE.Scene()
const cubeTexture = new THREE.CubeTextureLoader().load([
'/girl.jpg', '/girl.jpg',
'/girl.jpg', '/girl.jpg',
'/girl.jpg', '/girl.jpg',
])
// 应用于场景背景
scene.background = cubeTexture
// 创建物体材质
const material = new THREE.MeshBasicMaterial( { color: 0xffffff } );
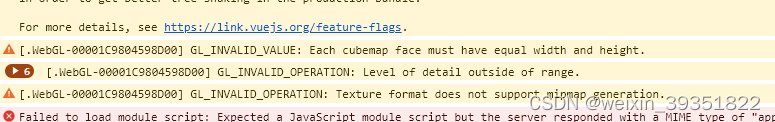
material.envMap = cubeTexture问题日志:

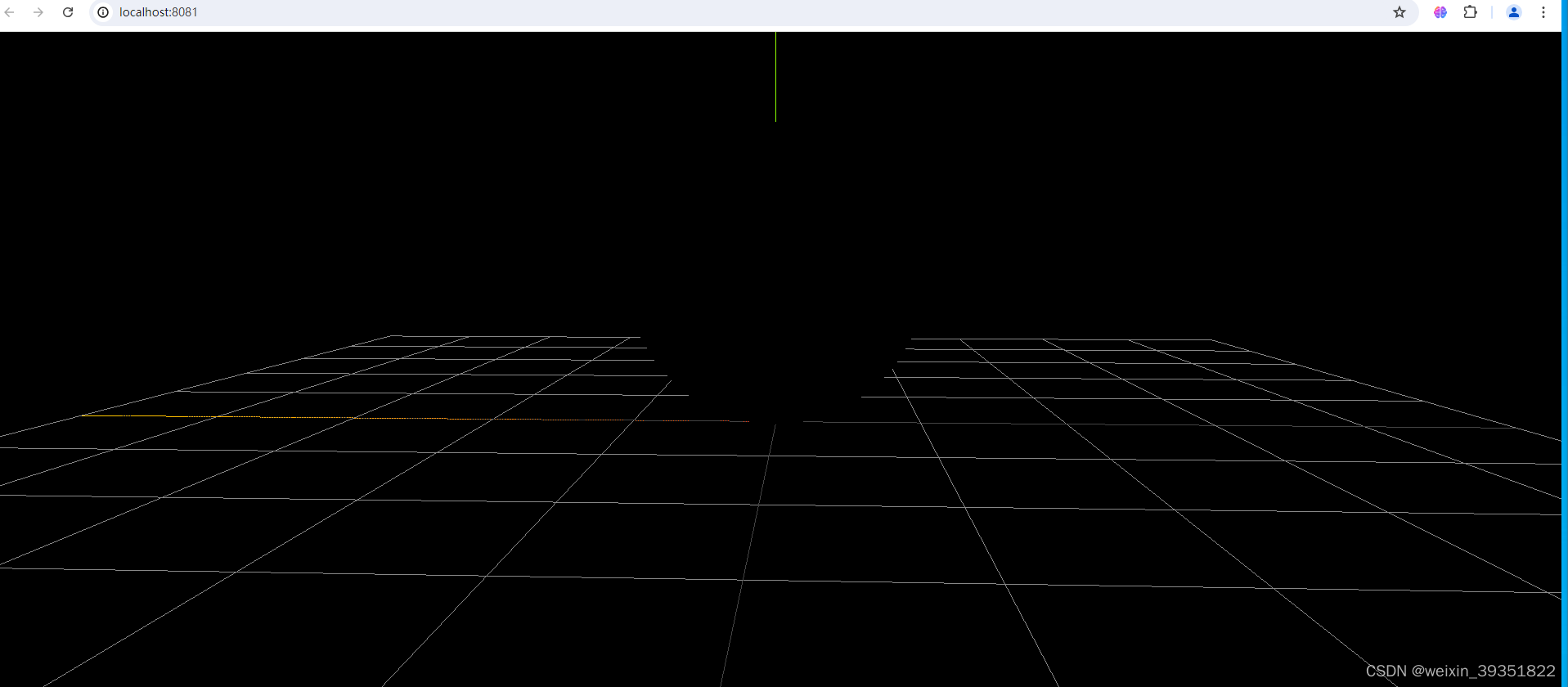
问题效果图:
图片显示不出来(排除灯光问题)

问题原因及解决:
图片的尺寸问题,图片的宽高需要是2的次方,如:256、512、1024、2048这种;使用图片编辑器处理图片尺寸即可






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








