光源分为环境光、方向光、聚光灯、点光源等多种
我们先来看一下没有光:

没有光就是黑暗什么也看不见。
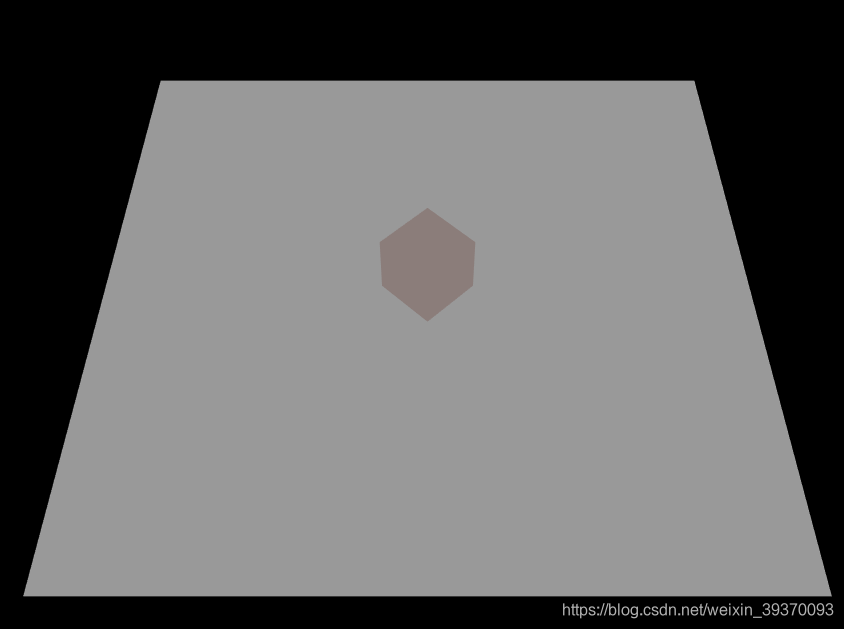
我们先加上一个环境光

有了光才能看见物体
现在逐个展示和分析一下光源;
环境光
如上图所示,环境光是充斥在整个空间内的光,空间内的物体都享有来自四面八方的光的照射,类似于手术的无影灯。
var light = new THREE.AmbientLight(0xFFFFFF);
scene.add(light);点光源
由这种光源放出的光线来自同一点,且方向辐射自四面八方。例如蜡烛放出的光,萤火虫放出的光。
效果如下:

//THREE.PointLight( color, intensity, distance )
//color颜色
//intensity强度 1代表100% 但是我设置2更亮了,感觉2应该是200%
//distance 距离,表示intensity从设置的值到0的距离,默认情况下,这个值为0.0,表示光源强度不衰减。
//但是经过我试验这个值100以内不会发出亮光是个黑的,100以后逐渐才有亮度,而且这个值到了极点之后我测试的是500,这个值再大就没用了,只会光更亮不会照亮更大的区域
var pointLight=new THREE.PointLight( 0xFFFFFF, 1, 900 )
pointLight.position.set(200,100,200);
pointLight.castShadow = true;//表示能够照出阴影,关于阴影不在此描述,网上有很多教程
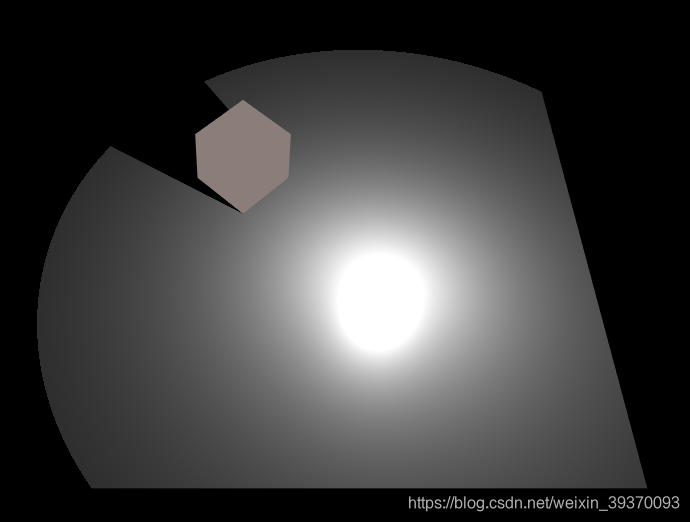
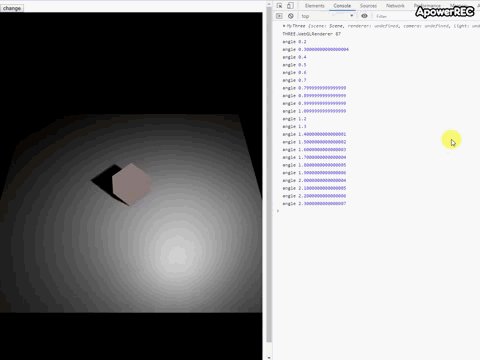
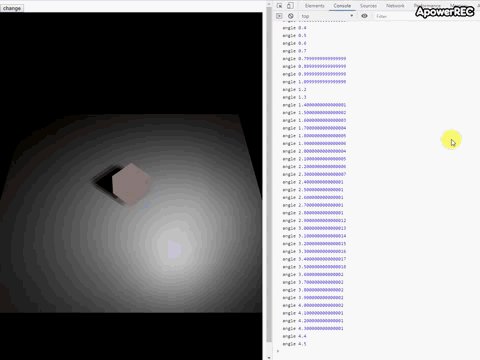
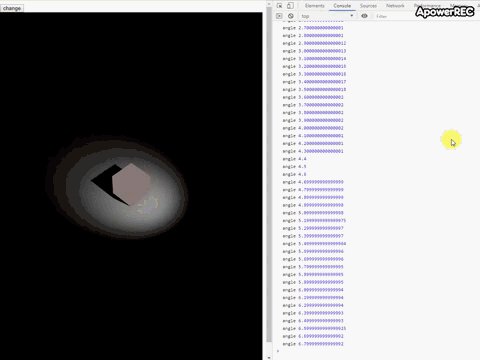
scene.add(pointLight);聚光灯
效果如下

随着角度变化,光影呈现很有意思的效果
//THREE.SpotLight( hex, intensity, distance, angle, exponent )
//函数的参数如下所示:
//Hex:聚光灯发出的颜色,如0xFFFFFF
//Intensity:光源的强度,默认是1.0,如果为0.5,则强度是一半,意思是颜色会淡一些。和上面点光源一样。
//Distance:光线的强度,从最大值衰减到0,需要的距离。 默认为0,表示光不衰减,如果非0,则表示从光源的位置到Distance的距离,光都在线性衰减。到离光源距离Distance时,光源强度为0.
//Angle:聚光灯着色的角度,用弧度作为单位,这个角度是和光源的方向形成的角度。
//exponent:光源模型中,衰减的一个参数,越大衰减约快。
spotLight=new THREE.SpotLight( 0xFFFFFF, 2, 1000,0.1,1 )
spotLight.position.set(200,400,200);
spotLight.castShadow = true;
scene.add(spotLight);平行光
又称为方向光,
是一组没有衰减的平行的光线,类似太阳光的效果。效果如下

var directionalLight=new THREE.DirectionalLight(0xFFFFFF,2);
directionalLight.position.set(2,0.5,1);
//加上下面代码才能有阴影
directionalLight.castShadow = true;
directionalLight.shadow.camera.near = 0; //产生阴影的最近距离
directionalLight.shadow.camera.far = 1000; //产生阴影的最远距离
directionalLight.shadow.camera.left = -1000; //产生阴影距离位置的最左边位置
directionalLight.shadow.camera.right = 1000; //最右边
directionalLight.shadow.camera.top = 50; //最上边
directionalLight.shadow.camera.bottom = 0; //最下面
//这两个值决定使用多少像素生成阴影 默认512
directionalLight.shadow.mapSize.height = 1024;
directionalLight.shadow.mapSize.width = 1024;
scene.add(directionalLight);光的方向由光源的位置与原点(0,0,0)的位置决定
多种光源混合还能有更炫目的效果。(图片来自WebGL中文网)























 3310
3310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








