
亏咳嗽~(皮卡丘~ )
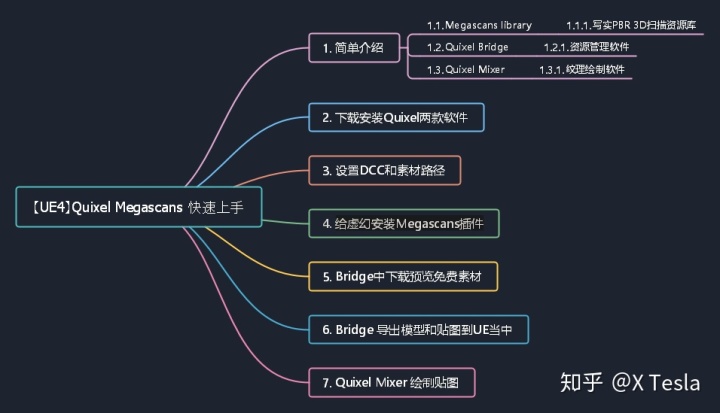
【导图】

【注意】
浏览器Ctrl+F键入"一二三 ...数字 加上 、顿号"可像Toc那样快速跳转不同标题。(为啥知乎不开发一个呢,又废不了多大劲儿)

一、简单介绍
- Quixel 油管账号(好多教程啊)
- Quixel 官网
Quixel 旗下有三款产品:

【1】Megascans library——世上最大最写实的3D扫描资源库,有超过1万多种素材。全部达到PBR标准,而且有多种细节水平的预制网格体(LOD)

【2】Quixel Bridge——一款强大的内容管理软件,可以预览、下载、快速导出素材。
设置好路径之后,只需Export,就可以一键将 贴图、材质、模型全部导出至虚幻项目中(直接是uasset,速度快得很),而不是传统的导出fbx再导入进虚幻。

还可以自定义模型,然后导入进虚幻当中。
【3】Quixel Mixer—— 一款强大的纹理绘制软件,可以为任何Megascans 素材添加纹理或是自定义资产。


二、下载安装Quixel两款软件
- 下载Bridge
- 下载Mixer
可以link Epic账号,不过虚幻这个登录验证好难受啊。


三、设置DCC和素材路径
- 注意素材存放路径可以换成非C盘,默认是在Documents下,C盘一般空间比较小嘛。


四、给虚幻安装Megascans插件
这个插件主要是通信传输数据用的,也就是方便直接从Bridge一键导出资源至UE4。
上面DCC设置好后,会发现这里有相应系统、相应引擎版本的插件。

【1】可以自定义只放到自己的项目当中,新建文件夹重命名为Plugins,将上面的Megascans插件放进去即可。

【2】也可以直接放到引擎Plugins文件夹当中

- Content Browser->View Options->Show Engine Content
- 右键素材 Show In Explorer文件夹中显示
- 即可快速定位到引擎目录
【3】或者是直接Bridge中导出设置中设置安装文件夹为上述引擎Plugins文件夹即可,直接就安装好了。(下面导出的时候会看到)
然后重启项目,Toolbar上有这个Megascans UI就OK了。


五、Bridge中下载预览免费素材
(Collections也有很多做好的,社区的素材)

在LOD右边,有个选项HighPoly选项。如果你想要在UE中制作影视级别的动画的话,用这个,但是代价太高。(其实就是模型三角面更多,更精细而已)
LOD是个啥?zhuanlan.zhihu.com可以打开全局设置,跟外面设置一样。
- 注意材质预设一定要是虚幻
- 分辨率自己定(8K导的时候会很慢)

这个表面预设也一样。

其他的资源类型 预设也一样,贴图分辨率也要一样,即Surfaces、3D Models、3D Vege...这些都要保持预设和分辨率一致。
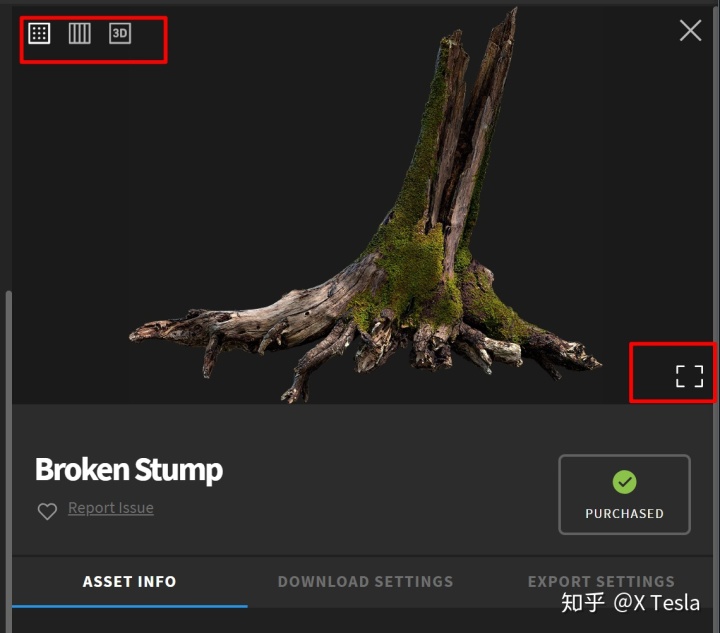
- 图片、贴图、三维模型预览
- 全屏预览

- 切换不同的贴图分辨率和LOD查看效果


六、Bridge 导出模型和贴图到UE当中
需要注意的是你的项目必须确保是打开状态才可以一键导入(因为要靠那个Megascans插件Livelink嘛)

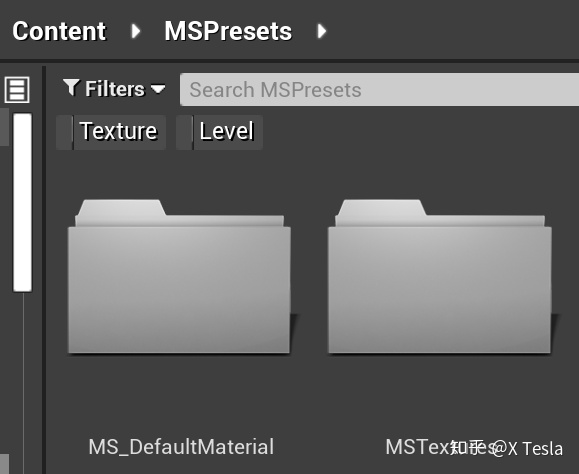
然后就导入进来了。
- 一个Megascans文件夹存放主要素材库。

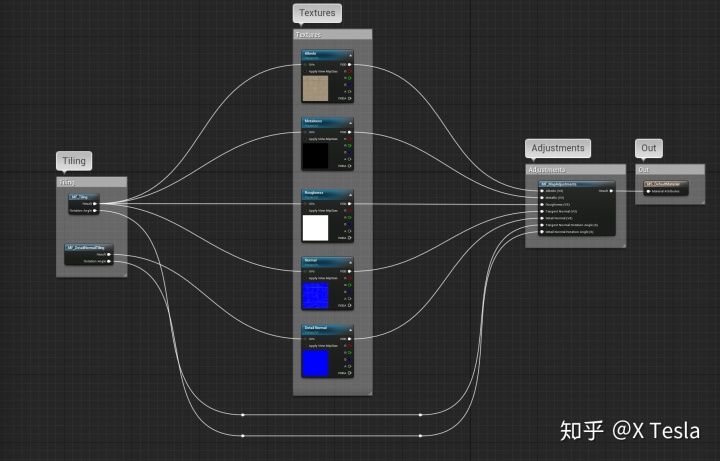
- 一个预设文件夹存放 模板材质和模板函数,后期其他模型材质都会以这个材质为基础进行替换贴图,或自定义调节相关贴图参数值以达到满意的效果。




可以对比Datasmith的导入。(细模型Megascans导,大(散)模型Datasmith导)
X Tesla:【Sketchup 基础入门 与 UE4 Datasmith】zhuanlan.zhihu.com
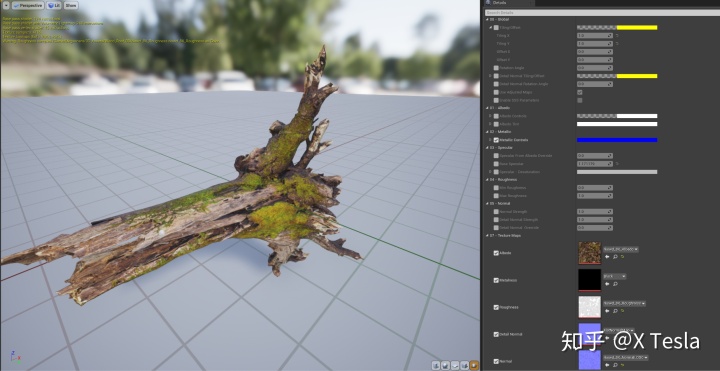
还可以打开贴图设置贴图的Color相关以及贴图大小。

需要注意的是UE支持的贴图最大尺寸就是8K,8192*8192。

七、Quixel Mixer 绘制贴图
Quixel Mixer 绘制贴图,话说Mixer是用Unity做的?

虚幻商城中也有很多免费Megascans材质,不过归类查找比较麻烦。而且Bridge的很多材质也是需要订阅才有,Mixer直接下载绘制就好了,全免费。

先Edit偏好设置设置屏幕占比,要不然界面太小了。

简单了解一下,以后用到了再深入。(实际是美术太菜,没有想法)

马老板万岁,感谢您的教导,我对美元没有兴趣~

一手马老板的素材,一手亏咳嗽老爷的教程,干哪!

教程中的最终场景可以到虚幻商城中免费获取添加到自己的项目中,大家可以好好扒开研究一番~

下面是看虚幻直播戴老师讲到的部分内容。(太复杂的还看不懂 )
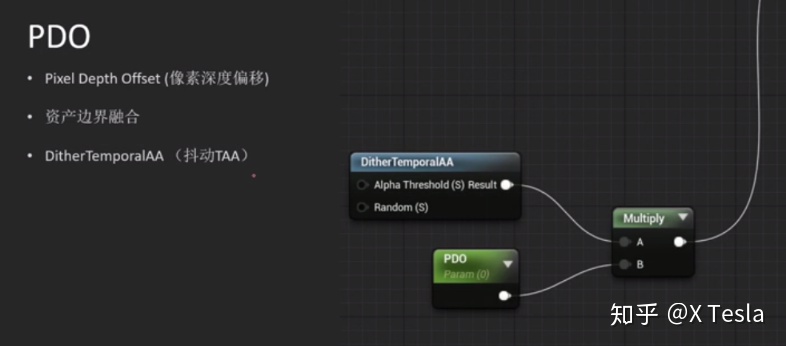
(PDO来处理树根跟地面的接缝 柔和度 问题),像素深度偏移。

虚幻Megascans 插件中Create Blend 需要选中两个Layer材质进行Blend以进行Vertex Paint。绘制树木上的一些苔藓。
X Tesla:【UE4】Decal & Vertex Paint 基础入门zhuanlan.zhihu.comr.SSGI half 屏幕空间全局光照 根据屏幕DPI降低损耗。
雨滴击打地面用Line Tracing 检测碰撞产生击打效果。




















 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








