对于想学习Unity游戏开发的人来说,UI是很好的入门部分。时至今日,越来越多的Unity游戏UI框架从 NGUI 转向 UGUI,两者优势也有很多大神做过实例对比。在接下来的文章里,我会对 UGUI 的基础使用以及实战中容易出现的问题进行讲解。欢迎关注。
UGUI 是作为内置功能部分集成到Unity各个版本当中的,不需要额外下载。当我们打开Unity,并在Hierarchy视图中右键菜单中随便创建一个 UGUI 元素,Unity便会自动创建出 UGUI 的树结构。

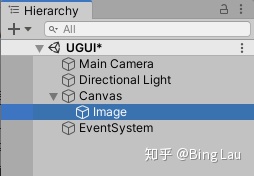
创建完成是这个样子的

Hierarchy视图中多了Canvas、Image、EventSystem三个物体。我们先从 Canvas 入手 UGUI 的学习。
什么是 Canvas
Canvas (画布) 是所有 UGUI 组件的父物体,每一个 UGUI 组件都必须在 Canvas 下,作为 Canvas 的子物体时,才能被正确地渲染出来。当你创建一个 UGUI 控件时,如果在 Hierarchy 视图没有 Canvas 组件, Unity会自动帮你创建一个 Canvas, 并将你想创建的 UGUI 控件置于 Canvas 下。当然也可以通过右键菜单来主动创建一个新的 Canvas。
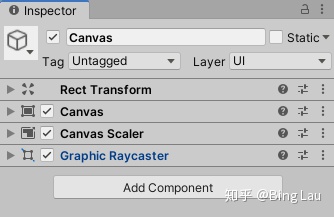
选中 Hirearchy 视图中的Canvas,在Inspector视图中会看到它挂有 4 个脚本。今天我们先来学习其中的 Canvas 组件。

属性其一
Additional Shader Channels
附加着色通道,决定Shader可以读取哪些相关数据,比如 法线、 切线 等数据。
属性其二
RenderMode
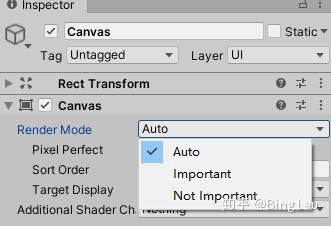
写文章的过程当中发现 Unity 2020 中 Canvas 渲染模式名称变了,像这样

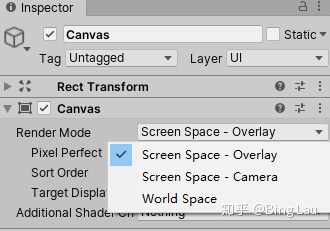
而UNity 2019 是这样的三个渲染模式, 文章主要以此为例,毕竟 Unity 2020 还未正式发布。

以下是 RenderMode 的三种渲染模式
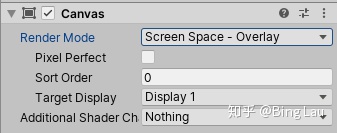
1. Screen Space - Overlay

此模式下 UGUI 总会处于渲染队列的最高层级,可以想像成 UGUI 是紧贴相机屏幕的,因此 UI 与屏幕之间无法插入任何 3D 物体。
有三个附属性
Pixel Perfect 使UI元素像素对应,效果就是边缘清晰, 不过渲染过程中的计算量也会相应增加
Sort Order 控制多个 Canvas 的渲染前后顺序,越大越靠近屏幕。
Target Display 指定最终渲染到的Display。
Display主要的作用是分屏,一个主机上连接两个屏幕或者多个屏幕,可以在两个屏幕上显示不同的内容。比如:有两个屏幕,一个大的显示屏挂在高高的墙上作为展示屏,另一个小屏幕可以作为输入屏幕拿在手中进行控制。
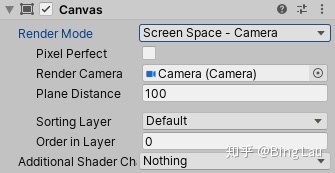
2. Screen Space - Camera

此模式下需要指定渲染相机,可以在场景中另外新建一个 Camera 做为 UGUI 的渲染相机。
- UI 相机的 Culling Mask 建议只选 UI 层。
- UI 相机的 Clear Flags 建议选为 Depth Only。
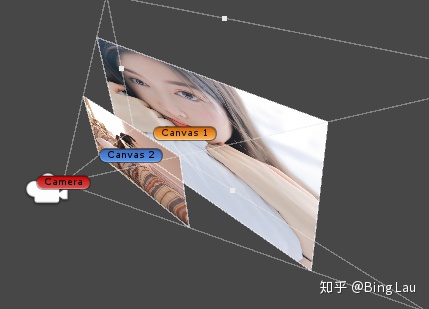
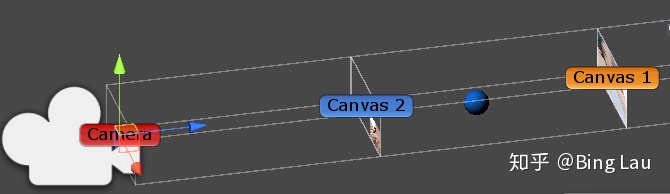
- UI 相机可以是透视相机,Canvas 会根据相机视锥体来自动调节宽高以达到铺满屏幕的视觉效果, 建议选择正交相机,方便在 Canvas 间插入 3D 物体时保证 3D 物体渲染不受透视影响。

有五个附属性
Pixel Perfect 同 Screen Space - Overlay 模式。
Render Camera 指定 UI 相机。
Plane Distance 该Canvas到 UI 相机的距离(一般是Z轴距离),可用于调节多个 Canvas 的渲染前后层级。
Sorting Layer 指定该 Canvas 的Sorting Layer, 同样用于调节多个 Canvas 的渲染前后层级。
Order in Layer 用于多个相同Sorting Layer的 Canvas 渲染前后层级控制
- 此模式下 Canvas 渲染优先级 Sorting Layer > Order in Layer > Plane Distance。
- Default 的层级低于任何自定义的 Sorting Layer 层级 此模式下 Canvas 与相机之间可以插入 3D 物体,比如 特效 和 皮肤展示模型 等。


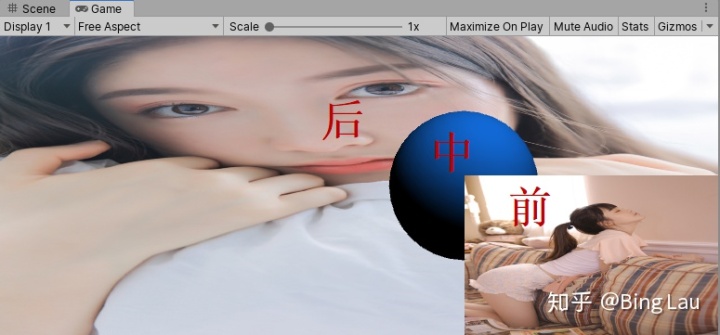
3. World Space

此模式下 UGUI 与其它 3D 物体无区别。
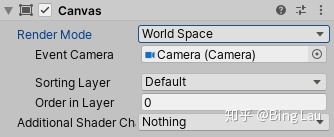
有三个附属性
Event Camera 指定接受 UI 事件的摄像机。
Sorting Layer 与 Order in Layer 同上。
- 此模式下 UI 不会随相机旋转而旋转,其它两个模式下 UI 总是与 UI相机 保持相对静止 此模式可以用于制作 HUD ,比如 人物血条、 攻击或掉血飘字 等。
欢迎关注公众号,定期分享Unity的实用技巧~~





















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








