设为星标,不错过任何干货
先点上方“ CG自学站”再点右上角“ ...”最后设置星标★
CG自学站专注分享国内外CG教程和大师名家推介
专业词汇翻译疏漏之处请理解

张君亮在UE4中分享了CyberNeon的生产细节,该项目结合了Blade Runner 2049和中国赛博朋克的风格。
介绍
您好,我叫张俊亮,来自中国上海。我是3D环境美术师,目前在美国洛杉矶的3BLACKDOT工作。
我对游戏行业的热情源于我的童年。我仍然记得90年代时我坐在电脑前的年代,玩过经典的PC游戏,例如《星际争霸》,《命令与征服》系列和《帝国时代II》。当我玩这些游戏时,我总是想知道在艺术和游戏玩法上它们是如何制作的,以及我如何能自己制作出色的mod。
为了追求这种兴趣,我从2010年开始自学3D建模,纹理和游戏引擎。与此同时,我去了上海艺术与设计学院学习游戏和交互式媒体设计。我研究了很多2D和3D游戏艺术领域,例如概念艺术,2D / 3D角色设计,环境建模和游戏设计。
2014年9月,我去了纽约电影学院(NYFA)学习游戏设计专业的BFA。从那时起,我一直跟踪最新的游戏行业工作流程,并通过观看他们的教程从许多专业艺术家那里学到了很多东西。从NYFA毕业后,我在3D环境艺术和照明方面积累了丰富的经验,加入了3BLACKDOT,并参与了Dead Realm(2017),No Way Out – A Dead Realm Tale(2018)的制作以及一些未宣布的项目。
现在,我是一名全职3D环境美术师,并为Artstation产品组合不断创建个人项目。同时,我将于 今年年底在犹他大学学习娱乐艺术与工程课程。
数码霓虹灯


它是如何开始的
从2017年10月21日到2019年3月15日,我参与了CyberNeon项目。在3BLACKDOT从事全职工作时,我只有在下班后和周末才回到该项目。该环境的灵感来自Josh Van Zuylen的CyberRunner项目 ,该项目也花费了两年的时间才能完成。那时,我发现Josh的作品令人震惊并钦佩,所以我决定打造一个独特的中国赛博朋克世界,这个世界被称为CyberNeon。
早在2017年,我设定了三个主要目标:
所有场景必须从零开始设计以完成独立制作
在赛博朋克世界中贯彻中国风格
制作比CyberRunner更大的场景

参考
当您想创建视觉效果时,很棒的参考或概念艺术总是一个很好的入门方法。当我开始制作这样的项目时,我通常会坐下来首先考虑场景的背景故事。这是一个好习惯,可以帮助您在设计和构造纹理时找到灵感和新想法。我花了很多时间来收集尽可能多的参考文献,最终为该项目制作了多个情绪板。


首先,我创建了一些基本建筑来遮挡城市布局,并使用不同的艺术风格和构成来获得一些有关预生产阶段的想法。我对一些主要建筑物使用了模块化建模技术。在Maya中计划将每个部件完美地结合在一起。即使完成了这些工作,我也可以修改不同的形状,这是非常有用和高效的。


某些具有特殊设计的建筑物和背景结构是一一手动创建的。这种方法帮助我提出了新的想法。有时,当我无法弄清楚设计时,我就去外面/旅行以获得新的灵感。


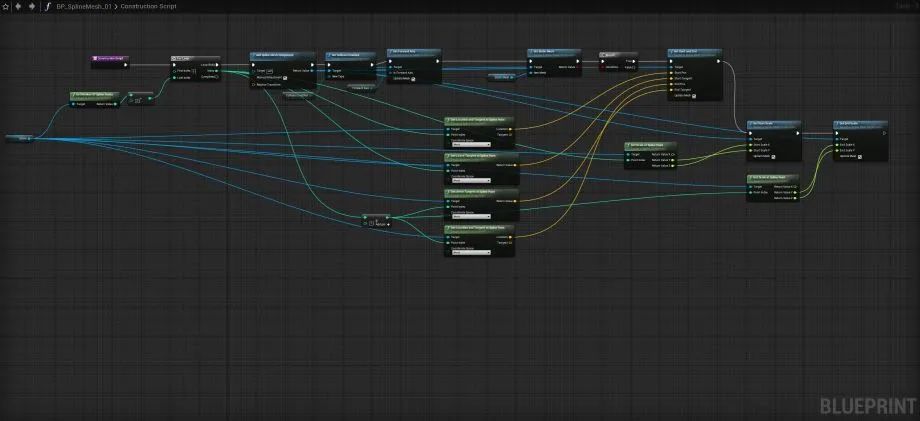
对于电线和管道,我在UE4中构建了自定义的样条网格组件蓝图, 这有助于加快工作流程。


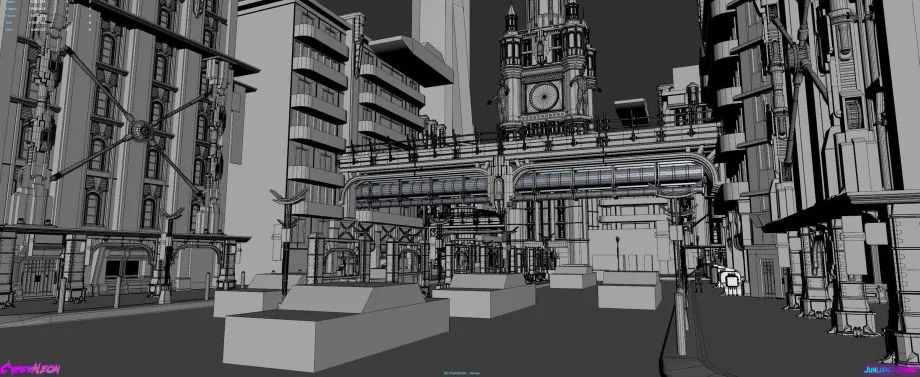
对于城市布局,我总共创建了三十多种不同类型的建筑物和三百个道具。您可以看到2017年底该城市的规模有多大。
管道

在2018年初,我主要专注于工作流程,管道,建筑设计,着色器创建,合成,调色和照明。【专业词汇翻译疏漏之处请理解】
管道如下:
UE4 –用简单的白框遮挡
Maya –创建低多边形网格
Maya –创建高多边形网格
物质画家 –烘焙和纹理处理
物质设计器 / Quixel混合器 –创建平铺程序纹理
SpeedTree –创建有机树叶和树木
UE4 –设置场景并根据需要创建唯一的着色器
清除管道之后,就可以在开始前阶段封闭一些简单的白框,并创建一些基本的着色器和降雨效果。

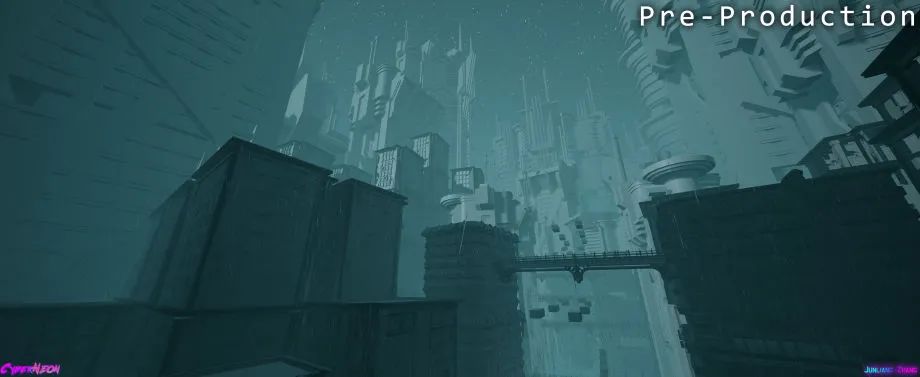
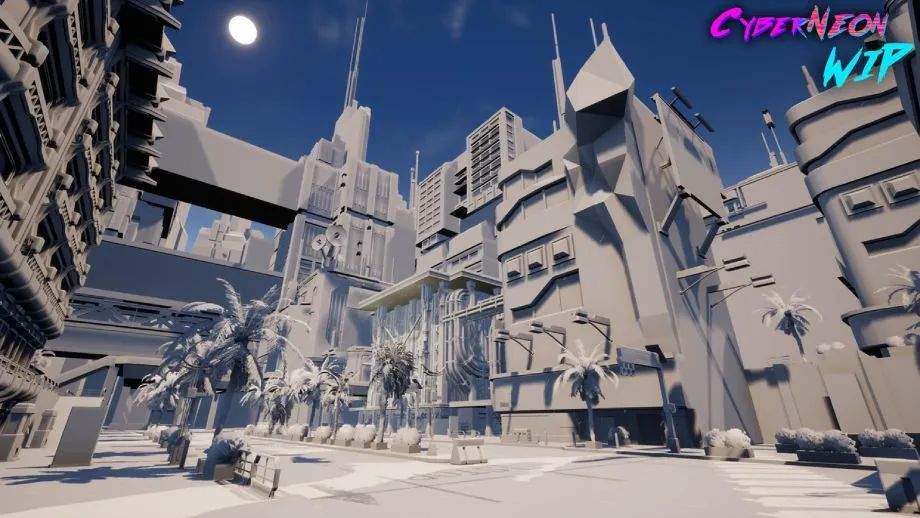
这是我在开始前阶段对CyberNeon联络人的最初想法。我真的很想创造一种将Blade Runner和80年代的Cyberpunk风格结合在一起的东西。但是,我改变了主意,因为感觉到钟楼的规模并没有使空间受益,因此我扩展了背景以改善构图。如您所见,我仍然坚持屏蔽环境,但尚未对其进行纹理处理。


一个月后,我觉得背景有很多可用空间,因此我开始根据画面情绪创建背景建筑物。


首次照明通过实验:

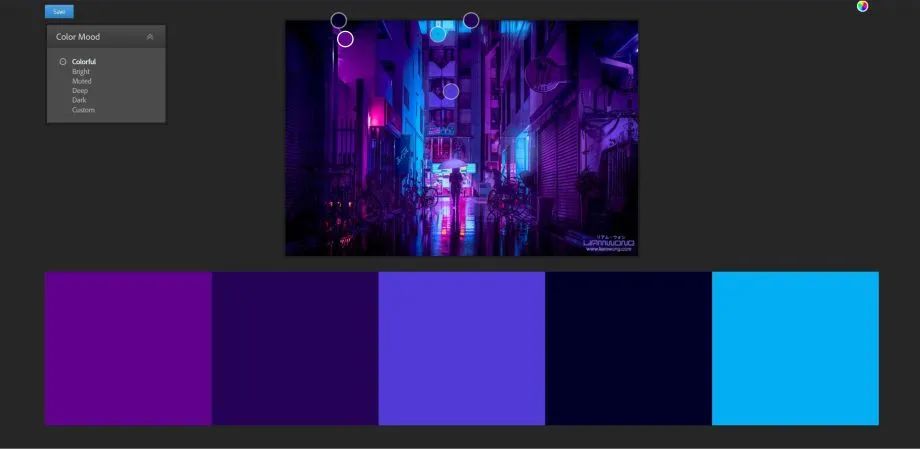
当我偶然发现屡获殊荣的导演兼摄影师Liam Wong捕捉并编辑的这种惊人的计算机朋克风格时,我受到了他奇妙的调色板,灯光和构图的启发,并决定使用 Adobe色轮来捕捉所有主要色彩。利亚姆使用的颜色。当您要为照明场景创建调色板时,此工具非常有用。


但是,两个月后,我对所选的调色板失去了兴趣,因为它仅包含紫色和蓝色色调。它以某种方式感到乏味且重复,因此我移除了照明。同时,由于场景缺乏多样性,我删除了将近85%的建筑物。

又花了两个月的时间来创建资产,并尝试用不同的建筑设计得出一个不错的组合。我重新设计了许多建筑物,以使现代风格与科幻元素之间形成鲜明对比。

最后阶段之前UE4的屏幕截图:

从2019年1月到2019年3月,最后阶段大约经过了三个月的改进。我创建了所有霓虹灯,新道具,车辆,改进的着色器,并测试了不同的照明场景。


这是最终的背景建筑设计。这与我之前在预生产阶段所做的完全不同。
着色器
材质和着色器的创建对我来说是一个巨大的挑战。最困难的部分是为我到处使用的主要材料创建滴水着色器。
对于滴水着色器,我使用了由Harry“ deBug” Emelianov创建的Animated Raindrop Material。但是,我进行了一些研究并对原始着色器进行了重大修改。我想将MF_Raindrops和MF_DrippingRain材质函数组合为一个,还可以拆分顶部雨滴和侧向滴水。
以下是原始雨滴材质的 分解:分解:UE4中的动画雨滴材质。
着色器故障:

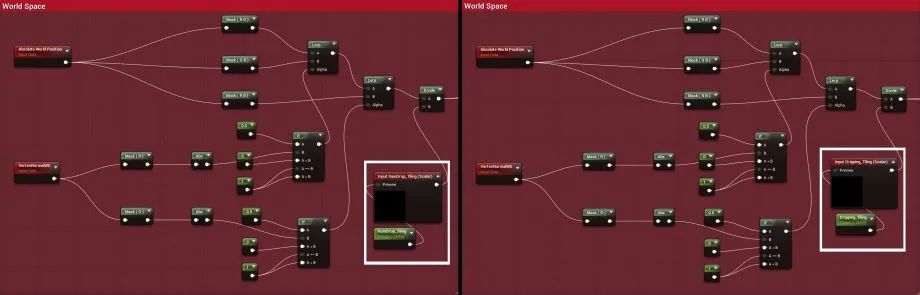
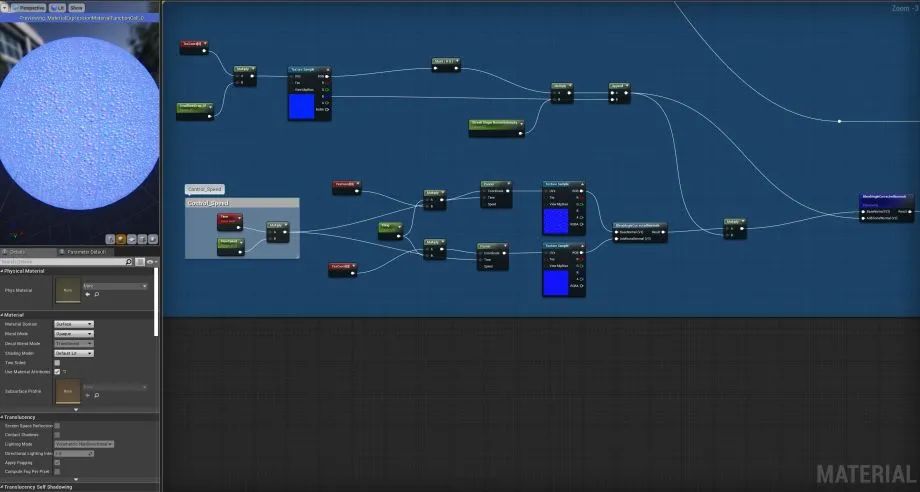
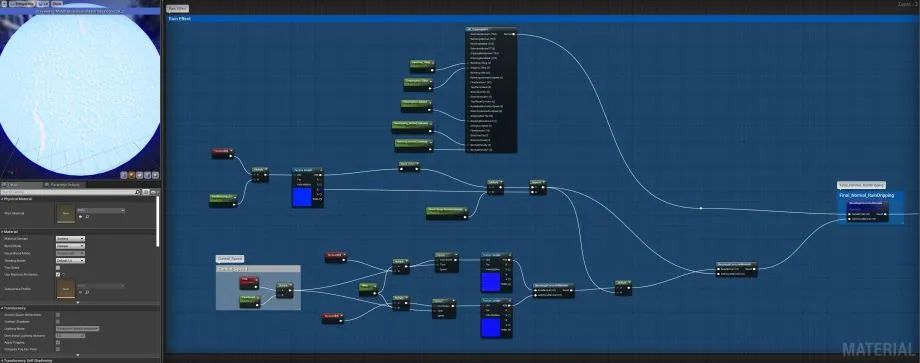
这是我的水着色器的修改版本。

我使用World Space与Lerp Alpha Node分割水滴和雨滴。

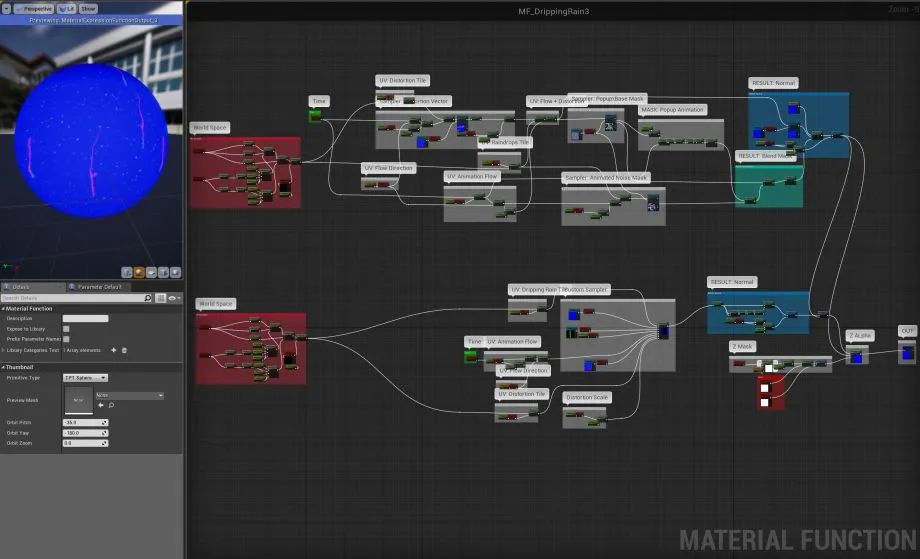
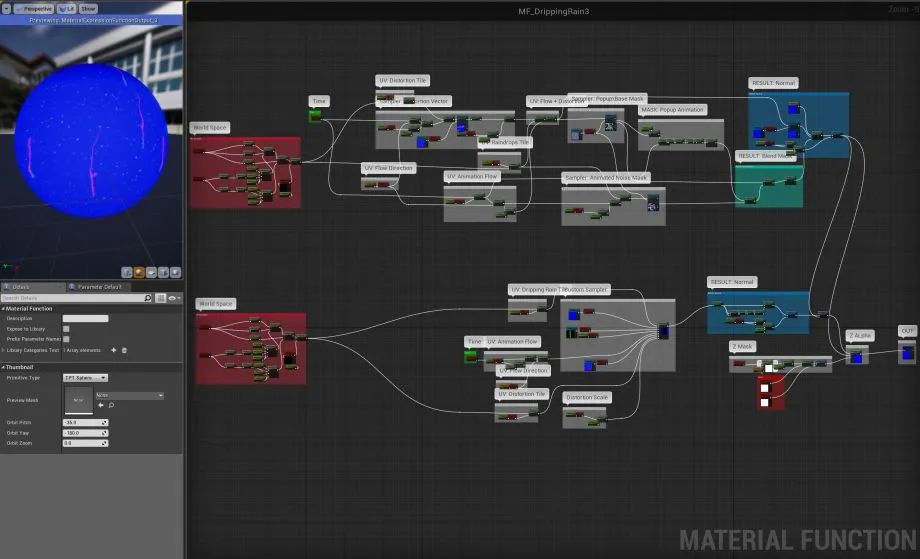
这是最终的多合一水材料功能。您可以实时更改大量的设置,这是非常快速和有效的。
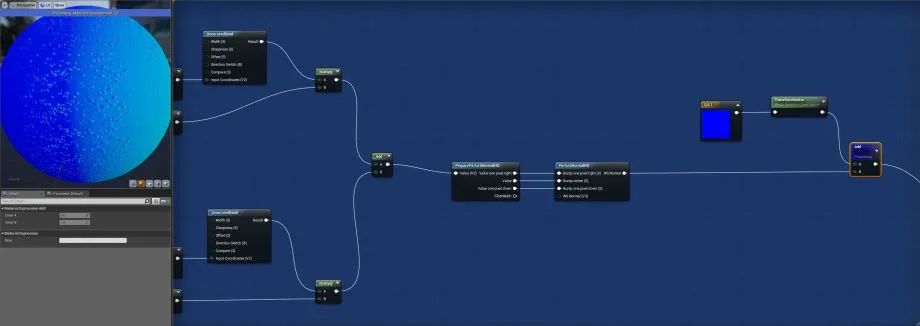
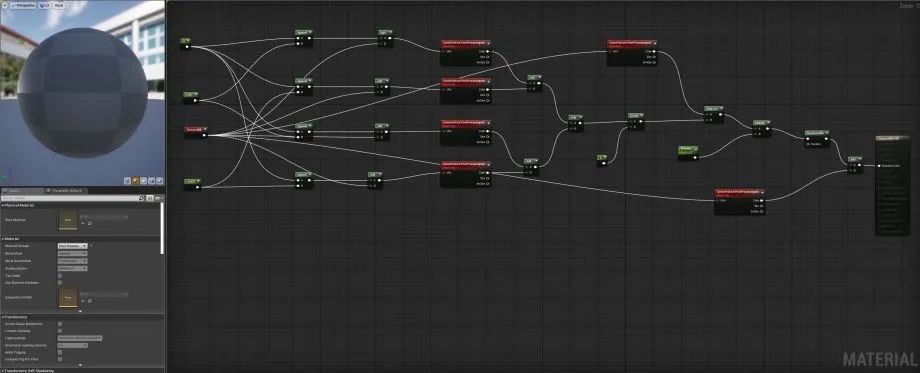
水着色器故障的主要材料:


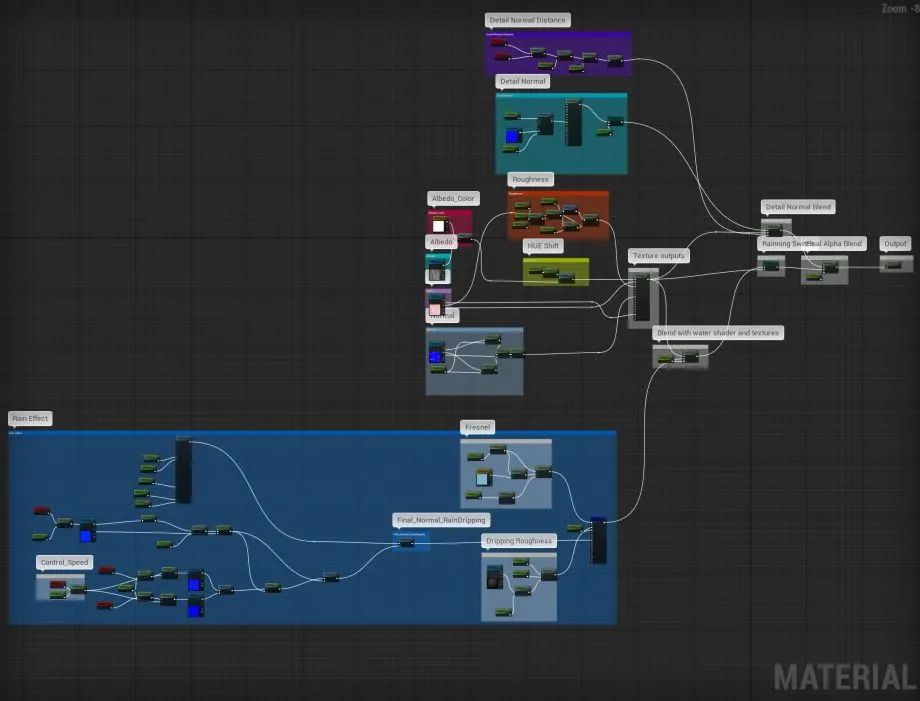
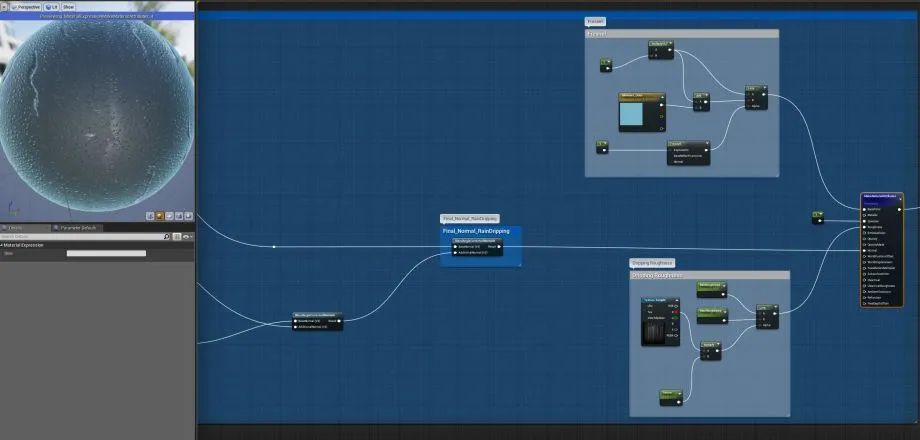
我使用了三个不同的普通雨滴贴图,将它们混合在一起,并将它们与我之前制作的最终水着色器材质功能混合在一起。


我使用MakeMaterialAttributes节点将所有节点连接在一起。菲涅耳节点用于伪造水反射。同时,我使用了滴落粗糙度图来介绍泄漏效果。

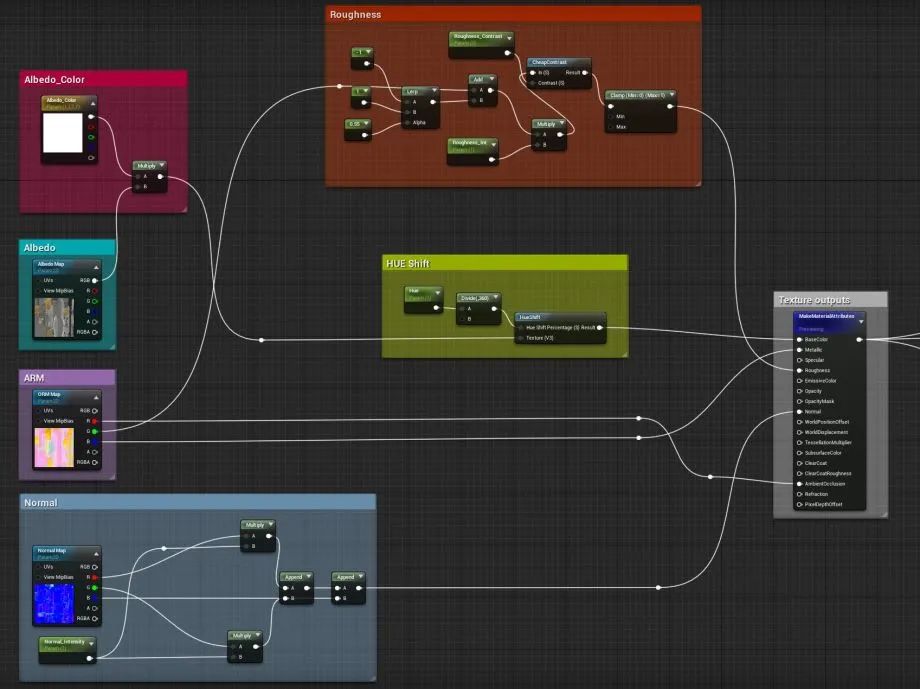
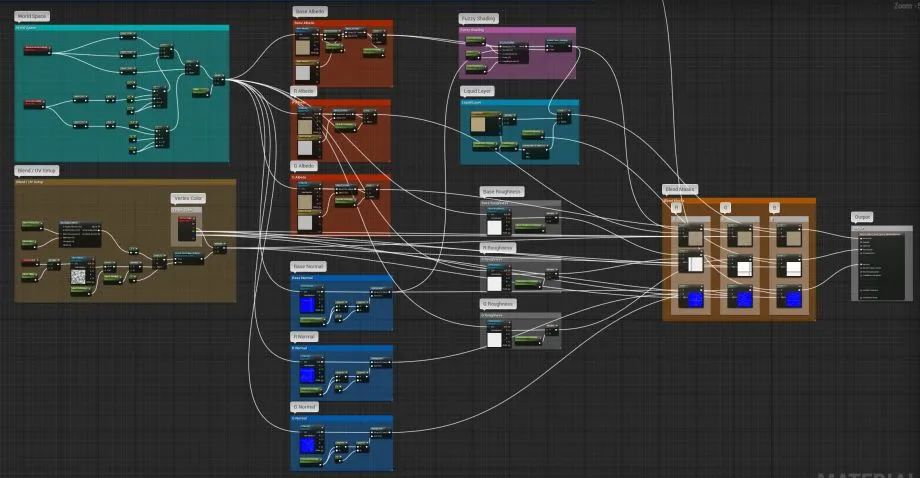
这是在Substance Painter中创建的PBR纹理设置。
我使用了HUE Shift Node,它有助于在同一模型上创建不同的颜色变化。对于法线贴图,我使用了“附加节点”来拆分X和Y通道并增加法线贴图的强度。这对于避免通过增加过多值来破坏法线贴图非常有用。

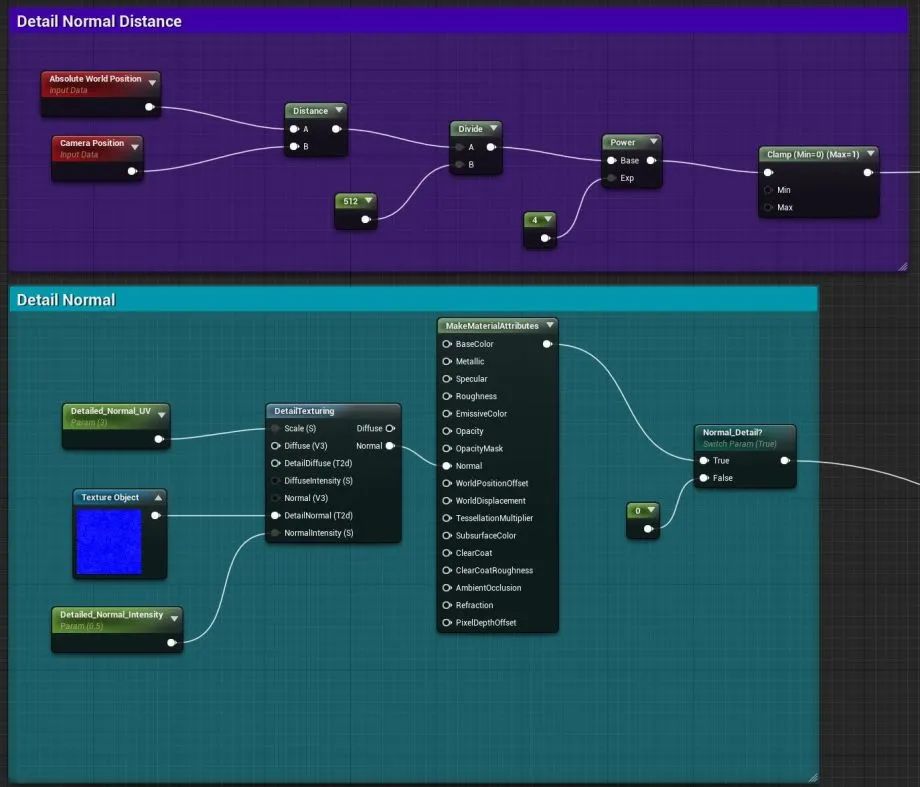
对于细节,我使用了“细节法线距离”和“细节法线距离”。这样,如果玩家靠近道具或建筑物,他会看到正常的细节。如果玩家远离道具或建筑物,法线贴图将自动更改。

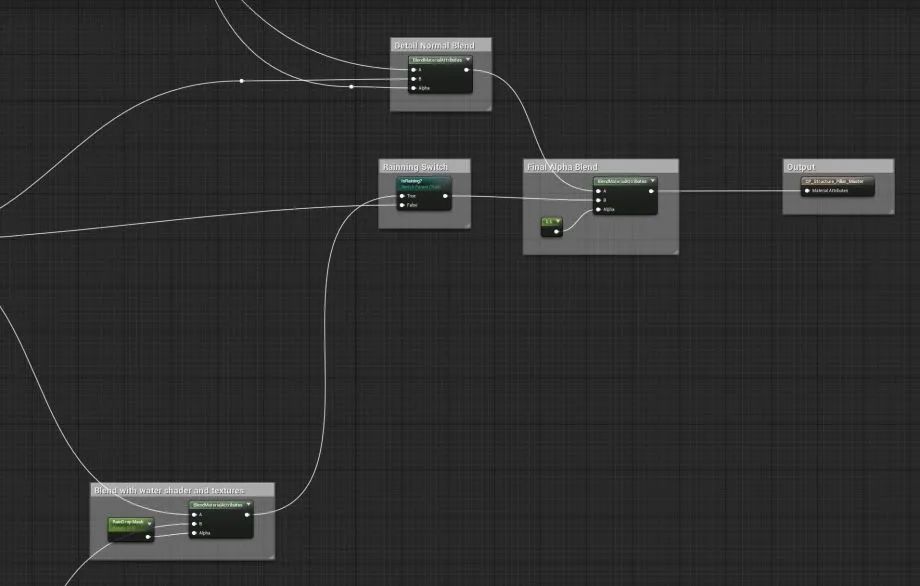
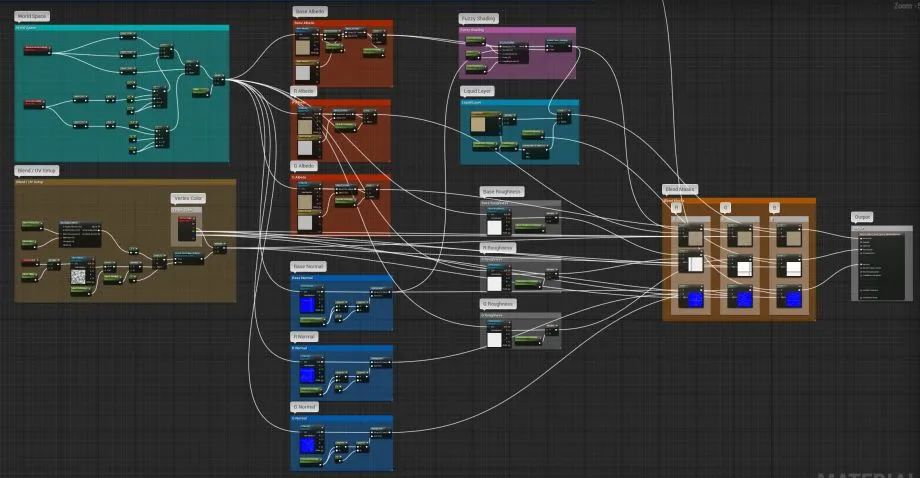
在这里,我将所有内容混合在一起并将其连接到“输出”节点。

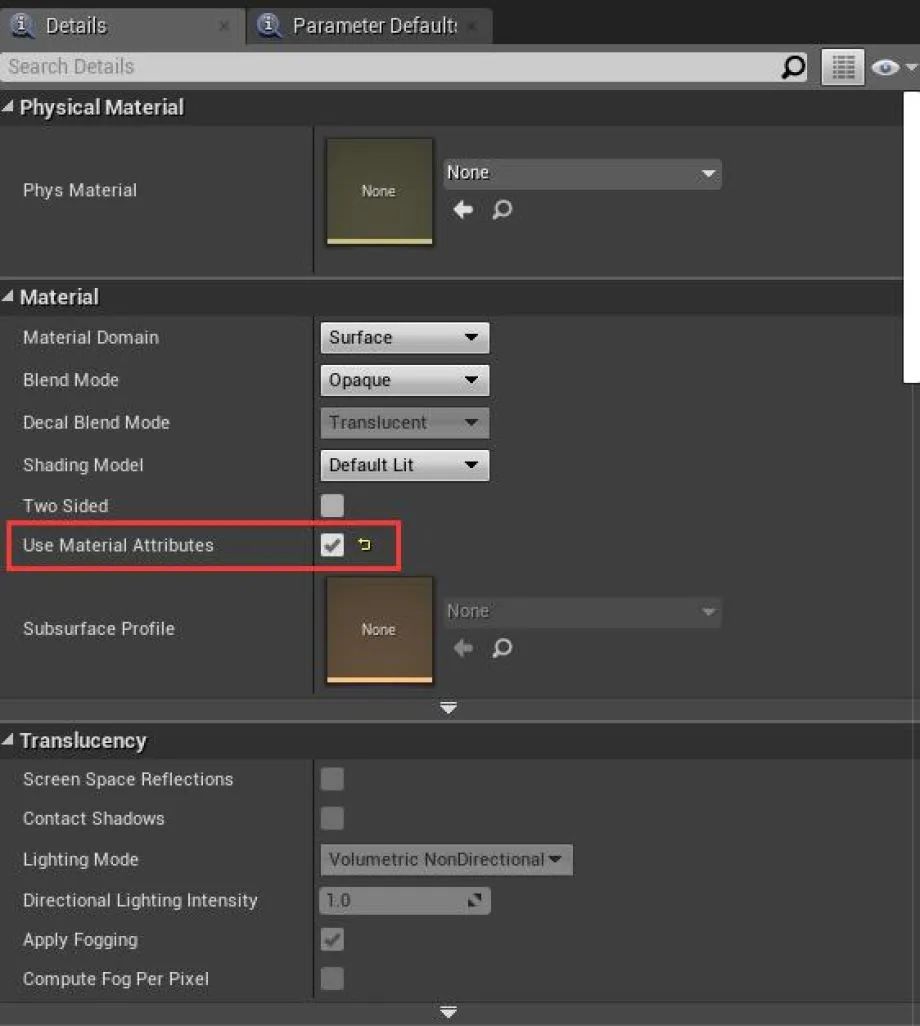
确保选中使用材料属性。

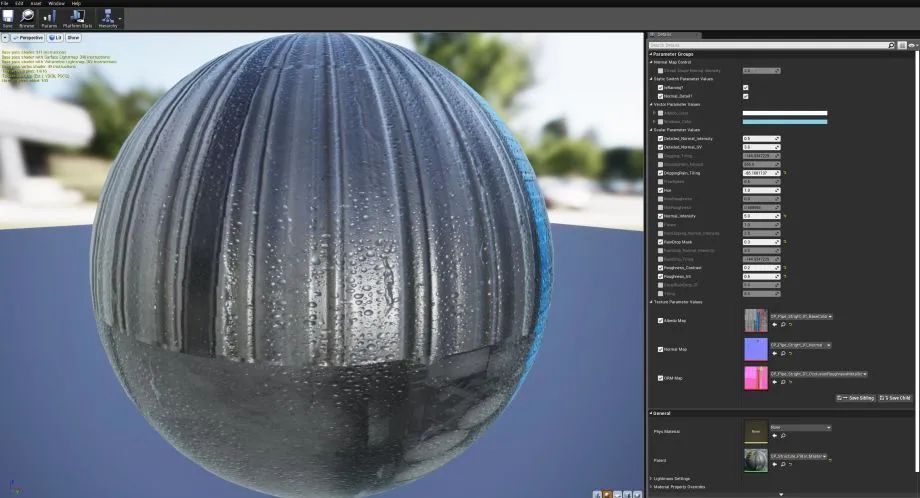
最终主材料实例。


最终渲染屏幕截图
带有雨滴分解的顶点着色器:

我为地面创建了一个Vertex Painter Shader,并将通道B用于雨滴。

然后,我制作了Alpha雨滴纹理并将其融合在一起。

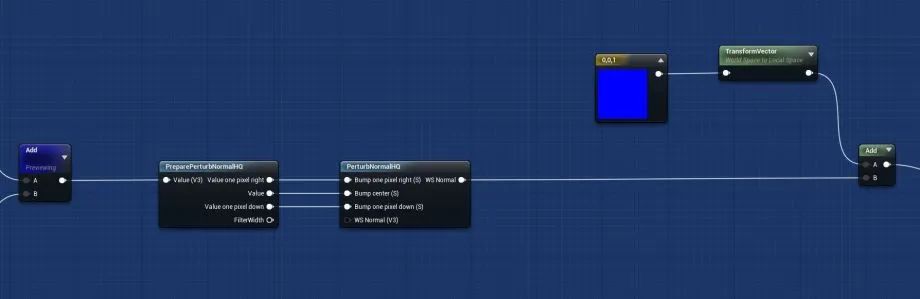
然后,我使用PreparePerturbNormalHQ节点和PerturbNormalHQ节点将Alpha贴图转换为法线。

最后一步是使用Z向量为法线贴图创建一个B通道。

这是带有World Space UV贴图的Vertex Painter Shader设置的整个图形。

Vertex Painter Shader的最终渲染屏幕截图。
建筑物
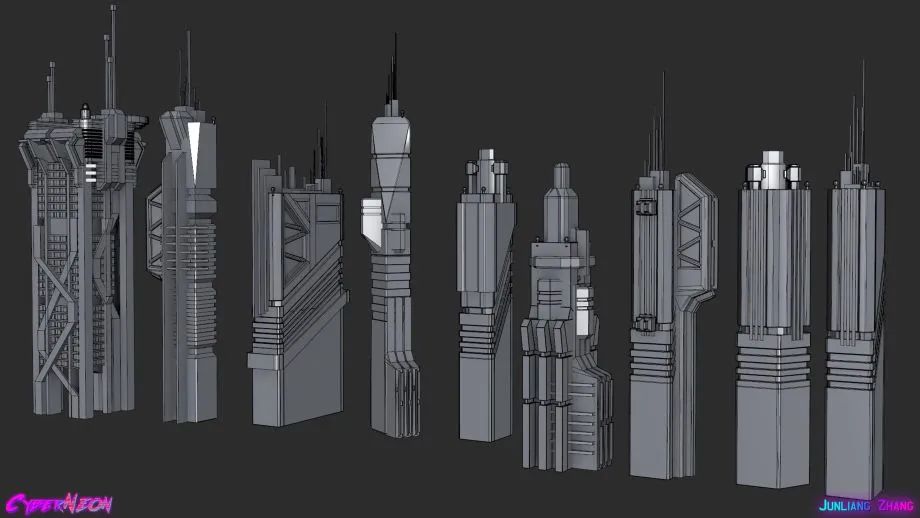
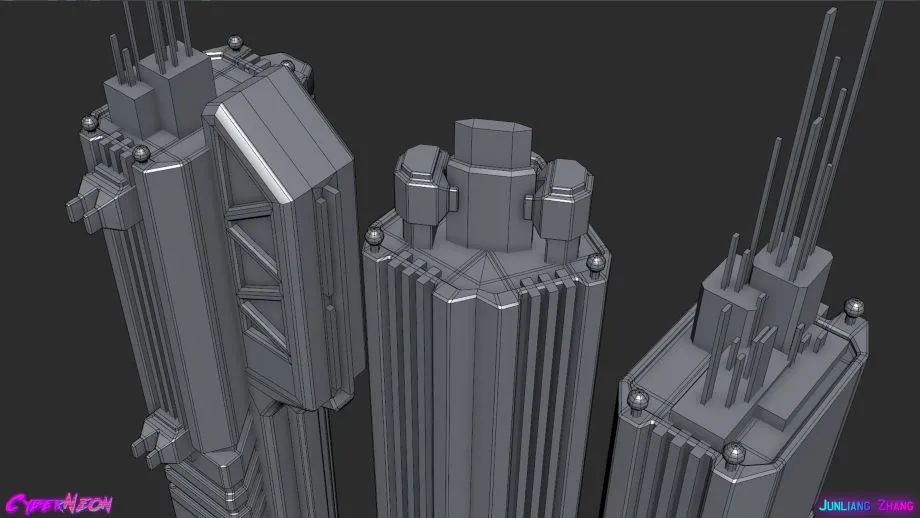
如上所述,我在Maya中手动创建了所有背景建筑物。我没有为此项目使用任何生成器或程序工具。首先,我从情调委员会的参考开始,为建筑物制作了基本模型并修改了不同的形状。当时对我来说这是一个令人愉快的过程。

所有模型都很简单,易于创建,我主要关注美观的形状。


Maya的屏幕截图。
霓虹灯
霓虹灯招牌的制作方法大不相同。对于一些常见的中文单词,我使用拼音输入法直接在Photoshop中键入符号并将其导出到UE4来设置材料。这非常简单。

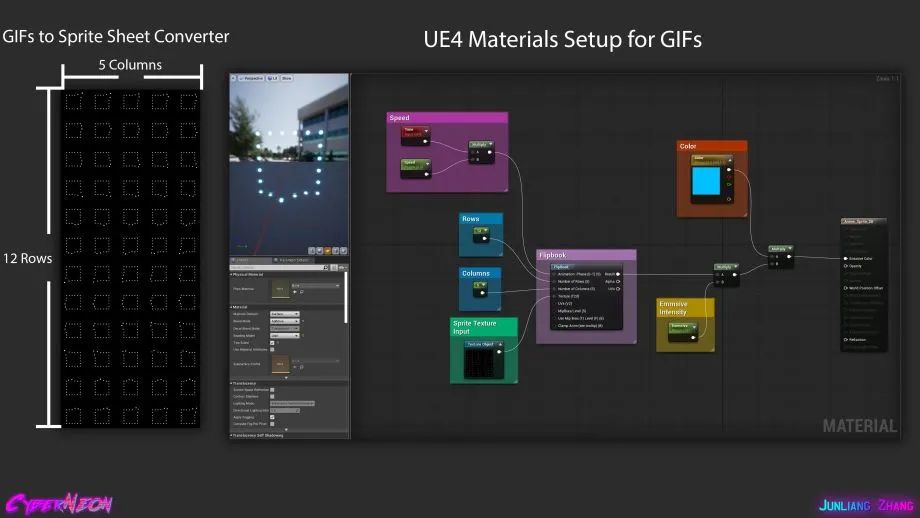
对于一些复杂的动态霓虹灯,我从黑白简单的GIF形状开始。我使用GIF到Sprite Sheet Converter创建了一个Sprite,将其导入到UE4,并使用Flipbook材质功能创建了唯一的材质。

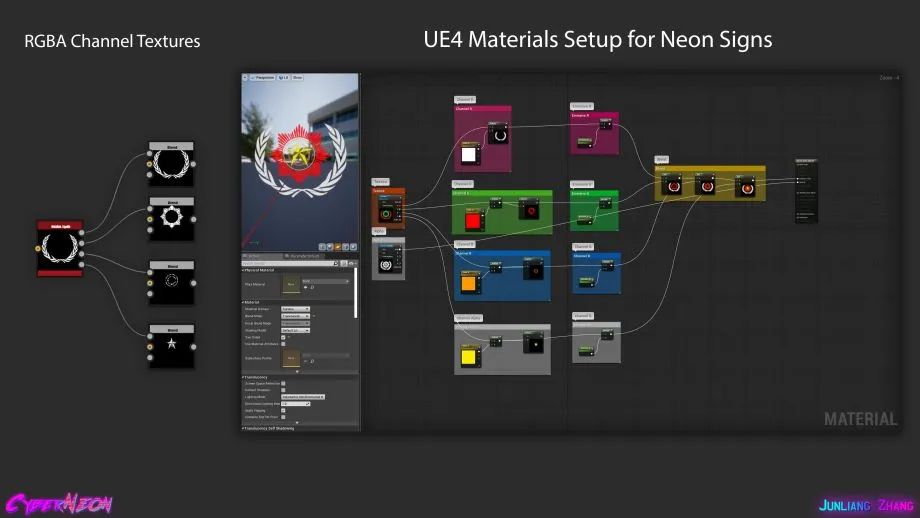
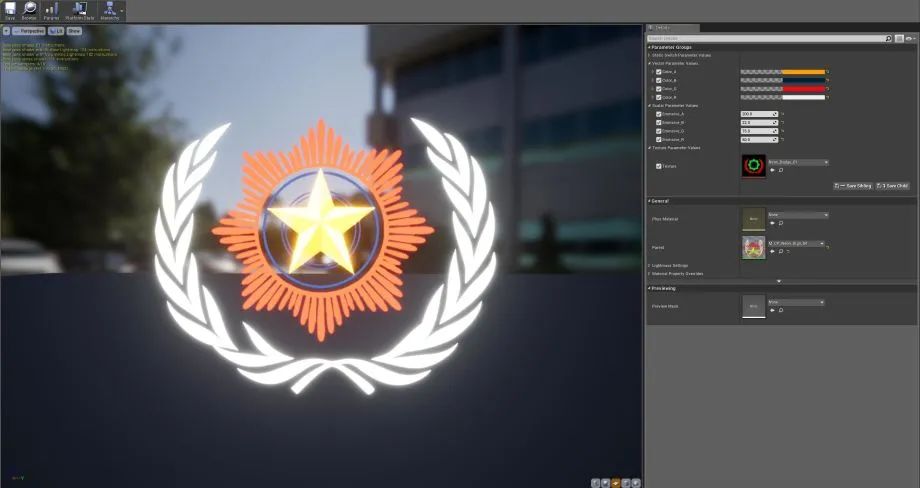
对于RGBA纹理,我也在Photoshop中创建了所有形状,并将它们导入到UE4中,并制作了霓虹灯的主要材料。我只需要修改材料的颜色和发射强度。

同时,我将纹理,颜色和常量转换为参数,因为我想用实例材质更改所有设置。材料完成后,我将创建一个实例材料,以便我可以立即修改我想要的任何东西。
灯光
通常,对于艺术家来说,照明通常是最难的事情,而不良的照明设置可能会破坏您所做的一切。初次接近照明时,我通常专注于玩家的视野以及玩家一眼就能看到的物体或灯光。
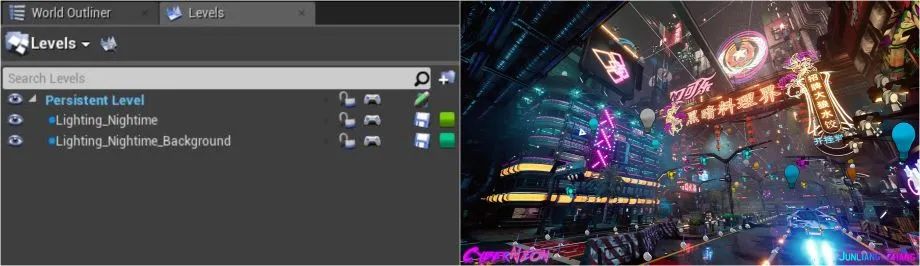
对于CyberNeon,为了获得最佳效果,我五次为整个场景重新创建了照明。由于环境的规模,前景和背景照明是分开的,这有助于我在烘烤之前优化过程性能。

对于前景,我创建了一个动态的霓虹灯霓虹灯,它是场景的焦点。我还在顶部使用了带有白色汉字的红色标志-它使用了聚光灯,使场景更加醒目。同时,我使用了体积照明作为聚光灯,这带来了非常显着的光束发射效果。

只要设置了按键灯,我就开始添加和定位补光灯和背光灯。冷色和暖色代表主要和次要灯光。


对于背景,我使用了大量的聚光灯以蓝色和紫色的色彩照亮了建筑物和霓虹灯,这有助于主体建筑物的弹出。然后,我添加了一些点燃的烟雾,雾气和下雨的微粒,以营造一个网络朋克世界的美好氛围。
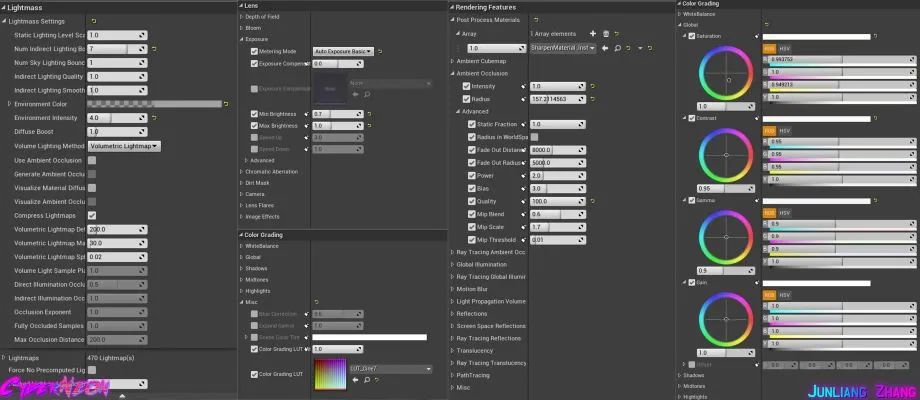
这是我的亮度和后处理设置:


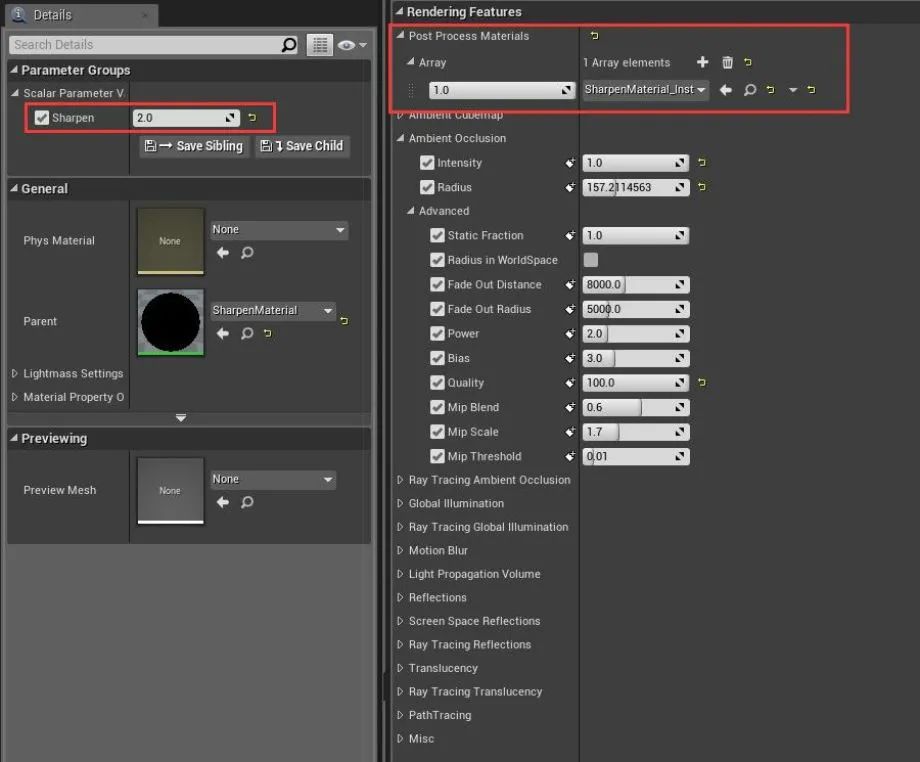
我创建了后处理清晰度材料,以便可以调整场景的清晰度。

最后,我将近90%的烘焙光照贴图和10%的实时点光源和聚光灯混合在一起。我通常使用灯光来讲述故事,因为不同的灯光和颜色可以使玩家体验不同的感受。因此,我主要从玩家的角度考虑照明。我认为对于照明艺术家来说,思考他/她想要实现哪种心情非常有用。
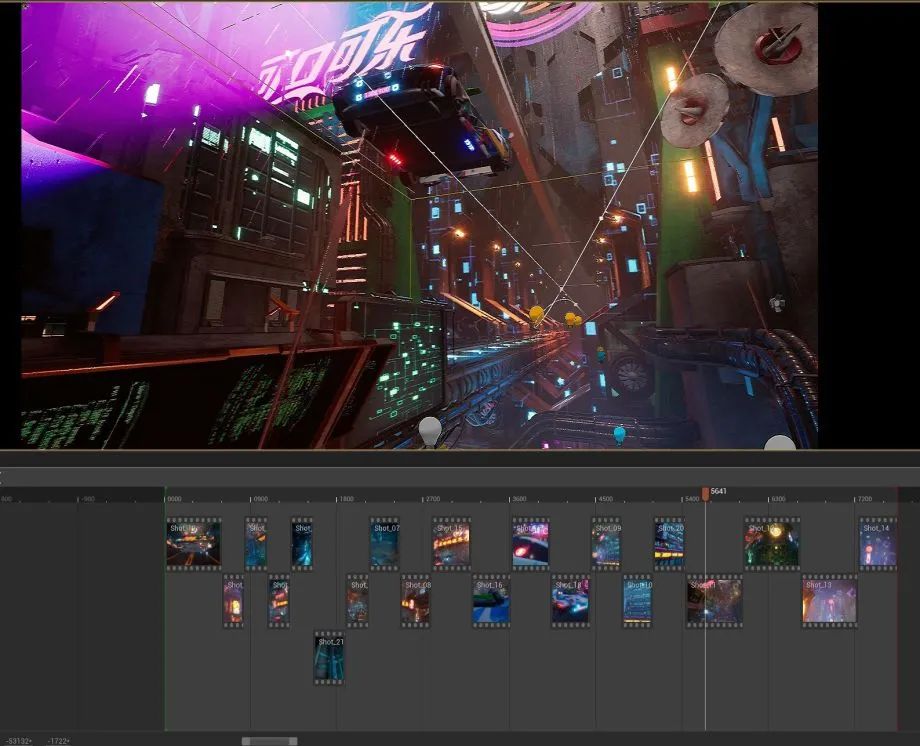
我还花了很多时间来进行舞台布置,创建新资产并调整最终飞越视频的照明和构图。我研究了许多电影的角度,从许多很棒的数码朋克主题电影和电视节目中拍摄了镜头。最终,视频完全在Unreal Engine 4的音序器中拍摄。我创建了20多个不同角度的镜头和一个主序列,将每个镜头组合到了最终的视频中。我应该说,Rain着色器绝对是使整个场景生动和弹出素材的关键。它不仅可以帮助我获得逼真的纹理外观,还可以突出凉爽的雨滴和水滴效果。
结论
我认为最大的挑战是不同资产的组成和设计。我花了将近一年的时间在准备阶段工作。我花了大量时间在着色器,新资产设计,解决技术问题,研究蓝图等方面。但是我应该说,我从CyberNeon项目中学到了很多东西。我在3D环境艺术,着色器,电影动画,构图和照明方面积累了丰富的经验。







 本文介绍了3D环境美术师张君亮如何在UE4中创造一个融合Blade Runner 2049与中国赛博朋克风格的项目CyberNeon。文章详细探讨了从概念设计、参考收集、模块化建模、3D建模、纹理处理、自定义管道组件、照明和调色等制作过程。通过这个项目,作者在环境艺术、着色器和照明等方面获得了宝贵的经验。
本文介绍了3D环境美术师张君亮如何在UE4中创造一个融合Blade Runner 2049与中国赛博朋克风格的项目CyberNeon。文章详细探讨了从概念设计、参考收集、模块化建模、3D建模、纹理处理、自定义管道组件、照明和调色等制作过程。通过这个项目,作者在环境艺术、着色器和照明等方面获得了宝贵的经验。




















 364
364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








