阅前叨逼叨
hello 大家早上好 我是大家的好朋友,我叫天天,昨晚翻阅超久才看到野鹿志这个教程,本次教程是用ai结合ps做的,说难不难(貌似很多会ps ai 的人都这样说吧 哈哈)说简单吧,其实细节调整也是需要花一点心思的。
本次教程的图片多数以截图为主,图片都比较小,数值会有些看不清,但是设计需要的是掌握方法和思路,效果一样可以做出来喔!
正文内容
第一步:首先打开ai新建画板,尺寸随意:因为ai毕竟是矢量软件!可以随意放大

第二步:先用圆角矩形工具画一个长长得矩形,设置:填充:黑色,无描边:这里需要在工具选项栏里设置

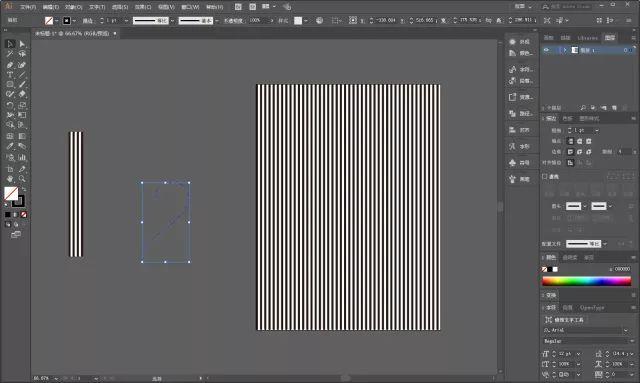
第三步:用选择工具-小黑工具选中后按住alt键拖动竖条,复制出新的竖条,并且设置里填充为白色:

第四步:copy重复几步,最后大概就变成这样:

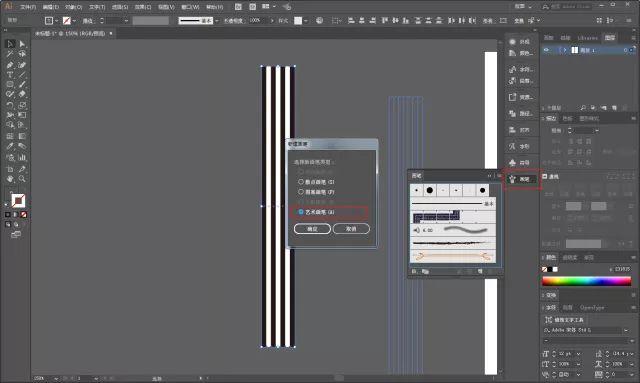
第五步:需要将刚才做好的矩形变成画笔预设,操作:打开画笔面板,把这组竖条直接拖进去,新建艺术画笔,参数默认就行了(是不是感觉学到一个技能了?有木有):

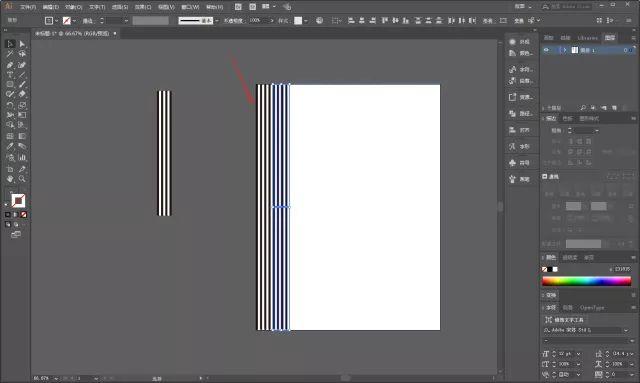
第六步:接着把这组线条再拖到画板上,拉长,接着同样用小黑工具,按住alt键拖动复制一次之后,直接ctrl+d重复复制(区别于ps,很多学员会在这里操作错)。
要让线条布满画板,做为背景打上组-右击-编组,然后ctrl+2锁定(想要取消锁定,执行:对象-全部解除锁定):

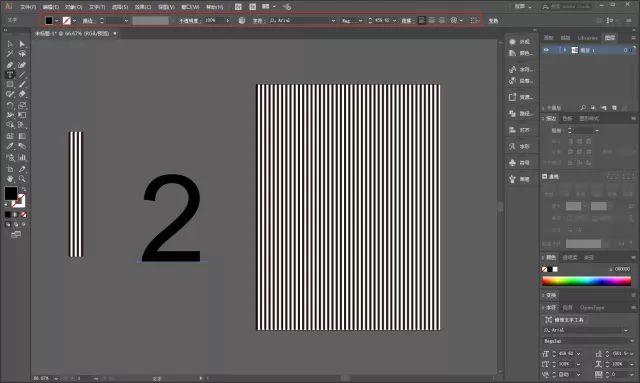
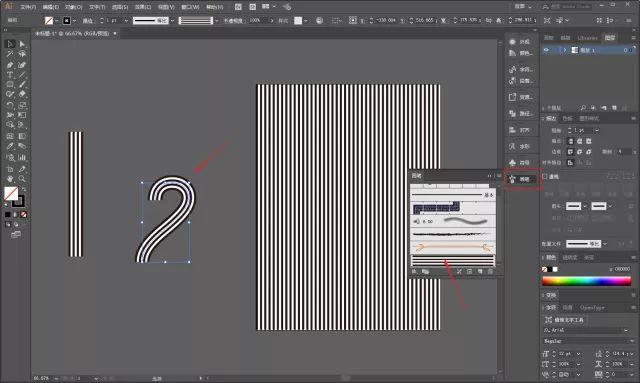
第七步:选择一个合适的字体,输入数字2:

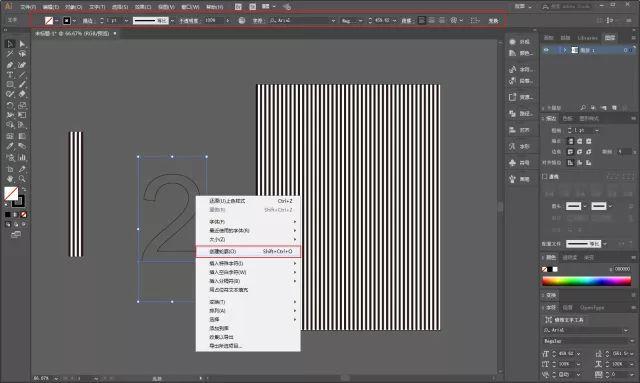
第八步:这里要细心:将数字填充取消,设置为描边,并且ctrl+shift+o轮廓化,操作就是执行右击-创建轮廓:

第九步:用小白工具删除多余的线段,只留下如图的部分,需要注意的是需要删除哪里就选择哪里:

第十步:选中图形之后,打开画笔面板,调用之前载入的艺术画笔,突然感觉这个技能好牛:

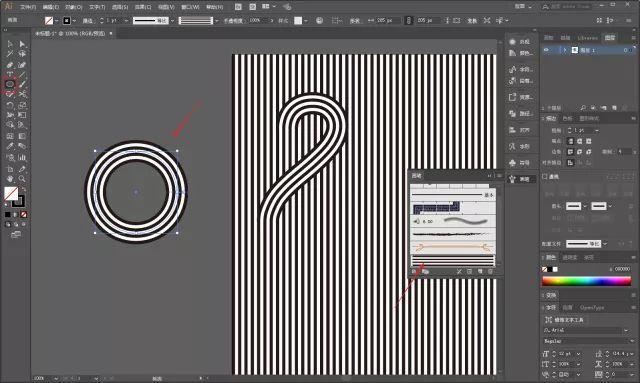
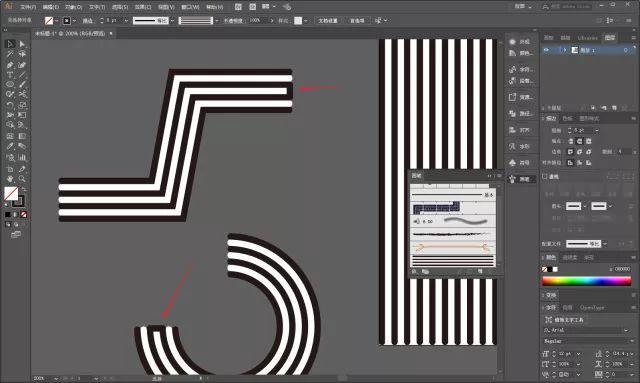
第十一步:再在旁边用椭圆工具按住shift画一个正圆,同样设置为无填充,描边,然后调用艺术画笔,点击一下你要的效果:

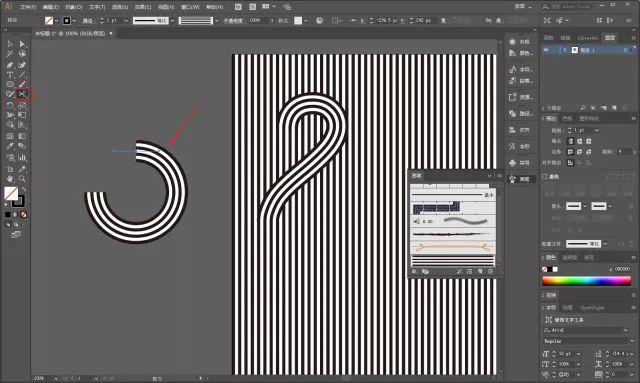
第十二步:调出剪刀工具,咱们用剪刀工具减去四分之一的部分:

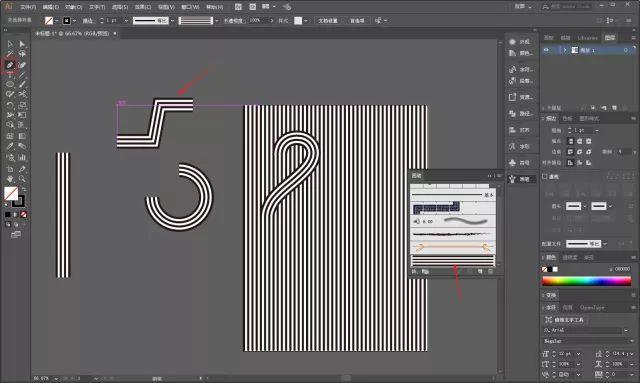
第十三步:再用钢笔工具画一个折线,同样调用艺术画笔,咱们就弄完大概这样:

第十四步:咱们再用钢笔工具或者直线都行,在箭头处补上一笔,然后分别打组:

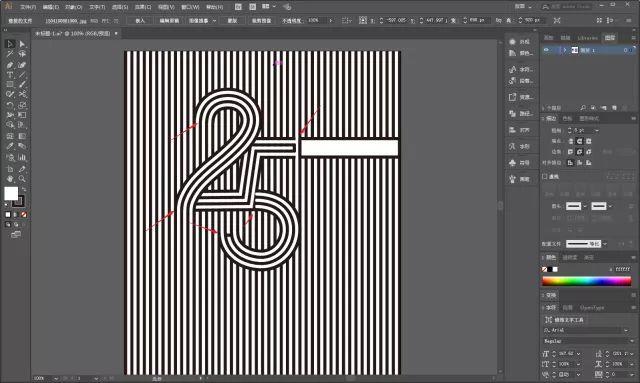
把形状都放到画板上比划一下,再画个白色填充黑色描边的矩形框。
注意红色箭头处的位置要对其,可以利用小白工具调整,这里要耐心一点,这里对齐以后,后面在ps里拼接图形才会更加准确:

接下来就是在ps里操作了,把包括背景在内的所有图形全部拖进ps里。
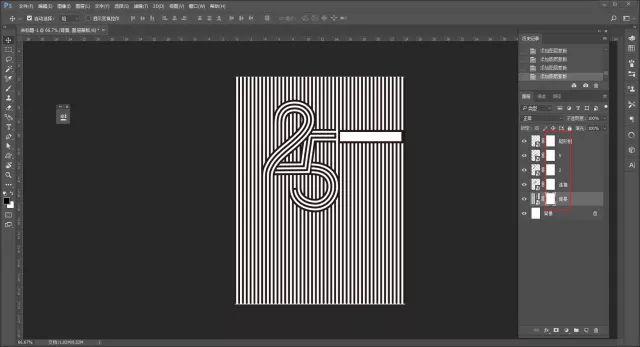
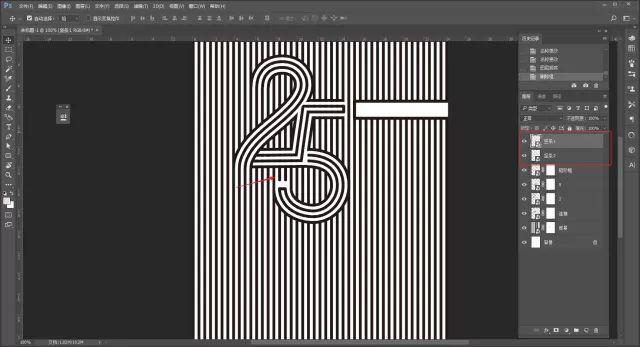
因为后面我们需要按照原图擦去不需要的部分,所以把图层重命名,以便区分:

图形排列好,然后每个图层都添加图层蒙版,开始擦吧:

搞完以后大概这样,注意看箭头所指处原图是圆头,可以用钢笔工具来搞,我偷懒就直接在Ai上拖了两个圆头的线条补上:

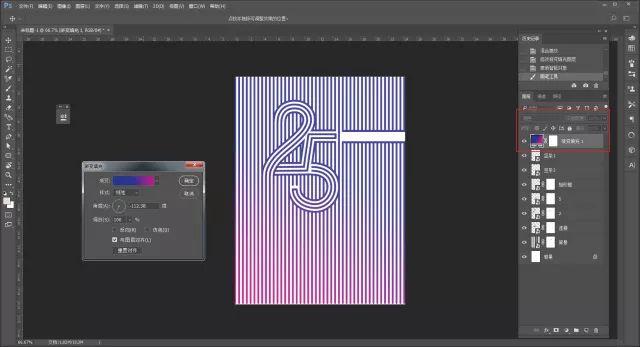
加个渐变填充图层,混合模式改为滤色:

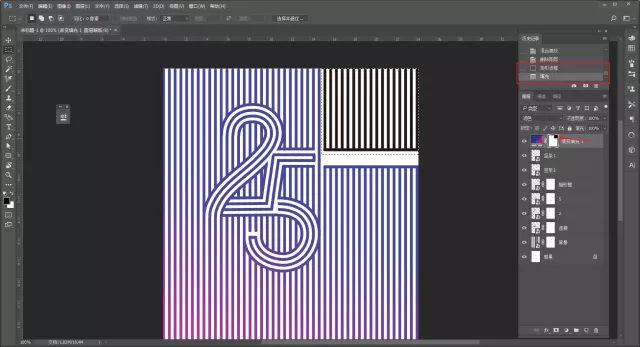
右上角用矩形选区工具套个选区,然后在渐变填充图层的图层蒙版上填充黑色:

再将就这个选区单独再添加个渐变色:

最终效果
最后留名,把图片弄进样机里导出来看看吧:

啊啊啊!字体结构还有待改进啊!方法大概是这样吧,主要是Ai艺术画笔的运用。
结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
教程来源于原文作者 如有侵权,请私信天天
公众号:米你平面设计







 本文是一篇教程,教你如何使用Adobe Illustrator(AI)和Photoshop(PS)制作线性数字海报。通过步骤详细讲解了如何利用AI的艺术画笔功能创建线条背景,编辑数字形状,再到PS中进行图形组合和擦除,最终实现海报的制作。教程强调理解方法和思路的重要性,鼓励读者活学活用。
本文是一篇教程,教你如何使用Adobe Illustrator(AI)和Photoshop(PS)制作线性数字海报。通过步骤详细讲解了如何利用AI的艺术画笔功能创建线条背景,编辑数字形状,再到PS中进行图形组合和擦除,最终实现海报的制作。教程强调理解方法和思路的重要性,鼓励读者活学活用。
















 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








