虽然写这个博客主要目的是为了给我自己做一个思路记忆录,但是如果你恰好点了进来,那么先对你说一声欢迎。我并不是什么大触,只是一个菜菜的学生,如果您发现了什么错误或者您对于某些地方有更好的意见,非常欢迎您的斧正!
学习来源:http://www.w3school.com.cn/jsref/dom_obj_navigator.asp
目录
Navigator 对象
Navigator 对象包含有关浏览器的信息。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
我把下表中每个函数都进行了一个测试。代码在文末。
Navigator 对象集合
| 集合 | 描述 |
|---|---|
| plugins[] | 返回对文档中所有嵌入式对象的引用。 该集合是一个 Plugin 对象的数组,其中的元素代表浏览器已经安装的插件。Plug-in 对象提供的是有关插件的信息,其中包括它所支持的 MIME 类型的列表。 虽然 plugins[] 数组是由 IE 4 定义的,但是在 IE 4 中它却总是空的,因为 IE 4 不支持插件和 Plugin 对象。 |
Navigator 对象属性
| 属性 | 描述 |
|---|---|
| appCodeName | 返回浏览器的代码名。 |
| appMinorVersion | 返回浏览器的次级版本。 |
| appName | 返回浏览器的名称。 |
| appVersion | 返回浏览器的平台和版本信息。 |
| browserLanguage | 返回当前浏览器的语言。 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值。 |
| cpuClass | 返回浏览器系统的 CPU 等级。 |
| onLine | 返回指明系统是否处于脱机模式的布尔值。 |
| platform | 返回运行浏览器的操作系统平台。 |
| systemLanguage | 返回 OS 使用的默认语言。 |
| userAgent | 返回由客户机发送服务器的 user-agent 头部的值。 |
| userLanguage | 返回 OS 的自然语言设置。 |
Navigator 对象方法
| 方法 | 描述 |
|---|---|
| javaEnabled() | 规定浏览器是否启用 Java。 |
| taintEnabled() | 规定浏览器是否启用数据污点 (data tainting)。 |
Navigator 对象描述
Navigator 对象包含的属性描述了正在使用的浏览器。可以使用这些属性进行平台专用的配置。
虽然这个对象的名称显而易见的是 Netscape 的 Navigator 浏览器,但其他实现了 JavaScript 的浏览器也支持这个对象。
Navigator 对象的实例是唯一的,可以用 Window 对象的 navigator 属性来引用它。
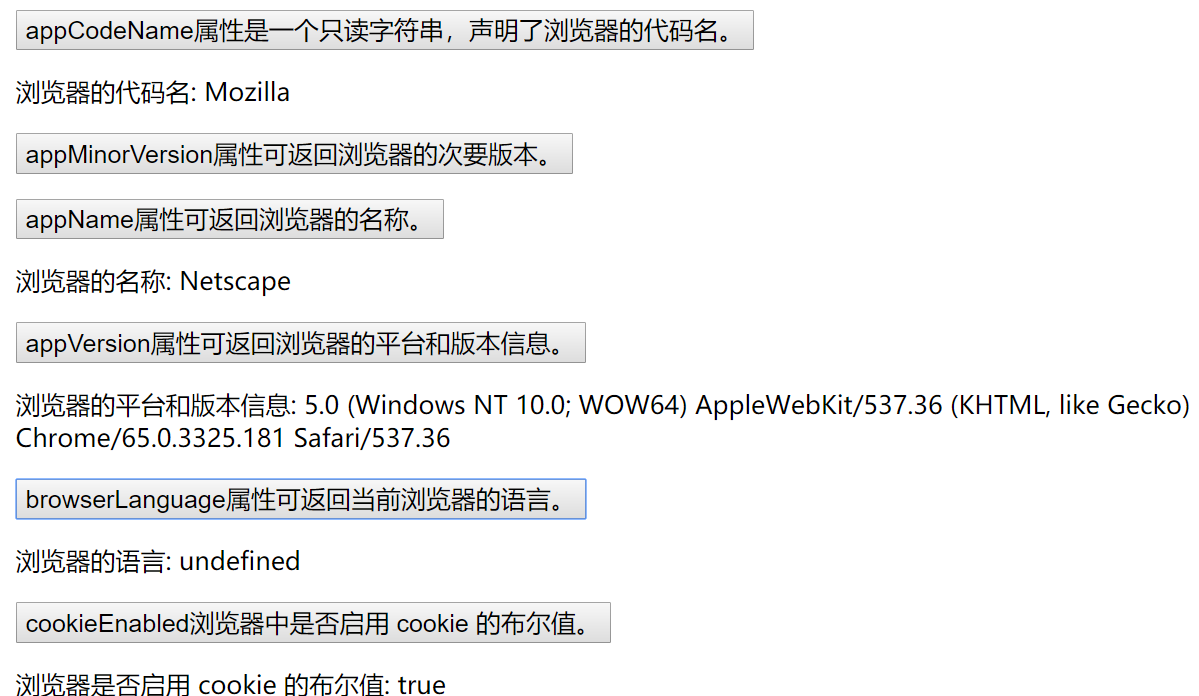
我的测试结果:每一个按钮点击后就可以出现相应的函数效果。

就像这样:

以下是源代码(有哪里需要我加注释的,欢迎在评论区与我交流):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Navigator</title>
<style media="screen" type="text/css">
body {
margin: 0;
padding: 0;
}
input {
margin-left: 50px;
margin-top: 10px;
display: block;
font-size: 20px;
}
p {
margin-left: 50px;
font-size: 20px;
}
</style>
<script type="text/javascript">
function AppCodeName() {
document.getElementById('appcodename').innerHTML = "浏览器的代码名: " + navigator.appCodeName;
}
function AppMinorVersion() {
document.getElementById('appminorversion').innerHTML = "浏览器的次要版本: " + navigator.appMinorVersion;
}
function AppName() {
document.getElementById('appname').innerHTML = "浏览器的名称: " + navigator.appName;
}
function AppVersion() {
document.getElementById('appversion').innerHTML = "浏览器的平台和版本信息: " + navigator.appVersion;
}
function BrowserLanguage() {
document.getElementById('browserlanguage').innerHTML = "浏览器的语言: " + navigator.browerLaguage;
}
function CookieEnabled() {
document.getElementById('cookieenabled').innerHTML = "浏览器是否启用 cookie 的布尔值: " + navigator.cookieEnabled;
}
function CpuClass() {
document.getElementById('cpuclass').innerHTML = "浏览器系统的 CPU 等级: " + navigator.cpuClass;
}
function OnLine() {
document.getElementById('online').innerHTML = "系统是否处于脱机模式的布尔值: " + navigator.onLine;
}
function Platform() {
document.getElementById('platform').innerHTML = "浏览器的操作系统平台: " + navigator.platform;
}
function SystemLanguage() {
document.getElementById('systemlanguage').innerHTML = "OS 使用的默认语言: " + navigator.systemLanguage;
}
function JavaEnabled() {
document.getElementById('javaenabled').innerHTML = "规定浏览器是否启用 Java: " + navigator.javaEnabled();
}
</script>
</head>
<body>
<input type="button" value="appCodeName属性是一个只读字符串,声明了浏览器的代码名。" onclick="AppCodeName()">
<p id="appcodename"></p>
<input type="button" value="appMinorVersion属性可返回浏览器的次要版本。" onclick="AppMinorVersion()">
<p id="appminorversion"></p>
<input type="button" value="appName属性可返回浏览器的名称。" onclick="AppName()">
<p id="appname"></p>
<input type="button" value="appVersion属性可返回浏览器的平台和版本信息。" onclick="AppVersion()">
<p id="appversion"></p>
<input type="button" value="browserLanguage属性可返回当前浏览器的语言。" onclick="BrowserLanguage()">
<p id="browserlanguage"></p>
<input type="button" value="cookieEnabled浏览器中是否启用 cookie 的布尔值。" onclick="CookieEnabled()">
<p id="cookieenabled"></p>
<input type="button" value="cpuClass返回浏览器系统的 CPU 等级。" onclick="CpuClass()">
<p id="cpuclass"></p>
<input type="button" value="onLine指明系统是否处于脱机模式的布尔值。" onclick="OnLine()">
<p id="online"></p>
<input type="button" value="platform返回运行浏览器的操作系统平台。" onclick="Platform()">
<p id="platform"></p>
<input type="button" value="systemLanguage返回 OS 使用的默认语言。" onclick="SystemLanguage()">
<p id="systemlanguage"></p>
<input type="button" value="javaEnabled()规定浏览器是否启用 Java。" onclick="JavaEnabled()">
<p id="javaenabled"></p>
</body>
</html>






















 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








