效果
两层页面:
- 上层:按钮、文本框。
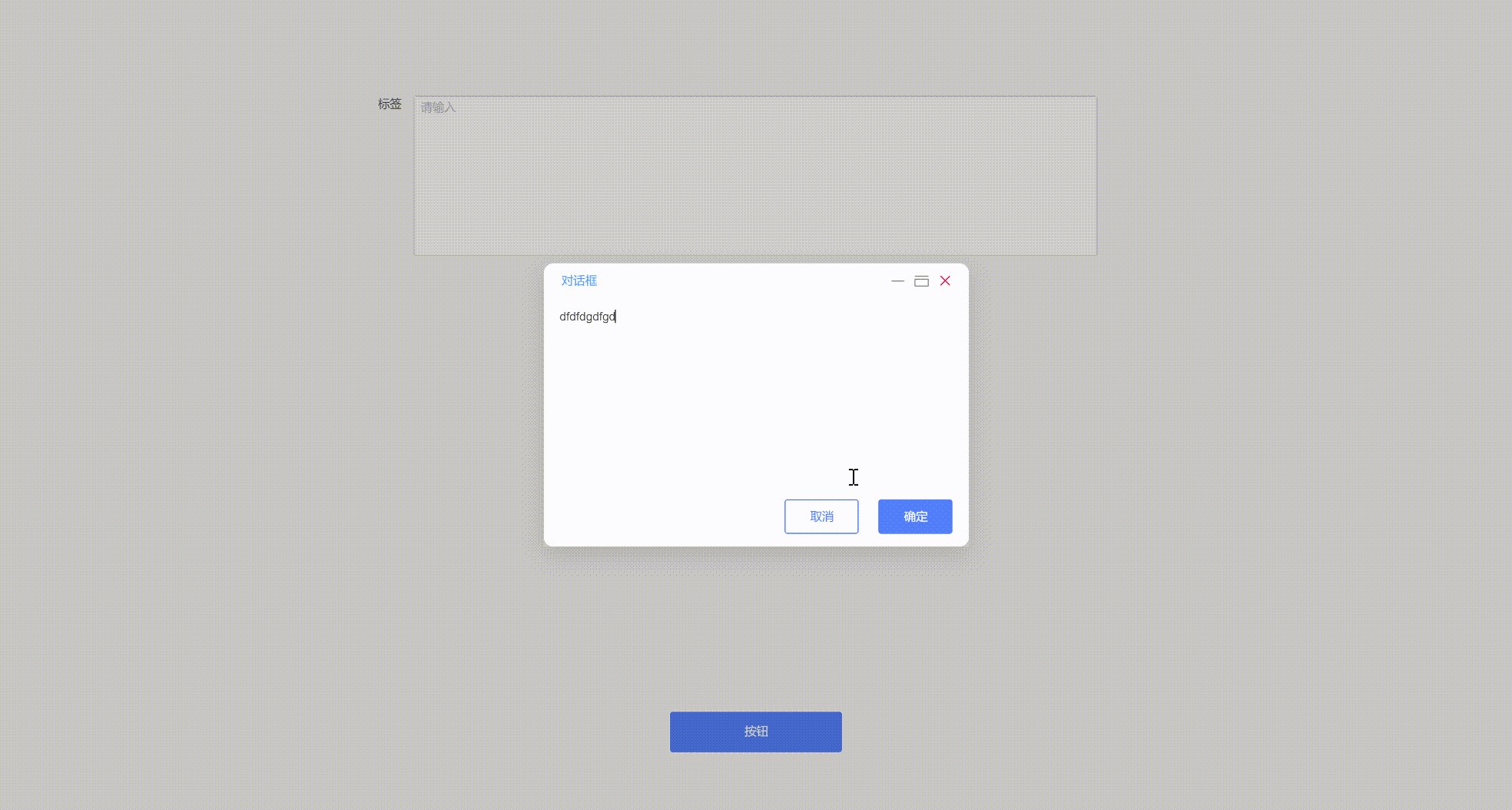
- 下层:对话框。
交互效果:按钮点击,触发弹窗(下层页面),输入内容并确定,显示到文本框,即:
**按钮**(上层)** → [**对话框**](下层) → ****文本框**(上层)

步骤
下层页面放置对话框,上层页面放按钮、文本框组件,用来测试和利用。
下层页面
新建
参见 1新建。命名为"内嵌页"。
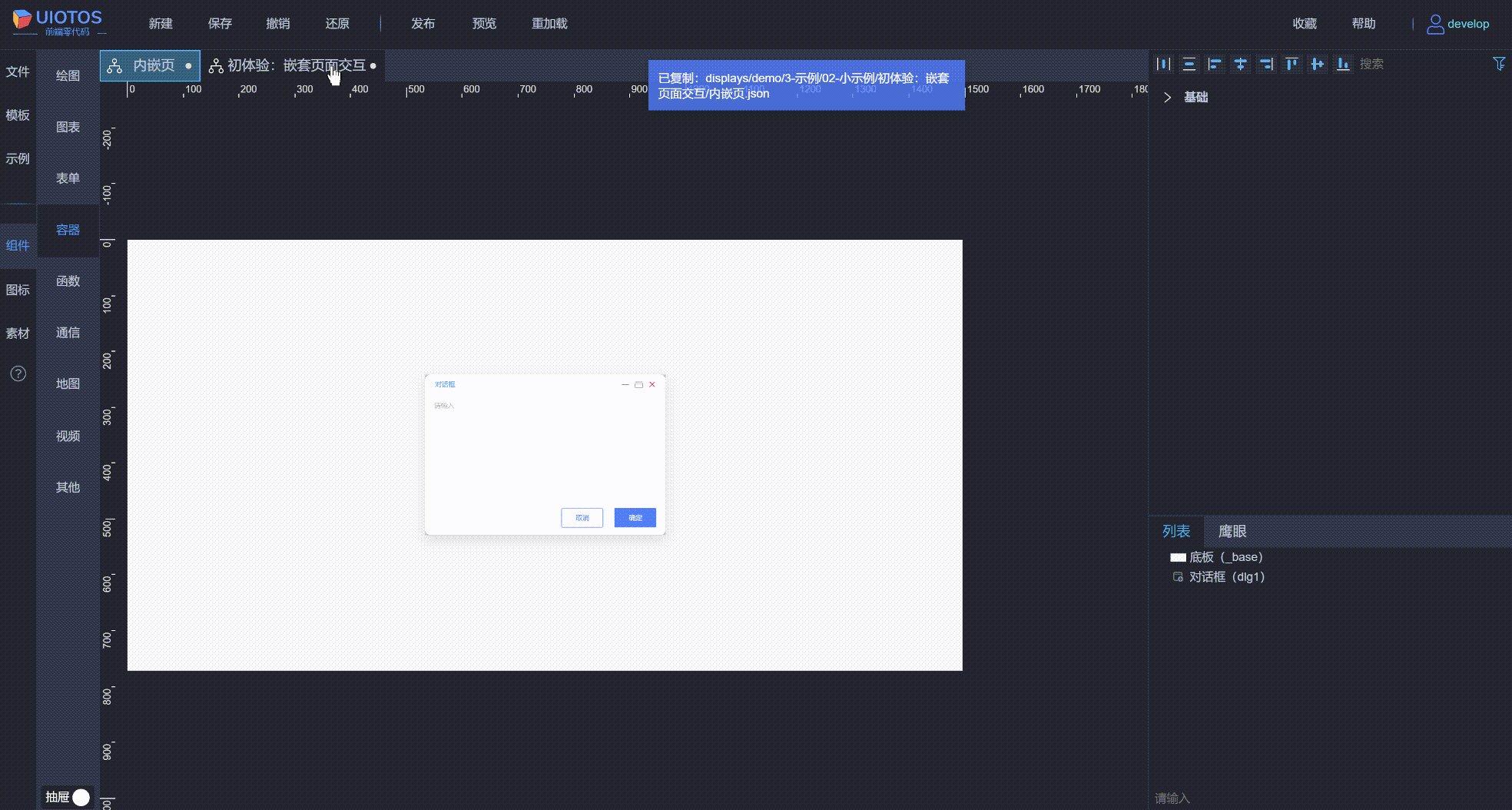
拖入组件
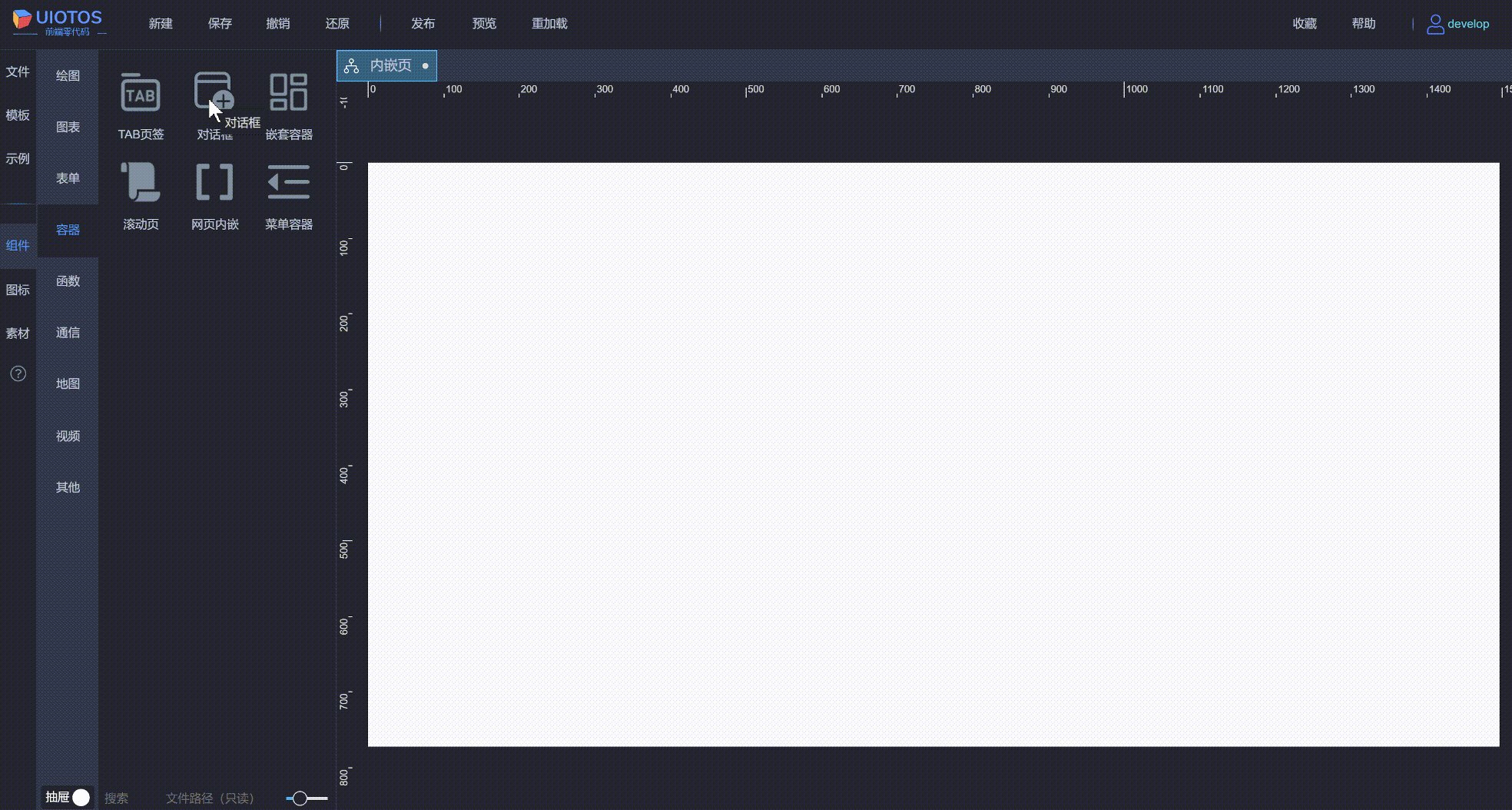
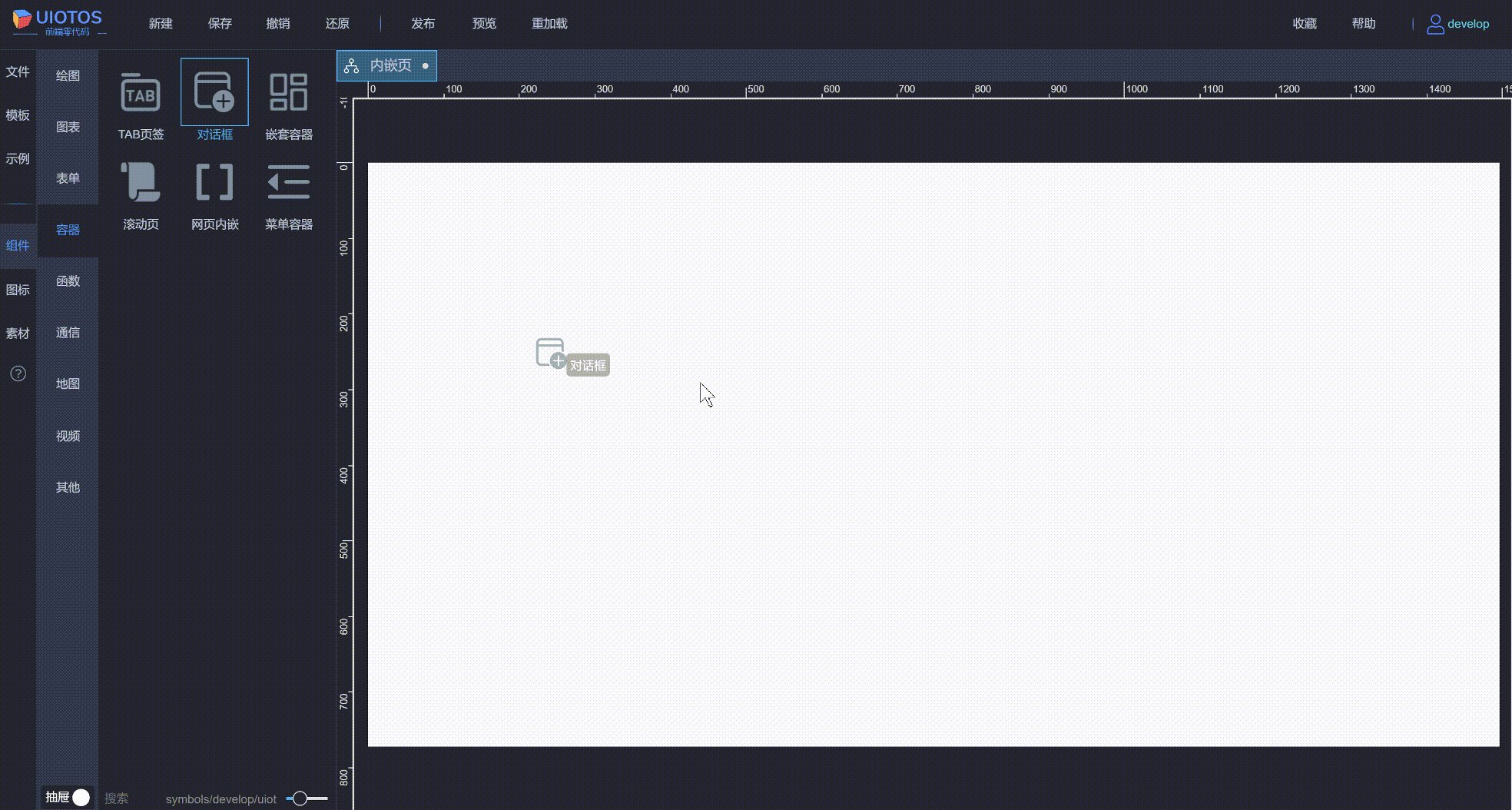
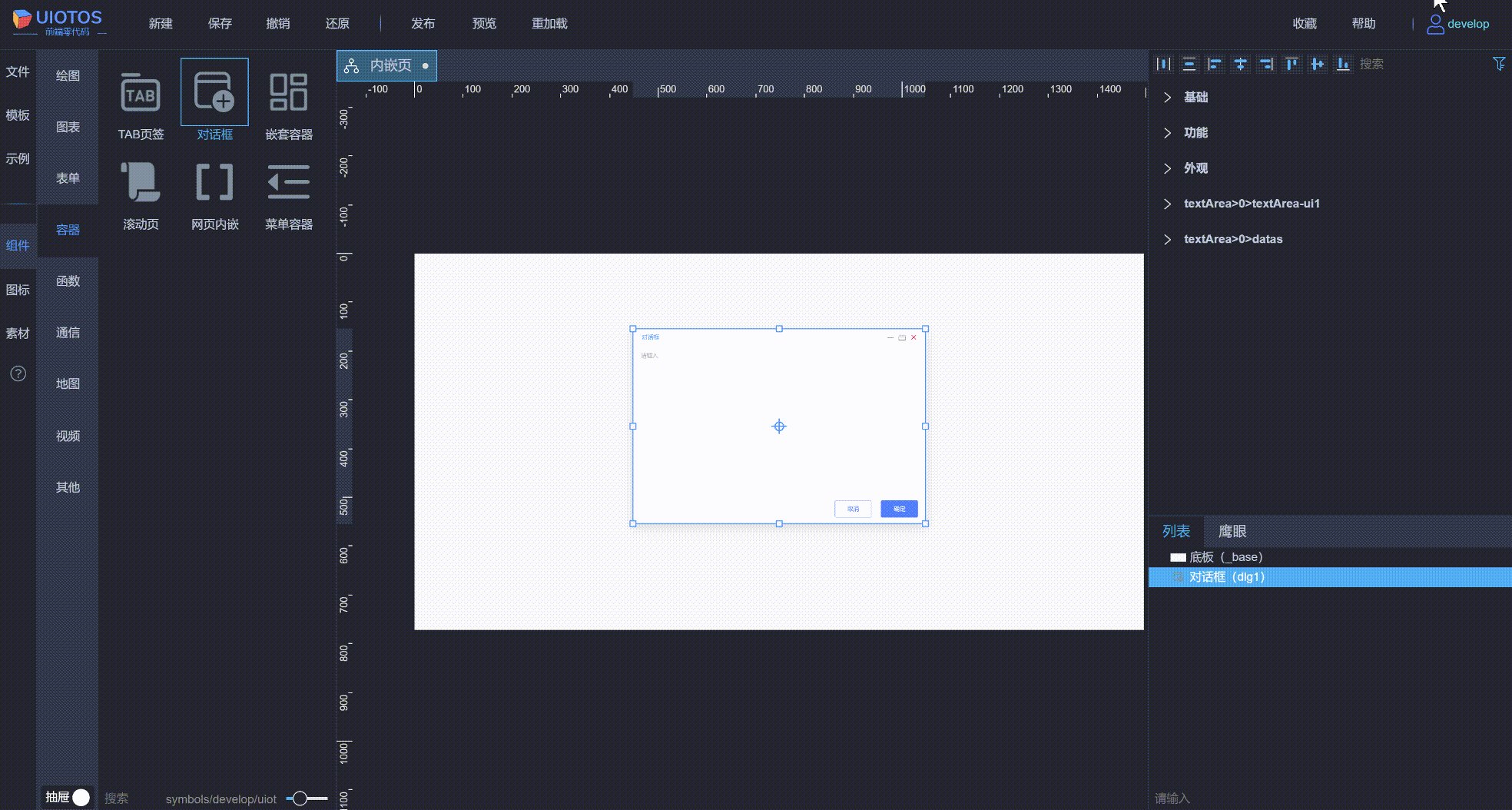
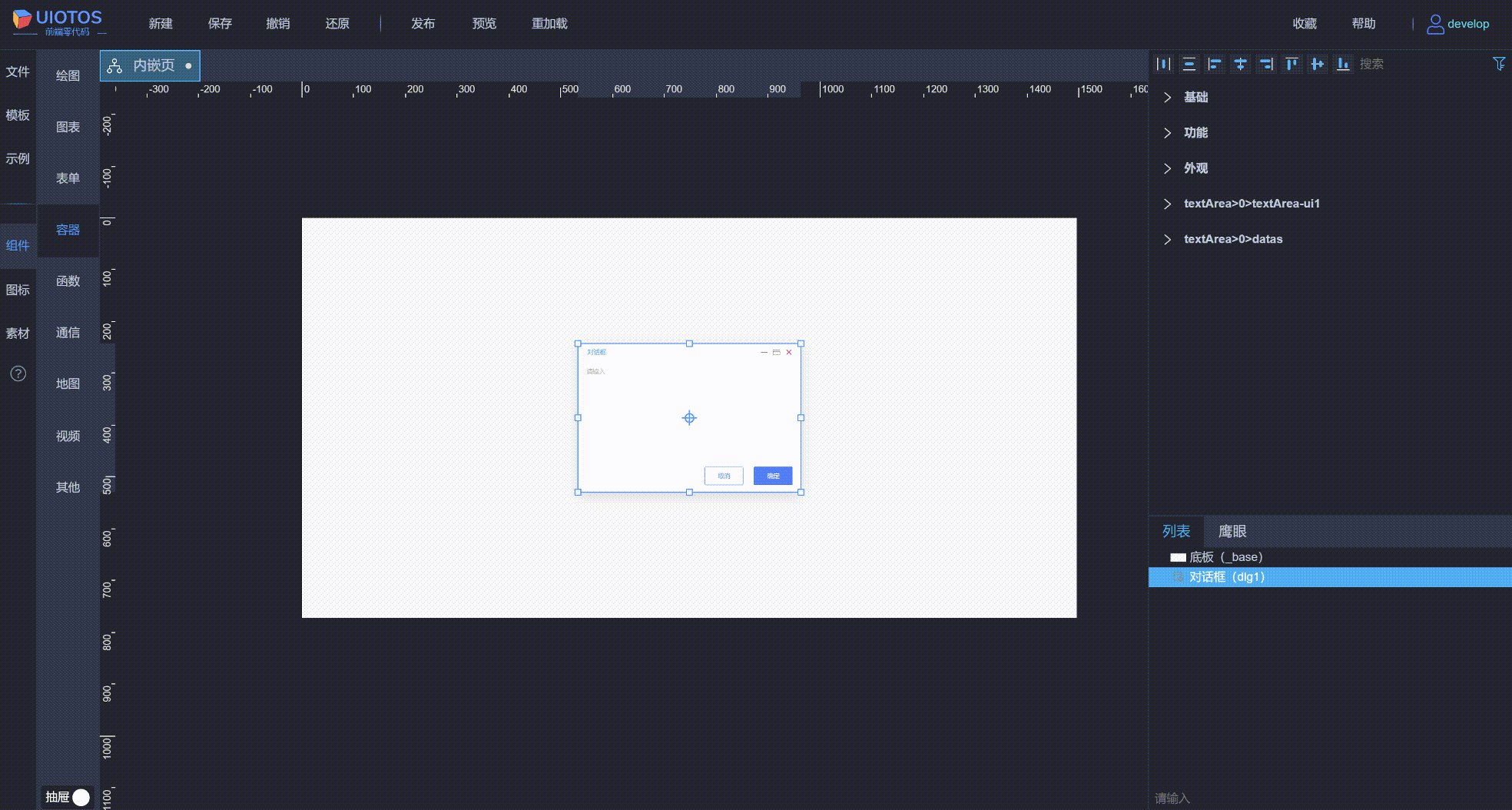
拖入 对话框组件,并属性设置。

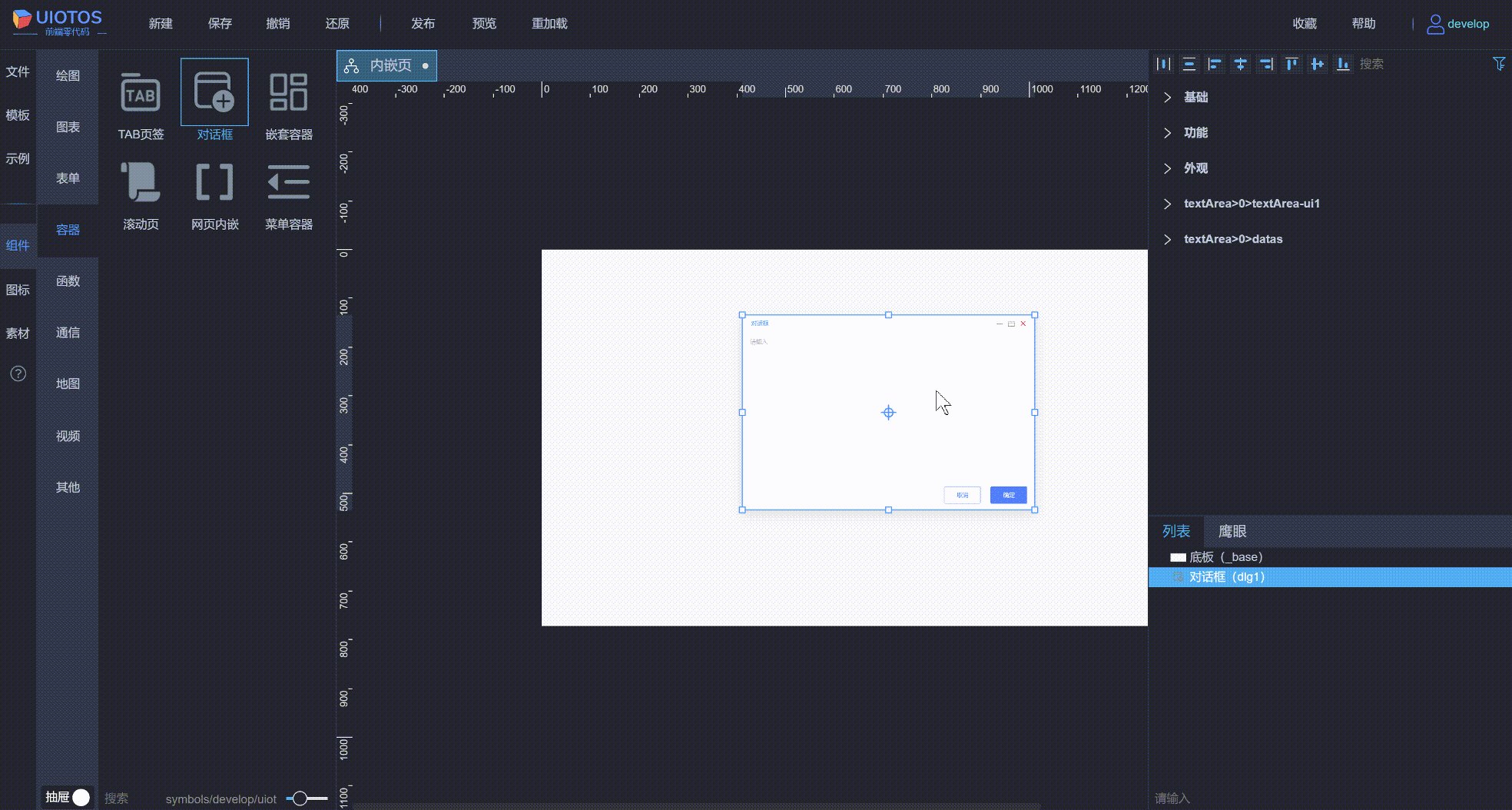
完整步骤如下:

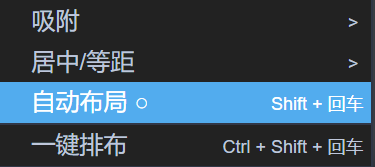
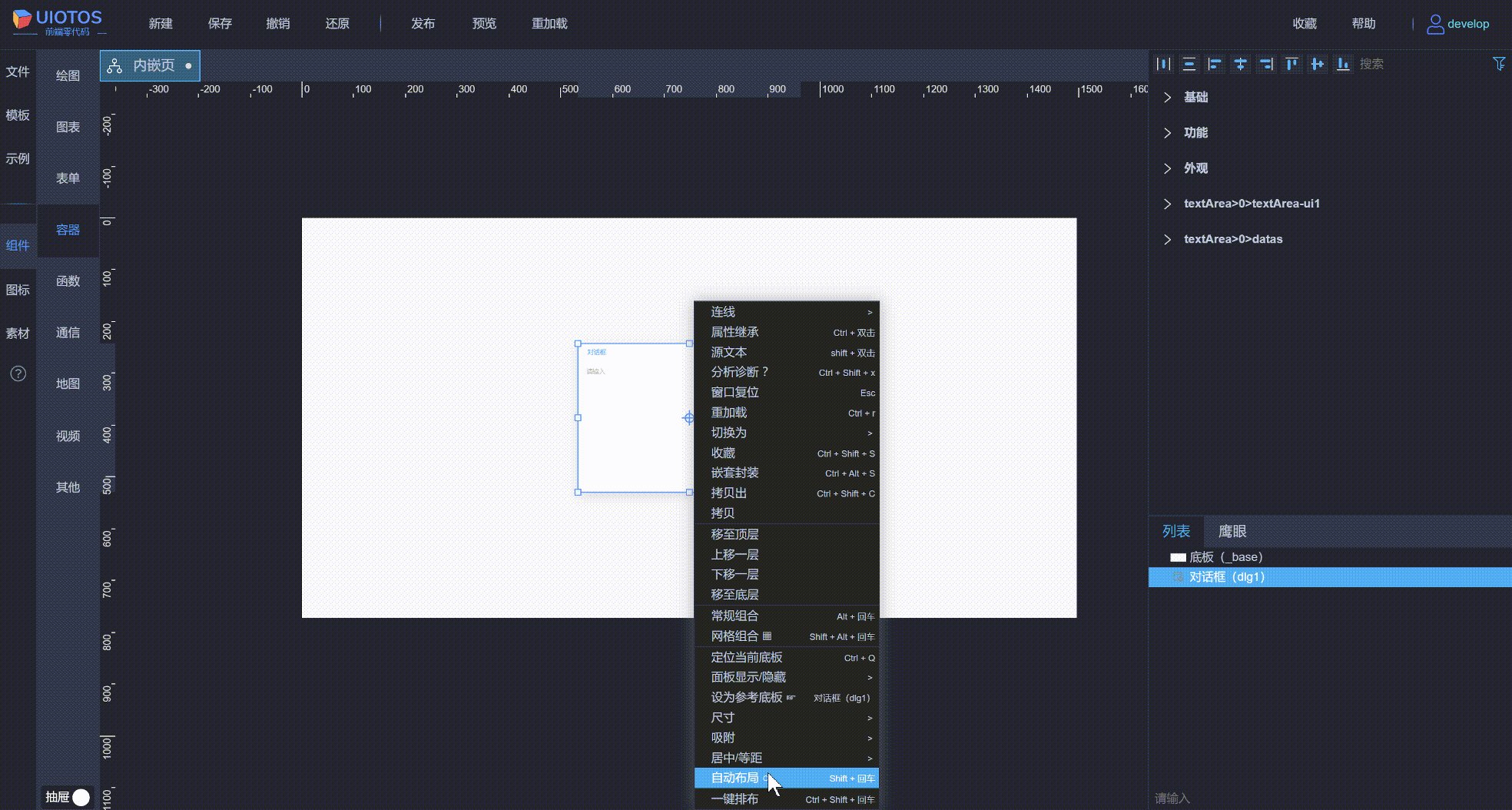
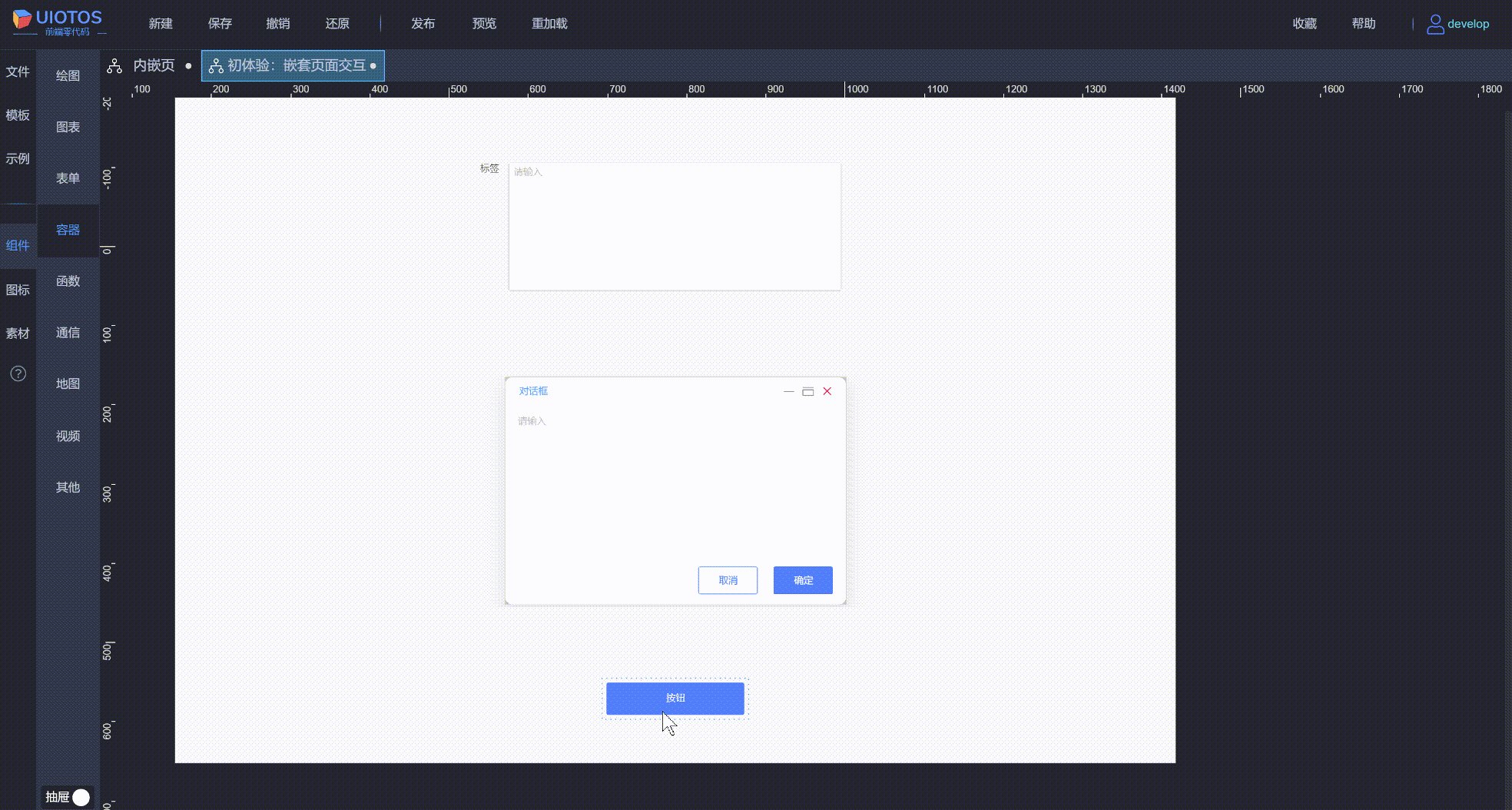
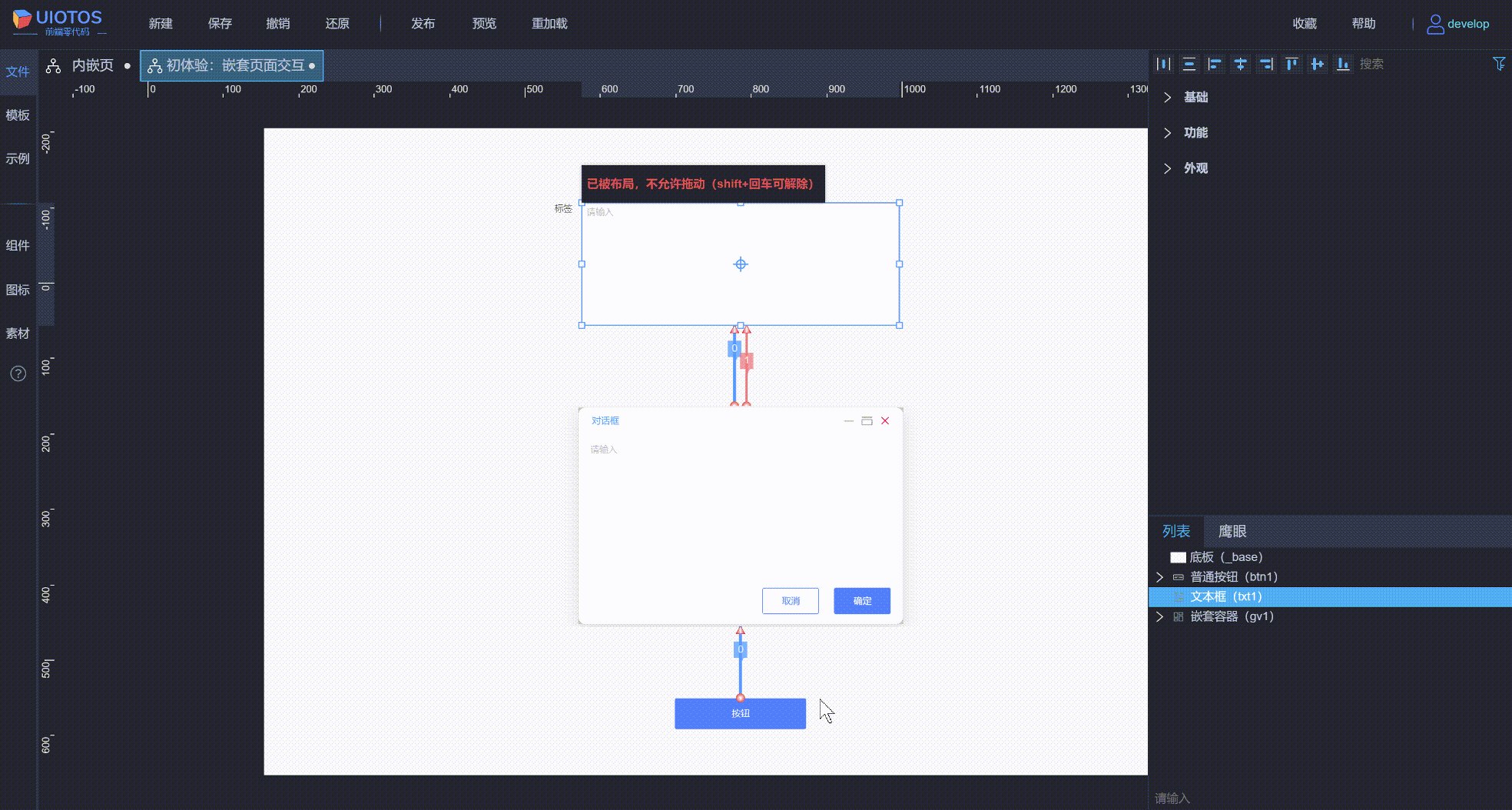
布局
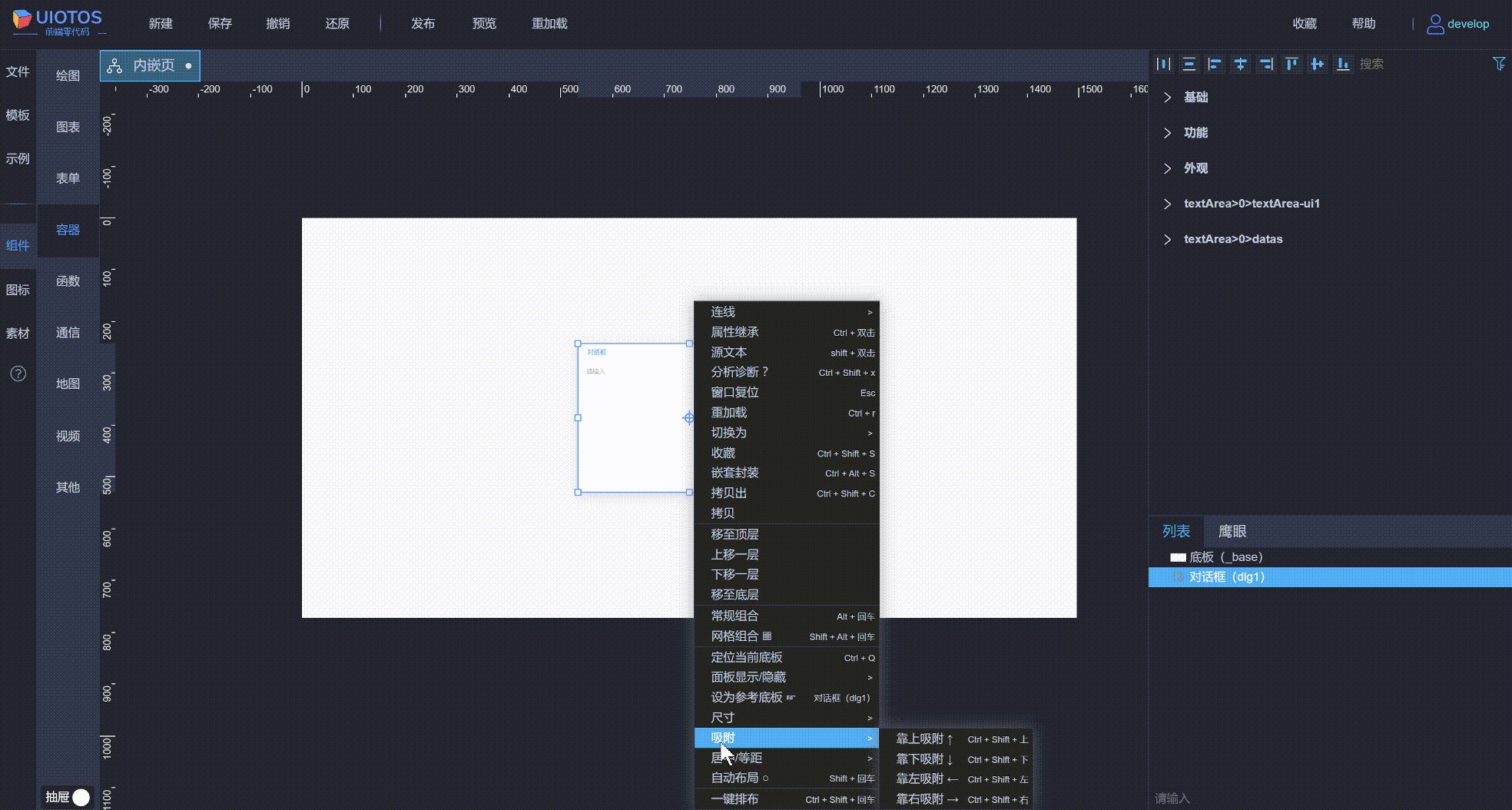
选中 对话框,移动页面中心,右键菜单中选择自动布局,(参见 布局)。


上层页面
新建
参见 1新建。命名为"初体验:嵌套页面交互"。
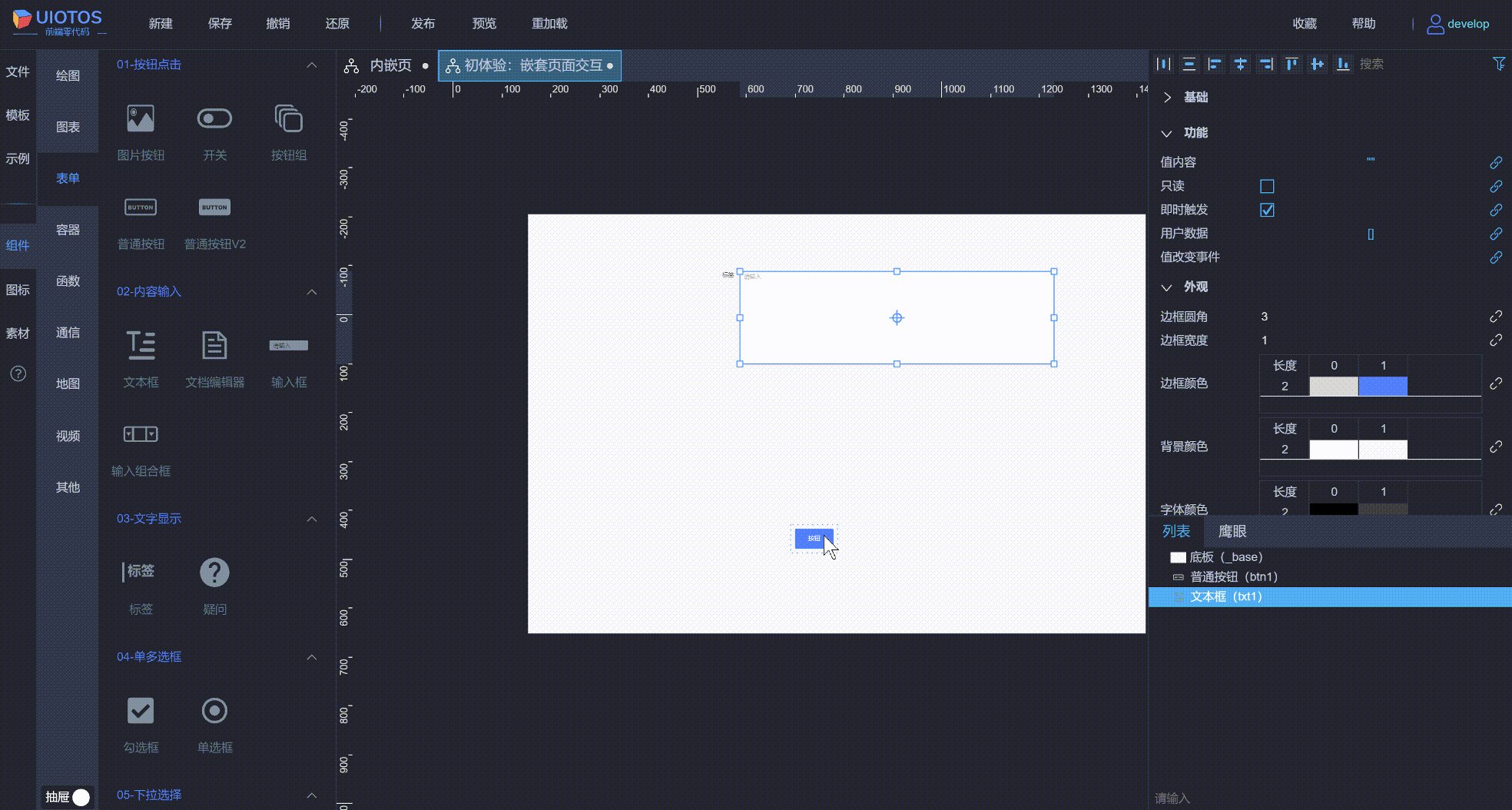
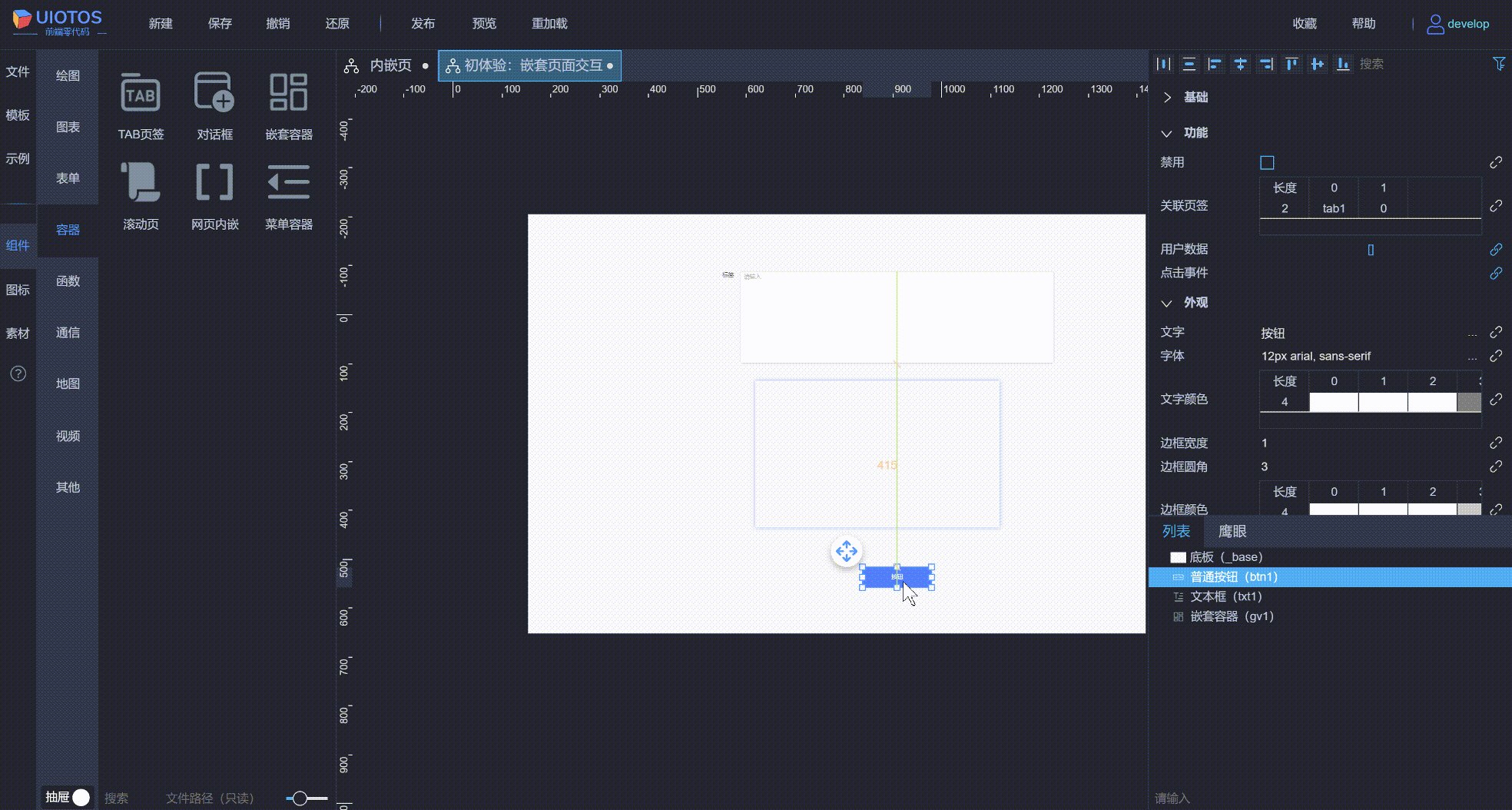
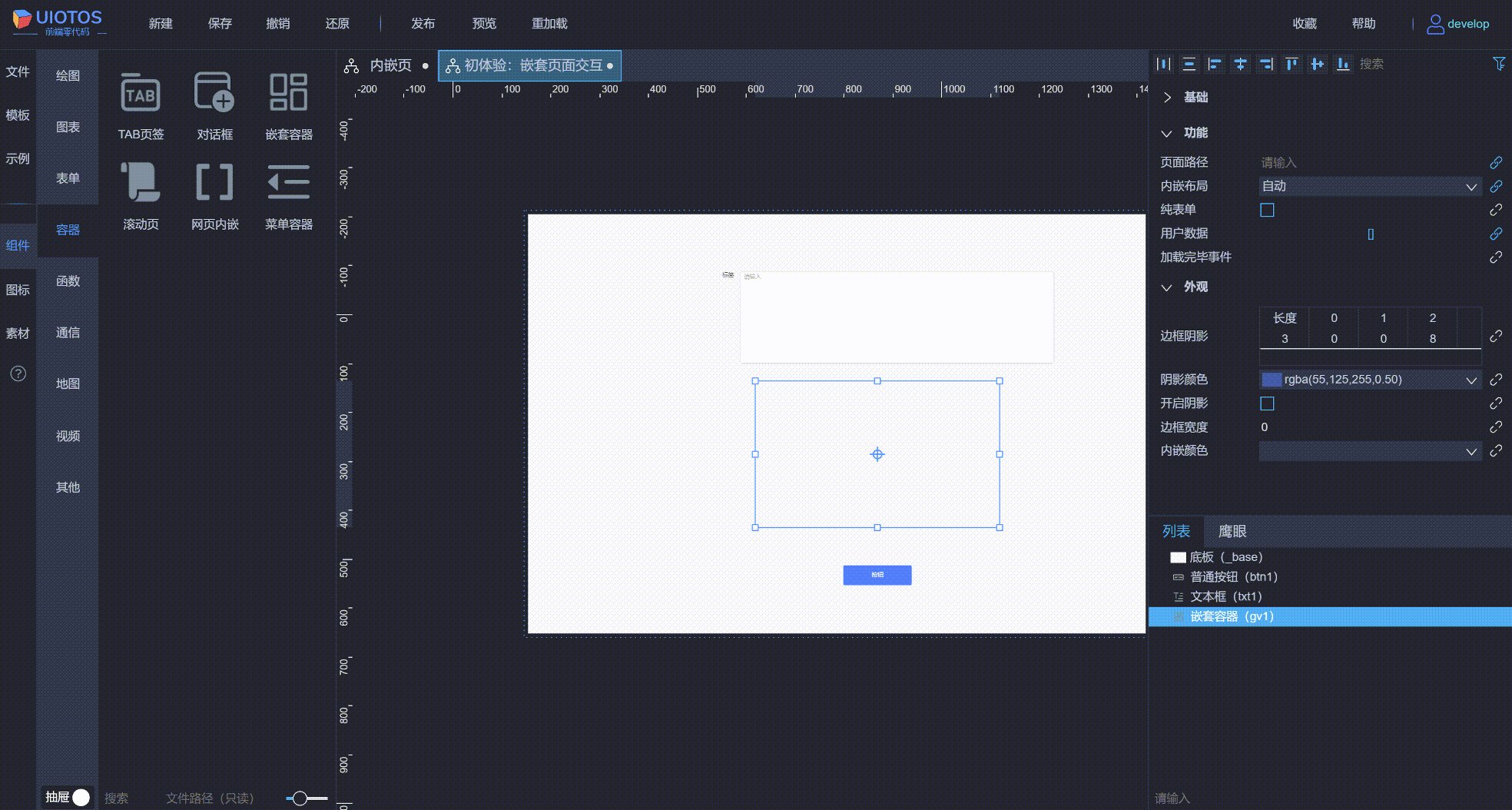
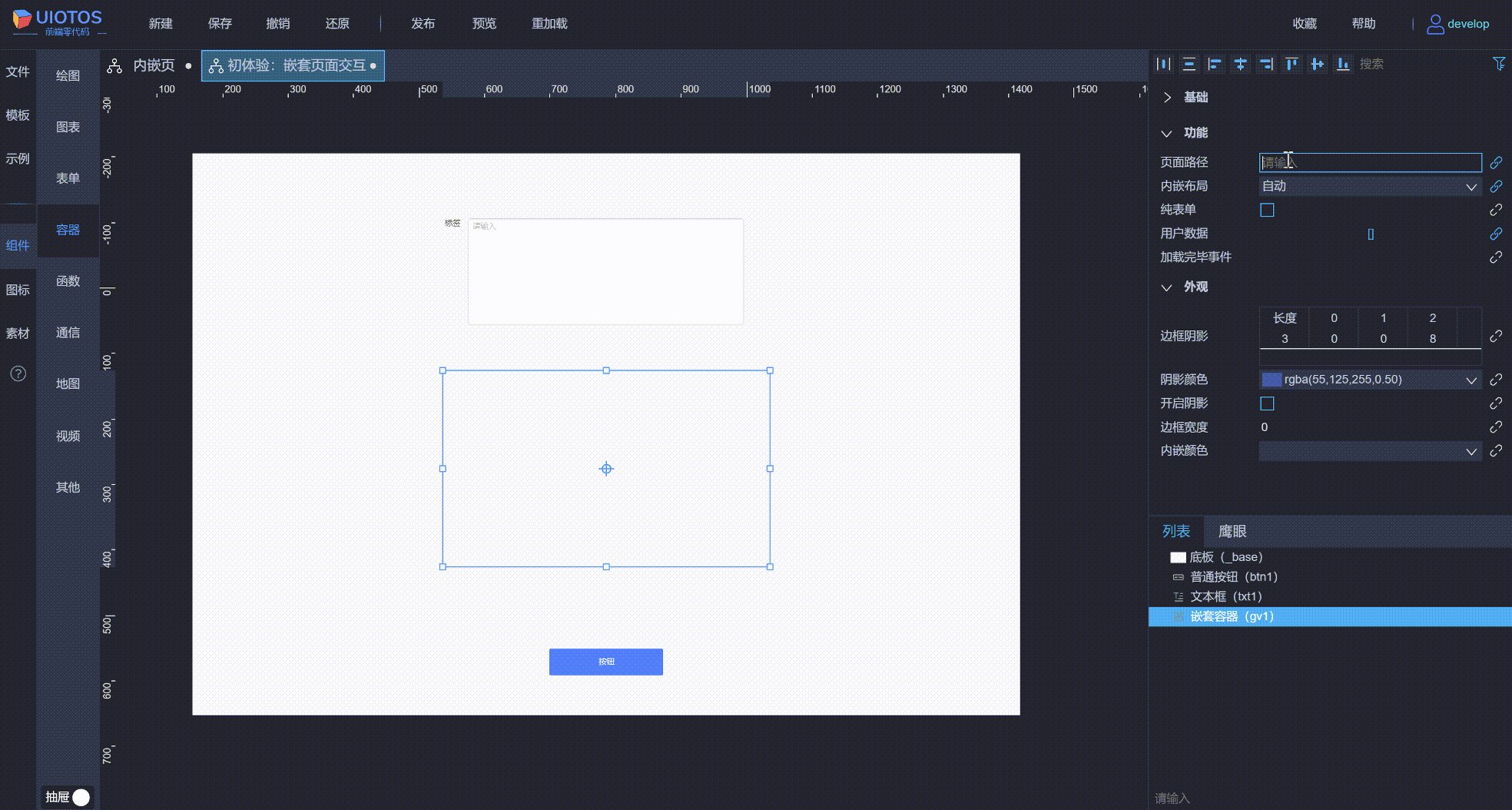
拖入组件



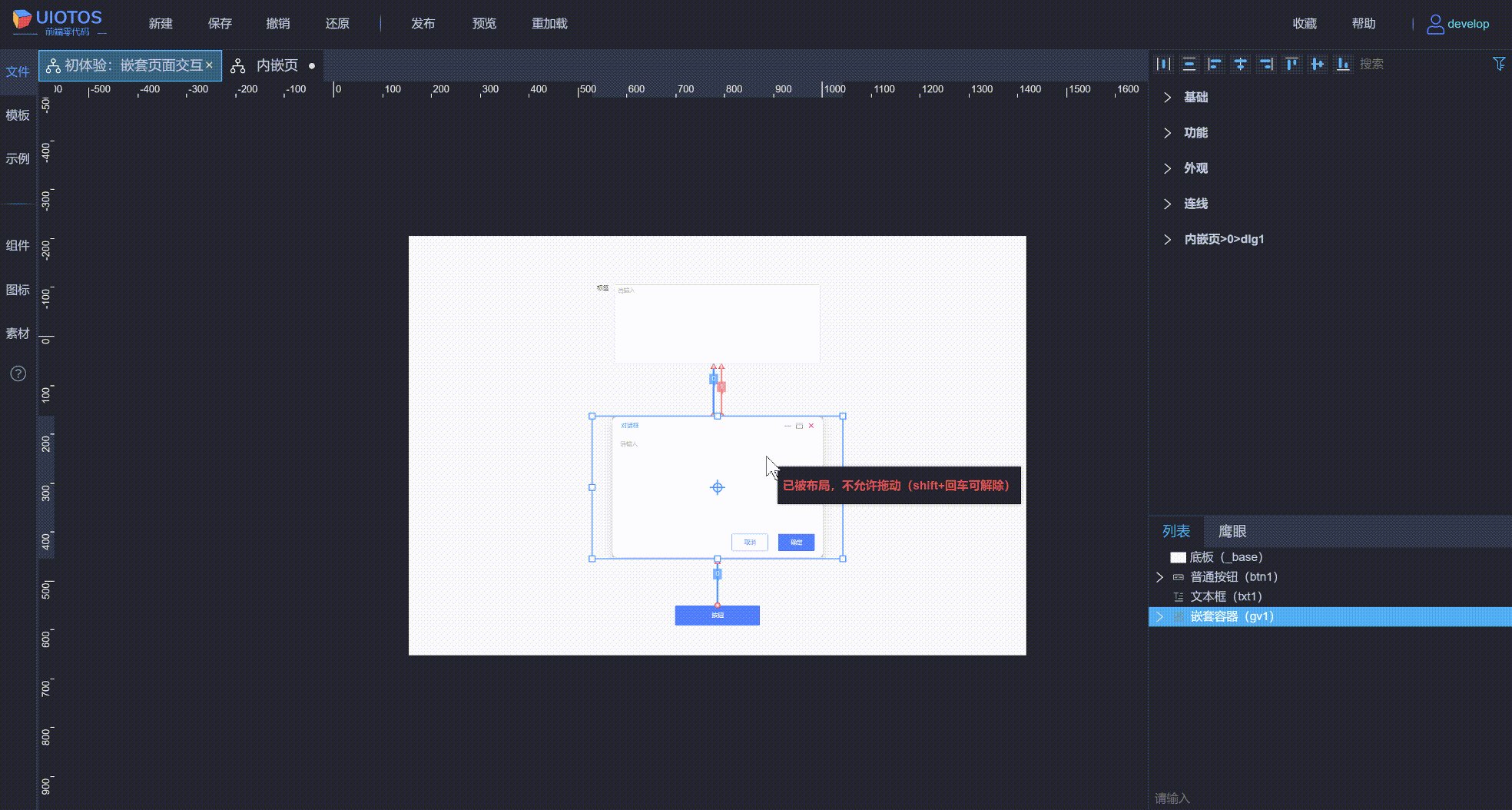
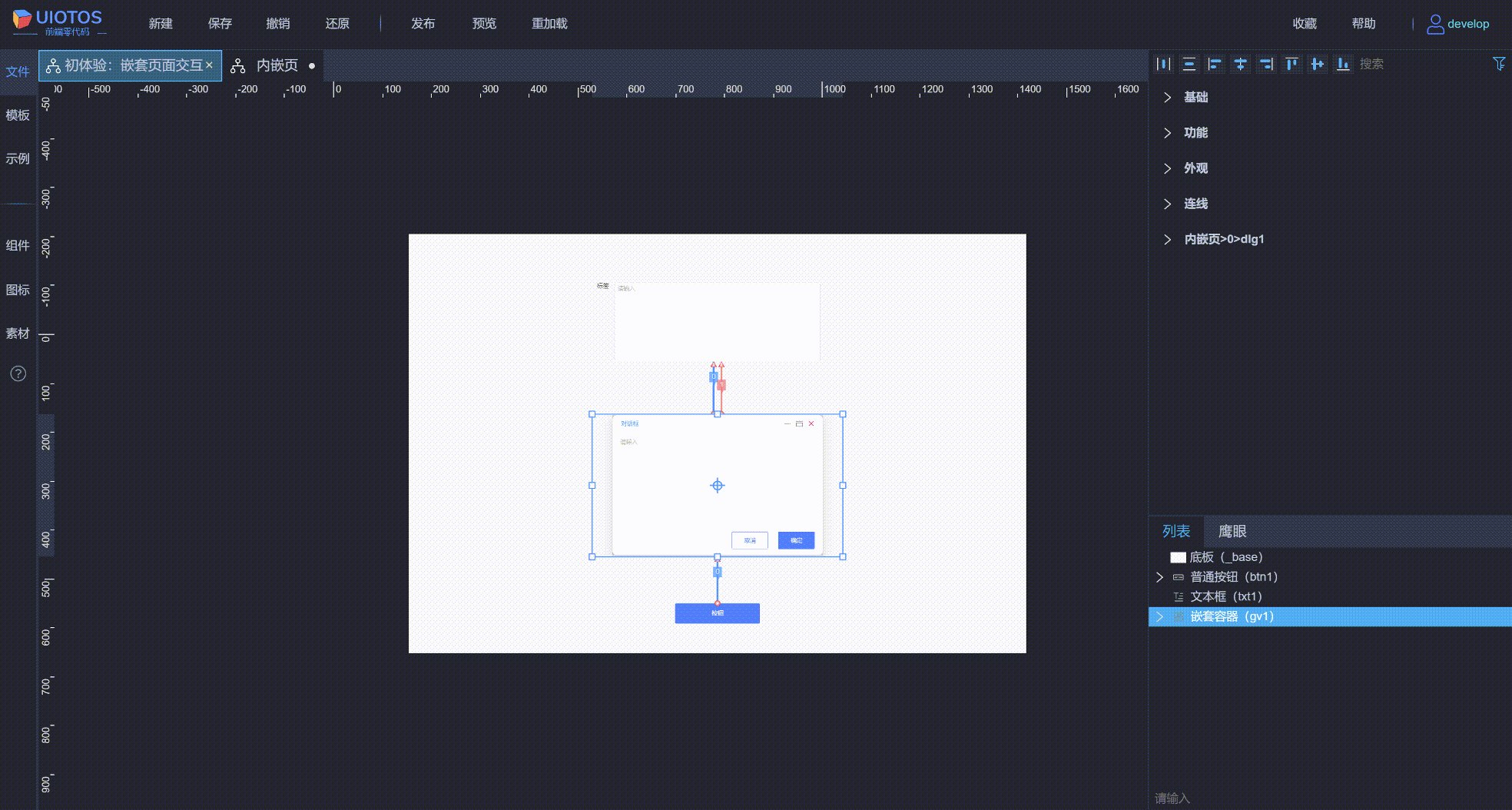
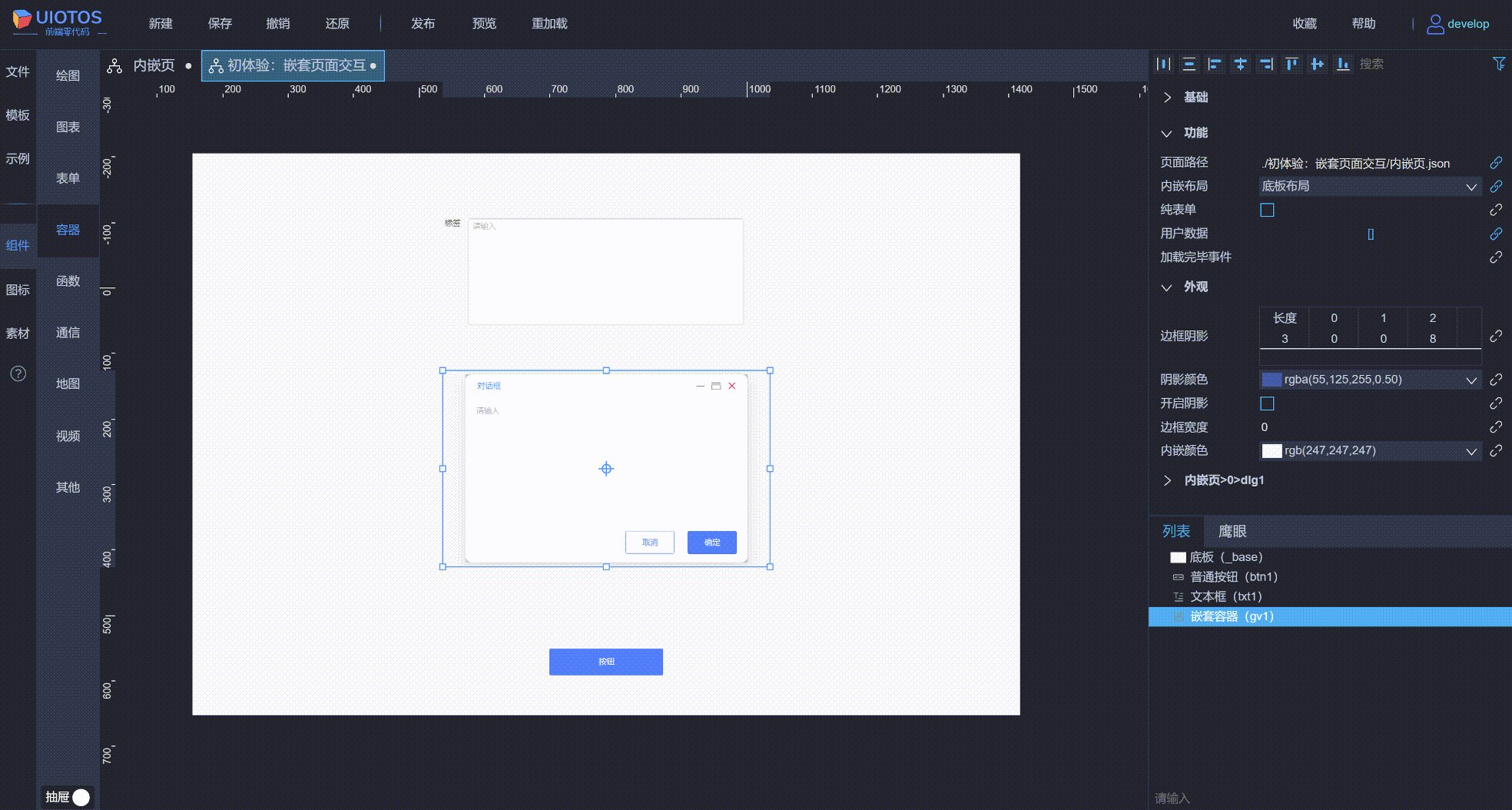
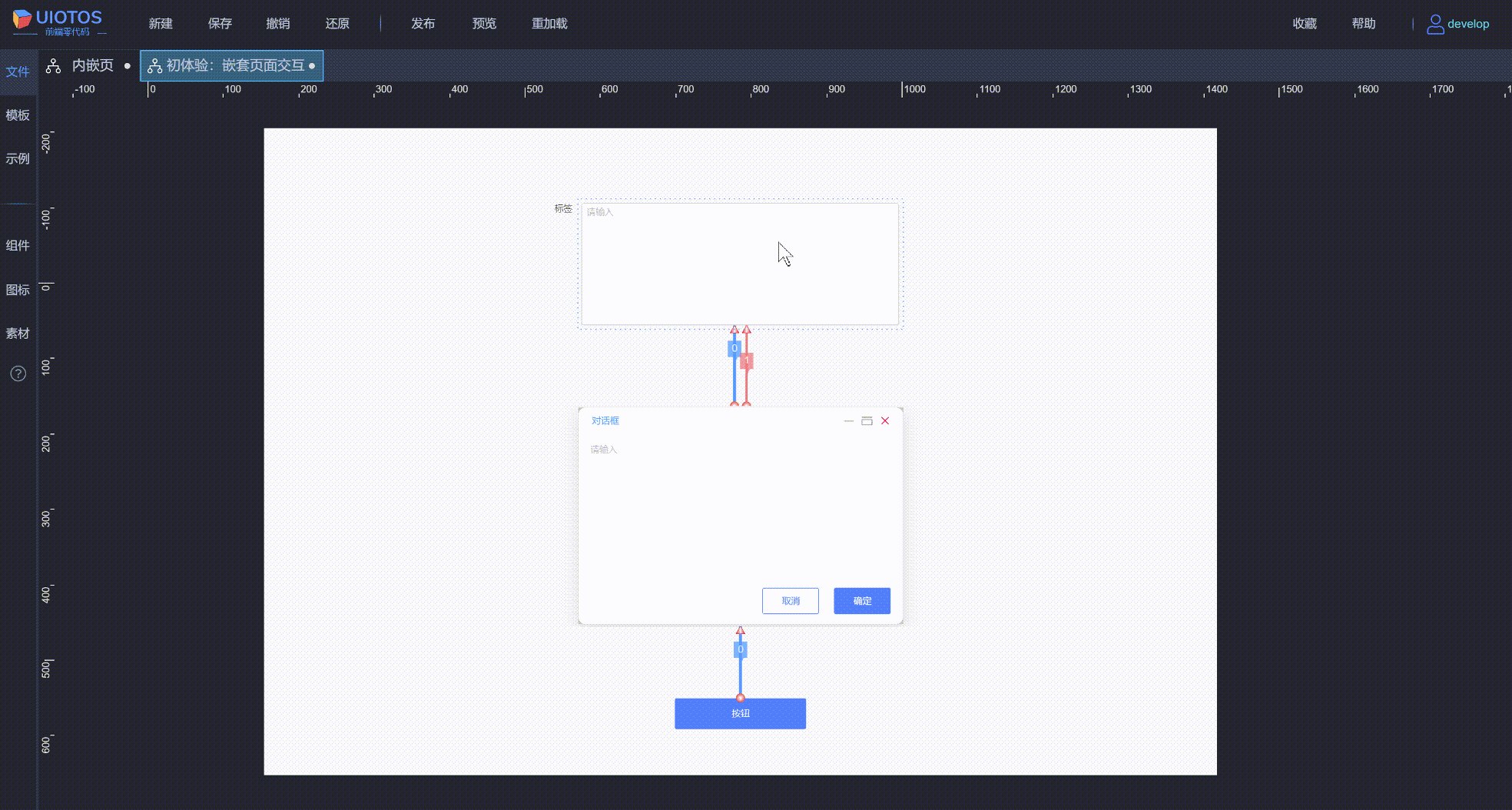
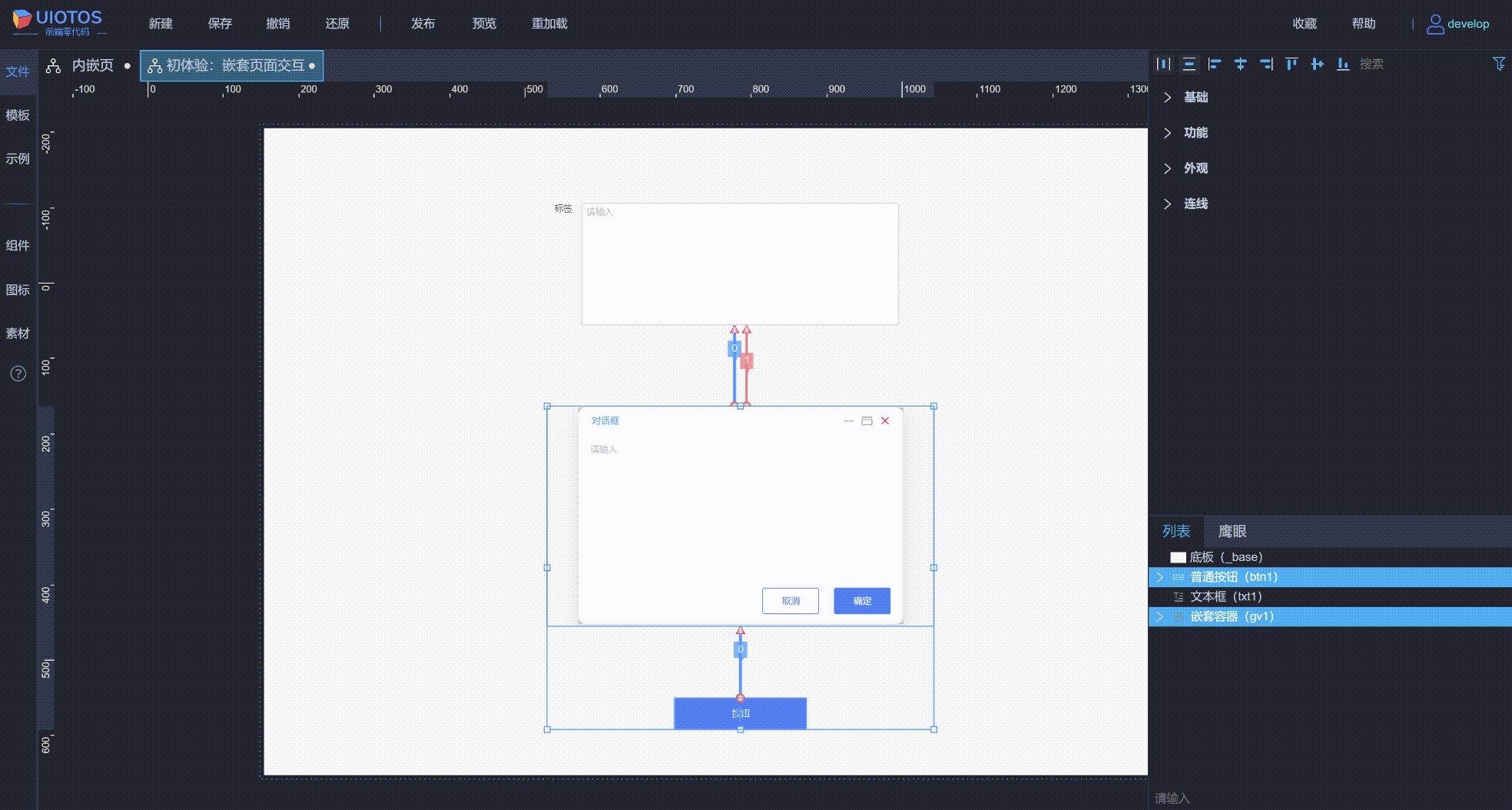
页面嵌套
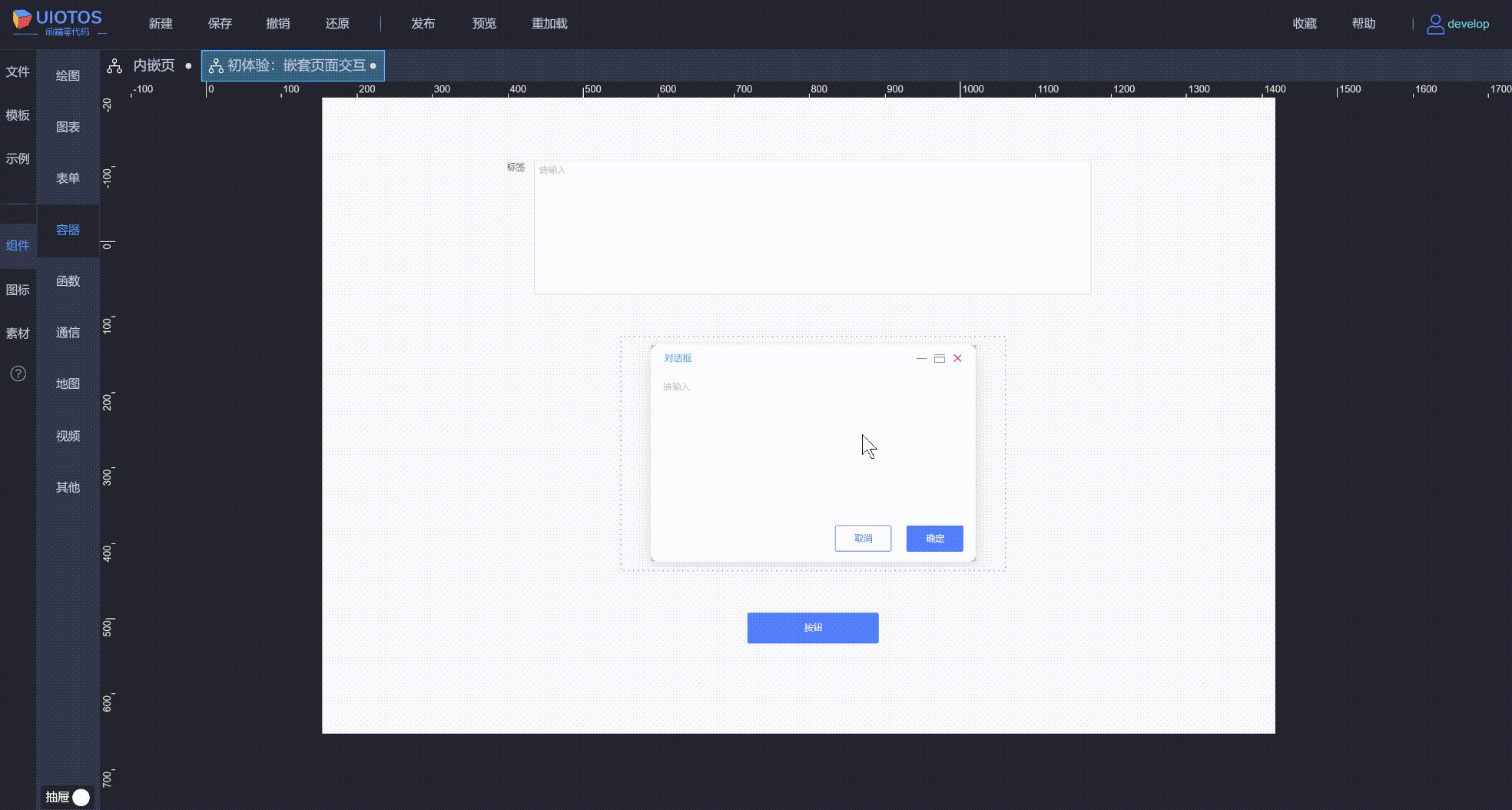
将下层页面嵌套在上一步拖放的容器组件。(可参考 容器嵌套)如下所示:

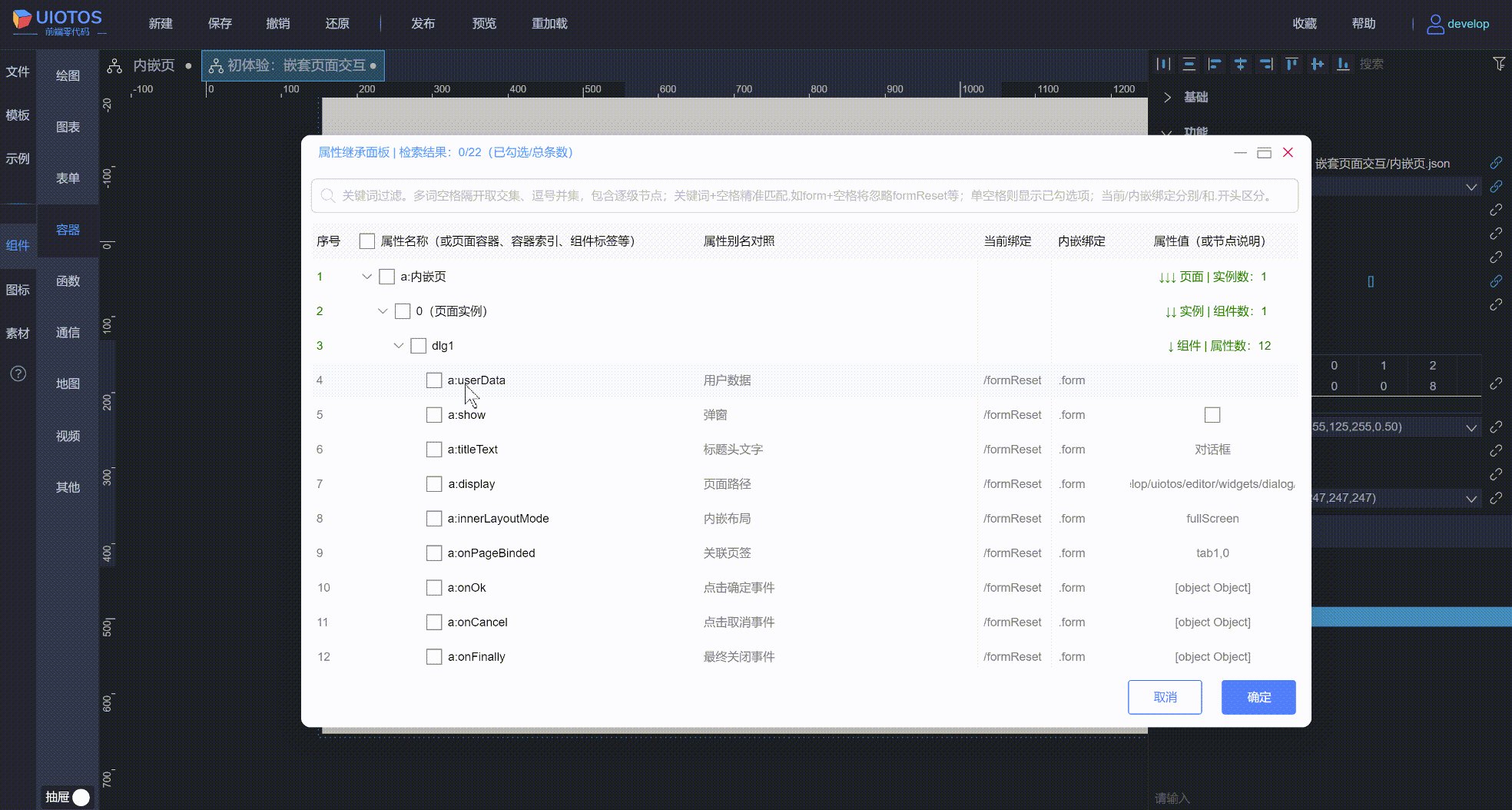
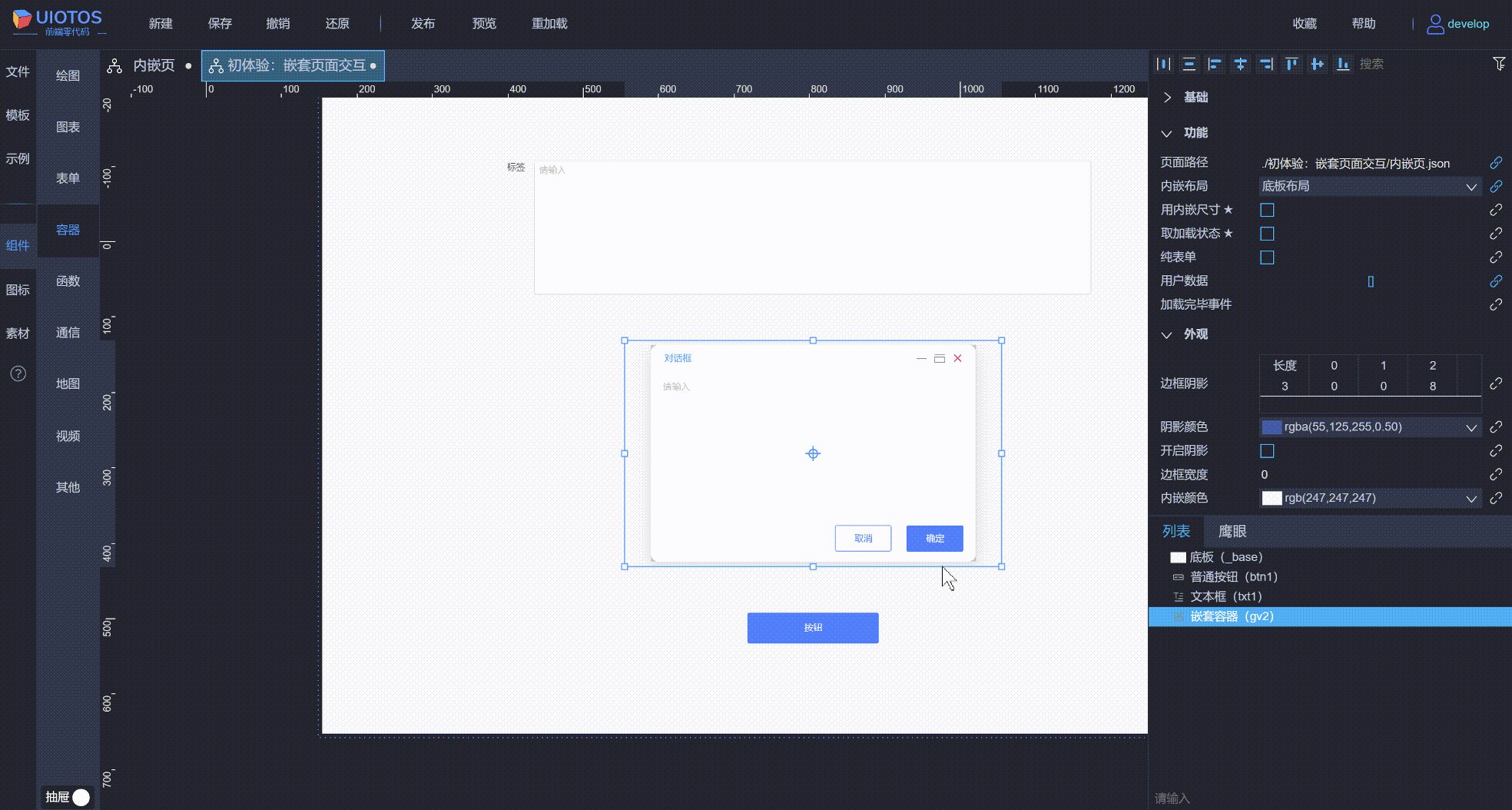
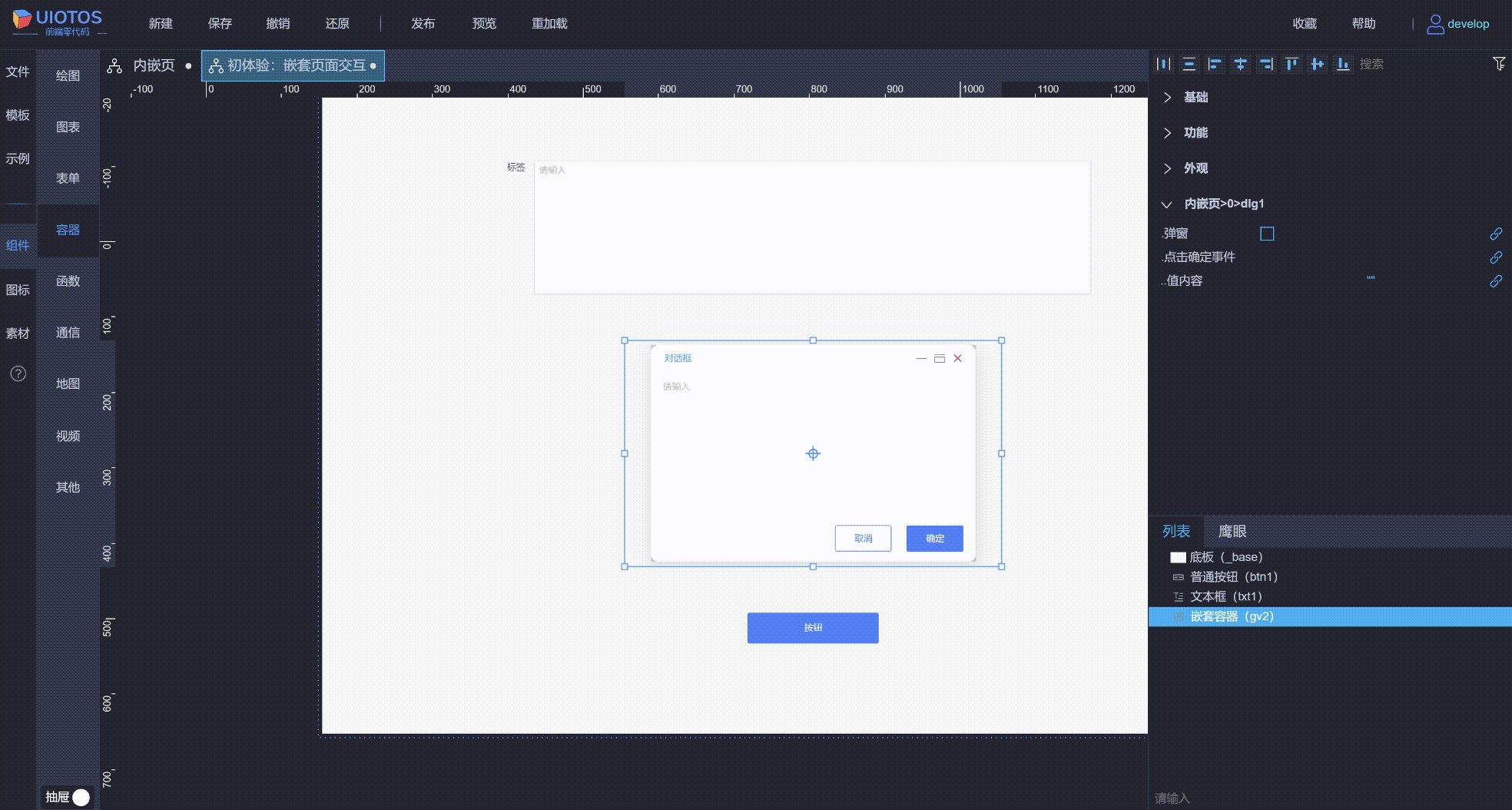
属性继承
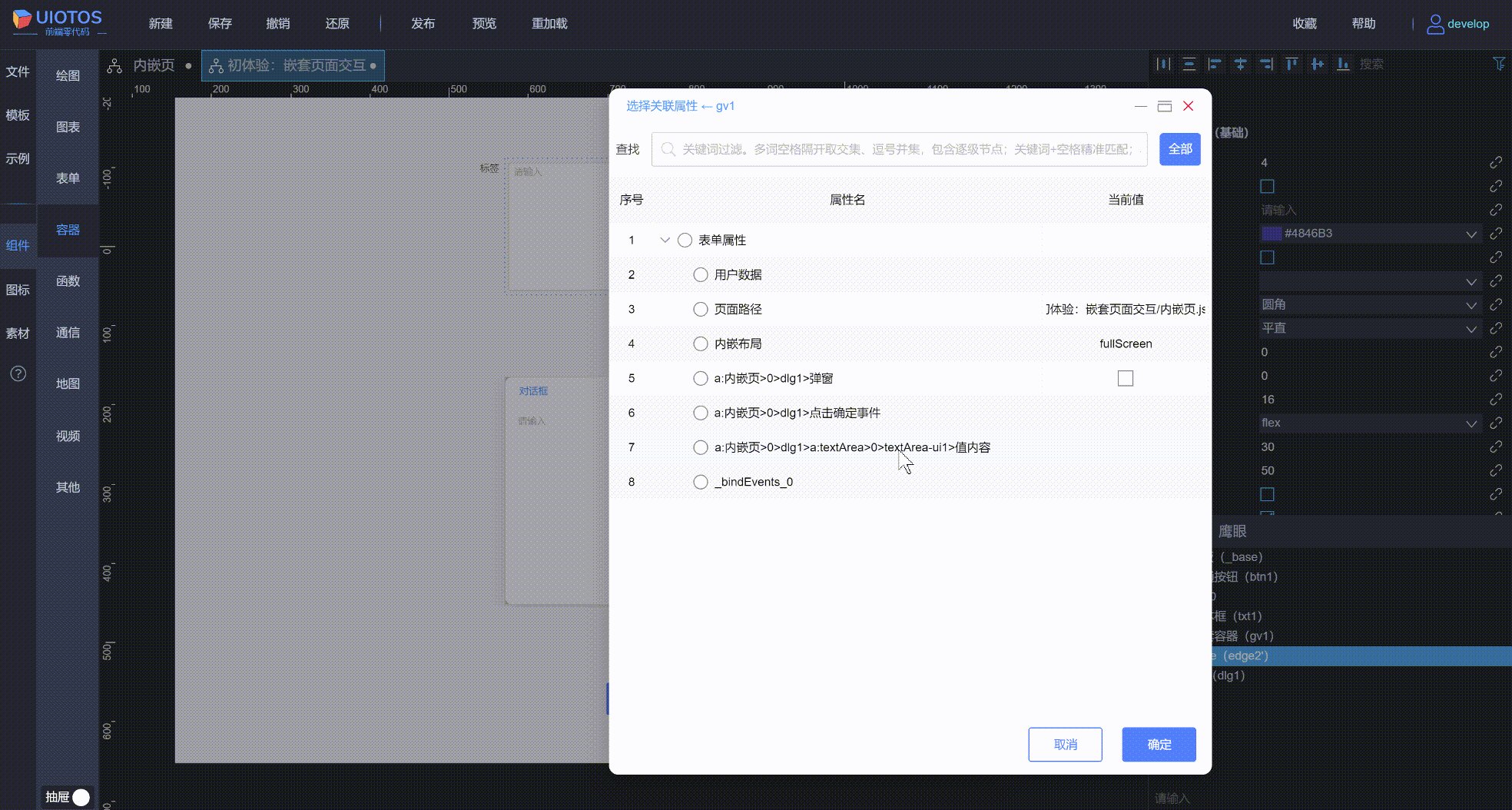
需要用到 对话框的如下属性:
通过继承面板,选择继承这个几个属性(参见 连线-高级篇属性继承),如下所示:

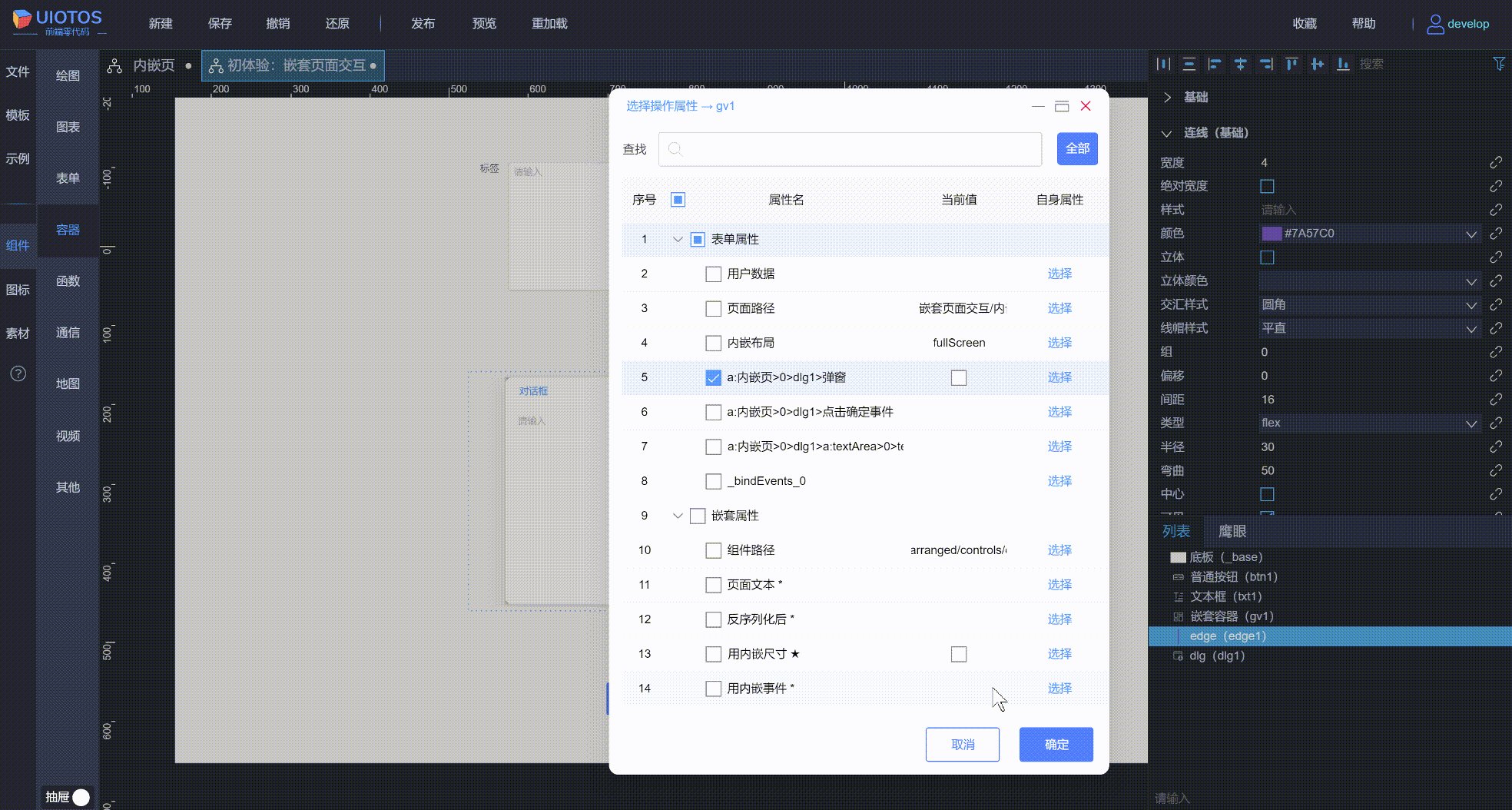
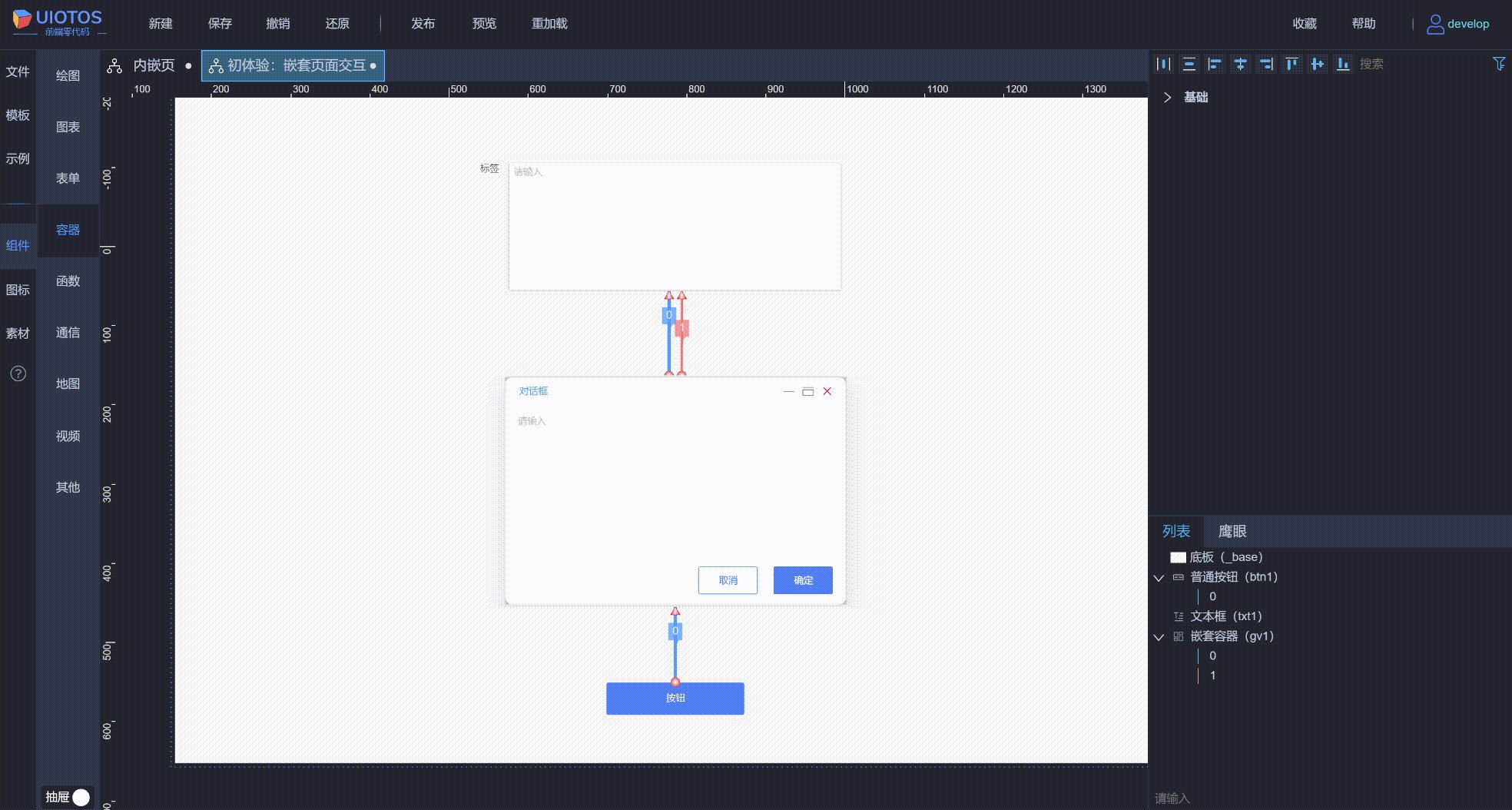
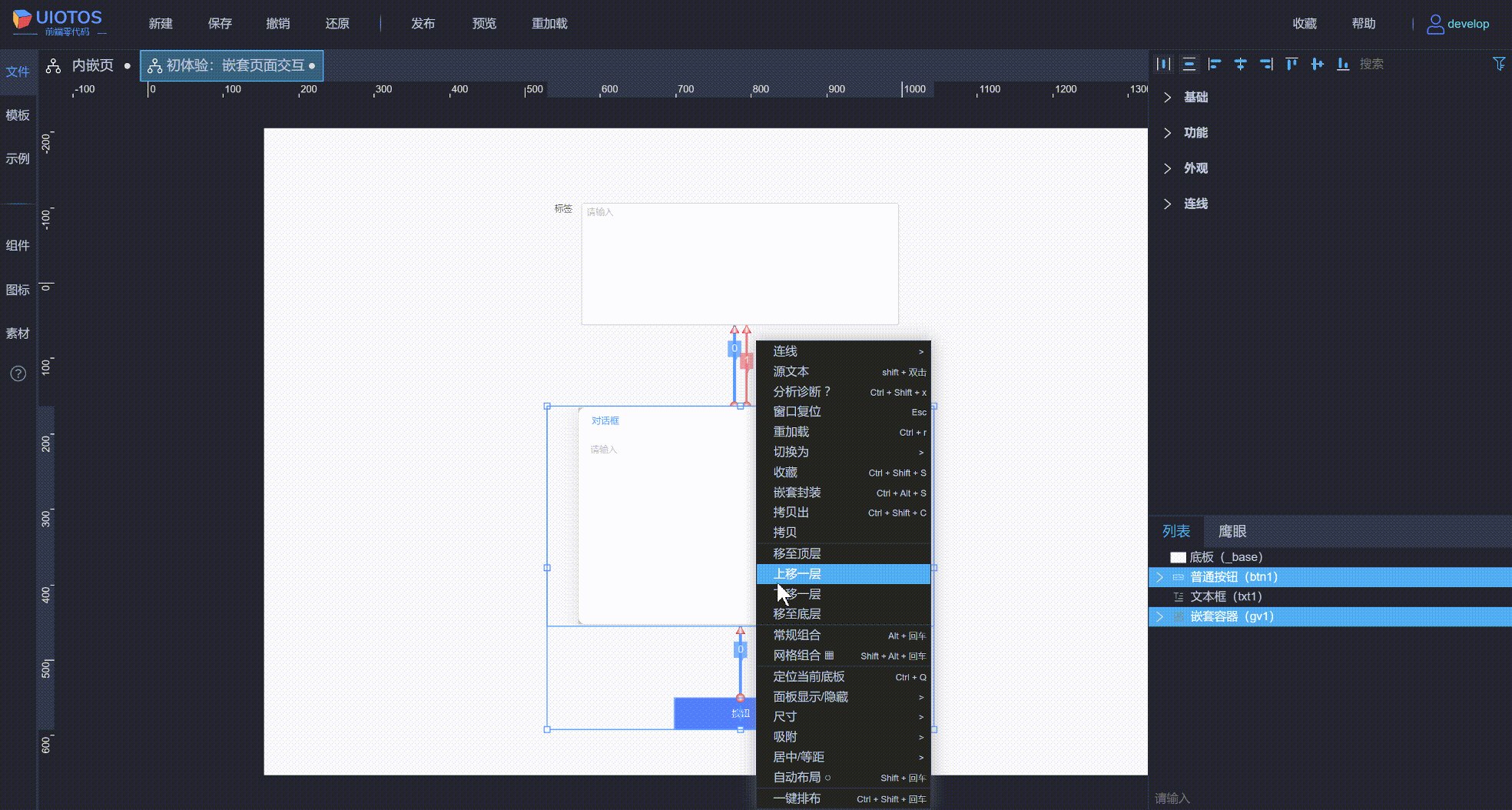
连线操作

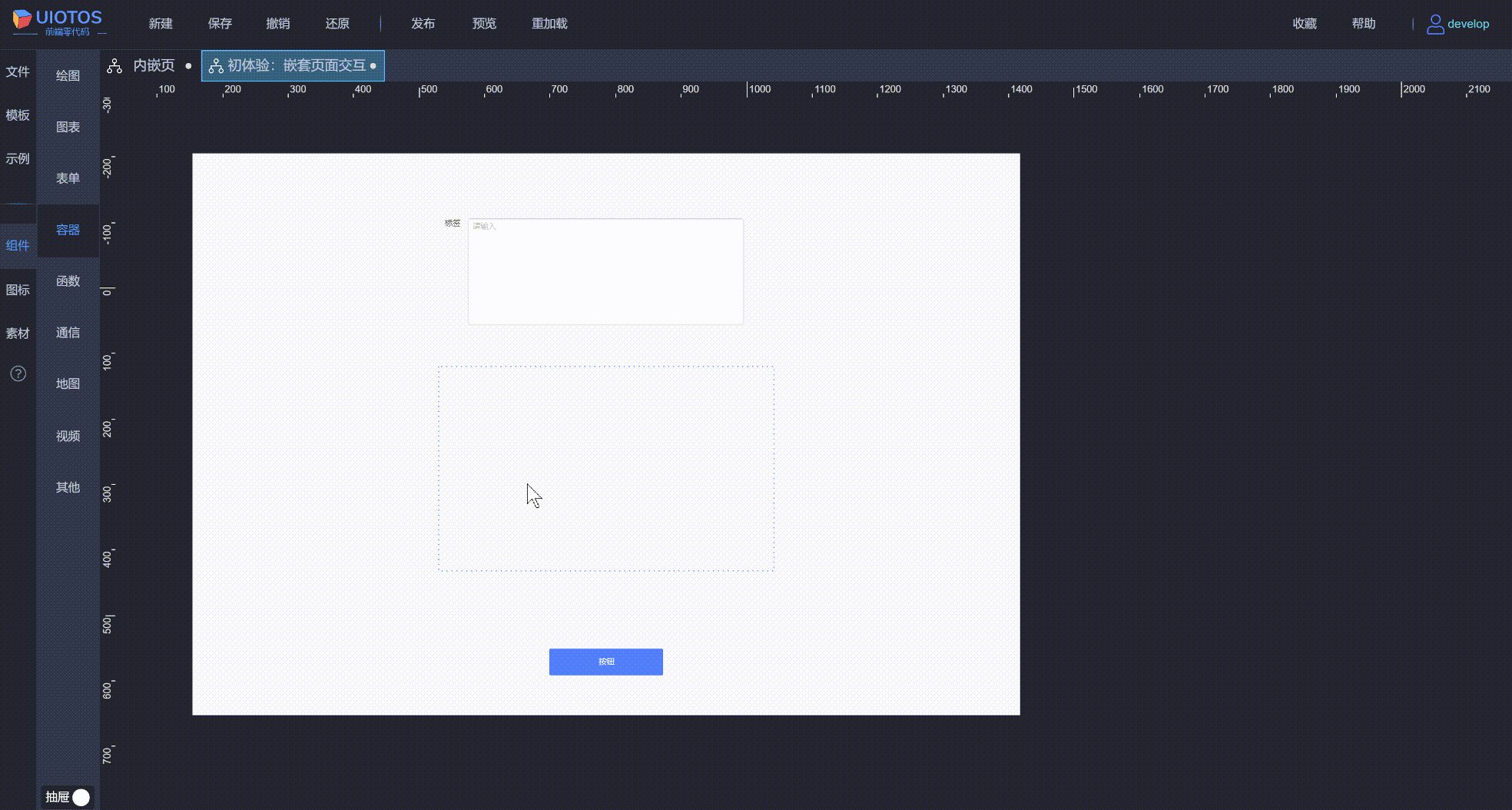
附加布局(可选)选中 按钮、 嵌套容器、 文本框组件,右键菜单中,选择自动布局。

完毕。运行,点击按钮即可,参见效果。





















 411
411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








