
有一个父组件,有两个子组件儿子和女儿
ref
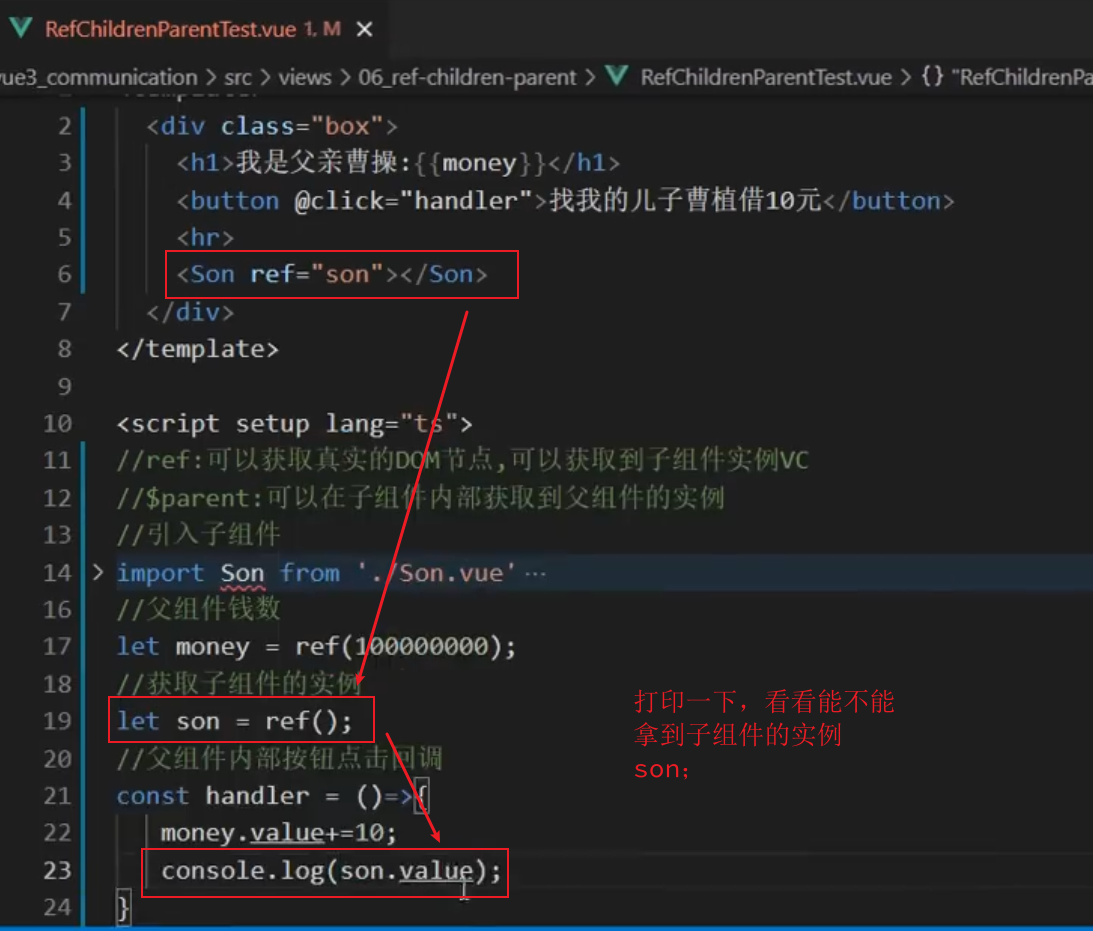
如果在父组件内部,通过ref拿到了子组件的实例,子组件的数据和方法,父亲就可以用了;
那么就实现了父子组件通信了;
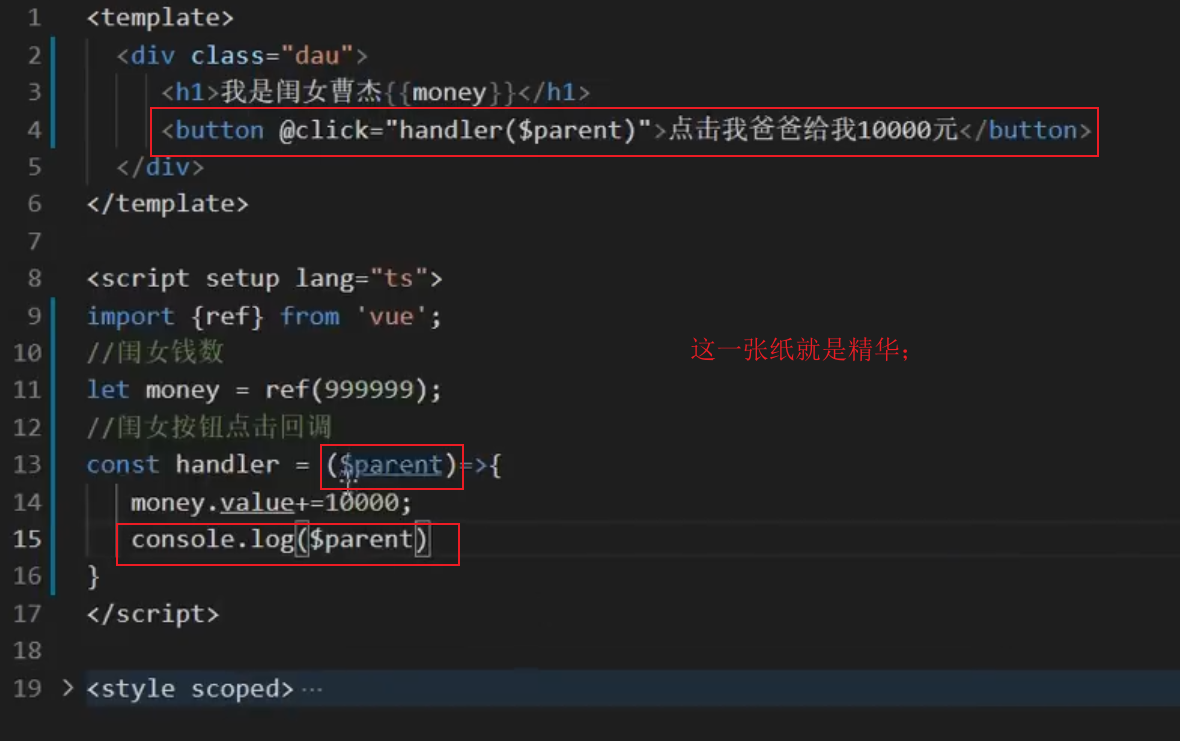
$parent,可以在子组件的内部,获取到父组件的实例,就可以使用父组件的数据和方法;
这也是组件通信了;
写例子的准备

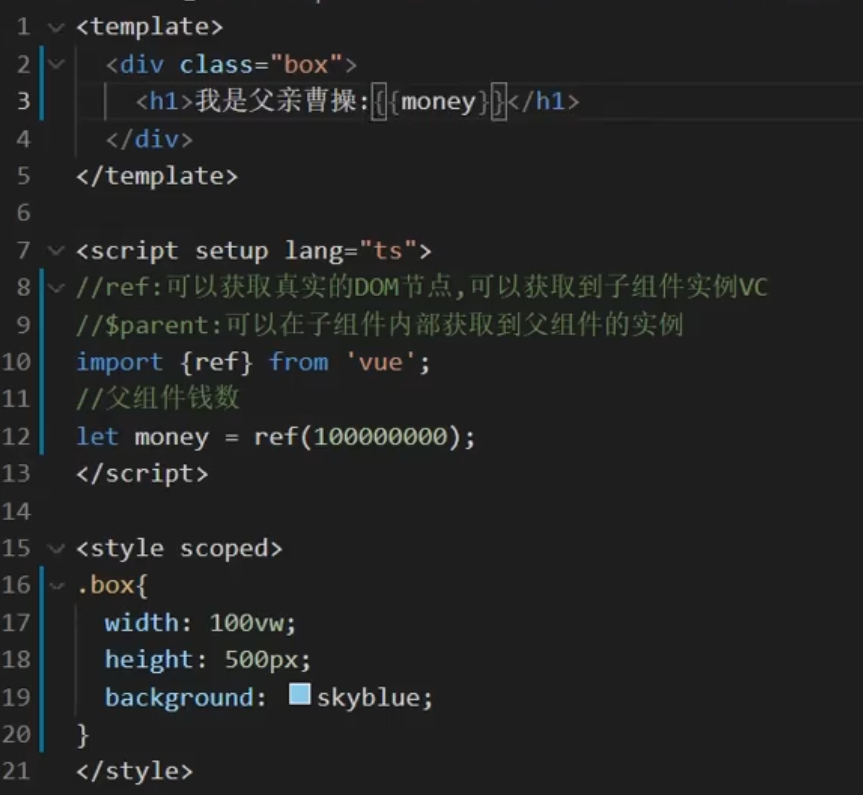
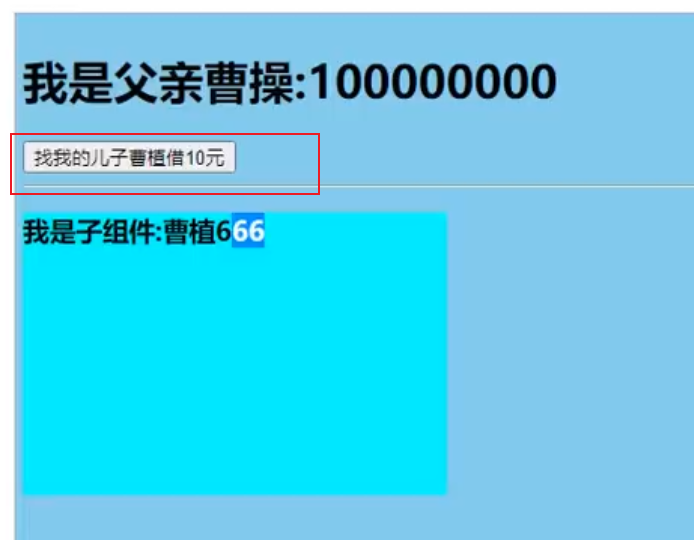
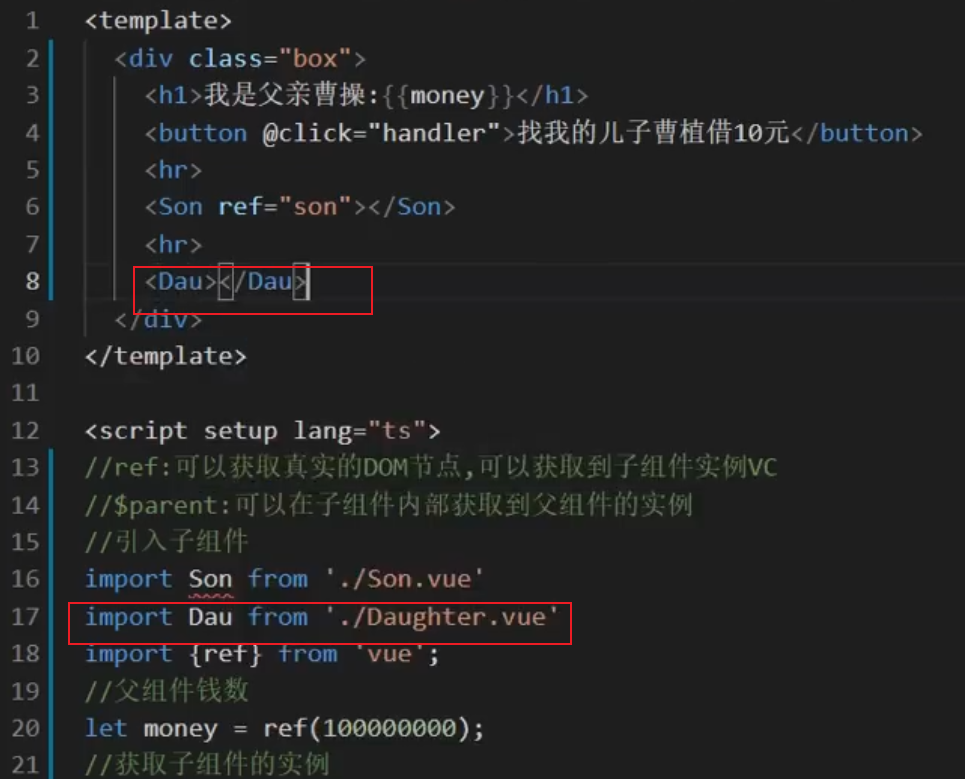
这是父组件;

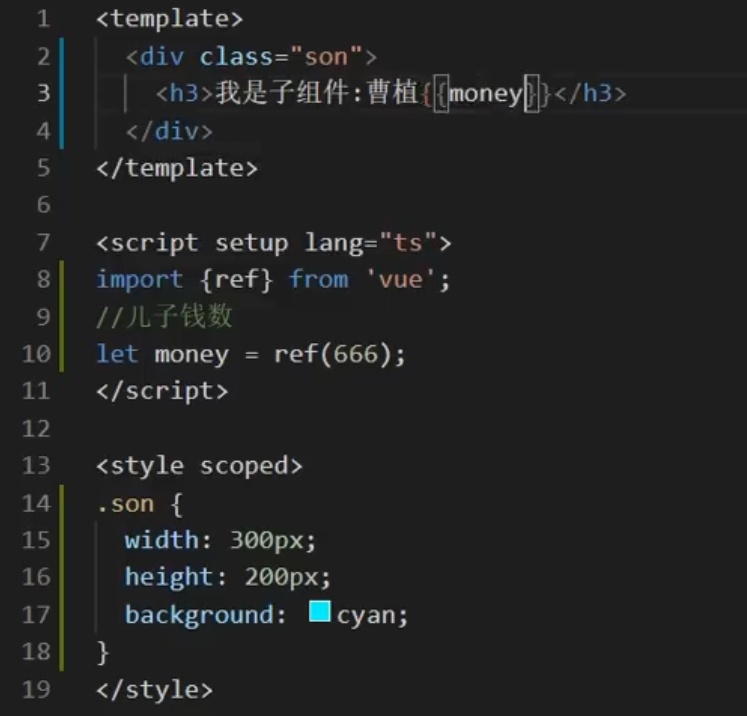
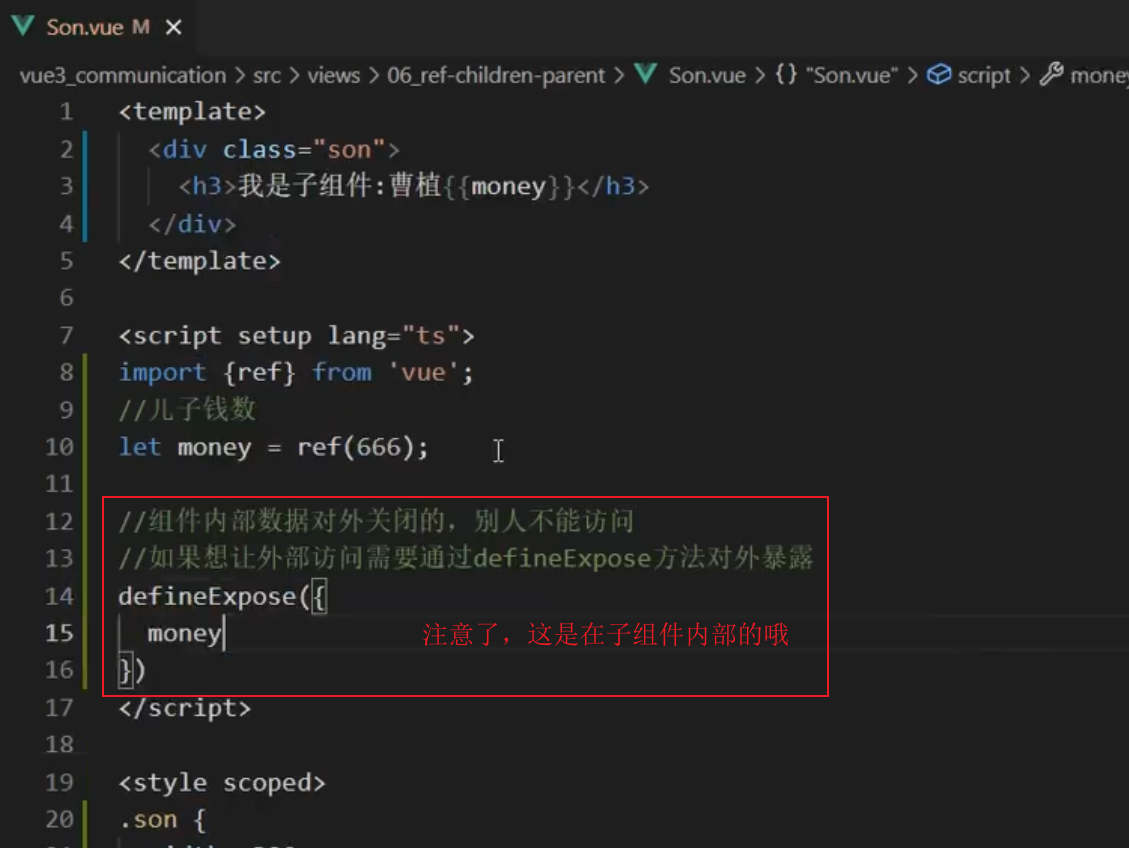
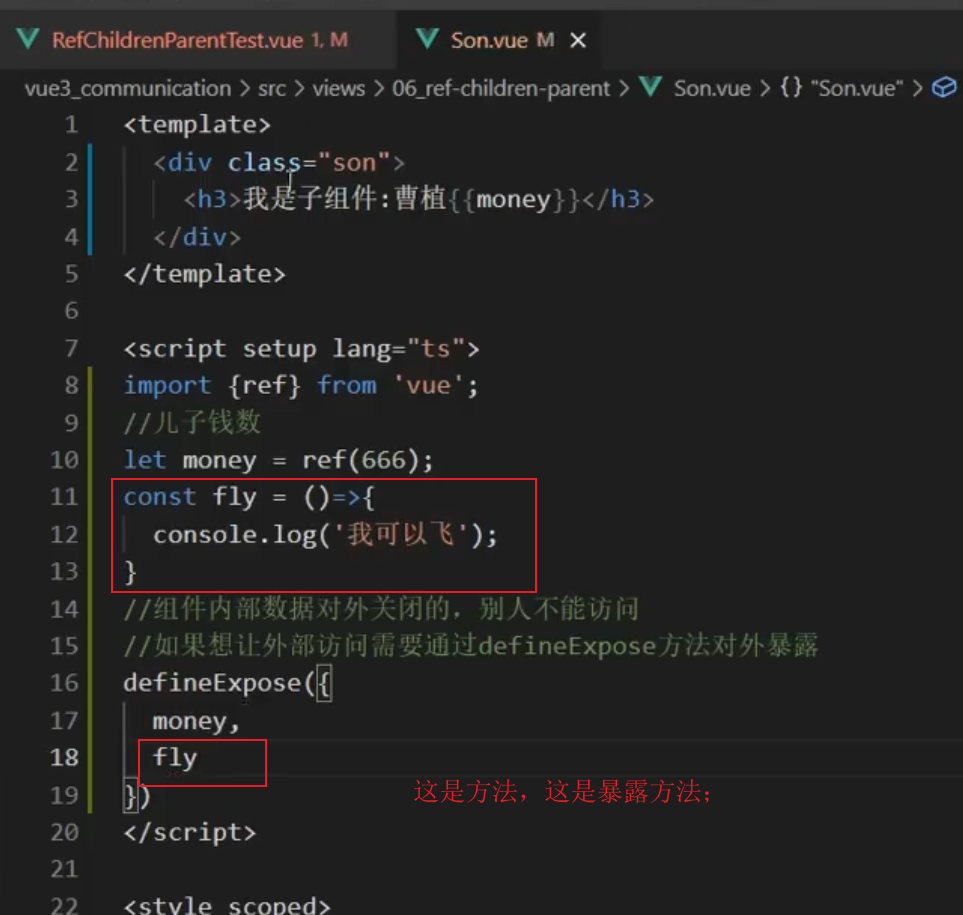
这是子组件;

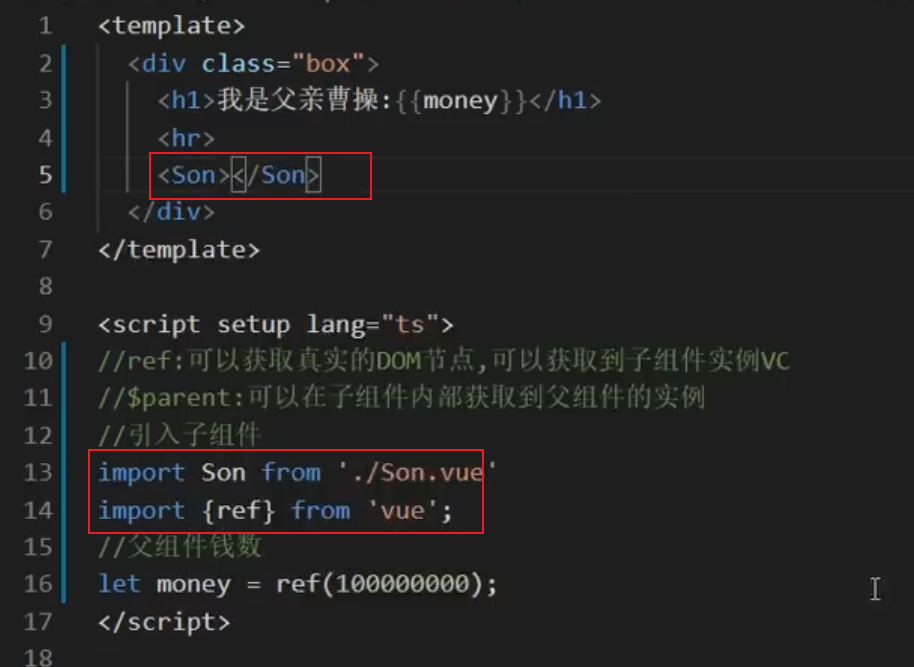
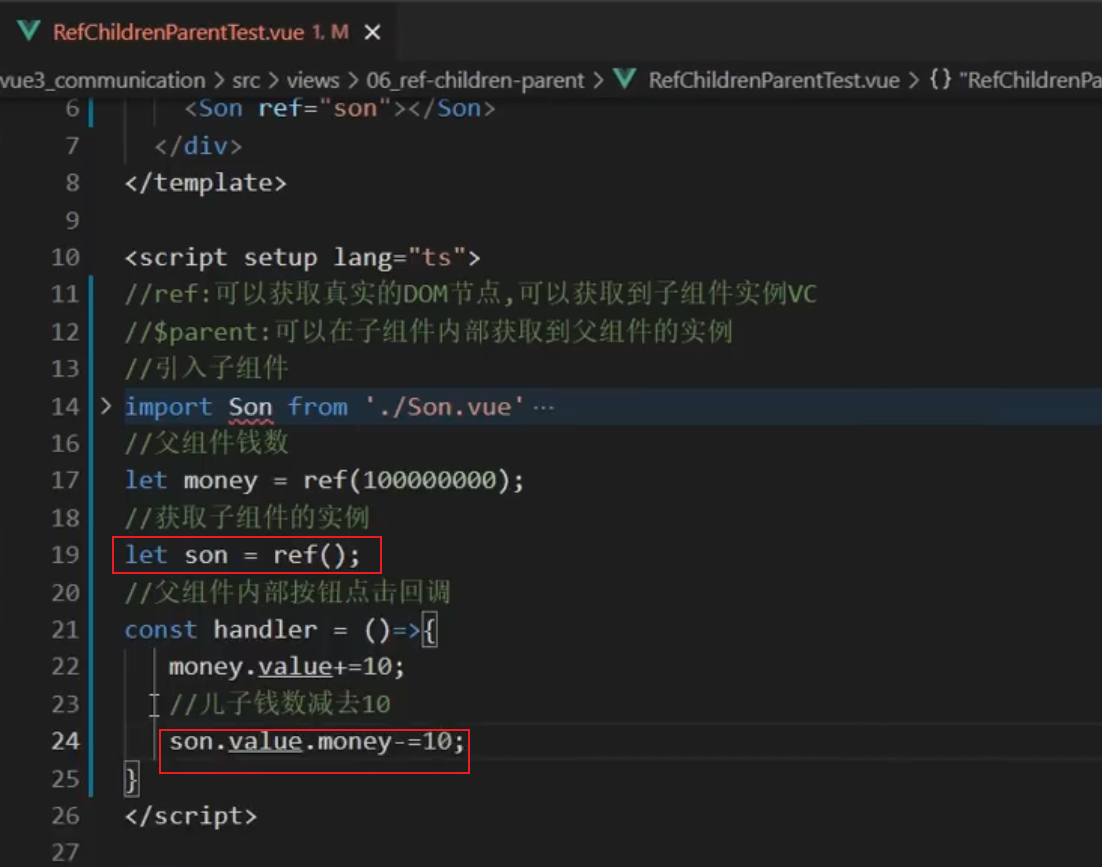
在父组件当中引入子组件;
需求
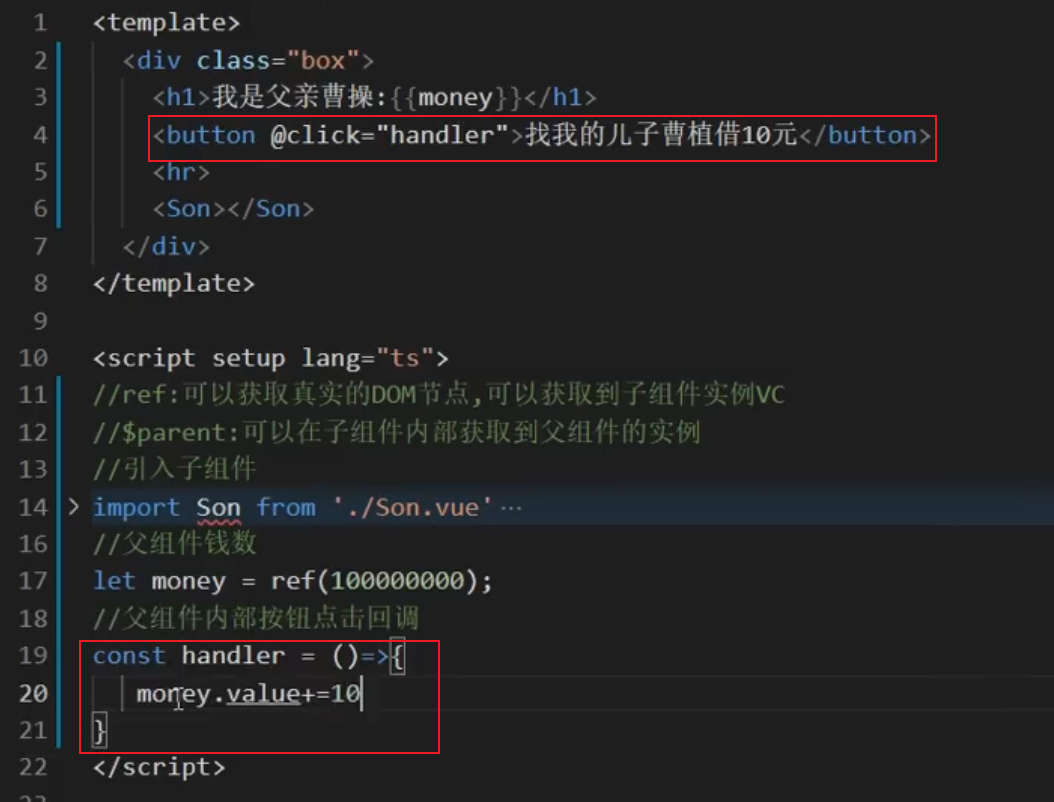
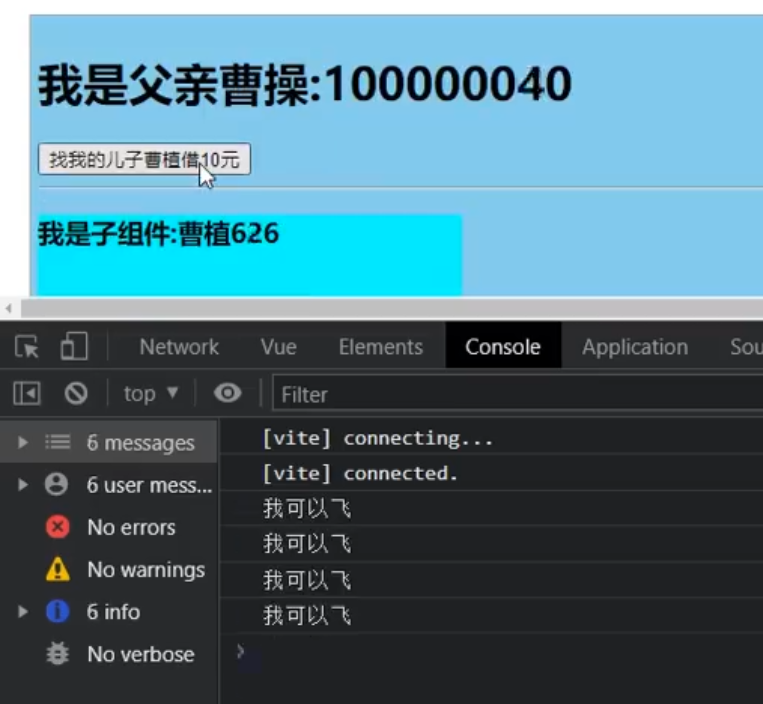
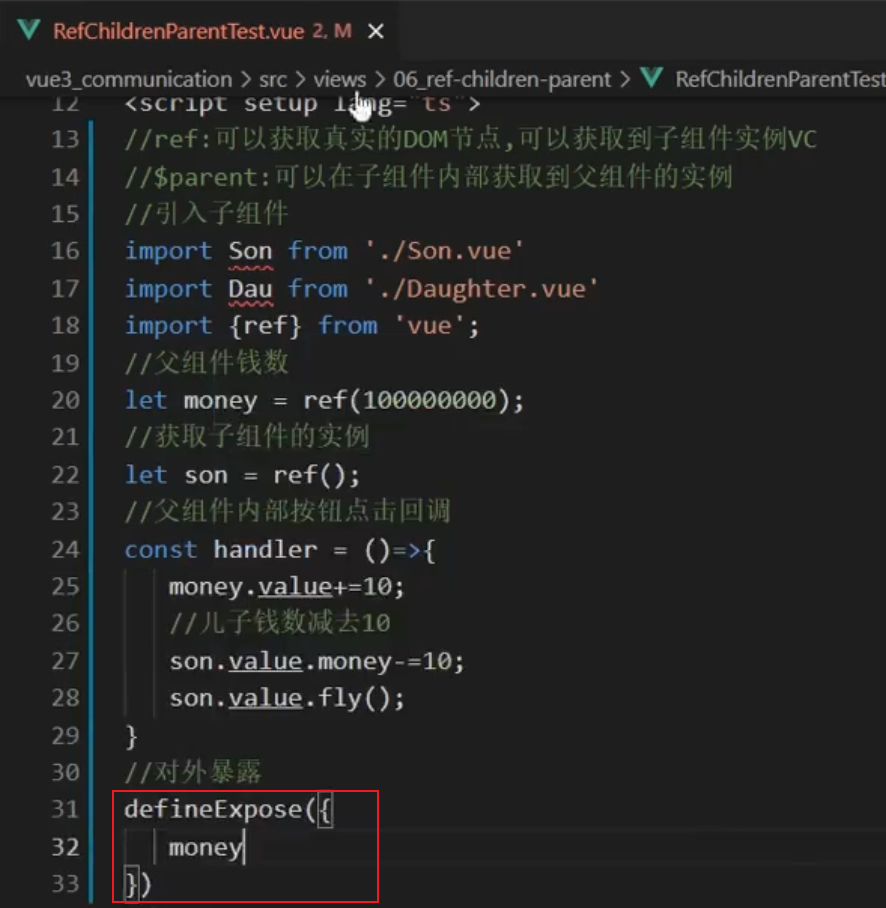
在父组件内部放置一个按钮,点击按钮,父亲的钱数加上10块钱,儿子的钱数减去10块钱;


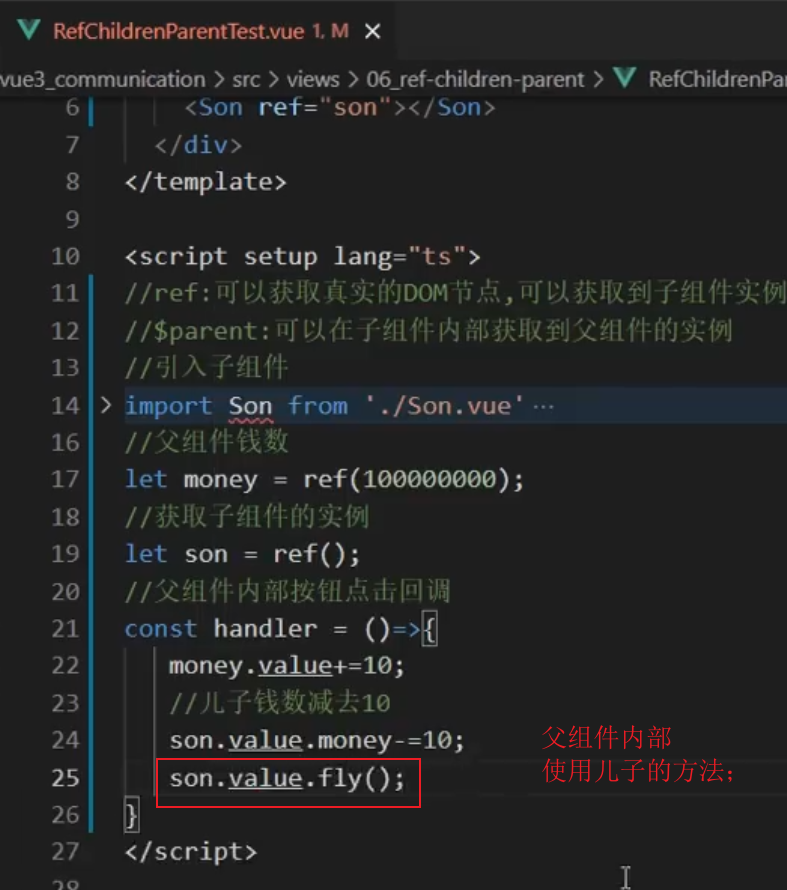
通过这个代码,实现点击按钮,父亲的钱加上10块;


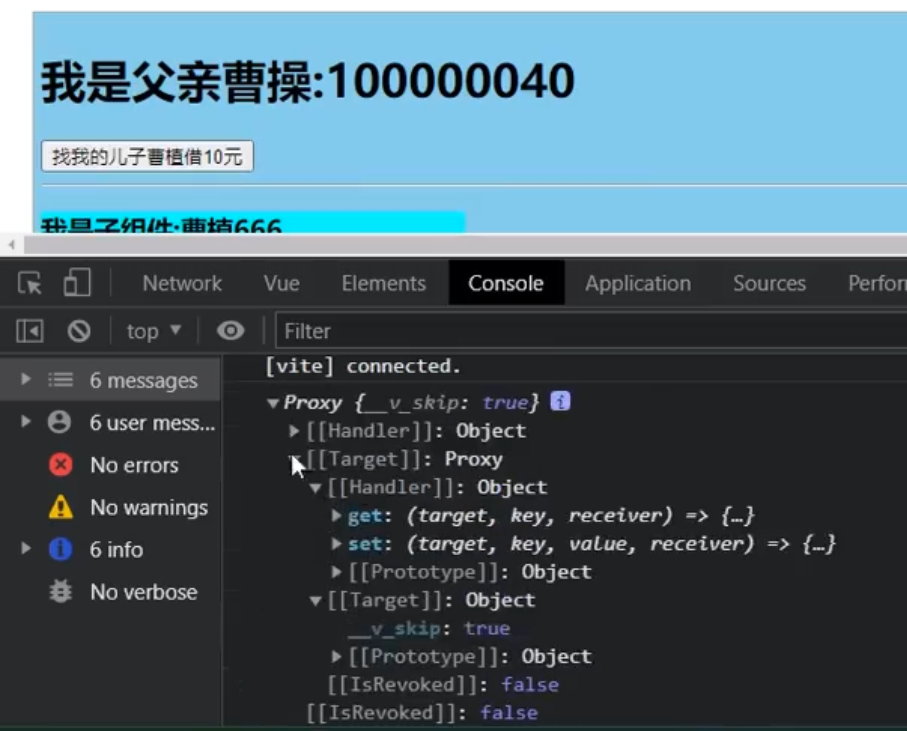
发现是可以拿到子组件的实例的;
但是你发现对于子组件的数据,你确实拿不到;
对于组件内部的数据,默认是关闭的,不对外暴露的;别人是不能够访问的;如果想要让外部访问,需要通过defineExpose方法对外暴露;


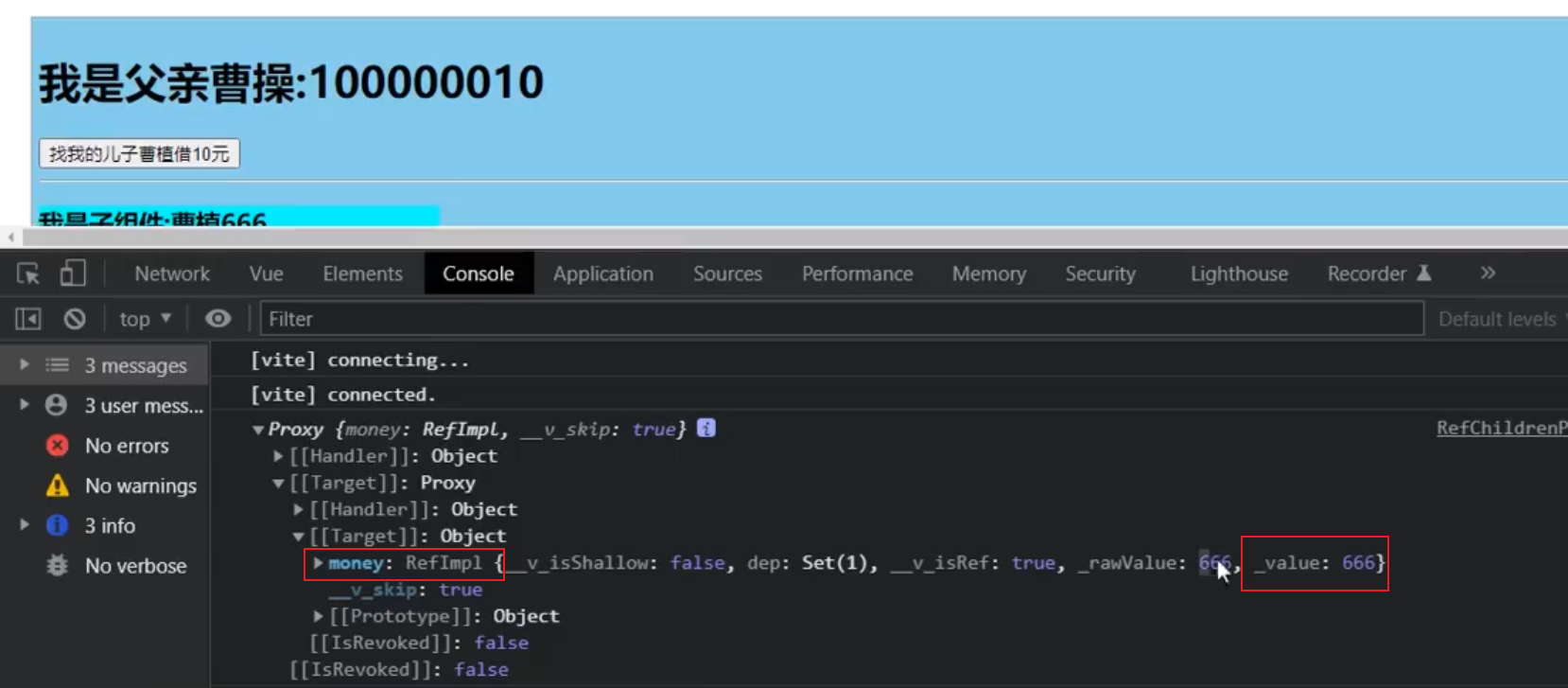
这个时候,发现,money这个值的数据,我们是可以拿到的;


这就实现了,父子组件通信了;
拿取儿子的方法



父组件内部拿取儿子的方法,这个是没有问题的;
$parent

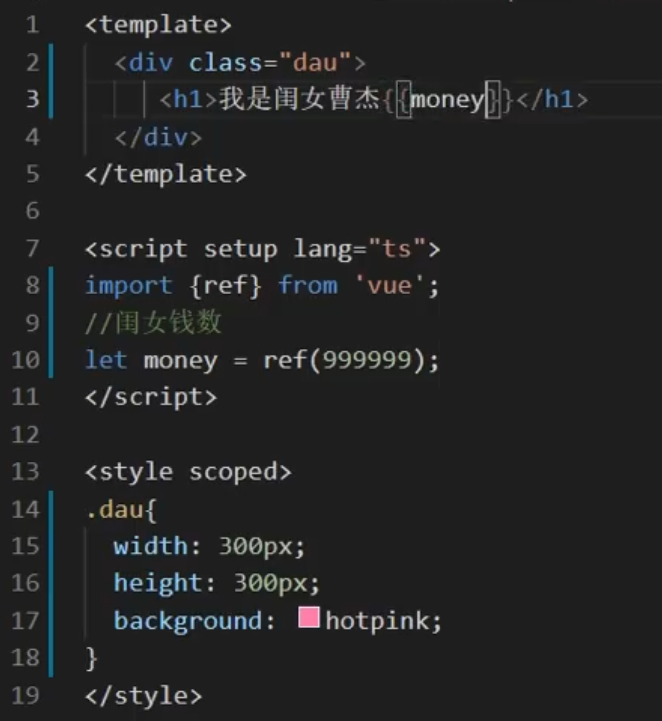
子组件;

父组件中用一下子组件;
需求
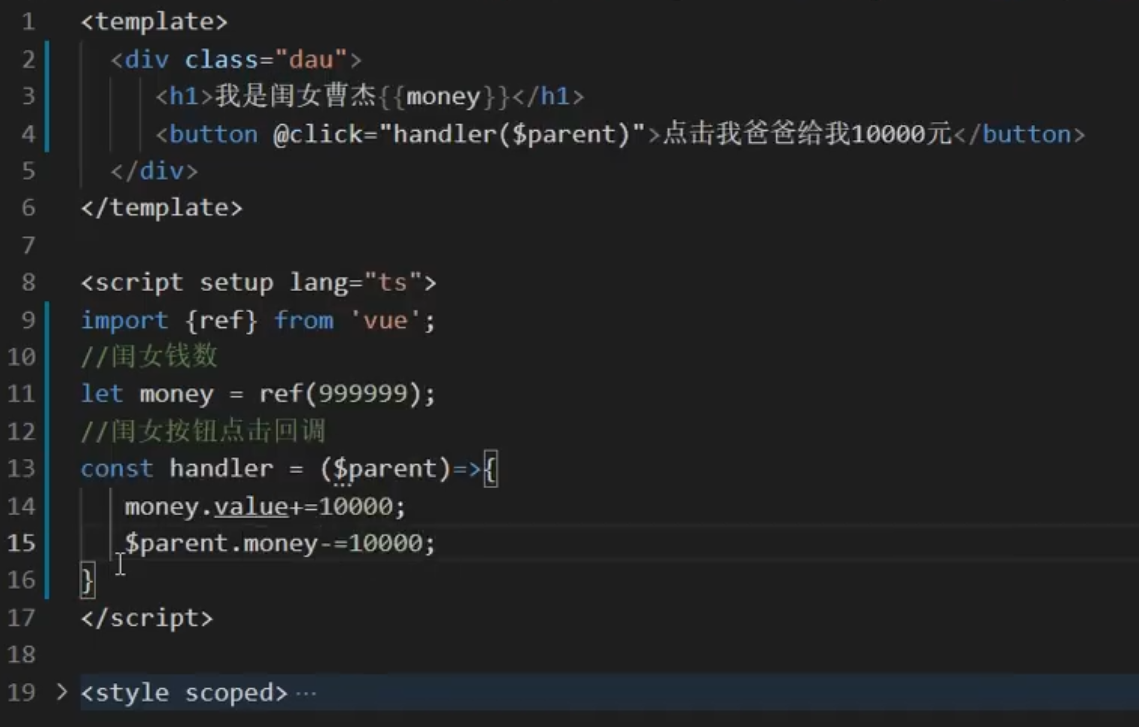
女儿组件内部,有一个按钮;点击一下,父亲减少10000元,女儿增加10000元;


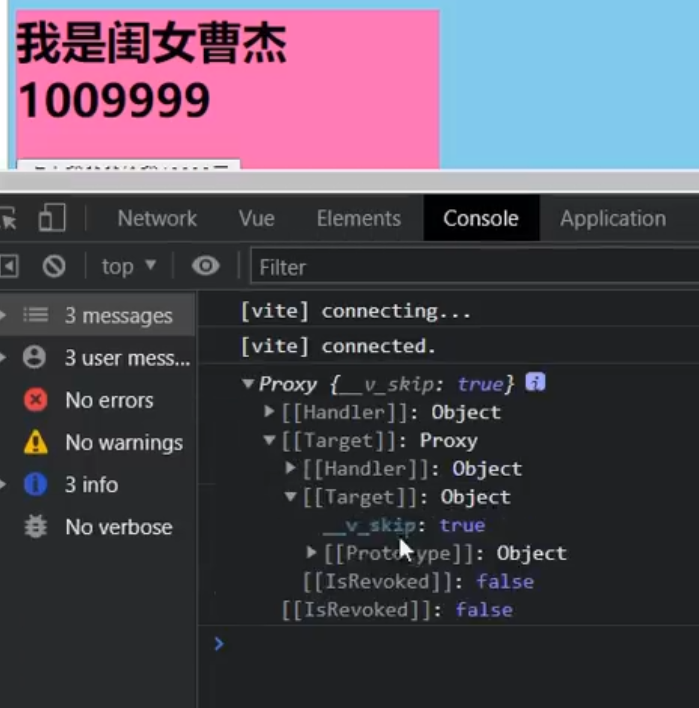
确实可以拿到,父亲的实例,但是数据没有对外暴露的时候,女儿拿不到的;

父组件的money对外暴露;

这样就实现了需求;
一句话总结
- 父组件内部通过ref可以拿到子组件实例,子组件内部通过defineExpose()方法暴露的属性和方法,父组件都可以拿到;
- ref直接写在子组件的标签属性上就可以;
- 子组件内部通过$parent可以拿到父组件实例,父组件内部通过defineExpose()方法暴露的属性和方法,子组件都可以拿到;
- $parent可以通过点击回调注入;






















 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








