1 总结一下:
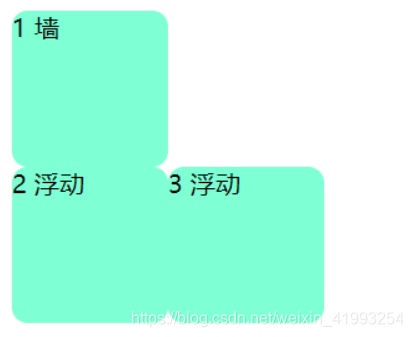
浮动元素会脱离文档流并且尽可能地往浮动地方向靠,例如float:left 那么该浮动元素会尽可能地往上往左靠(上一层没满就往上一层挤然后往左靠),然后就是块级元素就是墙,它会作为一道墙壁卡住浮动元素,内联元素则会自动为浮动元素让道并以文字缠绕的形式包围浮动元素

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qcs9NqOr-1608039035901)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20201215173537259.png)]](https://img-blog.csdnimg.cn/20201215213145259.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MTk5MzI1NA==,size_16,color_FFFFFF,t_70)
[这篇文章其发到]https://www.cnblogs.com/Renyi-Fan/p/12263027.html
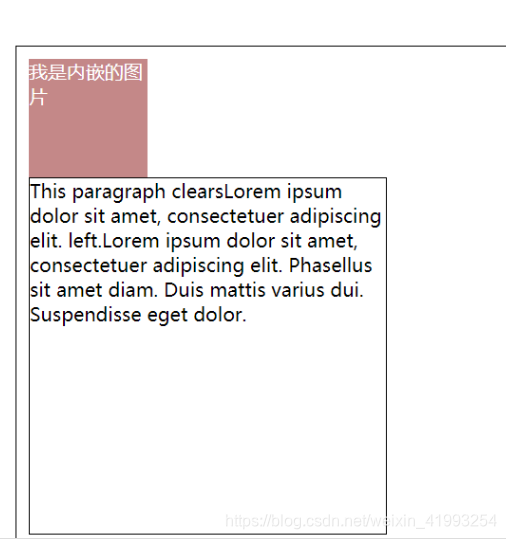
分析一波后恍然知道,浮动是块和块之间的游戏,浮动的本质是让块嵌入到另一个块中,然后让原本块中的文字可以环绕这个图片

因此清除浮动(clear: both)是块之间的游戏,千万不要像我之前那样那么傻把清除浮动写在内联里面还一脸天真问?怎么回事?

clear的各种值:
none
元素不会向下移动清除之前的浮动。
left
元素被向下移动用于清除之前的左浮动。
right
元素被向下移动用于清除之前的右浮动。
both
元素被向下移动用于清除之前的左右浮动。
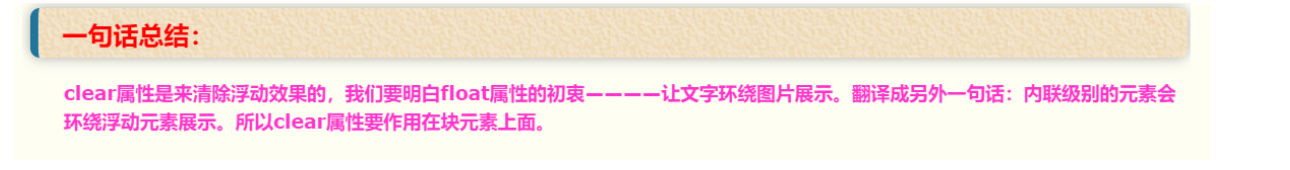
最后总结一下:

然后就是有事先查MDN它能帮你解决大多数ruozhi问题





















 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








