three.js-顶点
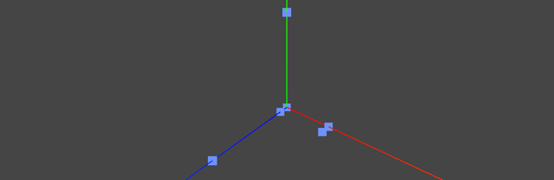
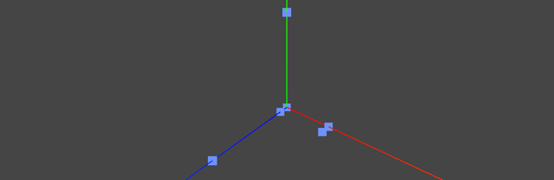
点

let geometry = new THREE.BufferGeometry();
let vertices = new Float32Array([
0, 0, 0,
50, 0, 0,
0, 100, 0,
0, 0, 10,
0, 0, 100,
50, 0, 10,
]);
let attribue = new THREE.BufferAttribute(vertices, 3);
geometry.attributes.position = attribue;
let material = new THREE.PointsMaterial({
color: 0x6c92fa,
size: 10.0
});
let point = new THREE.Points(geometry, material);
this.scene.add(point);
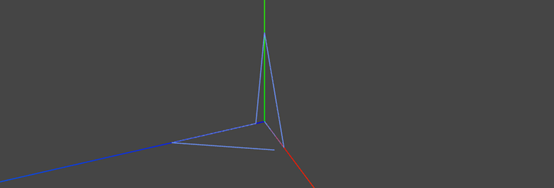
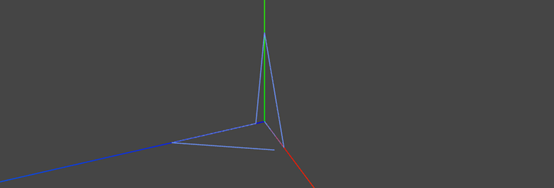
线

let geometry = new THREE.BufferGeometry();
let vertices = new Float32Array([
0, 0, 0,
50, 0, 0,
0, 100, 0,
0, 0, 10,
0, 0, 100,
50, 0, 10,
]);
let attribue = new THREE.BufferAttribute(vertices, 3);
geometry.attributes.position = attribue;
let material = new THREE.LineBasicMaterial({
color: 0x6c92fa,
});
let line = new THREE.Line(geometry, material);










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








