3. 网页开发工具 VS Code
3.1 VSCode的基本使用
-
双击打开软件。
-
新建文件(Ctrl+N)。
-
保存(Ctrl+S),注意移动要保存为.html文件
-
Ctrl+加号键,Ctr+减号键可以放大缩小视图
-
生成页面骨架结构。输入!按下Tab键。
-
利用插件在浏览器中预览页面:单击鼠标右键,在弹出出口中点击“Open In Default Browser”。
3.2 VS Code插件安装
3.2.1 安装方法

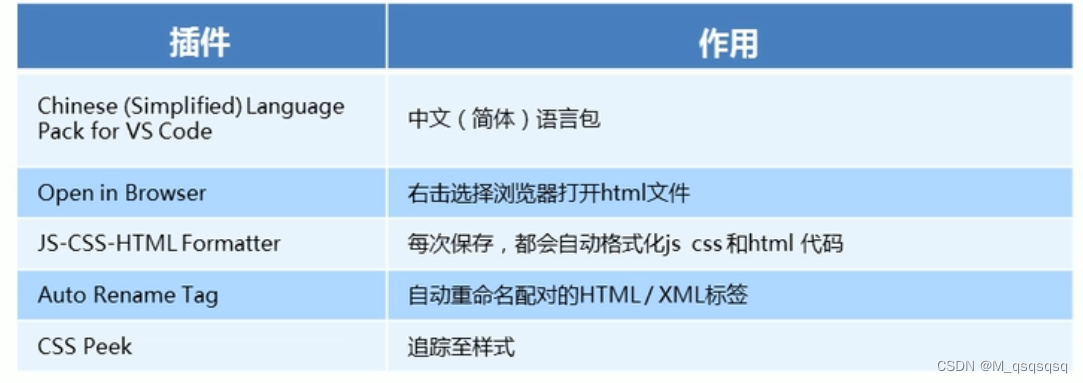
3.2.2 推荐安装的插件

注意:JS-CSS-HTML这个插件不要安装了,非常不好用
3.3 VSCdoe 生成的框架解释
使用vscode创建的框架如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vscode创建</title>
</head>
<body>
这是我用vscode创建的html
</body>
</html>
3.3.1文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页.
注意:
- <!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前。
- <!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
3.3.2 lang 语言种类
用来定义当前文档显示的语言。
-
en 定义语言为英语
-
zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
3.3.3 字符集
字符集(Character set) 是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8"/>
charset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则问能引起团码的情况。一般情况下,统使用“UT「-8”编码,尽量
统一写成标准的"UTF-8",不要写成"utf8"或"UTF8"。
3.3.4 总结
-
以上三个代码vscode自动生成,基本不需要我们重写
-
<!DOCTYPE html>文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面. -
<html lang="en">告诉浏览器或者搜索引擎这是一个英文网站.本页面采取英文来显示 -
<meta charset="UTF-8"/>必须写.采取UTr-8来保存文字.如果不写就会乱码.具体原理后面分析.























 6447
6447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










