
shader_type canvas_item;
uniform sampler2D custom_texture;
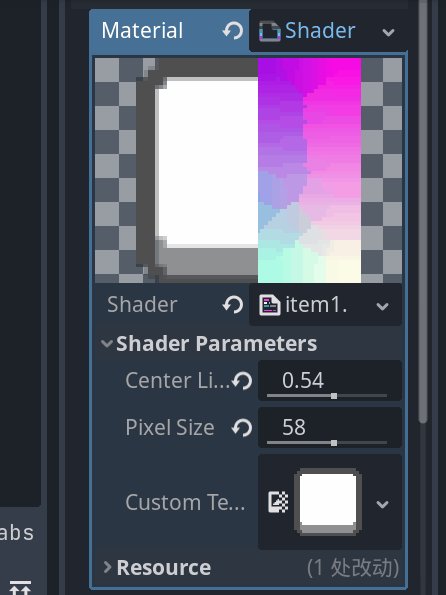
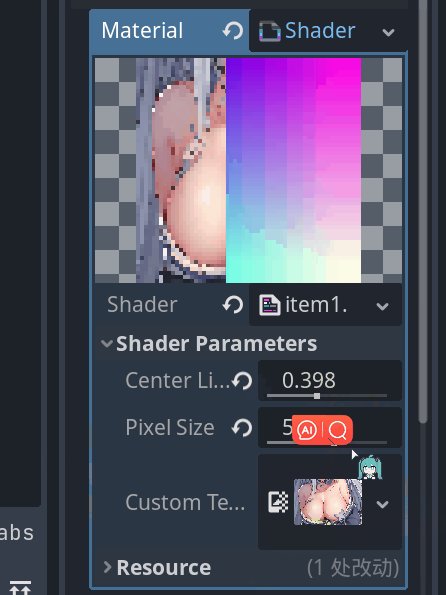
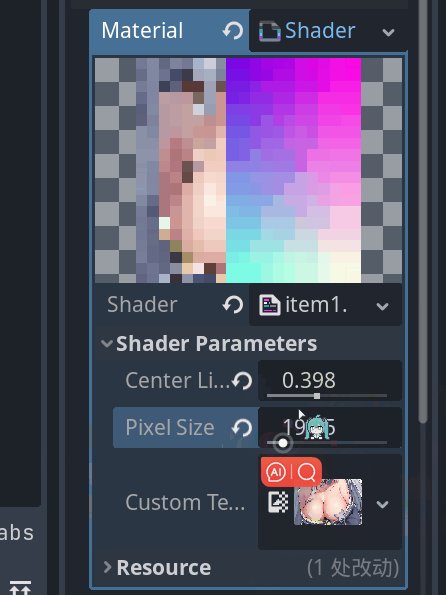
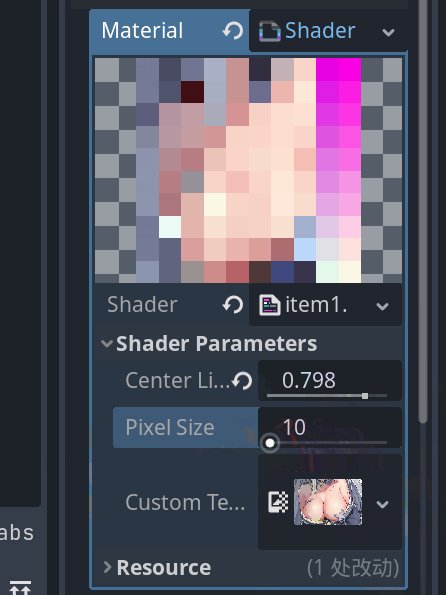
uniform float center_line : hint_range(0, 1) = 0.5;
uniform float pixelSize : hint_range(10, 100) = 10.0;
void fragment() {
vec2 uv = UV; // 获取纹理坐标
// 对 UV 进行采样
vec2 roundedUV = floor(uv * pixelSize) / pixelSize;
// 从纹理中采样颜色
vec4 sampledColor = texture(custom_texture, roundedUV);
// 使用像素化UV生成颜色
vec4 tempColor = vec4(roundedUV *1.1, 0.9, 1);
// 使用 mix 函数混合左右两部分颜色
vec4 finalColor = mix(tempColor, sampledColor, step(uv.x, center_line));
COLOR = finalColor;
}





















 1663
1663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








