cesium提供了常用实体对象的贴地处理,设置完贴地属性,就会让对象显示在地形上,不会飘在空中,转动视野时随着视野移动。
1、实体的贴地处理
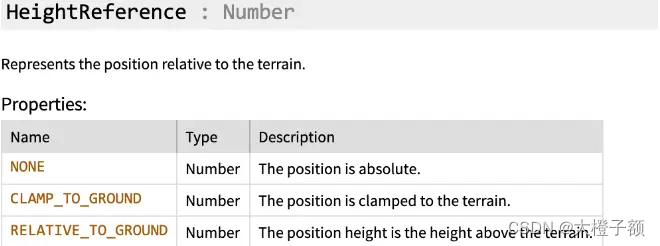
实体类型的贴地处理,是设置heightReference属性为CLAMP_TO_GROUND值。
对于面图层,不设置面的height:0属性,面状数据设置贴地后,边线的数据就不能显示了,需要单独添加边线数据。
let entity = new Cesium.Entity({
name: '点',
show: true,
position: Cesium.Cartesian3.fromDegrees(positions[0], positions[1], positions[2]),
point: new Cesium.PointGraphics ( {
show : true,
pixelSize : 10,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, //设置HeightReference高度参考类型为CLAMP_TO_GROUND贴地类型
color : new Cesium.Color ( 255 , 255 , 0 , 1 ),
} )
});

2、geojson数据
在加载的时候设置clampToGround属性为true
const res = Cesium.GeoJsonDataSource.load("./china.geojson",{
clampToGround: true,
})
3、polyline
设置clampToGround属性为true
const point = viewer.entities.add({
name: "polyline",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray(arr),
width: 1,
material: new Cesium.Color(222/255, 216/255, 192/255, 1),
clampToGround: true,
},
});





















 3855
3855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








