3.2 图片的填充样式
0.原图

1.源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context ){
return MaterialApp(
title:'All Widget Usages',
home:Scaffold(
body:
Center(
child:
Row(
children: <Widget>[
Column(
children: <Widget>[
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.blue,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.fitWidth,
),
),
Text("fitWidth"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.orange,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.cover,
),
),
Text("cover"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.red,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.contain,
),
),
Text("contain"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.yellow,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.fill,
),
),
Text("fill"),
],
),
Column(
children: <Widget>[
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.black,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.fitHeight,
),
),
Text("fitHeight"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.blue,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.scaleDown,
),
),
Text("scaleDown"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.blue,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.none,
),
),
Text("none"),
],
),
],
),
)
),
);
}
}
2.解释源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context ){
return MaterialApp(
title:'All Widget Usages',
home:Scaffold(
body:
Center(
child:
Row(
children: <Widget>[
Column(
children: <Widget>[
//容器,相当于div
Container(
//外边距
margin: EdgeInsets.all(10.0),
//宽度
width: 120.0,
//高度
height: 120.0,
//背景颜色
color: Colors.blue,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
//填充样式
fit: BoxFit.fitWidth,
),
),
Text("fitWidth"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.orange,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.cover,
),
),
Text("cover"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.red,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.contain,
),
),
Text("contain"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.yellow,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.fill,
),
),
Text("fill"),
],
),
Column(
children: <Widget>[
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.black,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.fitHeight,
),
),
Text("fitHeight"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.blue,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.scaleDown,
),
),
Text("scaleDown"),
Container(
margin: EdgeInsets.all(10.0),
width: 120.0,
height: 120.0,
color: Colors.blue,
child: Image.network("https://img.ivsky.com/img/tupian/t/201411/27/weixiao_de_ningmeng_3d_sheji.jpg",
fit: BoxFit.none,
),
),
Text("none"),
],
),
],
),
)
),
);
}
}
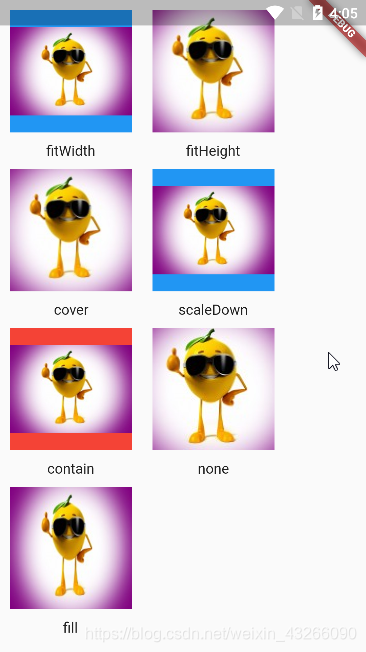
3.效果图























 7428
7428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








