本系列所有代码均可在Gitee仓库对应分支找到
欢迎来我的论坛讨论Python搭建博客网站的问题和经验。www.ahoh.club。
本系列所有文章都会同步到这里,如果不想关注博主,就来这里阅读吧!
通过本文,你应该学会:
SQLAlchemy一对多关系bootstrap导航栏- 文章发表
文章发表
写在前面
上一篇我用flask-login、flask-wtf、bootstrap-flask等插件,完成了用户登录、注册功能。
本篇就直接实现最核心的文章发表功能。
Flask-SQLAlchemy 一对多关系
实现文章发表的第一步,就是先设计数据库,在本文里,也就是更改SQLAlchemy的实体类。
当前,只有一个用户类User,现在要添加一个新的表,就需要先新建一个新的类。
在models.py文件中,新建类Post如下:
class Post(TimestampMixin, db.Model):
__tablename__ = 't_posts'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title = db.Column(db.String(225), nullable=False) # 标题
summary = db.Column(db.String(225), nullable=False) # 摘要
body = db.Column(db.Text, nullable=False) # 内容
body_html = db.Column(db.Text, nullable=False) # 内容HTML
author_id = db.Column(db.Integer, db.ForeignKey( # 作者id
't_users.id'), nullable=False) # 一对多
在User类中追加以下代码:
posts = db.relationship('Post', backref='author', lazy=True)
User类和Post存在一对多关系,就需要使用这种方法关联两个表。在User实例中,可以使用User.posts直接获得所有的文章。
而在Post实例中,直接使用Post.author就能直接获得作者对象的实例。
完成以上操作后,在命令行执行以下命令:
(venv)~/ahoh$ flask db migrate
(venv)~/ahoh$ flask db upgrade
就能直接在数据库中修改表结构到最新,这就是Flask-Migrate的威力!之后每次修改models.py中的类代码之后,都可以这样更新到数据库。
执行完上面的命令后,可以去数据库看一下结果:
mysql> use ahoh
Reading table information for completion of table and column names
You can turn off this feature to get a quicker startup with -A
Database changed
mysql> show tables;
+-----------------+
| Tables_in_ahoh |
+-----------------+
| alembic_version |
| t_posts |
| t_users |
+-----------------+
3 rows in set (0.00 sec)
mysql> desc t_posts;
+-----------+--------------+------+-----+---------+----------------+
| Field | Type | Null | Key | Default | Extra |
+-----------+--------------+------+-----+---------+----------------+
| created | datetime | NO | | NULL | |
| updated | datetime | YES | | NULL | |
| status | int | YES | | NULL | |
| id | int | NO | PRI | NULL | auto_increment |
| title | varchar(225) | NO | | NULL | |
| summary | varchar(225) | NO | | NULL | |
| body | text | NO | | NULL | |
| body_html | text | NO | | NULL | |
| author_id | int | NO | MUL | NULL | |
+-----------+--------------+------+-----+---------+----------------+
9 rows in set (0.01 sec)
这样数据库就准备就绪了!
接下来是视图设计,我这里就按照增、删、改、查设计
# ~/ahoh/app/blog.py
@bp.route('/detail/<int:id>')
def detail(id): # 查
return 'detail'
@bp.route('/add', methods=['GET', 'POST'])
def add(): # 增
return 'add'
@bp.route('/edit/<int:id>', methods=['GET', 'POST'])
def edit(id): # 改
return 'edit'
@bp.route('/delete/<int:id>')
def delete(id): # 删
return 'del'
文章发表
接下来,先空着视图的函数体,我要先搞一下表单对象。在forms.py文件中追加内容如下:
class PostForm(FlaskForm):
title = StringField('文章标题', [DataRequired(), Length(min=6, max=255)])
summary = TextAreaField('文章摘要')
body = TextAreaField('文章内容', [DataRequired()])
submit = SubmitField(label="发布")
编写文章的时候,我们基本上只需要写个标题,然后写写文章主体内容就行了。
接下来,修改新文章发表视图add,这里说明一下,add视图和edit视图是可以放在一起写的,之前我也一直是这么干的。
但是,我一直认为,应该让后端视图的代码、功能越简单、越直白越好,所以这里就分开写了。
编辑视图/add如下:
@bp.route('/add', methods=['GET', 'POST'])
@login_required # 未登录用户需要先登录
def add(): # 增
form = PostForm() # 获取表单
if form.validate_on_submit(): # 验证表单合法性 post方式提交
post = Post(author=current_user)
post.title = form.title.data.strip()
post.body = form.body.data
post.body_html = '' # markdown对应的html
post.summary = form.summary.data.strip()
if not post.summary: # 用户没有填摘要,自动生成
post.summary = post.body[:255]
db.session.add(post)
db.session.commit() # 写入数据库
post = Post.query.filter_by(author=current_user, title=post.title).order_by(
Post.created.desc()).first() # 对于新添加的文章,是没有id的,所以需要查询
return redirect(url_for('blog.detail', id=post.id))
return render_template('blog/edit.html', form=form)
新建HTML文件app/templates/blog/edit.html,编辑内容如下:
<!-- blog/edit.html -->
<!-- 没错,你没看错和之前的一模一样 -->
{% extends 'base.html' %}
{% from 'bootstrap5/form.html' import render_form %}
{% block body_content %}
<div class="container">
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
<div class="alert alert-warning" role="alert">
{{message}}
</div>
{% endfor %}
{% endif %}
{% endwith %}
{{ render_form(form) }}
</div>
{% endblock %}
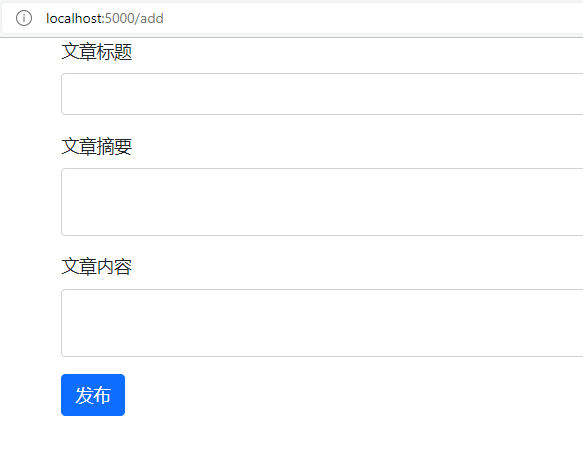
启动服务器,访问地址:http://localhost:5000/add,效果如下:

可以尝试写写内容,然后去数据库查询一下,是否写入成功。
记得编辑文章之前先登录,否则会跳转登录页的。
mysql> select * from t_posts;
+---------------------+---------+--------+----+------------+------------+--------------+-----------+-----------+
| created | updated | status | id | title | summary | body | body_html | author_id |
+---------------------+---------+--------+----+------------+------------+--------------+-----------+-----------+
| 2022-02-19 08:05:17 | NULL | 0 | 1 | asfaasdfas | adfasdfasd | asdfasdfasdf | | 1 |
+---------------------+---------+--------+----+------------+------------+--------------+-----------+-----------+
1 row in set (0.00 sec)
添加导航栏
还有一个问题,在发表文章的时候,可以感受到,登录注册都需要手动的在浏览器中输入地址,没有导航栏非常的不方便。
在templates文件夹下新建文件nav.html,编辑内容如下(比较长,直接复制就行,也可以自己搞一个):
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="{{url_for('blog.index')}}">
<img src="{{url_for('static',filename='favicon.png')}}" alt="" width="40" height="40">
{% if site_name %}
{{site_name}}
{%else%}
Ahoh
{%endif%}
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarColor02"
aria-controls="navbarColor02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarColor02">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Home
<span class="visually-hidden">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" role="button"
aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
<li class="nav-item">
<form class="d-flex">
<input class="form-control me-sm-2" type="text" placeholder="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</li>
</ul>
<ul class="navbar-nav d-flex">
{% if current_user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-plus-circle"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="bi bi-chat-text"></i></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" role="button"
aria-haspopup="true" aria-expanded="false">{{ current_user.username }}</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="{{url_for('blog.add')}}"><i
class="bi bi-plus-lg"></i> 文章发布</a>
<a class="dropdown-item" href="#"><i class="bi bi-person"></i> 个人中心</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="{{url_for('auth.logout')}}">退出</a>
</div>
</li>
{%else%}
<li class="nav-item">
<a class="nav-link" href="{{url_for('auth.register')}}">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{url_for('auth.login')}}">登录</a>
</li>
{% endif %}
</ul>
</div>
</div>
</nav>
然后修改base.html,在{% block body_content %}块上插入以下代码:
{% block body_header %}
{% include 'nav.html' %}
{% endblock %}
然后,还要在{% block head %}块内,插入bootstrap的图标库:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css">
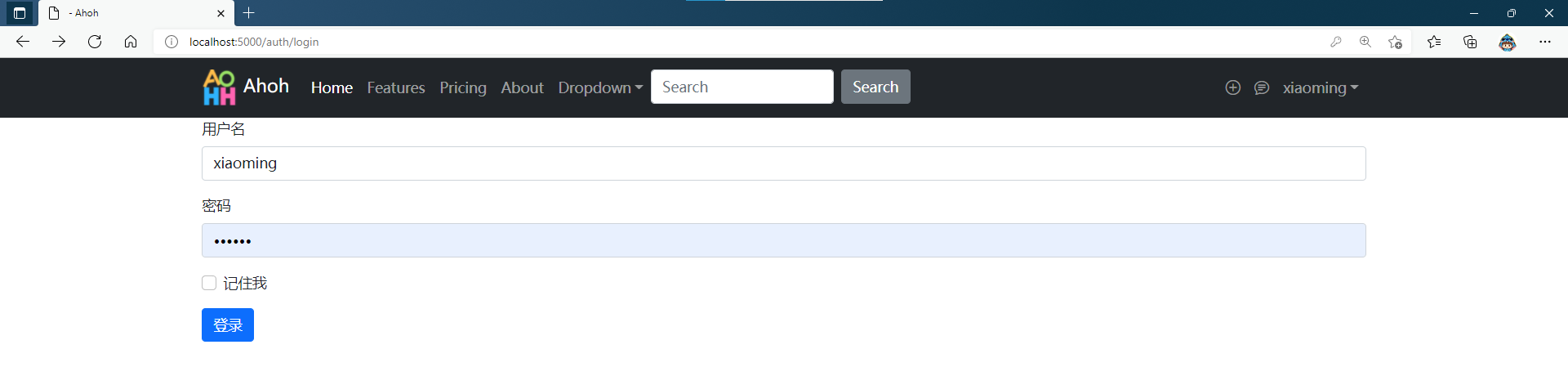
然后尝试访问登录页,你的效果是下面这样的吗?

到现在为止,我们的主页还是一片空白,也加个导航栏。
首先,新建app/templates/blog/index.html,然后编辑内容如下:
{% extends 'base.html' %}
对应的,修改/index视图,修改内容如下:
# ~/ahoh/app/blog.py
@bp.route('/')
@bp.route('/index')
def index():
return render_template('blog/index.html')
这样,首页的导航栏也就有了,剩下的内容就以后再说!
写在最后
本文写太长了,赶快结束,剩下的东西下一篇再讲,敬请期待!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










