实现工具:p5.js
p5.js is a JavaScript library that starts with the original goal of Processing, to make coding accessible for artists, designers, educators, and beginners, and reinterprets this for today’s web.
Using the original metaphor of a software sketchbook, p5.js has a full set of drawing functionality. However, you’re not limited to your drawing canvas, you can think of your whole browser page as your sketch! For this, p5.js has addon libraries that make it easy to interact with other HTML5 objects, including text, input, video, webcam, and sound.
创作理念:
传统绘画理念:
绘画(Drawing 或Painting)在技术层面上,是一个以表面作为支撑面,再在其之上加上颜色的做法,那些表面可以是纸张或布,加颜色的工具可以通过画笔、也可以通过刷子、海绵或是布条等。
在艺术用语的层面上,绘画的意义亦包含利用此艺术行为再加上图形、构图及其他美学方法去达到画家希望表达的概念及意思。
动态绘画理念:
在技术层面上,是使用键盘、鼠标或者绘图板与计算机交互,在虚拟的绘图面上生成颜色并显示出来。
在艺术层面上, 动态绘画还包括利用单个对象的规律性或随机运动,多个对象的相对变化,通过动态的展现方式来表达传统绘画无法表达或不好表达的概念。
设计方案:
创作体验:
两种创作方式有类似的体验,都遵循了
的流程。


其中,在修改这个步骤上,传统绘画可以选择以线条为单位进行撤销,或是以像素为单位进行擦除;我的绘画系统目前只实现了以对象为单位进行逐个删除。
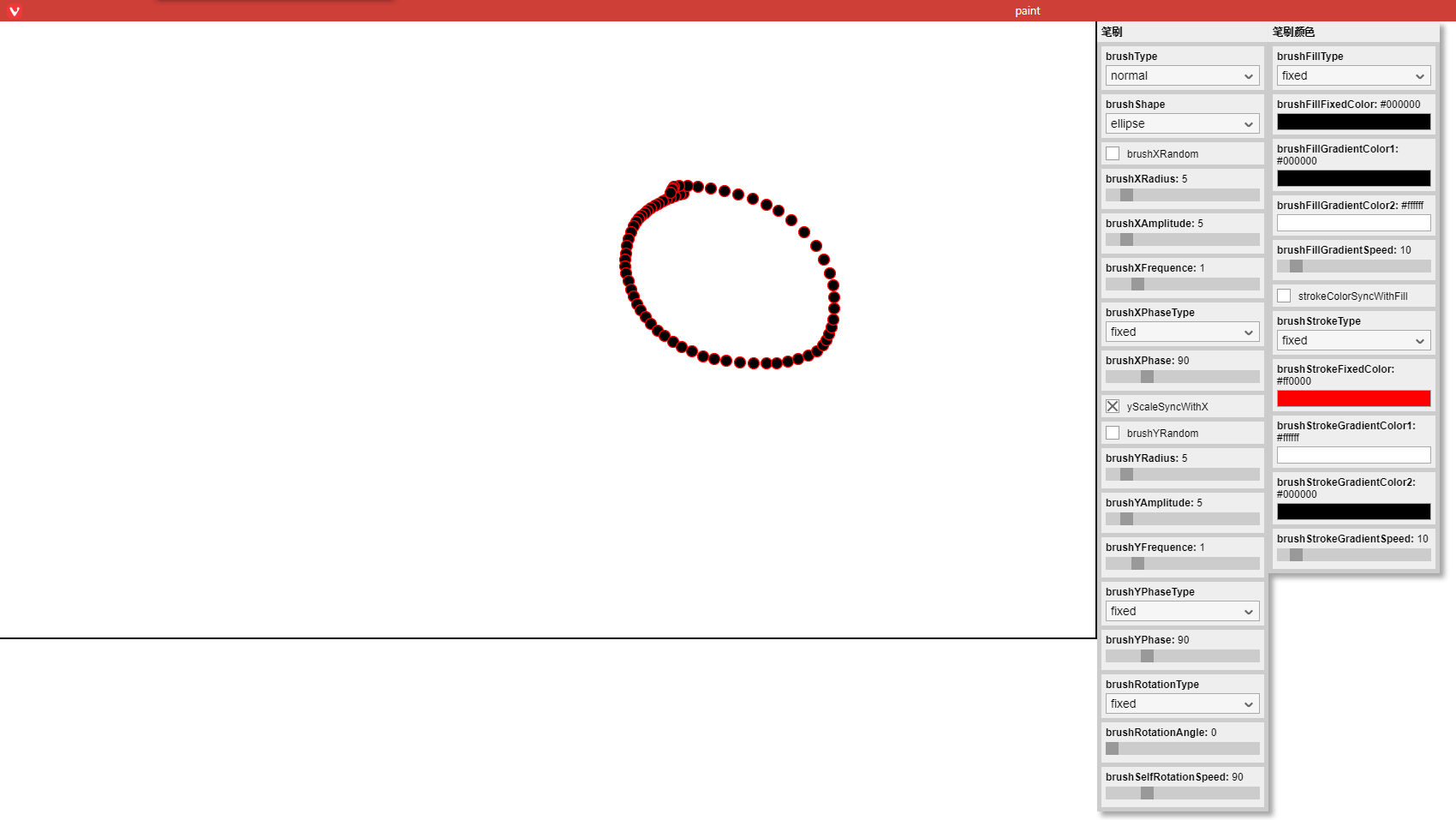
呈现效果:
传统绘画严格遵循了所见即所得的原则,呈现的内容就是绘制时的所思所想。
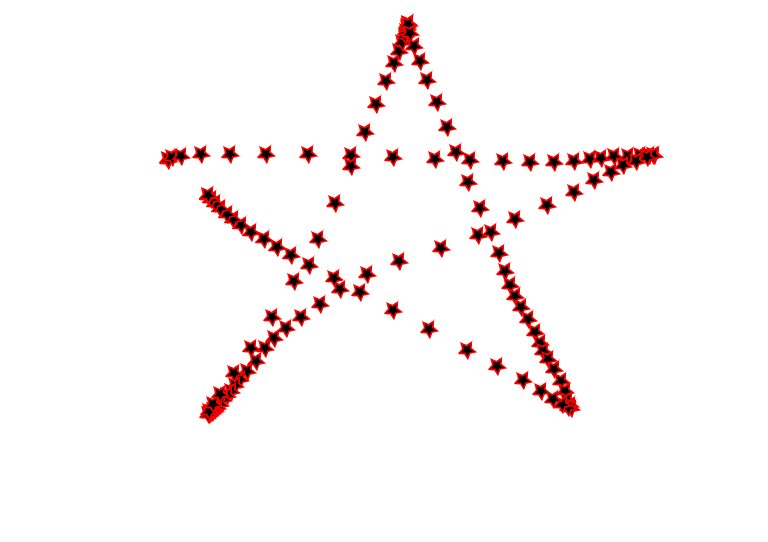
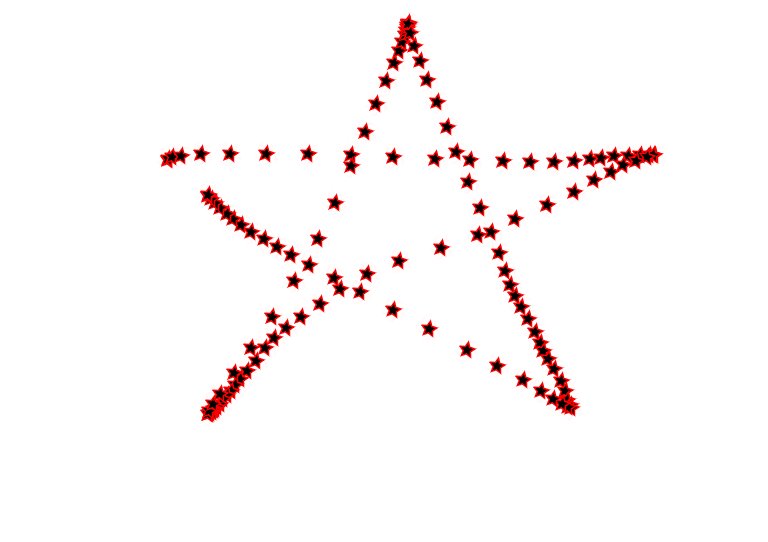
相对的,动态绘画因为有动态效果,可以产生许多有趣的效果,下面是一些实例:





即使是简单的一些绘画也会显得生动、有趣。
局限性:
1、目前整个系统还只能实时输出,无法储存成GIF或视频文件动态展示。
2、每个对象需要单独储存大小、相位、颜色和旋转等信息并且不会被覆盖,而且每帧需要单独绘制,因此绘制对象多了会大幅占用CPU资源,运行速度也会大幅降低。





















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








