这是一篇关于人机交互设计中的Affordance(示能)指南。本文将以“问题+答案”的形式具体展开介绍Affordance和Signifier的重要性和AR世界中的例子以供大家学习。
1.为什么AR仍然不受欢迎?
这是由于缺乏对用户的了解、缺乏设备性能和缺乏内容造成的。
2.AR服务目前最大的问题是什么?
它通过优先考虑视觉享受,只为用户提供简单的信息。当AR首次引入时,我们能够获得用户的兴趣,因为他们对新技术很好奇。但是,如果我们不继续改善用户体验,那么我们就不能希望用户继续使用内容。
3.为何要引入“Affordance”?
AR的特点是沉浸式的改进,因此通过向用户居住的真实世界添加虚拟图像,增强了真实感。然而,对于现实和虚拟现实之间的相互联系,仍然不熟悉AR的用户可能会感到困惑和疏远。因此,我们需要一种能够引导用户通过虚拟对象进行交互的AR行为的启示。
4.什么是“Affordance”?
示能Affordance指的是一个物理对象和一个人(或可以作为代理进行交互的东西)之间的关系。这是对象属性与代理功能之间的关系,代理功能决定了对象的使用方式。简言之,它是引导用户行动的线索。人们需要一种方式来理解他们想要使用的产品或服务。换句话说,他们正在寻找任何可以帮助他们理解产品的符号。这是我们(用户体验设计师)必须提供的线索。一个好的设计需要更好地向使用者传达设备的用途、结构和操作。
5.Affordance的类型?

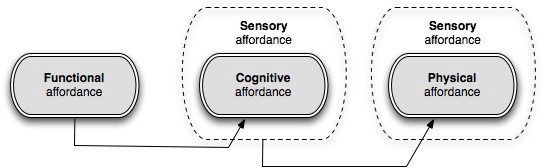
①功能启示(functional):帮助用户完成任务的设计-输入工具、导航、反馈。
举例:显示分类功能的顶部菜单

②认知启示(cognitive):当用户想要知道某件事情时,帮助他们的设计-含义的清晰性、准确性、可预测性、内容相关性、避免错误、认知指导、易于启动、可区分性、一致性和兼容性。
举例:用户一眼就能识别的直观图标

③感官启示(sensory):帮助用户感受事物的设计——注意力、颜色、对比度、可见性、可检测性、清晰度、图形和音频的质量水平、布局的复杂性。
举例:易于阅读的字体大小

④物理启示:当用户执行物理操作时帮助他们的设计-操作性、物理疲劳、压力、张力、交互设备、移动对象的适当访问和大小,以及对象操作的配置。
举例:供用户正确点击的大按钮

相关论文链接: Cognitive, physical, sensory, and functional affordances in interaction design: Behaviour & Information Technology: Vol 22, No 5 (tandfonline.com)
6.AR中的Affordance?
①功能性启示(functional)间接帮助用户在实现其目标时传达意义。它还可以通过补充视觉意义有效地激发用户的信息感知。
②物理启示(physical)是指可操作性、适当访问、移动对象的大小以及帮助用户使用内容的交互设备等因素。由于移动AR系统环境在小屏幕上运行,因此通常需要复杂的可用性,如放大、缩小和旋转,因此应考虑物理适用性。例如,在左图中,手指手势和警报是功能启示。这些功能启示表明,左侧有一个对象,用户可以将手机向左移动。此时,如果用户将手机向左移动,则是物理启示。
在右图中,闪烁的灯光吸引了用户的注意力,并表示这是起点。幻线末端的箭头显示用户在屏幕上绘制的方向。所以在这个时候,闪烁的光线和神奇的线条是功能启示。这些都会诱发用户的下一个行为。这是物理启示的应用。

③认知启示(sensory)是对AR内容中菜单和图标含义的清晰理解。AR环境通过支持视觉、听觉和触觉等多种感官的三维对象提供真实信息。这需要直观的UI,使用户能够清楚地识别任何环境中的信息。
④感官启示(cognitive)刺激用户的视觉、听觉和触觉与认知启示和物理启示交互。

在图片中,手指手势根据用户的视角移动,而不是固定在屏幕上,从而更清楚地诱导用户的行为。此外,为了使星体形状对齐,当它更接近目标时,星体形状会变成蓝色。这些是帮助用户轻松理解的认知启示(如果用户理解这一流程并完美无误地实现其目标,这就是物理启示。)
7.AR中的Affordance改进策略?
① 可视化当前状态
- 用户完成任务后,提供一个屏幕转换以指示任务的完成,并提供一个按钮以转到下一个任务。
- 使用子颜色将注视方向引导到下一步。
② 提高操作效率
- 用户不熟悉的操作必须提供详细的交互指南(运动图形),说明如何操作。
- 如果用户在相当长的时间内无法完成任务,请指导他们进行正确的操作。

② 提高操作效率
- 用户不熟悉的操作必须提供详细的交互指南(运动图形),说明如何操作。
- 如果用户在相当长的时间内无法完成任务,请指导他们进行正确的操作。

③准确的信息传递
- 使用直观的用户界面(图标、菜单等)
- 使用用户可以在移动屏幕时识别的文本大小。

④ 将风险和障碍降至最低
- 当用户扫描空间时,空间未被识别为障碍物时,请使用图形引导它。
- 当用户移动屏幕时,提前意识到用户面临的风险,并以图形和振动的方式通知他们。
⑤ 适合用户环境的用户界面设计
- 根据用户的环境响应可见性。
- 确保信息的优先级在每个屏幕上,并提供具有强调效果的重要信息。
⑥ 增加视觉沉浸感
- 实现真实的图形,而不是3D渲染看起来与背景分离的图像。
- 即使使用高质量的图形,也能最大限度地减少身体疲劳和压力。
8.一个具体AR游戏展示四种affordance特性——“宇宙战线”
游戏步骤:点击“开始游戏”,选择模式(AR或not),扫描地面,选择关卡,开始游戏
①功能性示能Functional Affordance
功能性启示间接帮助用户在实现其目标时传达意义。它还可以通过补充视觉意义有效地激发用户的信息感知。
示例:扫描地板后,球体周围有一个“蓝色箭头”,引导人们触摸球体以开始游戏。
优点:箭头是动态的,始终面向球体
缺点:没有任何关于“蓝色箭头”含义的文字,也许这意味着我们应该重新扫描地板?或者我们应该把手机放在更平的面板上(最后,我们发现这意味着我们必须触摸球体才能开始游戏)
箭头的颜色太浅了


②物理示能Physical Affordance
物理启示是指可操作性、适当访问、移动对象的大小以及帮助用户使用内容的交互设备等因素。由于移动AR系统环境在小屏幕上运行,因此通常需要复杂的可用性,如放大、缩小和旋转,因此应考虑物理适用性。
举例:我们可以移动/旋转/放大/缩小游戏中的物体,无论是平面、行星还是星系
优点:它可以确保有合适的空间,用户可以在家里玩游戏(这是可以接受的大或小房间)。顺便说一下,它还可以适应用户的视角。
缺点:没有关于物理控制的文本提示,比如没有提示我们可以用手指缩放物体或移动物体。

③认知示能Cognitive Affordance
认知启示是对AR内容中菜单和图标含义的清晰理解。AR环境通过支持视觉、听觉和触觉等多种感官的三维对象提供真实信息。这需要直观的UI,使用户能够清楚地识别任何环境中的信息。
示例:开始面板和游戏面板中有几个UI图标。
优点:卫星图标可以重新扫描地板并为用户修改位置。因为有时用户必须移动他们的位置来攻击另一个星球。
缺点:游戏中没有“暂停按钮”


④感知示能Sensory Affordance
感官启示刺激用户的视觉、听觉和触觉与认知启示和物理启示交互。
举例:游戏中有一些声音、灯光和动画。
优势:
1.图片和3D模型质量非常高
2.为用户提供更深的沉浸感
缺点:
1.比赛胜利后缺乏奖励和得分
2.飞艇攻击时没有振动影响,虽然启动面板上已经有振动按钮(可能是设置错误)
3.比赛没有挑战性
可以添加下方微信联系我(电子科技大学本科生一名,目前大三,VRAR爱好者,未来打算出国深造VRAR方向):






















 8965
8965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








