目前5.0官方文档还没有,大概率还未支持,但是4.x-4.27之间的版本都可以
看官方文档即可:https://docs.unrealengine.com/4.26/zh-CN/SharingAndReleasing/PixelStreaming/PixelStreamingReference/
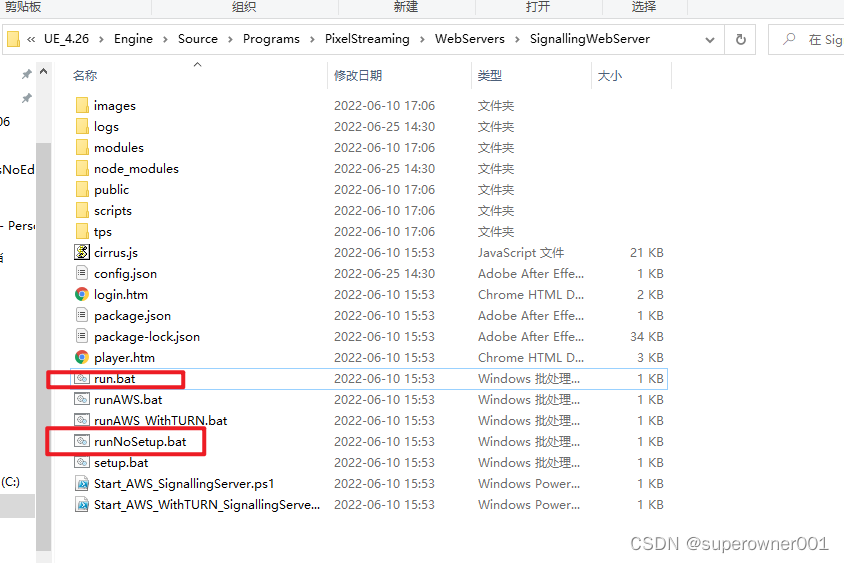
bat路径:xxx\UE_4.26\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer

1:这边安装node.js后首次运行点第一个安装依赖,后面使用就双击第二个即可。
启动成功会绿色提示:
WebSocket listening to Streamer connections on :8888
WebSocket listening to Players connections on :81
Http listening on *: 81
2:然后再点程序本体的快捷方式
PS:方便启动可以快捷方式里输入 -AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888 -RenderOffScreen -Log
最后的一句是启用离屏渲染,减少消耗
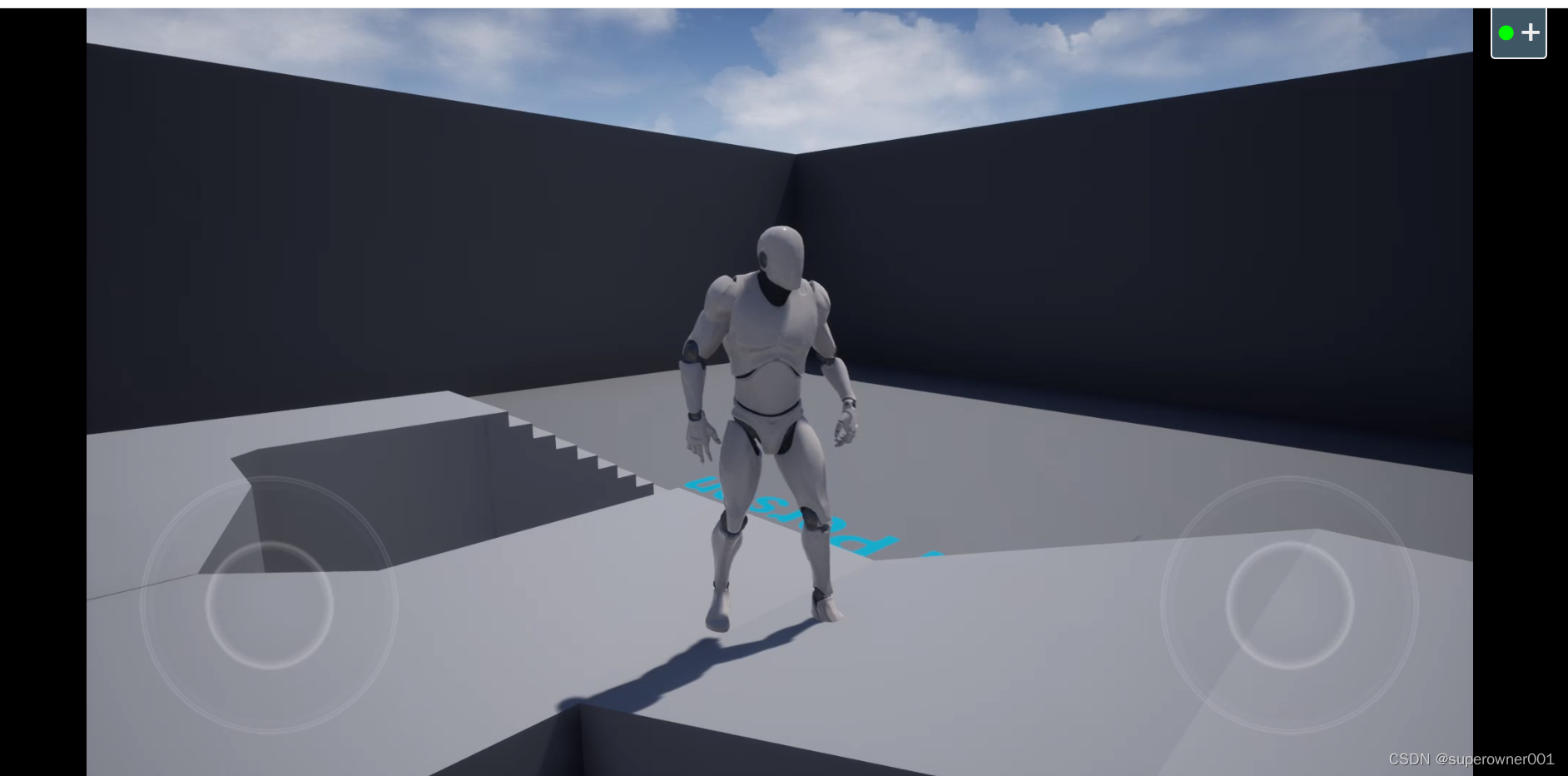
3:最后打开Chrome,打开http://127.0.0.1 点击即可访问
但是有一点
不支持低端A卡,包括我的RX6600(不带XT)都不支持(目前不知道是否可以通过安装SDK支持,但是我这边已经更新到了最新的A卡驱动AMD Software: Adrenalin Edition 22.5.2还是不支持),N卡包括GTX1050都是支持的,具体支持的A卡型号可以搜一下文档,不支持大部分A卡就是有点坑爹了
如果你其他设置都对了,推流也没有问题,也没有闪退,却一直提示这个,那么恭喜你,换显卡吧,要换N卡哦


UE4.26实机画面,






















 1827
1827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








