感谢社区ID:colin友情分享

前言
经常看论坛有人在问Bugly的JS错误上传怎么搞,按官方的文档会有各种错误等等。这个问题的原因是Creator的JS引擎升级了,导致Bugly调用的API在新引擎中不存在,所以不能成功接入。
最近刚好把异常上报机制整完,就把这部分内容拿出来分享一下;对于Bugly怎么接入Android和IOS,还是自己去看官方文档吧,照着做一般也是能成功的。
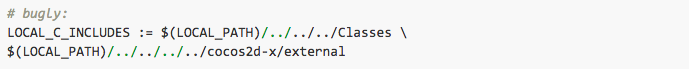
安卓中间会有一点小错误,主要是搜索路径的问题,如果按官方的做法,最后你还需要在frameworks\runtime-src\proj.android-studio\app\jni\Android.mk中加上搜索路径:

我们不希望Bugly污染到Cocos2d-x引擎,所以没按照Bugly官方方式接入,而是直接把它加到Classes中。
这里要分享的是怎么上报JS错误,以及如何轻松定位到上报的JS错误。
JS异常上报
Bugly上报JS错误的方法是调用BuglyJSAgent::registerJSExceptionHandler注册异常处理,里面调用JS_SetErrorReporter(cx, BuglyJSAgent::reportJSError);。
但是Creator1.6之后JS引擎提升到SM52,这个函数不见了,所以原来的Bugly方法不可用。
我改造了另一种方法,利用ScriptingCore暴露回调函数给Bugly使用,这样就不用依赖JS引擎的函数:
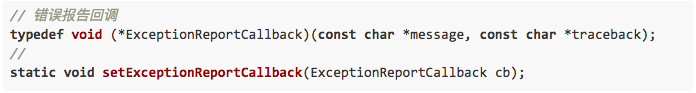
在ScriptingCore.h加一个回调函数声明,以及设置回调函数的方法:

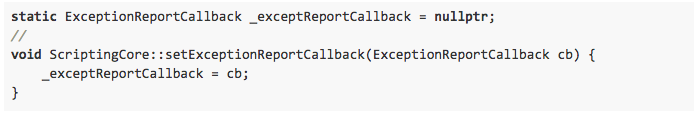
在ScriptingCore.cpp声明静态变量,以及实现设置方法:

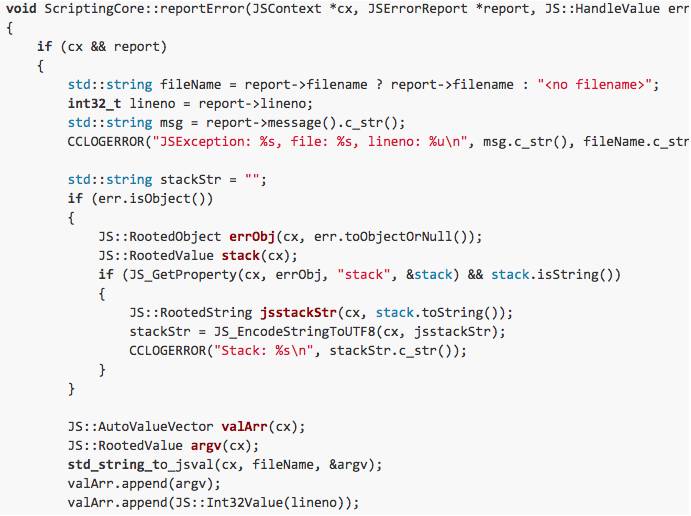
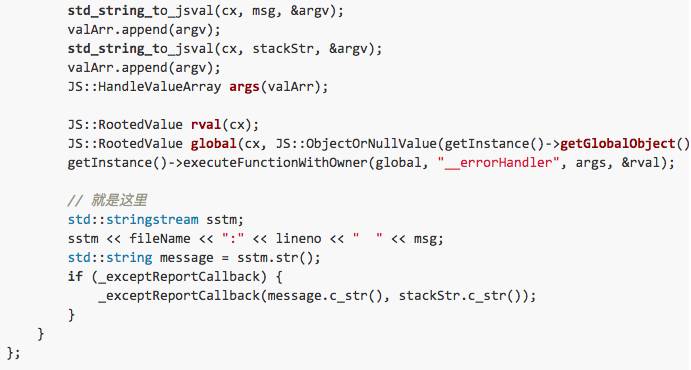
接着加上回调函数的调用:这两天panda提了一个PR6,把ScriptingCore::reportError整合到异常调用中,但是在v1.6.1中还没有,需要从Github上合过来,如果没有合的话,也可以在handlePendingException里面调:

上面的message是脚本文件和行号,stackStr是调用堆线信息。
如果整合了PR,回调可以写在reportError中,完整代码如下:


加完之后,当有JS错误,回调函数即会调用,接下来是修改Bugly
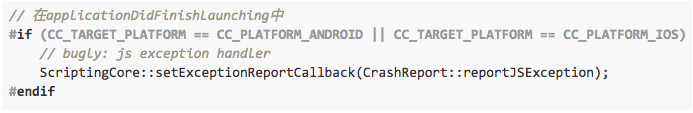
打开AppDelegate.cpp,加上如下代码:

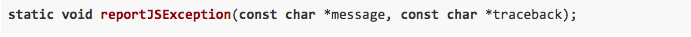
打开CrashReport.h加上

打开CrashReport.mm加上

到此改造完成,现在有JS错误,就会上报到Bulgy上面。
工程代码错误的定位
上报完JS错误会发现另一个难题,Creator在编译release工程时,先把工程合成一个project.js,然后再编译成字节码project.jsc。问题出在合成project.js时,还把代码给压缩了,空格和换行都删除了,project.js变成只有一行的文件。此时Bugly上报的错误信息是第1行的第xxxx列。
看到这个,一来没有project.js,二来只有一行的文件相当难看懂。这样子即使上报到Bugly,顶多只知道有脚本错,却很难知道错在哪里。
要解决这个问题,需要有这样的支持:
有一个命令可以单独生成project.js,且可以设定是否压缩脚本。
有另一个命令可以将project.js编译成jsc。
问过引擎团队之后,确定第1个命令没有,我思来想去,终于找到一个很绕但可以实现的方法,最后也整合到打包的流程当中。这整个过程大概是这样的:
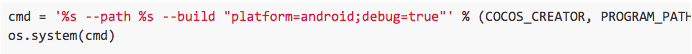
1、用命令行编译工程,这次用debug=true的方式:

上面编完之后,可以得到project.dev.js文件,这是一个没有压缩过的工程脚本。
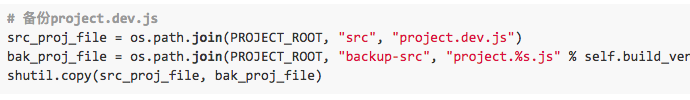
2、将project.dev.js拷贝到一个备份目录中,如果构建过程有版本的,最好给文件名再加一个版本号,我们是这样的:

拷贝完之后,会得到如project.1242.js的文件,以后报错,根据版本号,就可以知道是哪个脚本。
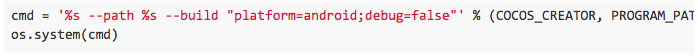
3、再用命令行编译工程,这次用debug=false的方式:

编完之后,你就得到一堆jsc文件,接下来是重点。
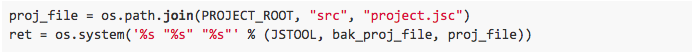
4、将刚才备份的project.js编译成jsc替换掉release版的,这样就得到正常格式的jsc文件。

JSTOOL在:$(COCOS_ROOT)\\resources\\cocos2d-x\\tools\\cocos2d-console\\plugins\\plugin_jscompile\\bin\\jsbcc.exe"
经过上面一大翻周折之后,你得到一个正常格式project.jsc。其他文件如jsb_polyfill.jsc是引擎脚本,我并没有这样处理,因为我相信引擎还是相对稳定一些的。
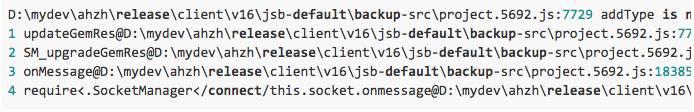
打包成原生包之后,遇到脚本错,可以在Bugly网站上看到信息,如有下面的错误:

看上面的错误,直接打开相应的脚本,定位到7729行,马上就知道问题所在。反馈得知该问题之后也会在Cocos Creator v1.6.2得到解决,值得期待。
我不知道其他人是怎么解决这个问题,如果你们有更好的办法,欢迎文末留言或者到「阅读原文」社区跟帖。如果没有,倒是可以试试我这套比较绕的方案:)





















 8139
8139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








