前言
QTableView、QAbstractTableModel、QStyledItemDelegate和QSortFilterProxyModel是Qt框架中一组常用的类,用于处理和展示表格数据。
-
QTableView是Qt框架中用于显示和编辑二维表格数据的类。它提供了一个可视化的表格界面,可以显示数据并允许用户进行编辑和交互操作。
-
QAbstractTableModel是Qt框架中的一个抽象基类,用于实现自定义的表格数据模型。通过继承QAbstractTableModel并实现其虚函数,可以创建一个自定义的表格数据模型,用于提供数据给QTableView显示。
-
QStyledItemDelegate是一个用于绘制和编辑表格单元格的代理类。它可以自定义单元格的外观和行为。通过继承QStyledItemDelegate并实现其虚函数,可以创建一个自定义的代理类,用于实现特定的单元格绘制和编辑行为。
-
QSortFilterProxyModel是一个代理模型类,用于对其他模型数据进行排序和过滤。它可以作为QTableView的模型,并根据设置的排序规则对数据进行排序。通过设置QSortFilterProxyModel的源模型和排序规则,可以实现QTableView的排序功能。
这些类可以结合使用以展示、编辑和排序表格数据。首先,创建一个自定义的QAbstractTableModel子类,实现表格数据模型。然后,使用QTableView作为表格的可视化界面,并将QAbstractTableModel设置为其模型。如果需要自定义单元格的外观和行为,可以创建一个QStyledItemDelegate子类,并使用setItemDelegateForColumn()来设置特定列的代理。最后,如果希望对表格数据进行排序,可以将QSortFilterProxyModel设置为QTableView的模型,并通过setSortingEnabled()进行启用排序。
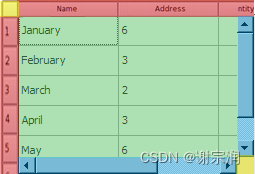
QTableView

- 红色区域:QHeaderView区域
- 蓝色区域:QScrollBar区域
- 黄色区域:cornorWidget()区域
- 青色区域:viewport()区域
cornorWidget区域可以用浮动窗口去覆盖,合适高度和宽度以及位置可以根据其他控件获取,例如右上角的cornorWidget可以根据两个headerView去获取位置大小信息,左下角的可以根据两个scrollBar去获取位置大小信息。
先写这么多吧,以后再补充。






















 3197
3197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








