一个qt程序的基本架构
from PyQt5.Qt import * # 导入qt库
import sys
app = QApplication(sys.argv) # 创建程序
window = QWidget() # 创建窗口(空控件)
window.setWindowTitle("aaa") # 设置窗口标题
window.resize(500, 500) # 设置窗口大小
window.show() # 展示窗口
sys.exit(app.exec_()) # 退出程序
面向对象版本的qt
为什么需要面向对象?
我们之前面向过程的代码从头向下编写,代码比较冗长,如果后续要复用代码块或者需要修改会比较不清晰。这里我们将控件的创建封装成一个类,后面如果需要用到同样功能的控件就可以方便调用。
from PyQt5.Qt import * # 导入qt库
import sys
class Window(QWidget): # 创建一个名叫Window的类,继承自QWidget
def __init__(self): # 初设类时
super().__init__() # 父类的初设方法
self.setWindowTitle("aaa") # 设置窗口标题
self.resize(500, 500) # 设置窗口大小
self.setup_ui()
def setup_ui(self): # 把控件的创建独立开
pass
if __name__ == '__main__': # 测试脚本
app = QApplication(sys.argv) # 创建程序
window = Window() # 实例化Window类
window.show() # 展示窗口
sys.exit(app.exec_()) # 退出程序
添加控件
from PyQt5.Qt import *
import sys
class Window(QWidget):
def __init__(self):
super().__init__() #
self.setWindowTitle("aaa")
self.resize(500, 500)
self.setup_ui()
def setup_ui(self):
box1 = QWidget(self) # 创建widget控件
box2 = QWidget(self) # 创建widget控件
vlayout = QVBoxLayout() # 创建垂直排列布局
self.setLayout(vlayout) # 设置布局
vlayout.addWidget(box1) # 为布局添加控件
vlayout.addWidget(box2) # 为布局添加控件
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
此时运行什么都看不到,因为QWidget就是空布局。我们为控件添加下背景颜色
控件样式表
from PyQt5.Qt import *
import sys
class Window(QWidget):
def __init__(self):
super().__init__() #
self.setWindowTitle("aaa")
self.resize(500, 500)
self.setup_ui()
def setup_ui(self):
box1 = QWidget(self) # 创建widget控件
box2 = QWidget(self) # 创建widget控件
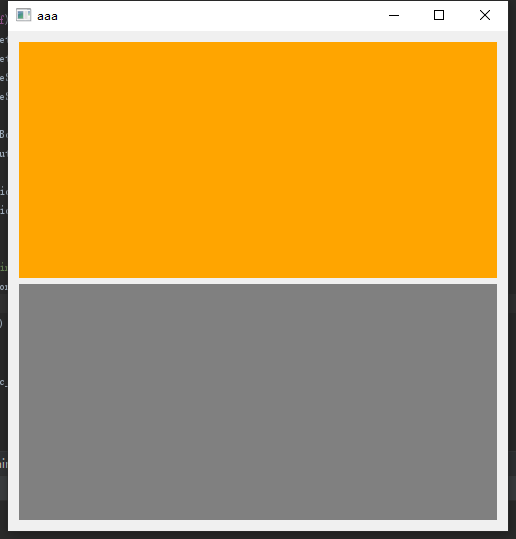
box1.setStyleSheet("background-color:orange;") # 为box1添加背景色橘色
box2.setStyleSheet("background-color:grey;") # 为box1添加背景色灰色
vlayout = QVBoxLayout() # 创建垂直排列布局
self.setLayout(vlayout) # 设置布局
vlayout.addWidget(box1) # 为布局添加控件
vlayout.addWidget(box2) # 为布局添加控件
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
运行结果如图:

3D边框样式 QFrame
是一个基类,可以直接使用,主要用来控制边框样式:凸起,凹陷,阴影,线框
from PyQt5.Qt import *
import sys
class Window(QWidget):
def __init__(self):
super().__init__() #
self.setWindowTitle("aaa")
self.resize(500, 500)
self.setup_ui()
def setup_ui(self):
frame = QFrame(self)
frame.setFrameShape(QFrame.Panel)
# Noframe 空;
# Box 绘制一个框;
# Panel 绘制一个面板;
# HLine 绘制一条没有框架的水平线,用作分隔符;
# VLine 垂直线;
# StyledPanel 矩形面板;
# WinPanel 矩形面板
frame.setFrameShadow(QFrame.Sunken)
# Raised 凸起; Sunken 凹陷; Plain 无3d
frame.setLineWidth(2) # 设置线宽
frame.setMidLineWidth(3) # 设置中线宽(Box这类形状才有)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
运行结果如下:
























 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








